
Products
GG网络技术分享 2025-03-18 16:05 0
您不是为了取悦秒表而优化您的网站。 您正在为真实的人优化您的网站。 那么如何确定自己是否实现了目标呢?
您需要在绩效评估中包含诸如 First Contentful Paint 和 First Meaningful Paint 等指标,以便从用户的角度衡量您的网站的表现。 两者都会告诉你更多关于你的网站在野外的表现,这样你就可以优化那些真正改善用户体验的东西。
在这篇文章中,我们将特别关注如何减少在您的 WordPress 网站上加载内容所需的时间,以便您可以缩短第一次内容绘制和第一次有意义的绘制的时间,并提高您的 Google PageSpeed洞察力在这个过程中得分。
以下是您需要了解的有关首次内容绘制和首次有意义绘制以及如何改进它们的所有信息:
First Content Paint (FCP) 是一种性能指标,用于衡量在浏览器开始显示网站的第一个元素之前经过了多长时间。
通常,WordPress 中的第一个内容绘制元素是标题元素,因此访问者首先会看到网站徽标或导航菜单。

第一个内容绘制很重要,因为它为访问者提供了他们的请求正在进行中的反馈。 你有没有点击过一个链接或一个按钮,然后又点击了几次,因为什么都没发生? FCP 的工作是传达“我们听到了你的声音,我们正在努力”。 这向读者保证,他们可以期望您的网站正常运行并提供内容。
第一次有意义的油漆是真正加载好东西的时候。 当用户正在寻找的内容出现在页面上时,这被称为第一次有意义的绘制。


访问者来到您的网站是为了内容,而不是为了查看徽标和导航菜单,因此内容对访问者来说更有价值。 第一个有意义的绘画是评估访问者等待接收他们访问您网站的信息的时间的最重要指标之一。 第一个有意义的绘制还包括加载 Web 字体所需的时间,因为它们需要渲染您的内容。
网页上最有价值的内容元素被称为 英雄元素. 这因站点而异,但不难确定页面中最有价值的部分是什么。
对于 YouTube 上的视频页面,最重要的元素是视频。 在社交网络上,时间轴上首屏的第一个帖子是最重要的。 对于博客,博客文章的正文和特色图片(如果它与博客内容一起出现在首屏)是最重要的,因为这是访问者首先看到的。
其他内容,例如图像,可以推迟到访问者需要它们时。
First Contentful Paint 和 First Meaningful Paint 都被称为以用户为中心的性能指标。 谷歌奖励那些以更高搜索排名提供更好用户体验的网站。 由于 Google 希望鼓励网站所有者为用户优化其网站,因此 FCP 和 FMP 是 Google PageSpeed Insights 中衡量的两个指标。

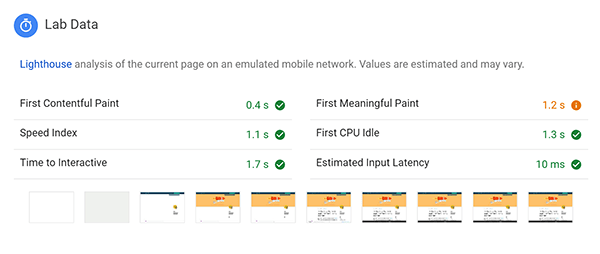
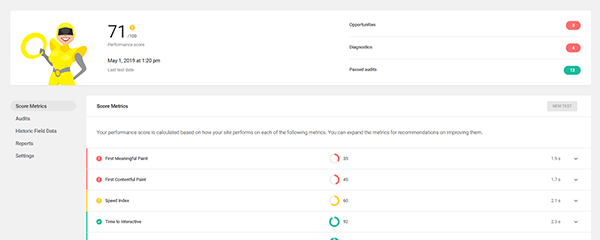
自 2018 年 11 月以来,Google PageSpeed Insights 开始使用名为 Lighthouse 的开源工具来模拟您的网站如何为访问者加载。 Lighthouse 在 实验室数据 部分,描绘了您网站性能的丰富画面:
第一次内容绘制和第一次有意义的绘制是基于时间的指标,以秒为单位。 要在 Google 眼中获得良好的分数,您希望 FMP 和 FCP 都小于一秒。
当您运行 Google PageSpeed Insights 时,Google 会为您提供有关如何修复网站的量身定制的建议。 运行测试是了解您的网站如何不足的最佳方式。
以下五个建议直接来自 Google,针对所有网站,关于如何改进第一次有意义的绘画以及如何改进第一次有内容的绘画。
前四个建议的目标是通过加快下载资源所需的时间并消除阻止浏览器注册 DOM 内容的障碍来改进 First Contentful Paint。 最后一个建议是改进第一个有意义的油漆。
我们即将讨论一些技术细节,但如果您想要一个简单的解决方案,蜂鸟可以提供帮助。 免费试用 Hummingbird Pro,看看它对您的网站有何不同。 我们的会员现在可以使用包含 Lighthouse 建议的全新扫描仪 3.0 版。

