
您可能希望将 Google 地图与您的网站集成的原因之一是它可以帮助增加您网站的功能。 假设您经营一家三明治店,现在您想建立一个在线门户网站,您的客户可以通过该门户网站下订单进行送货。
那太棒了; 您可以使用 WordPress 做很多事情,并且通过安装正确的主题,您应该能够设置这样一个带有支付网关的门户。
通过安装谷歌地图和在线跟踪功能,您可以为您的客户提供增强的功能,通过这些功能他们可以在线实时跟踪他们的订单,直到交货。
WordPress的伟大之处在于它的功能和适应性,因此您可以在您的网站上添加各种东西。 因此,您应该能够轻松、轻松地将 Google 地图添加到您的网站。
更重要的是,通过添加来自外部资源(如 WordPress)的内容,您应该能够为您的用户提供更具交互性和丰富的内容,这将有助于提高用户参与度和转化率。
关键是您将能够通过更多以用户为中心的功能来吸引访问者的注意力,这就是您可能希望尽早在您的网站上安装 Googe 地图的原因。
此外,通过更好的功能,您应该能够为您的客户提供增强的用户体验,这应该会带来更好的排名。
视频教程
在 WordPress 网站中添加谷歌地图的步骤
1.手动添加谷歌地图到WordPress:
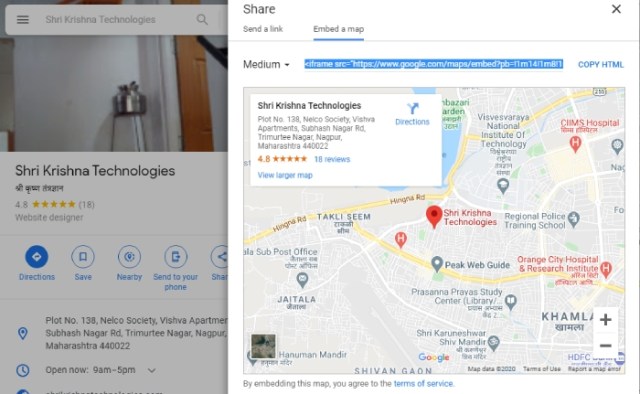
只需前往谷歌地图,在搜索栏中输入任何位置,一旦结果显示,单击您应该能够在右侧面板中找到的链接按钮。
这应该显示您需要添加到您的网站的 iframe 代码。 只需复制代码,然后将代码粘贴到帖子、页面或模板中。 您也可以单击“自定义和预览嵌入的地图”。 现在保存您的帖子/页面,您的 Google 地图功能应该已启动、运行和运行。

2. 使用插件添加谷歌地图:
将 Google 地图与您的网站集成的最简单方法之一是在您的网站上安装精选插件。 这就是为什么选择支持所有外部插件的主题是有意义的。
如果您只想在网站的一个位置添加 Google 地图,第一种方法效果很好。 但是,如果您需要经常将谷歌地图添加到您的帖子中,那么您可能需要最早安装谷歌地图插件。
您可以使用许多插件,例如 MapPress Easy Google Maps 插件。
现在,在您安装并激活您首选的 Google 地图插件并需要将 Google 地图包含到您的帖子中之后,您需要做的就是以下操作。
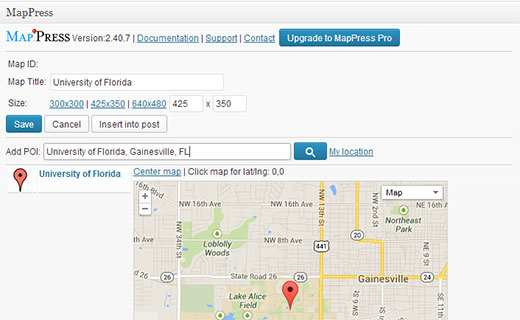
只需转到您认为需要包含 Google 地图的帖子,现在编辑帖子并查看地图新闻部分,它应该会立即显示。
现在单击新地图按钮,这将打开地图编辑器,您现在可以手动输入位置或单击“我的位置”,这应该会显示您当前的位置。

现在,您剩下要做的就是命名地图和大小,保存它们并将其插入到您的帖子中。 然后,您可以单击更新或预览以查看地图是否正常显示,这将有助于您将多个地图添加到单个帖子中。
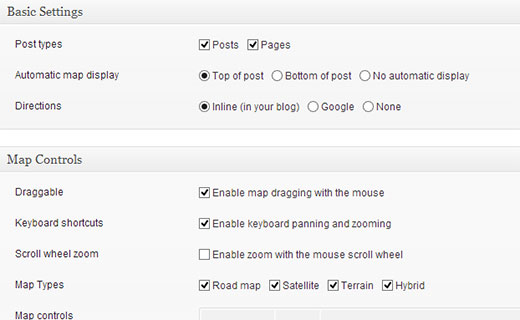
大多数地图插件的好消息是它们在您的 WordPress 中添加了插件设置菜单,这应该使您可以轻松地自定义和调整它们。 使用此菜单,您可以使用 Google 地图更改边界、对齐方式等。
3. 在小部件和灯箱中添加谷歌地图:
将 Google 地图添加到您的网站的最简单方法是通过小部件和灯箱。 您需要做的就是将 Google 地图小部件添加到您的网站。 一旦你激活了谷歌地图插件,你所要做的就是前往你的管理仪表板并点击外观。
您应该能够在外观下搜索并找到所述小部件 - 小部件。 现在,使用 WordPress 的拖放功能,将 Google 地图小部件拖放到您的侧边栏。

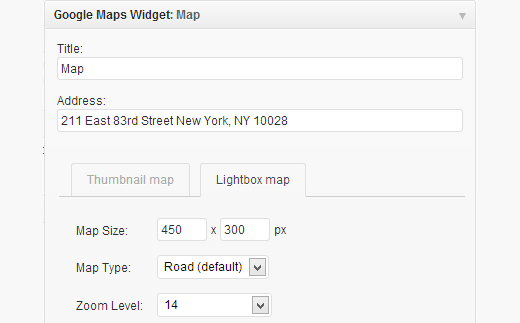
现在您必须在小部件设置中输入要在地图上显示的地址。 您还可以使用这些设置来自定义地图大小、图钉颜色、缩放级别等。
单击灯箱选项卡以配置灯箱设置。 现在,单击“保存”按钮以保存您的小部件设置。 转到您的站点,您应该能够看到正在运行的小部件。
请记住,谷歌地图应该有助于为您的网站提供您需要的所有高级功能,它肯定是最有用的功能之一,对您的用户大有裨益。
完成上述步骤后,您应该可以在您的网站上成功安装 Google 地图。 使用此功能,您应该能够为您的客户提供增强的功能,这也应该有助于使您的网站更受欢迎。
请记住,某些主题可能带有预建和集成的 Google 地图功能,您可以对其进行自定义和调整以满足您自己的要求。
您可以轻松地将其与您的网站集成,客户应该能够轻松找到他们的位置,或者轻松找到商店或商场的位置。 至少,它应该有助于使您的网站通过以用户为中心的功能(例如这些)更具吸引力。
对于 WordPress 和 Google 地图,您可以通过多种方式在您的网站上添加相同的内容。 如果您精通 PHP,您可以随时调整您的主题代码,以便在您输入某个地址时自动显示 Google 地图。
总的来说,您必须尽早在您的网站上安装 Google 地图; 因为它可以帮助您吸引更多客户。

