![]()
毫无疑问,社交媒体在全球范围内取得了巨大的成功。 因此,如今在您的 WordPress 博客上添加社交媒体图标至关重要。
但是,社交媒体个人资料部分在 WordPress 上不可用,但您可以 将社交媒体图标添加到 WordPress.
在这篇文章中,我们将讨论允许您将社交媒体图标添加到 WordPress 菜单标题的 WordPress 导航菜单。
在跳到教程之前,必须了解添加社交媒体图标的原因。
为什么要在 WordPress 菜单中添加社交媒体图标?
将社交媒体图标用于 WordPress 菜单的最大优势之一是您有机会与更多的受众建立联系,而无需付出额外的努力。
此外,使用社交媒体的最大优势是您可以通过简单的拖放按钮更改图标的外观。
另一方面,第三方插件也可以在您的侧边栏中显示社交媒体图标,其中大多数解决方案都不能根据您的需要灵活。
此外,简单的拖放功能使您可以轻松地将社交媒体图标添加到 WordPress 菜单。 因此,您可以轻松地将其显示在 WordPress 网站的小部件区域中,包括页脚部分、侧边栏等。
现在,让我们看看下面的内容,了解如何将社交媒体图标添加到 WordPress 菜单。
将社交媒体图标添加到 WordPress 菜单
在这篇文章中,我们将讨论两个很棒的资源,它们可以帮助您将社交媒体图标添加到 Header。
所以,让我们从我们的第一种方法开始,即使用插件。
这是使用插件添加社交媒体图标的方法
您需要做的第一件事是安装和激活菜单图像插件。 有关更多详细信息,您可以按照给定的分步指南进行操作。
- 安装并激活插件后,您需要访问 WordPress 仪表板。
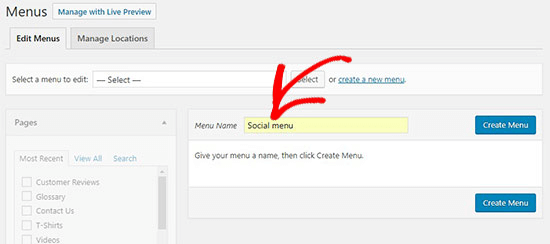
- 在这里,您需要访问外观>>菜单页面并创建一个新菜单。

- 在下一步中,您需要为您拥有或想要在新菜单中添加的每个社交媒体渠道添加自定义链接。
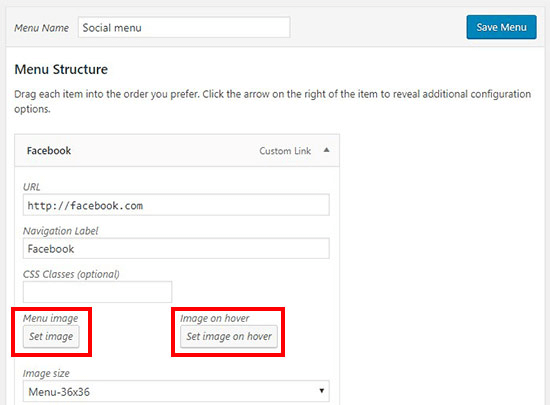
- 完成后,您将在菜单项下看到菜单图像选项。 这些选项可用于上传您的社交媒体图标。

- 这允许您上传不同的图标或主图像图标来显示。
- 现在您可以选择社交媒体图标的大小。 请记住,应该添加相同大小的社交媒体图标,以免破坏菜单部分。
![]()
- 此外,您还需要选择在您的社交媒体频道中显示图标的位置。 例如,如果您想选择隐藏按钮,这将显示没有标签的社交媒体图标。 您还可以选择上方/下方选项,在标题下根据需要显示社交媒体图标。
- 完成设置后,保存更改,您将看到可以在屏幕或 WordPress 网站上轻松点击社交媒体图标。

