
“我们往往会被脑海中告诉我们设计应该是什么样子的声音分心”——迈克尔·比鲁特。
每次设计网站时,请记住这些明智的话。 为什么?
您不是最终用户! 事实是,当您构建设计或培养想法时,不可能像其他人一样看待它。
妈妈会不会挑剔孩子的毛病? 同样,作为产品的设计师,您可能会忽略客户在第一次使用时可能会注意到的关键方面。
您从里到外都了解网站功能。 即使闭上眼睛,您也可以从主页导航到联系我们页面。 但是您的客户不能,除非您的网站上有联系我们的链接。
这就是为什么可用性测试对您的网站至关重要。 它涉及在用户浏览您的网站时对其进行观察。 这有助于发现用户挣扎的领域、他们喜欢什么以及他们想要什么改变。

无论处于哪个开发阶段,每个网站都会从可用性测试中受益,因为它可以确保您构建高效且愉快的体验。
5 个网站可用性测试技巧和案例研究
在进行可用性测试时,请记住史蒂夫乔布斯的金句,“如果用户有问题,那就是我们的问题。”
将用户置于测试过程的中心以创建用户友好的网站。 以下是执行网站可用性测试的五种方法提示。
1. 尽早测试
不要落入“网站尚未完成”的陷阱。 我们稍后会进行测试。”
如果你为推迟用户测试给出同样的借口,你可能陷入了认为你是用户并为自己设计产品的恶性循环。

虽然您可能不愿意展示一个半生不熟的设计,但在没有真正用户反馈的情况下工作太长时间可能会将巨大的变化留到最后。
由于开发人员花费 50% 的时间来解决本可以避免的问题——尽早进行测试是创建客户喜欢回来的网站的关键。
2. 选择合适数量的可用性测试
根据 Nielsen Norman Group 的说法,五名测试人员足以发现 85% 的用户体验相关问题。 在五名测试员之后,您从可用性测试中获得的见解开始减少并最终变得微不足道。
您还可以选择流行的可用性测试框架 RITE(快速迭代测试和评估)。 在此框架中,您可以进行快速测试并在完成后立即纠正潜在的网页设计可用性问题。 您可以重复该过程,直到问题不再出现。
3.有明确的目标
在开始可用性测试之前,清楚地了解您计划从会话中实现什么以及您试图从测试人员可能提供的见解中学到什么。 了解目的后,确定您想要反馈的网站功能至关重要。

网站可用性测试的目标可能是:
● 查找用户是否可以完成任务(查找信息、购买产品、点击 CTA)
● 知道完成上述任务需要多少时间
● 了解用户痛点
确定需要更改以提高用户体验的领域
4. 优先处理你的任务
一般不要要求用户测试组使用网站。 要求他们完成结账流程、注册电子商务网站或在网站上查找特定信息。 由于可用性测试是时间密集型的,因此请根据任务的重要性对任务进行优先级排序。
如果注册比结帐过程更重要,请让用户测试注册。 创建任务或提问时,编写场景向用户解释要做什么。
例如,'你正在和你的朋友共进午餐,你制作了短片。 您想在 Facebook 上分享这些视频供您的朋友观看。
您将如何注册、上传视频并确保只有您的朋友才能观看? 编写场景清楚地描述了任务,不留任何误解的余地。 此外,要明确任务的目标。 在上述场景中,目标可能是在 15 分钟内完成任务。
5. 倾听,不要领导
可用性测试的最终目标是用户体验。 所以,让他们领导测试。 您的会话目标是了解用户如何交互和使用您的网站。
例如,对于下载电子书,如果测试人员在单击主页上的 CTA 之前转到关于我们的页面,请让他们这样做。 不要纠正他们。
战略性用户体验可以将网站转化率提高 400% - 等待、观察和聆听您的测试人员。 这些微小的事情可以帮助您从可用性测试中获得宝贵的见解。
网站可用性测试案例研究
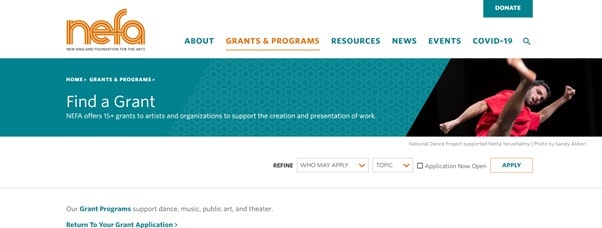
1. 新英格兰艺术基金会(NEFA)
当 NEFA(一个在英格兰及其他地区推广艺术的组织)想要了解其网站重新设计的潜在问题时,他们转向可用性测试以了解是什么阻止了网站客户采取所需的行动。
结果令人困惑,因为问题是阻碍了用户体验的复杂信息架构。 由于复杂的IA,用户无法找到他们想要的信息,导致向竞争对手转移。

