
Products
GG网络技术分享 2025-03-18 16:05 0
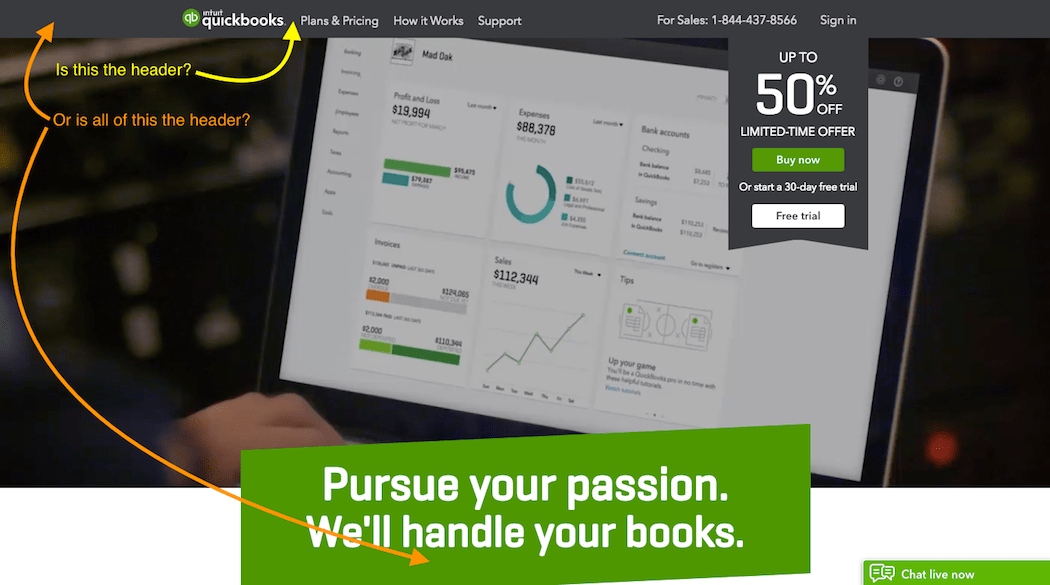
过去,网页设计中的“标题”指的是网站顶部始终存在的条带,其中包含徽标、导航栏,可能还有一些联系方式和搜索栏。 如今,“页眉”更常指主页首屏上方的整个空间。
除非有人通过在社交媒体上共享的博客文章或通过其他网站上的推荐找到您的网站,否则他们很有可能会通过主页进入该网站。 他们会看到的第一件事就是顶层的优质房地产裸露在外。
我之前写过关于访问者如何更好地响应您网站上某些元素(如徽标和 CTA)的可预测位置的文章。 通过设计一个旨在满足他们的期望并通过使体验更具可预测性来提高他们的舒适度的网站,您可以有效地提高点击率和转化率。
现在想想主页上的标题空间。

大多数人已经开始依赖主页来让他们鸟瞰公司或网站的概况,这意味着您不能浪费这个机会来实现这一期望。
当然,您的主页标题设计可以是您品牌独有的,但其中的元素确实不应该如此。 访问者希望无需滚动即可了解网站将为他们做什么。 从本质上讲,您的标题应该是一个 10 秒的故事,向您的访问者证明该网站对他们的价值。
那么,您将如何利用这个空间来吸引访问者的兴趣?
让我们谈谈页眉设计的一些趋势,你可以做些什么来利用这个高度可见的房地产,并看看一些有趣的页眉示例。
笔记: 并非下面列出的所有示例网站都使用 WordPress,但它们可以使用 WordPress 完成。
您的访问者并非没有意识到他们能够向下滚动页面或点击导航以了解有关网站背后品牌的更多信息。 但是他们为什么要这样做呢?
标题中有足够的空间来提供一条简洁的消息,告诉他们他们需要知道的一切。 如果 50 个字或更少的话还不够,背景图片或设计将传达故事的其余部分。
最重要的是,首页标题可以决定访问者的第一印象,也可以破坏访问者的第一印象,这就是为什么确定这个部分如此重要的原因。
如果您正在努力寻找一种方法来让您的网站一炮而红,也许您会在以下标题设计中找到一些灵感。

由于设计网站的模块化风格是响应式的,现在大多数设计都被分解成不同的块和部分。 这种设计风格恰好适合这些遍布众多网站的全角英雄图像。
以 Cleverbird Creative 网站为例。 它利用一个独特而醒目的图像,上面覆盖着简单的文字来欢迎访客。 他们在这里的目的是正确的:简化的美。 另外,拥有神奇女侠并没有什么坏处。