对于我们的 WordPress.org Hummingbird 免费用户,您可以期待下周某个时候看到新的扫描仪……或者升级到专业版并立即获取;)
什么是渲染阻塞? 当访问者加载网页时,任何阻碍渲染 DOM 的东西都被称为渲染阻塞。 它们是浏览器在执行任何其他操作之前必须首先处理的代码障碍。
有时它们很重要。 例如,您的 CSS 文件是渲染阻塞的,但它们很关键。
其他时候,渲染阻塞资源可以等待。 这就是为什么如果不需要它们来呈现 DOM,您应该从网页的标题中移动 JavaScript 文件。 在 DOM 之后加载它们以改善用户体验。
如果可以,优化页面速度的最佳方法是完全消除渲染阻塞资源。 如果他们不激发快乐,那么再见……
缓存是一种可靠的方法,可以通过将资产存储在缓存中以加快检索速度,从而提高访问者的网站速度。 有几种缓存。
使用 HTTP 缓存,浏览器将用户通过 HTTP 下载的资产副本存储在其缓存中,因此无需额外访问服务器即可检索它们。 如果操作正确,这会显着提高重复访问者的性能。
我们最近将 Hummingbird 与其他流行的缓存插件进行了比较,并且 Hummingbird 对它们进行了优化。
您的网页由基于文本的 HTML、CSS 和 JavaScript 文件组成。 如果您无法消除文件,因为它是必不可少的,那么您需要尽可能减小文件大小。
有两种方法可以做到这一点:
缩小文件
当您缩小文本文件时,您会删除所有无关的字符和空格,创建一个更难于人类阅读的压缩文件,但要小得多。 浏览器不介意缺乏可读性,并且能够更快地下载文件。
压缩文件
压缩文件类似于压缩图像的过程。 在压缩过程中,压缩器会检测文本文件中的模式和重复,并更有效地对其进行编码。
缩小和压缩文本文件都会删除不会对网页产生负面影响但会减少绘制时间的额外字节。
在降低网站速度方面,JavaScript 是最严重的违规者之一。 一方面,与其他资产相比,JavaScript 文件需要更多的资源来处理。 例如,图像必须被解码,但 JavaScript 必须经过解析、编译,然后最终执行,占用了大量宝贵的时间。
将 JavaScript 代码合并到一个大文件中时,它也无济于事。 我知道这感觉违反直觉,但是创建一个大文件并不能帮助提高性能。
你最好将代码分成小块,过程称为 代码拆分. 然后,您可以将不重要的块移出站点的头部,从而减少第一次绘制时间。
另一种最小化 JavaScript 文件的方法是删除不再使用的代码。 这个过程被称为 摇树. 随着您的网站日趋成熟,您会添加代码片段,但并非所有代码都可以长期使用。 您应该定期检查您的 JavaScript 代码并删除您不需要的内容。
关键渲染路径是指浏览器需要渲染以响应访问者当前请求的所有资产。 您希望优先处理最重要的资产 现在 并尽快加载它们.
就像旅行一样。 如果您需要按时赴约而您迟到了,那么这可能不是快速跑腿或观光的最佳时间。 之后再做!
此建议包括删除渲染阻塞资源,但它需要更广泛的视角。 您需要查看浏览器为提供网页所做的所有工作,并找到一种更好的方式来提供重要信息并推迟所有可以等待的事情。 如果它不重要,那么您可以推迟它或异步加载它以提供更好的性能。
当您开始优化您的网站时,请务必记住 Google PageSpeed Insights 返回的结果仅代表一个视角。 它们是模拟结果,但并未完全捕捉现实。
在劣质移动连接上使用蹩脚设备访问您网站的访问者将体验更长的 FCP 和 FMP。 即使您获得完美的 100 分,也更有理由继续改进。
您的目标应该始终是为真实用户优化您的网站,而不是金星;)
First Contentful Paint 和 First Meaningful Paint 是以用户为中心的指标,可以告诉您很多关于访问者等待内容的时间。 为了获得最佳用户体验,两者都应该不到一秒。 您可以通过 Google PageSpeed Insights 了解您的网站得分情况。
如果您的网站速度太慢,缩短首次绘制时间的最佳方法是尽量减少渲染阻塞资源、使用 HTTP 缓存、缩小和压缩基于文本的资源、减少 JavaScript 工作并优化关键渲染路径。 如果您不确定自己需要做什么,运行 Google PageSpeed Insights 测试将为您的网站提供有针对性的建议。
如果您不确定如何改善您的绘画时间,蜂鸟可以让您轻松完成。 在 WordPress.org 上免费获取 Hummingbird 或免费试用 Hummingbird Pro。
标签:Demand feedback