remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0);

Products
GG网络技术分享 2025-03-18 16:05 88
用过了一段 时间后,发现 WooCommerce 在打造 商城这一块功能相当强大,也很成熟了。但是在刚刚接触 WooCommerce 时却遇到了不少的麻烦,一是中文相关的 WooCommerce 参考资料真的是太少了,不知道与国内的用户少有关系。
另一方面发现 WooCommerce 对于国人来说还存在很大的“改进”空间。例如添加到购物车,只有简单的链接,没有像淘宝那样的购物车侧边栏。最大的问题就是 WooCommerce 的账户管理中心功能简陋,想要的东西没有(当然,提供了接口可以自已添加)。
最先想到解决 WooCommerce 这些问题,是通过 WooCommerce 插件来搞定 。搜索了一下 WooCommerce 的相关插件,确实非常多,几乎想要的功能都可以找到对应的 WooCommerce 插件。但是本着少用插件的原则,最后还是找到一些 WooCommerce 实用代码,作用与插件是一样的。
大家在使用这些 WooCommerce 代码记得先学习一下 WooCommerce 的官方文档,实际上相当多的代码 WooCommerce 官方已经给出了示例,我们只需要在的函数文件中调用即可。另外,WooCommerce 的版本也在不断地更新当中,有些代码可能在某些版本的 WooCommerce 没有效果,请注意看自己用的版本和代码对应的版本有没有出入。
本篇文章就来分享一下 WooCommerce 实用代码,涉及到购物车、订面、店铺首页、商品详情页面、结算页面等,通过这些代码我们可以有针对性地进行相应的调整。
第一次接触 WooCommerce 商城的朋友,请参考:WordPress 商城搭建-WooCommerce 安装和 Paypal,支付宝,微信设置。注意:代码如果没有特别说明,就放在 functions.php 文件的”?>”前面。
WooCommerce 有些设置为隐藏的商品,如果用户购买了后会显示在购物车中,利用以下代码就可以将设置为隐藏的产品在购物车中不可见。
/**
* @snippet Exclude Hidden Products from Cart Count - WooCommerce
* @author Rodolfo Melogli
> * @compatible WooCommerce 3.4.5
*/
// PLEASE NOTE: EMPTY THE CART BEFORE TESTING
add_filter( 'woocommerce_cart_contents_count', 'bbloomer_exclude_hidden_minicart_counter' );
function bbloomer_exclude_hidden_minicart_counter( $quantity ) {
$hidden = 0;
foreach( WC()->cart->get_cart() as $cart_item ) {
$product = $cart_item['data'];
if ( $product->get_catalog_visibility() == 'hidden' ) $hidden += $cart_item['quantity'];
}$quantity -= $hidden;
return $quantity;
}如果想要 WooCommerce 在用户点击添加到购物车后,提示该商品已经在购物车中了,你可以用以下方法。
>/**
* @snippet Change "Add to Cart" Button Label if Product Already @ Cart
>* @testedwith Woo 3.3.4
*/
// Part 1
// Edit Single Product Page Add to Cart
add_filter( 'woocommerce_product_single_add_to_cart_text', 'bbloomer_custom_add_cart_button_single_product' );
function bbloomer_custom_add_cart_button_single_product( $label ) {
foreach( WC()->cart->get_cart() as $cart_item_key => $values ) {
$product = $values['data'];
if( get_the_ID() == $product->get_id() ) {
$label = __('已添加到购物车,还要一个?', 'woocommerce');
}}return $label;
}// Part 2
// Edit Loop Pages Add to Cart
add_filter( 'woocommerce_product_add_to_cart_text', 'bbloomer_custom_add_cart_button_loop', 99, 2 );
function bbloomer_custom_add_cart_button_loop( $label, $product ) {
if ( $product->get_type() == 'simple' && $product->is_purchasable() && $product->is_in_stock() ) {
foreach( WC()->cart->get_cart() as $cart_item_key => $values ) {
$_product = $values['data'];
if( get_the_ID() == $_product->get_id() ) {
$label = __('已添加到购物车,还要一个?', 'woocommerce');
}}}return $label;
}将澳元的货币符号从默认的$改为 AUD$。
function change_existing_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case 'AUD': $currency_symbol = 'AUD$'; break;
}return $currency_symbol;
}add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2);
WooCommerce 默认的的店铺首页会有按钮热度、关注度、价格等来排序,我们可以自己添加一个自定义排序,设置按照产品库存排序。
1: Sort Products by Stock Status @ WooCommerce Shop
/**
* @snippet Sort Products By Stock Status - WooCommerce Shop
*/
add_action( 'woocommerce_product_query', 'bbloomer_sort_by_stock_status_then_alpha', 999 );