因此,NEFA 简化了他们的网站导航,并确保即使是细微的细节也只需点击一下即可。
教训:可用性测试的目的不仅仅是销售您的产品。 它作为改善用户体验的媒介,最终转化为销售。
2. AutoTrader.com
AutoTrader.com 是领先的汽车买卖电子商务网站。 该品牌希望通过提供无缝的网站体验来增加买家的旅程。 为了进一步加快购买过程,该品牌希望了解客户在购买汽车之前所做的研究。
为了实现他们的目标,该品牌使用实时对话作为可用性测试方法。 从这些现场采访中,该品牌发现几乎每个客户的购买过程都是从搜索引擎开始的。
搜索引擎将客户引导到他们网站的内页而不是主页。 由于这种令人震惊的洞察力,AutoTrader 重新设计了其内页,以获得卓越的客户体验。
此外,该品牌不再认为人们需要上下文知识才能到达内页。 因此,他们开始将每个页面视为交互的初始点。
这就是通过用户访谈进行可用性测试的力量。 对于希望利用其网站来增加自然流量和转化率的电子商务商店来说,它尤其有用。
经验教训:用户体验是网站成功的关键,您应该确保您开发的网站牢记客户。
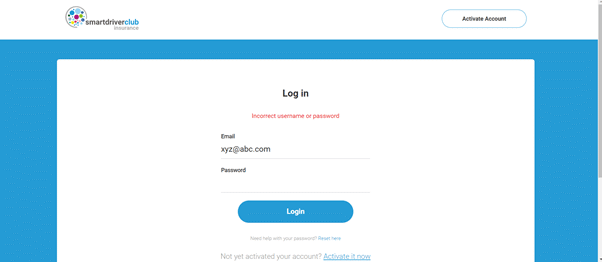
3. 智能驾驶俱乐部保险
在进行网站可用性测试时,您检查的一些常见元素包括号召性用语 (CTA)、产品信息、表格、定价和标题。 公司经常忘记网站加载速度,这对于客户放弃在三秒内未加载的网站至关重要。
提高网站的可用性对于推动有机增长和与潜在客户建立联系至关重要。
为此,Smart Driver Club Insurance 在其网站上进行了可用性测试以了解潜在的漏洞。
该品牌试图了解客户对其现有保险搜索引擎的看法。 该品牌记录了这些会话,并试图了解客户对面临可用性问题的反应。

有趣的是,数据显示输入错误电子邮件地址时的验证消息是痛点之一。
验证消息是“电子邮件不正确”,这让客户感到沮丧和失望。 结果,他们的网站现在会在输入错误的电子邮件地址时显示“不正确的用户名或密码”消息。
教训:即使是简单的验证消息等小问题也可能是潜在的可用性问题。 因此,在原型设计阶段进行可用性测试以避免在网站上线时出现此类问题是有意义的。
结论
深入的知识常常使营销人员、开发人员和设计师对网站可用性问题视而不见,从而导致流量和参与度降低。 为了发现与用户体验相关的问题,公司通常会从可用性测试中获得帮助。
无论您处于网站开发的哪个阶段,您总会发现需要改进的地方。
通过这样的测试,您可以发现诸如设计布局不佳、CTA 问题、复杂的信息架构、不一致的品牌信息、潜在的导航问题等 UX 问题,并发现改进以提高用户性能。
此外,请记住,测试应包括真实世界的场景,以享受整个测试过程。 最终目标是解码用户在网站上线后将如何与您的网站进行交互。
要充分利用测试课程,请做好功课,实施这些技巧,并从三个示例中学习。 虽然可用性测试最初似乎是一个压倒性的过程,但它提供的富有洞察力的结果值得花时间和精力。
对于许多品牌来说,可用性测试是失败与成功之间的区别。
网站可用性测试如何帮助您的品牌? 让我们知道!

