因此,您完成了发布博客的所有步骤。 您选择了一个细分市场,选择了一个博客名称,注册了一个域,并选择了一个 WordPress 主机。 如果您是那些持续发布超过一两年的人之一,那么您的博客上可能有五十到一百多个帖子。
如果您希望人们在 WordPress 中导航到您的旧帖子,您可以在侧边栏的帮助下显示您的年度档案。
不幸的是,在写了一年左右的博客后,它会导致问题。 因此,如果您继续每月写博客,比如说 3 年,那么侧边栏中将有 36 个链接,这将不是很方便。
您还可以使用侧边栏来显示作者列表和类别档案。 尽管如此,还有一个更好的选择来查看档案以避免在侧边栏中有这么多链接。
解决方案是创建自定义存档页面。 它不仅可以让您避免侧边栏看起来很乱,而且还可以帮助您的读者轻松浏览旧内容。
创建这样的页面是将所有内容集中在一个地方的好方法。 您可以在一个专用页面中列出作者档案、标签档案和类别档案。
但是,您没有可用于大多数 WordPress 主题的自定义存档页面。 不过,您始终可以创建一个。
现在让我们逐步完成在 WordPress 中创建自定义存档页面的过程
步骤 1:创建模板
第一步是创建自定义存档页面模板,您可以轻松完成。 您需要做的就是在记事本中打开一个新文件并输入以下代码:
现在将文件另存为 页archive.php. 接下来,将文件上传到 WordPress 主题文件夹中。
您还必须确保此模板符合您的主题设计。 会有一个文件名 页面.php 在您的 WordPress 主题文件夹中。 打开文件并复制其所有内容。 然后将内容粘贴到 page-archive.php 页面中。
第 2 步:创建存档页面
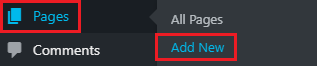
下一步是创建自定义存档页面。 为此,请转到您的 WordPress 仪表板,单击 页面 -> 添加新

您可以为新页面指定任何名称,例如自定义存档。
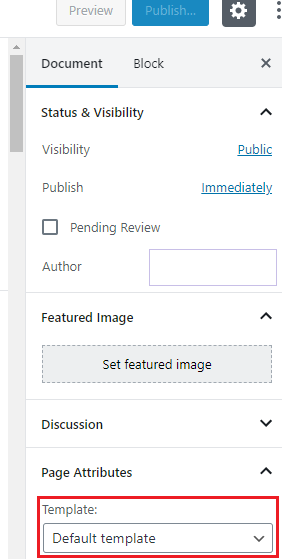
现在,在屏幕右侧,您将看到发布按钮下方的框。 点击下拉按钮 页面属性. 您将看到一个带有几个选项的模板框。 从下拉框中选择档案作为页面模板。

现在点击 发布. 您在此处所做的是创建了一个将利用存档页面模板的页面。 此时页面不会显示任何内容。 让我们进入下一步,向页面添加一些内容。
第 3 步:添加每月存档
您可以借助名为“Compact Archives”的插件来完成。 在您安装并激活此插件后,在您的 page-archive.php 文件中编写以下代码,即您的自定义档案页面模板。
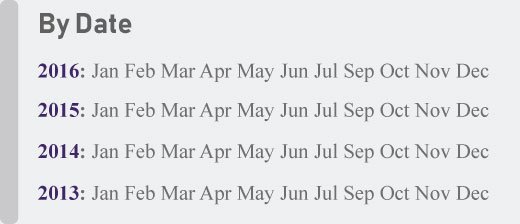
按日期
现在,您将能够以类似的格式查看您的每月档案,具体取决于您的主题:

第 4 步:添加类别
在您的自定义档案页面中,您可以将您的帖子分为几类。 这是显示您的内容的绝佳方式。 要包含类别列表,您必须将以下代码添加到 page-archive.php 文件中。
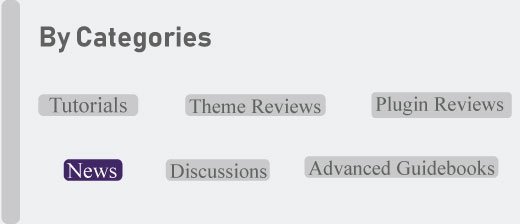
类别:
要改进类别的显示方式,请在 style.css 文件中编写以下代码
ul.bycategories {
margin: 0;
padding: 0;
}
ul.bycategories li {
list-style: none;
list-style-type: none;
margin: 0;
padding: 0;
}
ul.bycategories li a {
list-style: none;
list-style-type: none;
margin: 0 20px 15px 0;
float: left;
background: #eee;
color: #464646;
padding: 5px 10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
ul.bycategories li a:hover{
text-decoration: none;
background: #ff6200;
color: #fff;
}
.clear{clear: both;}
类别将显示如下:

以上信息是您自定义 WordPress 存档页面所需的全部信息。 但是您还可以添加其他内容,例如最近的帖子、作者列表、页面列表等。
作者列表
如果您想在页面中添加作者列表,只需在 custom-archive.php 文件中包含以下代码即可。
最近的帖子
您可以通过将以下代码添加到文件中来显示您最近的帖子
标签云
您可以通过在 custom-archive.php 文件中添加以下代码来显示您的标签
标签云:
页面列表
希望显示您网站上的页面列表。 只需添加以下代码:
总而言之,自定义存档页面可帮助您顺利浏览旧帖子。 创建一个是个好主意,尤其是如果您一直在写博客超过一两年。

