
Products
GG网络技术分享 2025-03-18 16:05 0
虽然网站的美感很重要,但它的内容和加载速度会让人们再次光顾。 WordPress 为用户提供了一个复杂的插件和主题工具箱,以快速创建他们自己的自定义网站。
但是,这些主题和插件需要 JavaScript (JS) 和级联样式表 (CSS) 才能工作。 WordPress 以脚本文件的形式自动创建它们。 它们通常没有得到很好的优化。 因此,它们会大大降低您的网站速度。
这可能会让读者感到沮丧。 因此,在本指南中,我们将探讨如何查找和删除这些渲染阻止脚本,并向您展示如何提高 WordPress 网站的加载速度。

Internet 上的大多数网页都由三个关键组件组成:JavaScript、CSS 和超文本标记语言。 HTML 作为基础,而 JavaScript 和 CSS 则嵌入其中。 然而,如今,在 HTML 文档中嵌入对外部脚本的调用更为传统。
这些脚本保存在 Web 浏览器用来呈现网页的队列中。 在不查看源代码的情况下查看网页使用哪些脚本的最简单方法是从 (Ctrl + S) 网络浏览器下载它。 Web 浏览器将下载 HTML 文档以及包含网页使用的所有(或大部分)脚本、图像和其他文件的文件夹。
您的网页必须从队列中调用的脚本越复杂,渲染所需的时间就越长。 通常,Web 浏览器会在本地缓存中下载诸如脚本和图像之类的网页资源以更快地加载网页。 虽然客户端用户可以通过禁用 JavaScript、增加缓存大小和使用 AdBlockers 来加快网页呈现时间,但这并不是一个理想的解决方案。 责任应该由网络开发人员承担。
如果您收到投诉或注意到您的网站在呈现其内容时出现问题,现在修复它为时不晚。
在决定终止或优化哪些脚本之前,您必须评估您的网站或网页的速度。 您可以使用在线平台,例如 GTmetrix 或 Google 的 PageSpeed Insights。 您只需插入要测试的网站或网页的 URL,该工具就会对其进行评分并提供其他见解。
他们还将建议您可以用来加快网站速度的审核。 例如,他们会建议您在网页中使用更少的元素或减少未使用的 CSS 和 JavaScript。 GTmetrix 会向您展示哪些脚本需要优化。

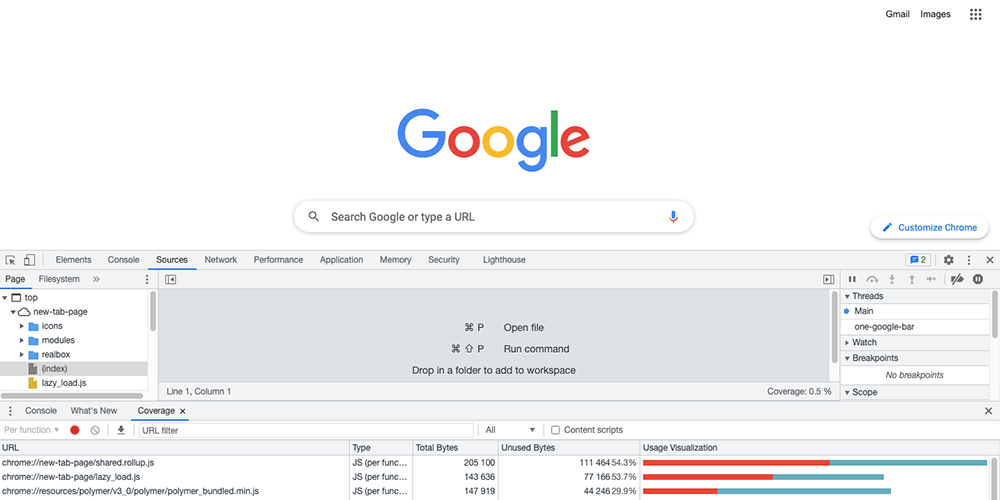
或者,您可以使用 Chrome DevTools 的 Coverage Tab 来显示脚本的利用率数据。 一旦确定了哪些脚本不理想,您就可以做一些事情来修复它们。 然而,这些步骤需要相当多的编码才能成功实施。 您至少需要对函数式 JavaScript 编程有基本的了解。
参加编码教程课程(或训练营)也是帮助进一步发展技能的好主意。 平均而言,编码训练营可能需要长达 15 周才能完成,虽然这听起来可能很长,但当您考虑到基本的代码素养是现代世界中的一项重要技能时,这是非常值得的。 不过,这里有五种方法可以修复渲染阻止脚本并提高网页速度。
头部部分 () 用于预加载元素。 您的网页的基础应该放在此处,因此当用户加载您的网页时,白屏不会向用户打招呼。 虽然嵌入式 CSS 很好,但您应该避免在此处放置 JavaScript。
一旦你优化了头部部分,你需要优化身体。 大多数网络浏览器从上到下呈现网页。 您需要根据脚本的重要性和复杂性对脚本调用进行排序。 您应该将调用对网页呈现不重要的脚本以及需要时间的复杂脚本放在最后。