您可以检查更改,如果要进行编辑并将社交媒体图标添加到 WordPress,然后重复相同的过程并预览更改。
你知道吗? 您还可以将社交媒体图标添加到侧边栏。
您可以通过以下步骤轻松地将社交媒体图标添加到侧边栏:
- 访问 WordPress 仪表板并前往外观,然后是小部件。
- 打开小部件页面并拖动侧边栏小部件区域中的导航菜单小部件
- 现在您看到了,在选择菜单中您有许多选项可供选择。 在这里,您应该选择您在上面按步骤创建的社交菜单。
- 单击保存按钮。
完成这些步骤后,您可以在小部件部分下看到您网站的社交媒体图标。 要获得更有吸引力的外观,您可以通过自定义 CSS 对其进行编辑。 这就是我们向 WordPress 网站添加社交媒体图标所必须遵循的。
现在,我们正在转向第二种方法来添加一个社交媒体图标,该图标链接到社交媒体页面或没有图像插件。
为了完成这项工作,我们需要两件事,即社交媒体图标和指向社交媒体资料的链接。 现在,让我们仔细看看我们给定的指南。
例如,我们将考虑 WordPress 的 Twitter 图标。 请注意,此过程适用于任何社交媒体图标,而不仅仅是 Twitter。
此外,您甚至可以将多个图标添加到您喜欢的任何内容,例如 Instagram、Facebook、LinkedIn、Snapchat、Pinterest 等。
相关文章: 28+ 中小型企业的最佳社交媒体管理工具
因此,这是一个分步指南,无需插件即可将社交媒体图标添加到 WordPress
1.选择Fontawesome或访问其官网使用。 此工具为您提供自定义功能,可通过 CSS 的强大功能即时自定义图标的大小、颜色和阴影。

2. 现在从导航菜单中选择图标
3. 向下滚动页面,直到看到搜索框。 现在搜索您想要自定义或添加到图像中的社交媒体图标。 例如,搜索 Facebook 社交媒体图标。
4. 将鼠标移到您要使用的社交媒体图标上,它会变成绿色。
![]()
5. 当光标出现在图标上时,您可以访问新页面,您将看到“使用此图标”按钮。
6. 单击确定按钮以悬停此图标或代码段。 使用右键单击或通过按 ctrl+c 从键盘复制该代码。
![]()
7. 有了这个,您将看到文本以蓝色突出显示,您已准备好进入下一步。
8. 现在访问 WordPress 博客,这是您必须粘贴该代码片段以在没有插件的情况下将社交媒体图标添加到 WordPress 的地方。
9. 打开 WordPress 仪表板并前往导航菜单上的外观。

10.选择第二层外观的菜单选项。
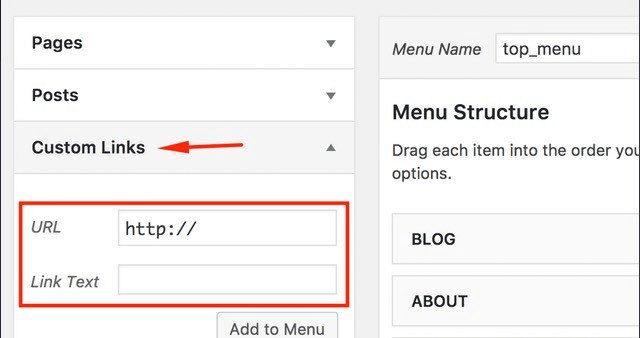
11.在菜单下,您需要选择主屏幕左侧的自定义链接面板以展开小部件(您需要在其中输入 URL 和文本)

12. 在 URL 字段下,您必须输入 Facebook 或 Twitter 等社交媒体的网址。 在这里,您必须粘贴从 Fontawesome 复制的代码,然后单击“添加到菜单”按钮。