function bbloomer_sort_by_stock_status_then_alpha( $query ) {
if ( is_admin() ) return;
$query->set( 'meta_key', '_stock_status' );
$query->set( 'orderby', array( 'meta_value' => 'ASC' ) );
}2: Sort Products SHORTCODE by Stock Status
/**
* @snippet Sort Products Shortcode By Stock Status
* @author Rodolfo Melogli
* @compatible WooCommerce 3.4.5
*/
// Note: products shortcode docs https://docs.woocommerce.com/document/woocommerce-shortcodes/#section-6
// In order for the snippet to work, you must add the parameter orderby = "stock" to the shortcode
// You can add more parameters to it of course e.g. limit, paginate, etc. It's all in the docs
add_filter('woocommerce_shortcode_products_query', 'bbloomer_sort_by_stock_status_shortcode', 999, 3);
function bbloomer_sort_by_stock_status_shortcode( $args, $atts, $type ) {
if ( $atts['orderby'] == "stock" ) {
$args['orderby'] = array( 'meta_value' => 'ASC' );
$args['meta_key'] = '_stock_status';
}return $args;
}WooCommerce 默认的不会显示某一个产品的品牌,当然我们可以用以下方法搞定:
add_action( 'woocommerce_after_shop_loop_item_title', 'bbloomer_show_woocommerce_brands_loop', 8 );
function bbloomer_show_woocommerce_brands_loop() {
global $post;
echo get_brands( $post->ID );
}add_action( 'woocommerce_after_shop_loop_item', 'user_logged_in_product_already_bought', 30 );
function user_logged_in_product_already_bought() {
if ( is_user_logged_in() ) {
global $product;
$current_user = wp_get_current_user();
if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $product->get_id() ) ) echo '
♥ Hey ' . $current_user->first_name . ', you've purchased this in the past. Buy again?
';
}}删除禁用默认的面包屑导航
remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0);
将导航添加到其它位置,例如放在 header.php 中,则直接在 header.php 适当位置插入如下代码
if( function_exists( 'woocommerce_breadcrumb') ) woocommerce_breadcrumb();
也可以用 add_action 添加,例如
add_action( 'woocommerce_after_main_content', 'woocommerce_breadcrumb' );
修改面包屑导航的参数:
// Code source: https://gist.github.com/dwiash/4064836
function my_woocommerce_breadcrumbs() {
return array(
'delimiter' => ' / ',
'wrap_before' => '
',
'wrap_after' => '
',
'before' => '',
'after' => '',
'home' => _x( 'Home', 'breadcrumb', 'woocommerce' ),
);
}add_filter( 'woocommerce_breadcrumb_defaults', 'my_woocommerce_breadcrumbs' );
参数注释:
delimiter:分隔符
wrap_before:起始标签
wrap_after:结束标签
before:起始标签之后、面包屑导航链接之前的内容
after:面包屑导航链接之后、结束标签之前的内容
home:首页文字,例如像给首页加 font-awesome,可以这样设置
'home' => _x( ' Home', 'breadcrumb', 'woocommerce' ),
WooCommerce 的商品页面如何没有描述会显示空白,这显然不怎么好看,我们可以设置一个段描述用于在没有描述的情况作为默认显示内容。
/**
* @snippet Show Custom Content When Short Description Empty - WooCommerce
* @author Rodolfo Melogli
* @compatible WooCommerce 3.4.5
*/
add_filter( 'woocommerce_short_description', 'bbloomer_echo_short_desc_if_no_short_desc' );
function bbloomer_echo_short_desc_if_no_short_desc( $post_excerpt ) {
if ( empty ( $post_excerpt ) ) {
$post_excerpt = '
'
;$post_excerpt .= 'This is the default, global, short description.It will show if no short description has been entered!';
$post_excerpt .= '';