缩小代码涉及重写它并删除不必要的字符,如空格、注释、逗号、换行符等。这使代码更加简洁和紧凑,最终减少脚本的大小并增加网页的加载时间。
插件和工具(例如 W3TC)具有可缩小主题中的 JavaScript 和 CSS 的模块。 或者,您可以使用 JavaScript Minifier 等免费在线工具手动缩小脚本代码。
Web 浏览器从上到下读取代码。 当他们遇到脚本标签时,他们会停止加载网页并读取脚本文件。 这会减慢渲染速度。
您可以使用 异步 属性与网页并行加载脚本,并在它可用时立即执行。 或者,您可以使用 推迟 属性来推迟脚本的解析。 这意味着它还将与网页并行加载脚本,但仅在浏览器解析网页时执行它。
我们建议您不要使用 异步 或者 推迟 用于呈现和显示视觉元素的脚本的属性。 与这些属性等效的 JavaScript 关键字是 异步 和 等待 关键词。 您可以使用它们以更异步的方式加载 Javascript,而无需编辑网页上的 HTML 标签。
过去,CSS 不像今天那样通用。 例如,CSS 1.0 和 2.0 没有像基本控件和滑块这样的 UI 工具。
然后 CSS 3 出现了。 它呈现了新的颜色、框阴影、不透明度等。JavaScript 非常适合添加复杂的用户界面控件。 但是,与 CSS 相比,Javascript 在资源上更重。
因此,使用过多的 JavaScript 会显着降低您的网站速度。 如果您注意到您的网页正在使用 JavaScript 来弥补以前版本 CSS 的不足,您应该更改它并用 CSS 替换所有不必要的 JavaScript - 尽可能。 这将使网页加载速度更快。
JS 和 CSS 的目的是将功能扩展到网页,并在 HTML 无法实现的地方添加逻辑。 然而,HTML 5.3 带来了新标签,这将使一些 CSS 和 JS 操作变得不必要。 使用 HTML 而不是脚本自然会使您的网页加载速度更快。
因此,优化网站速度的最佳方法是消除所有未充分利用的脚本。 您需要分析哪些脚本是完全不需要的并删除它们。 同样,您可以使用 Chrome DevTools 的 Coverage Tab 或 GTmetrix 在您的网页上找到未被充分利用的脚本,然后将其删除。
删除所有不必要的功能或标签后,您可以组合功能相似的脚本。 如果您已经知道如何处理网页的源代码,那么这对您来说应该不是一项艰巨的任务。 但是,在网页设计方面没有经验或知识的用户不应该担心。 WordPress 使您可以更轻松地识别网站上的脚本并使用各种优化插件对其进行编辑。 我们接下来会介绍这些。
同样,您不需要编程的工作知识来优化您的 WP 网站。 虽然一些经验会有所帮助。 尽管如此,还是有一系列针对脚本优化的插件。 其中一些使用 AI 来缩小代码、更改加载顺序并用更高效的代码和脚本替换未充分利用的脚本。
一些用于脚本优化的最佳插件包括:
那么为什么我们不首先推荐插件呢? 不幸的是,其中一些插件会花费您。 例如,Autooptimize 每年的费用为 49 美元。 虽然这是一笔合理的费用,但对于已经为托管和其他应用程序和插件支付了大量资金的人来说,这可能并不理想。
尽管如此,无论您是使用插件还是手动查找脚本,您都需要了解诸如缩小、异步加载和加载顺序等概念。 如果您的脚本之一失败,它将使您更轻松地解决任何加载问题。
Demand feedback