13. 保存更改后,您可以在屏幕上看到新的菜单项,其中导航图标堆积如山。

14. 继续屏幕上的详细信息并保存更改。
因此,您可以在 WordPress 中看到社交媒体图标。
现在我们来到将社交媒体图标添加到标题的主要部分。
这是将社交媒体图标添加到标题的方法
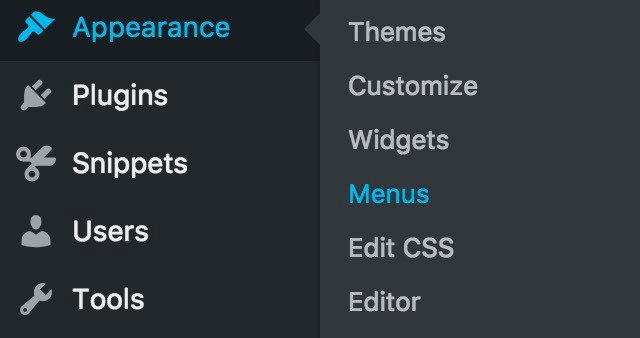
- 在 WordPress 仪表板中,您需要导航外观 >> 自定义 >> 标题 >> 主菜单 >> 并选择菜单中的最后一项,即小部件。
- 选择小部件选项作为自定义菜单后,您可以使用外观 >> 自定义 >> 小部件 >> 标题等步骤设置小部件。
- 您可以从带有任何插件的小部件列表中进行选择。
- 要添加社交小部件,您必须添加一个插件,该插件是插件页面中的社交媒体小部件。
要添加社交媒体图标小部件插件,请遵循以下步骤:
- 搜索社交图标小部件插件
- 一旦它出现在您面前,请单击安装按钮。
- 这将需要几秒钟,所以当它完成后激活插件。
- 现在回到定制器并选择小部件,然后选择标题。
- 添加我们已安装的社交图标小部件,并根据您的选择对其进行自定义。
- 从链接中选择并单击发布按钮。
- 完成后,您可以在 WordPress 网站上预览更改。 如果要编辑,请重复该过程并保存更改。
如果您需要其他插件,则可以尝试使用外部插件,例如 WPZOOM 的社交图标小部件
如何在新标签页中打开社交媒体图标?
要做到这一点,必须遵循给定的步骤:
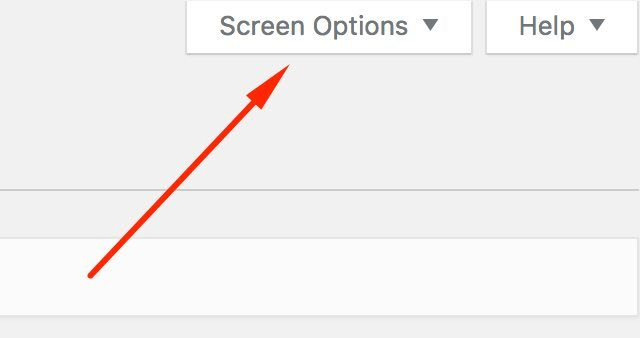
- 访问 WordPress 仪表板并滚动路径,您将在窗口右上角看到屏幕选项。

- 从列表中选择选项卡选项并将其打开。
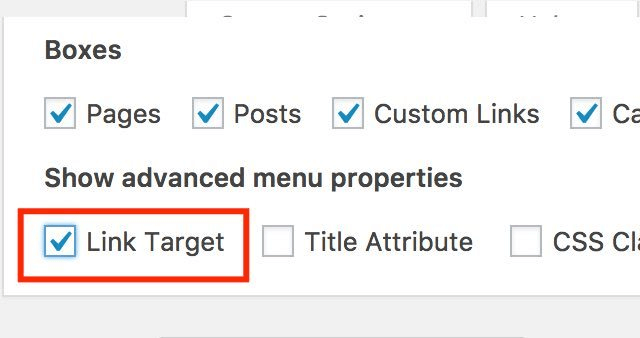
- 现在检查您将在框部分看到的页面、帖子、自定义链接和更多选项。 但是,请从显示高级菜单属性中检查链接目标选项。

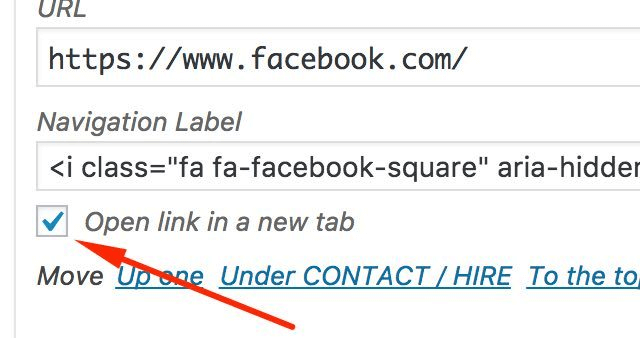
- 现在是最后一步 - 返回菜单元素并单击小部件标题将其打开。 检查新选项卡中的打开链接。

完成后,您的访问者将在单击图标时访问另一个选项卡。 因此,这是有关如何将社交媒体图标添加到 WordPress 标头的完整指南。

