
Products
GG网络技术分享 2025-03-18 16:05 0
有时您可能会发现一个很棒的主题只是意识到如果它有一个带有重要或经常使用的链接的额外导航菜单来增加您的 WordPress 网站的可用性,那就太好了。
只需一点点编码,您就可以快速设置新菜单的基础,并准备好与您的主题相匹配的样式。
如果您不想乱用代码,有许多插件可以为您完成繁重的工作,并且还提供样式选项。
无论您选择哪个选项,下面的指南都将帮助您实现这一目标。
要创建新菜单,您需要编辑主题文件。在对任何核心文件进行更改之前,最好备份整个站点,以防在此过程中出现问题。您将能够快速恢复您的网站,就好像什么都没发生过一样。
您可以通过 FTP 或使用插件(例如我们自己的 Snapshot)手动备份您的站点。只需确保将数据库和文件的副本保存在与您的站点不同的位置,以最大程度地减少丢失备份的风险。
要使用代码创建新菜单,您需要进行更新主题时会丢失的更改。创建一个子主题可以解决这个问题。
您可以通过查看我们的其他几篇文章如何创建 WordPress 子主题和如何在 WordPress 中自动创建子主题来找到创建子主题所需的详细信息。
您还可以选择创建自己的全新主题或在本地或测试站点上试用。
您可以查看这些帖子以获取有关如何创建 WordPress 本地安装的更多详细信息:
一旦您设置了这些选项之一,您就可以开始创建额外的导航菜单。但是,如果您决定使用插件或主题框架,则无需创建子主题。
在您的管理仪表板中添加一个可选择的菜单位置选项 外观 > 菜单 您需要执行所谓的“注册菜单”。只需将一段代码添加到您的 函数.php 文件位于 wp-content > 主题 > 你的主题.
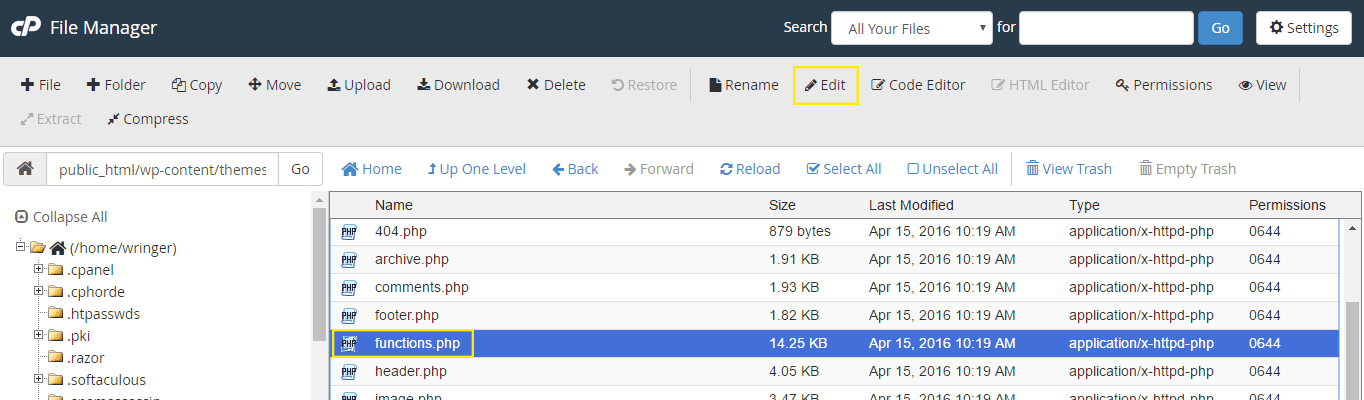
在 cPanel 中,单击 文件管理器 中的图标 文件 主页上的部分。如果您之前没有设置 文件管理器 要加载到您网站的文档根目录,请立即导航到那里。
有个 函数.php 文件在你的 /wp-包括/ 文件夹,但这不是您需要编辑的文件夹。确保您找到 函数.php 在您使用的主题中找到的文件。否则,在尝试添加稍后找到的代码时,您最终会遇到错误。
找到您的 函数.php 文件并单击一次,然后单击 编辑 页面顶部的按钮。