我认为有一段时间,在不久的过去,我们中的许多人都在质疑滑块是否是一种可行的设计元素。 然而,许多设计师在标题中使用它做得很好。 有一些滑动图像会自动从一张漂亮的高分辨率图像滚动到下一张,还有像皮埃尔这样的图像,它恳求游客自己控制这种体验。
阿纳金设计工作室网站。
视差一直是现代网页设计的一个特点。 尽管几年前被认为是“热门”,但使用视差效果仍然很流行,并且页眉已被证明是将这种视觉“幻觉”应用于网页设计的理想场所。 然而,您最近将看到的是设计师为他们的视差卷轴赋予了变革性的优势,可能会以卷轴的意想不到的结果让参观者感到惊讶。 Anakin 设计工作室的标题就是这样做的。

视频背景是另一个最近的趋势,当应用于主页标题时效果最好。 来自 Brave People 的这个在设定他们网站的基调方面做得很好,展示了各种剪辑。

尽管可以说汉堡菜单属于在移动设备上查看的网站(如最初预期的那样),但对于这种导航极简主义对标题的作用,仍有一些话要说。 Canals 网站就是一个很好的例子。 通过收起导航,您可以立即将注意力吸引到令人兴奋的视觉效果上。

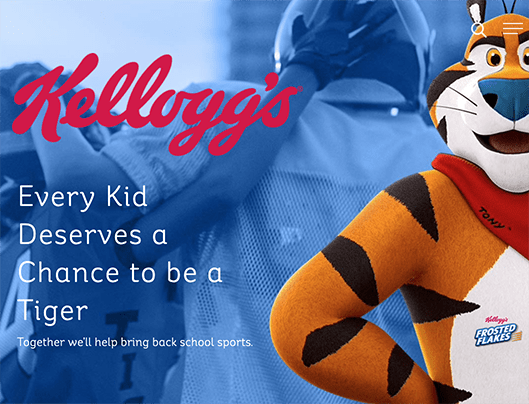
如果标题是向您的网站介绍访问者的地方,那么有什么比将他们介绍给他们将在此过程中遇到的“角色”更好的方式来启动它? 如果您的网站使用品牌吉祥物——就像 Kellogg 的 Frosted Flakes 网站那样——这是展示它们的时间和地点。

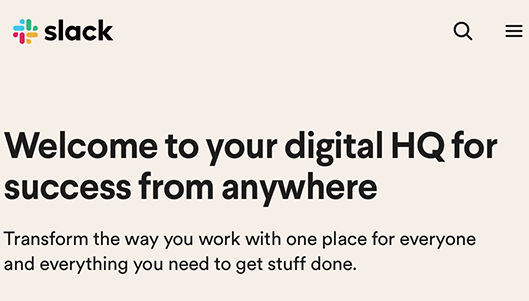
可以做很多事情来让您的网站的排版焕然一新。 也就是说,有时并不是要选择最漂亮的草书字体来扔到人们的脸上。 如果您查看上面的 Slack 示例,您会发现这完全与字体大小有关。 他们选择的排版并没有什么特别之处,但它是如此干净和清晰。 这与主要信息的大小相结合,使它如此引人注目。

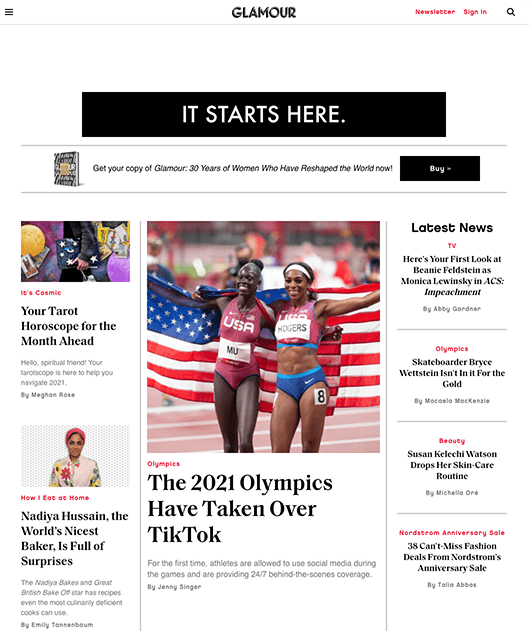
对于主要关注向访问者提供大量内容的网站(想想任何主要的新闻网站或博客),标题的内容优先策略将是最有意义的。 这里真的没有必要刻薄的话。 人们来到您的网站是为了阅读您的内容,他们不需要因主页上的额外阅读而陷入困境,因此您可以像 Glamour 一样直接阅读。