}return $post_excerpt;
}WooCommerce 默认的会在商品的页面下方显示 4 个相关的产品,如果你不想要,可以用以下代码去掉它。
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
当用户在 WooCommerce 的产品页面点击添加到购物车后,如果你希望增加一个显示“继续购物”的按钮,可以使用以下代码:
add_action( ‘woocommerce_single_product_summary’, ‘bbloomer_continue_shopping_button’, 31 );
function bbloomer_continue_shopping_button() {
if ( wp_get_referer() ) echo ‘a class=”button continue” href=”‘ . wp_get_referer() . ‘”>继续购物a>’;
}WooCommerce 默认的是用图片作为产品展示,我们也可以使用以下代码来让产品变成视频展示。
add_action( ‘woocommerce_before_single_product’, ‘bbloomer_show_video_not_image’ );
function bbloomer_show_video_not_image() {
// Do this for product ID = 282 only
if ( is_single( '282' ) ) {
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
remove_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 );
add_action( 'woocommerce_before_single_product_summary', 'bbloomer_show_product_video', 30 );
} }function bbloomer_show_product_video() {
echo '
// get video embed from YouTube
echo '';
echo ‘div>’;
}WooCommerce 默认的相关产品数量是 4 个,你可以自定义显示数量。
add_filter( 'woocommerce_output_related_products_args', 'bbloomer_change_number_related_products', 9999 );
function bbloomer_change_number_related_products( $args ) {
$args['posts_per_page'] = 4; // # of related products
$args['columns'] = 4; // # of columns per row
return $args;
}以下代码可以在 WooCommerce 的订单管理页面添加到以国家为参数的列。
/**
* @snippet Add Column to Orders Table (e.g. Billing Country) - WooCommerce
* @author Rodolfo Melogli
* @compatible WooCommerce 3.4.5
*/
add_filter( 'manage_edit-shop_order_columns', 'bbloomer_add_new_order_admin_list_column' );
function bbloomer_add_new_order_admin_list_column( $columns ) {
$columns['billing_country'] = 'Country';
return $columns;
}add_action( 'manage_shop_order_posts_custom_column', 'bbloomer_add_new_order_admin_list_column_content' );
function bbloomer_add_new_order_admin_list_column_content( $column ) {
global $post;
if ( 'billing_country' === $column ) {
$order = wc_get_order( $post->ID );
echo $order->get_billing_country();
}}WooCommerce 在使用 Paypal 付款时会显示一个“什么是 Paypal”“What is PayPal?”的提示,如果你觉得不好看的话可以用以下方法来删除它:
add_filter( 'woocommerce_gateway_icon', 'bbloomer_remove_what_is_paypal', 10, 2 );
function bbloomer_remove_what_is_paypal( $icon_html, $gateway_id ) {
// the apply_filters comes with 2 parameters: $icon_html, $this->id
// hence we declare 2 parameters within the function
// and the hook above takes the "2" as we decided to pass 2 variables
if( 'paypal' == $gateway_id ) {
// we use one of the passed variables to make sure we only
// run this function for the gateway ID == 'paypal'
$icon_html = '';
// in here we define our own $icon_html
// note there is no mention of the "What is PayPal"
// all we want is to repeat the part with the paypal logo
}// endif
return $icon_html;
// we send the $icon_html variable back to the system
// if PayPal, the system will use our custom $icon_html
// if not, the system will use the original $icon_html
}
如果你想让用户首先在 WooCommerce 的个人订单管理页面看到自己曾经购买过的产品列表,可以先在 function.php 文件中添加以下代码:
/**
* @snippet Display All Products Purchased by User via Shortcode - WooCommerce