如果弹出窗口,只需单击 编辑 底部右侧的按钮。如果您之前禁用了它,您可能看不到它。
滚动到文件底部。如果您只想添加一个菜单,请在新行中添加以下代码:
function register_my_menu() {register_nav_menu('new-menu',__( 'New Menu' ));
}
add_action( 'init', 'register_my_menu' );
在这个例子中, New Menu 是将出现在管理仪表板菜单页面中的名称,以使其易于人眼理解。这 new-menu name 是 WordPress 正确执行代码的理解。
您可以随意调用菜单,但请确保只有人类可读的名称包含空格和大写字母。
如果您想向您的站点添加多个菜单,请将此代码添加到新行中:
function register_my_menus() {register_nav_menus(
array(
'new-menu' => __( 'New Menu' ),
'another-menu' => __( 'Another Menu' ),
'an-extra-menu' => __( 'An Extra Menu' )
)
);
}
add_action( 'init', 'register_my_menus' );
您可以使用此方法添加任意数量的新菜单。命名它们时将适用相同的规则。
保存您对文件所做的更改。现在剩下的就是将新菜单添加到您的站点。
这是您需要决定将菜单放置在何处的地方。如果您希望菜单显示在页面顶部,则需要编辑 头文件.php 文件。您也可以将其放在页脚中,这意味着您可以编辑 页脚.php 文件。
您甚至可以在页面上显示菜单,方法是编辑其模板文件或侧边栏,编辑其 边栏.php 文件。
您可以将新菜单放置在任何您想要的位置。以下是您需要添加到任何这些位置的最少代码量:
<?php wp_nav_menu( array( 'theme_location' => 'new-menu' ) ); ?>
只需更换 new-menu 使用您选择的 WordPress 可读名称。您可能希望使用 CSS 设置菜单样式,使其超越基本功能并且看起来很棒。为此,您需要创建一个类并使用以下代码将其添加到您的主题中。
<?php wp_nav_menu( array( 'theme_location' => 'new-menu', 'container_class' => 'new_menu_class' ) ); ?>
和以前一样,更换 new-menu 用你选择的名字。在这个例子中,我命名了我创建的类 new_menu_class.您可以更改此设置,但请务必更新此代码以反映调整。
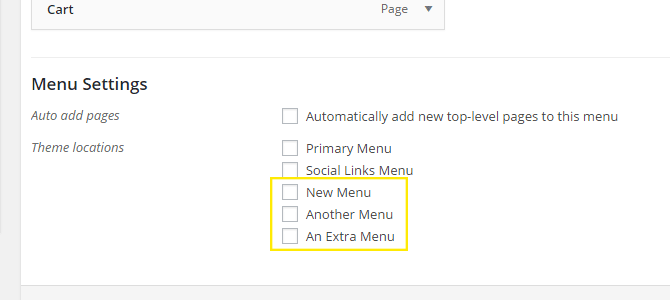
打 保存 按钮并前往 外观 > 菜单 在您的仪表板中。您会注意到您的新菜单将列在 主题地点 在里面 菜单设置 部分。

您现在可以看到列出的新菜单位置。添加菜单时,您可以选择一个或所有位置。
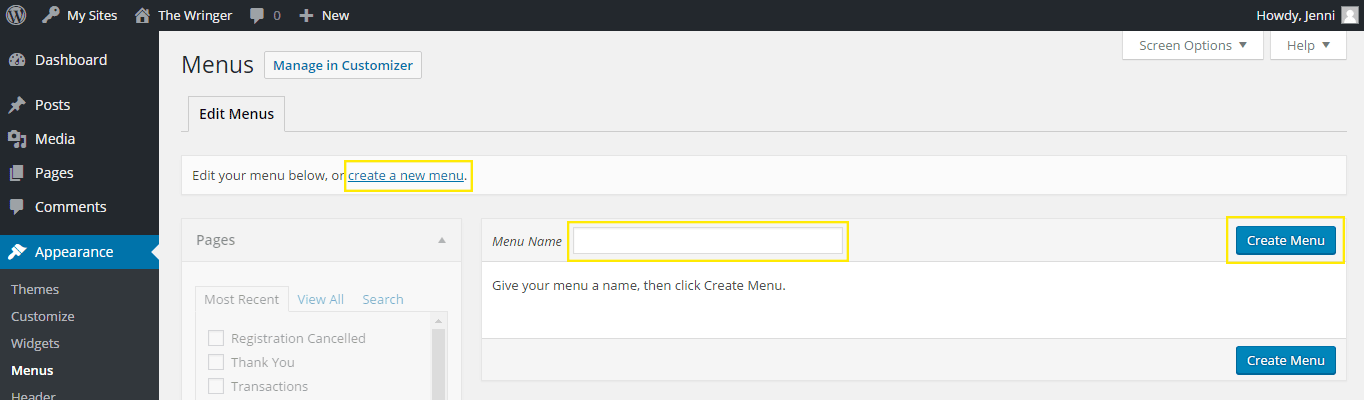
要在新创建的菜单位置显示链接,请单击 创建一个新菜单 在页面顶部。

如果您还没有菜单,可以在页面上的字段中输入菜单名称,然后单击 创建菜单.如果您之前已经创建了菜单,则可以单击 创建一个新菜单 链接到页面顶部。
创建新菜单后,您还可以管理它们在“管理位置”选项卡下显示的位置。
您的新菜单现在可以使用 CSS 设置样式了。所需的编码特定于您使用的主题,所以我不会在这篇文章中讨论它,但我们确实有另一篇文章,您可以查看名为“如何为您的 WordPress 主题创建超棒的响应式菜单”的文章。它还向您展示了如何创建适用于移动设备的响应式菜单。
如果您想要一个更简单的选择,有许多插件可以根据您的主题样式创建响应式菜单。我发现的最好的菜单之一是响应式菜单。
ShiftNav、WP Responsive Menu 和 Max Mega Menu 是您可能会发现有用的一些值得注意的提及。
您现在拥有为您的主题和资源创建额外菜单以帮助您走得更远所需的坚实基础。无论您是自己编写代码、使用插件还是主题框架,现在您的 WordPress 网站上都有一个新菜单。
如果您遇到麻烦,请继续询问我们的支持英雄。他们可以为您提供专家建议和支持,帮助您解决任何问题。您可以在我们的支持论坛上开一张票,我们会随时为您提供帮助。
有关如何设置新主题样式的更多信息,您可以查看许多资源,您可以在我们的文章 WordPress 学习和参考 CSS 超级指南:150 多种资源中找到它们。
您还可以查看我们的其他一些帖子 WordPress 学习 CSS 的 10 个简单技巧、WordPress 更清洁 CSS 编码的 25 个专家技巧、改进 CSS 工作流程的 25 个专业技巧和 5 个用于实时编辑 WordPress 网站的免费 CSS 插件以获取更多信息为您的主题编写一些 CSS 的详细信息。
标签:Demand feedback