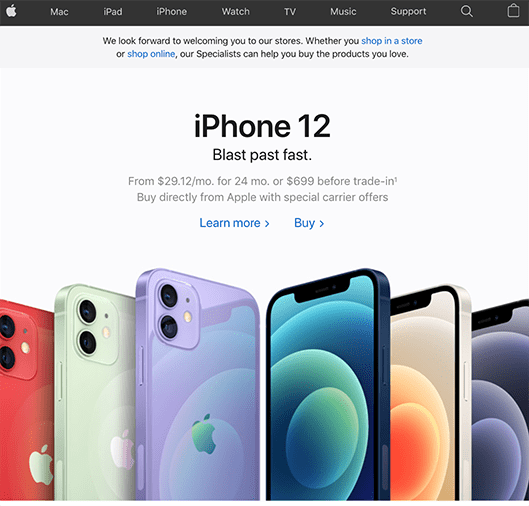
同样,电子商务网站不需要费心使用标题来写一个吸引人的标题或提供关于公司的视频解释器。 访问者知道他们来到该站点的目的,因此您可以直接进入该站点。 然而,与内容提供商不同的是,产品零售商可以像苹果公司一样,利用这一优质空间来展示他们最畅销的产品或最新发布的产品,以吸引访问者。

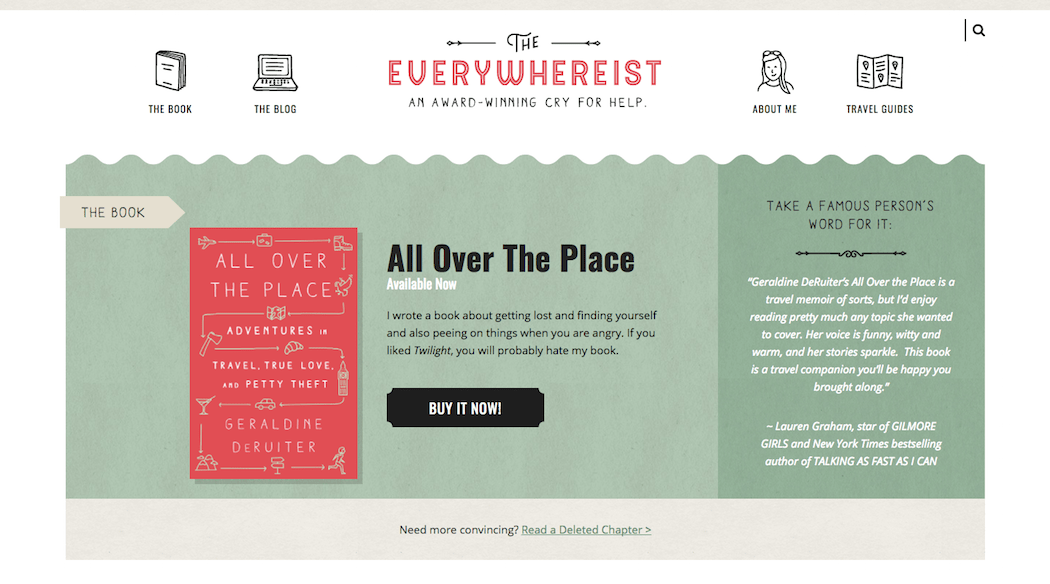
有时,您的网站可能会向访问者展示一些真正特别的东西,即您希望他们下载或购买的东西。 现在,即使这可能不是您网站的主要吸引力,您也可以临时或永久地使用标题来突出显示这个特殊的号召性用语,就像 Everywhereist 博主对她的书所做的那样。