* @author Rodolfo Melogli
* @compatible Woo 3.4.5
*/
// Note: this will only return purchased products for completed and processing orders
add_shortcode( 'my_products', 'bbloomer_user_products_bought' );
function bbloomer_user_products_bought() {
global $product, $woocommerce, $woocommerce_loop;
$columns = 3;
$current_user = wp_get_current_user();
$args = array(
'post_type' => 'product',
'post_status' => 'publish',
'posts_per_page' => -1
);
$loop = new WP_Query($args);
ob_start();
woocommerce_product_loop_start();
while ( $loop->have_posts() ) : $loop->the_post();
$theid = get_the_ID();
if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $theid ) ) {
wc_get_template_part( 'content', 'product' );
}endwhile;
woocommerce_product_loop_end();
woocommerce_reset_loop();
wp_reset_postdata();
return '
' . ob_get_clean() . '
';
}然后在你需要显示用户所购买过的所有产品的页面添加以下短代码即可:
[my_products]
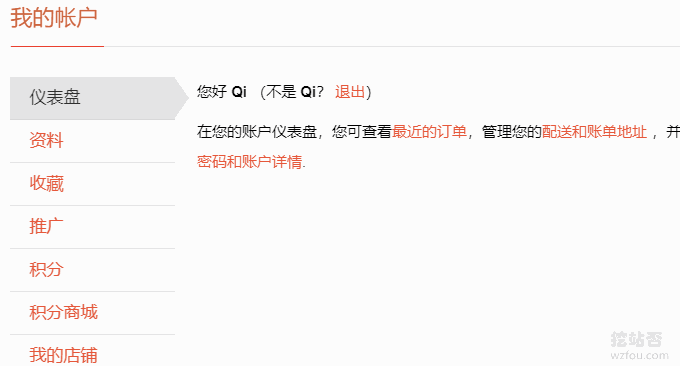
默认的话,在 WooCommerce 的账户中心只显示资料、订单、地址、退出等菜单,我们可以用以下方法来添加新的菜单。
//添加my-account自定义导航及页面
/**
* @snippet WooCommerce Add New Tab @ My Account
* @credits https://github.com/woothemes/woocommerce/wiki/2.6-Tabbed-My-Account-page
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.4.5
*/
// ——————
// 1. Register new endpoint to use for My Account page
// Note: Resave Permalinks or it will give 404 error
function bbloomer_add_premium_support_endpoint() {
add_rewrite_endpoint( 'premium-support', EP_ROOT | EP_PAGES );
}add_action( 'init', 'bbloomer_add_premium_support_endpoint' );
// ——————
// 2. Add new query var
function bbloomer_premium_support_query_vars( $vars ) {
$vars[] = 'premium-support';
return $vars;
}add_filter( 'query_vars', 'bbloomer_premium_support_query_vars', 0 );
// ——————
// 3. Insert the new endpoint into the My Account menu
function bbloomer_add_premium_support_link_my_account( $items ) {
$items['premium-support'] = '联系我们';
return $items;
}add_filter( 'woocommerce_account_menu_items', 'bbloomer_add_premium_support_link_my_account' );
// ——————
// 4. Add content to the new endpoint
function bbloomer_premium_support_content() {
echo '
有任何问题,欢迎与站长Qi取得联系。Qi的QQ号:xxxxxx,微信号:xxxxx。添加好友请注明“店铺订单”字样。更多的联系方式在:。
'
;// echo do_shortcode( ' /* your shortcode here */ ' );
}add_action( 'woocommerce_account_premium-support_endpoint', 'bbloomer_premium_support_content' );
// Note: add_action must follow 'woocommerce_account_{your-endpoint-slug}_endpoint' formatWooCommerce 虽然说是国外人开发的插件,但是却提供非常多的 Hook,我们可以通过主题的函数文件自定义 WooCommerce 各种设置,上面的代码只是 wzfou.com 在使用过程觉得可以用得上的,实际上官方还提供非常多的自定义函数。
当然,也有朋友会觉得修改代码有些困难,WooCommerce 其实已经有类似的插件了,例如 WooCommerce 菜单插件,可以方便你自由地添加自定义链接到“我的账户”中,另外相关 WooCommerce 插件,基本上是整合了以下的代码。

本站承接 WordPress / PbootCMS / DedeCMS 等
系统建站、仿站、开发、定制等业务!').css('display','block');
};
window.xh_social_view.warning=function(msg,parent){
var s = parent?(parent+'.fields-error'):'.fields-error';
$(s).html('
').css('display','block');
};
window.xh_social_view.success=function(msg,parent){
var s = parent?(parent+'.fields-error'):'.fields-error';
$(s).html('
').css('display','block');
};
})(jQuery);
Demand feedback