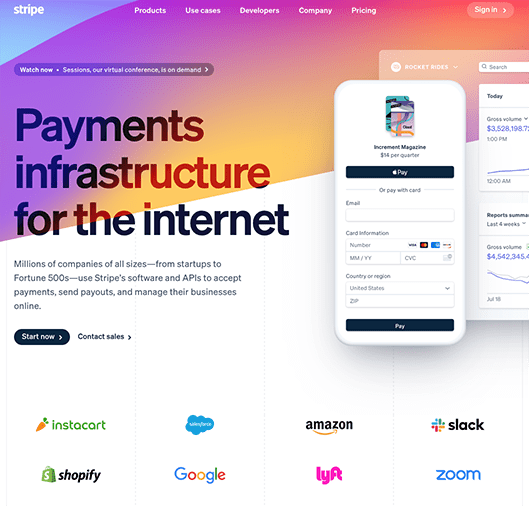
谷歌材料设计带来的最好的事情之一是我们愿意在网页设计中使用更鲜艳的颜色、图层和渐变。 它们不再需要降级为号召性用语按钮,它们可以用于网站上的整个块,就像 Stripe 使用其彩色和纹理化的标题一样。

拥有静态主页标题设计绝对没有错,特别是如果您希望将焦点吸引到 CTA 或视频上。 请保持简单,这样就不会分散访问者的注意力,从而无法采取您希望他们采取的行动。
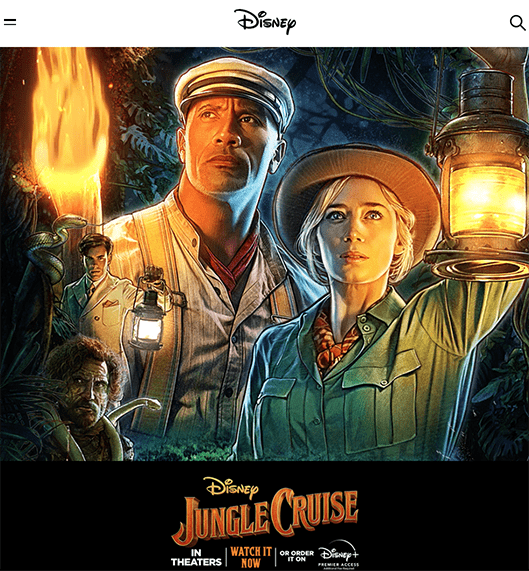
但是对于想要以有趣的方式与读者分享信息的网站,可以尝试动画。 例如,迪士尼使用一个小动画在同一空间内共享许多消息,这样可以防止它看起来杂乱无章或信息过多。

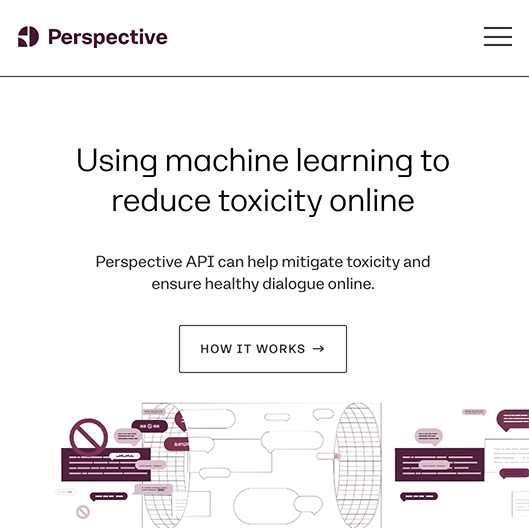
几何网页设计现在恰好非常大,因为它非常适合响应式设计所需的逻辑和简洁的线条。 因此,我们看到越来越多的网站(例如 Perspective API 的网站)将几何元素集成到页眉设计中也就不足为奇了。 其他人,如 Stripe 和 WPMU DEV,使用对角线为游客创造独特而意想不到的视觉景观。

最后,我们来到实验性的头部设计。 这些问题的关键通常不是标题非常奇怪和不寻常。 这对游客来说太分散了注意力。 相反,您的重点应该是创建一些由标题的简单移动引起的意外效果。
以 Teamgeek 设计为例。 您可以看到页面中心的徽标和消息有些“偏离”,但直到您参与其中,您才会意识到内置了一个特殊的扭曲。
如您所见,您可以通过多种方式为 WordPress 网站设计标题。 但是,如果您仔细查看上面的示例,您会注意到设计师对他们使用的标题样式以及其中包含哪些元素非常有策略。 在为您的下一个网站项目设计标题时,请考虑您是否需要以下内容:
您也可以在主页的顶部标题部分找到其他项目。 它实际上只是归结为对您的网站最有意义的东西。
换句话说,哪些元素将讲述您的品牌故事,直接教育和吸引您的受众,并激发足够的信任以推动他们通过您的网站前进?
编者注: 这篇文章已经更新,以确保准确性和相关性。 [Originally Published: August 2017 / Revised: August 2021]
标签:Demand feedback