
您是否曾经在看到网站内容之前就离开了网站,仅仅是因为您没有足够的耐心等待它加载? 别担心——你并不孤单。 据估计,网站所有者在客户离开网站之前有不超过 5 秒的时间来吸引客户。 但是还有许多其他重要原因可以提高您的网站速度。
据估计,仅仅一秒钟的延迟就会导致转化率下降 7%。 最重要的是,它被认为是一个重要的排名因素,这意味着如果您想要这些自然访问者,您最好尽最大努力让您的网站快速发展。
更不用说提高您的网站速度是您可以给访问者留下的第一印象。
考虑到提高网站速度的重要性,您可以做哪些核心事情来优化它? 让我们回顾一下五个可以为您的努力带来最大收益的方法。
1.缩小代码片段:
您的网站由具有不同脚本的多个文件组成,这些文件负责其结构、设计和功能。
这些文件中的每一个都是使用编码语言编写的,然后由您的网络浏览器处理。 但是您的浏览器并不关心代码是如何编写的——而不是编写代码的人。
这是因为开发人员经常使用不同的变量、间距和添加多个注释——这有助于开发过程,而浏览器会忽略这些。
缩小是在不更改代码的基本部分或影响站点功能的情况下剥离所有不必要的数据和处理变量名称的过程。
通过这样做,您可以将文件大小减少多达 30% 到 50%,这有助于减少浏览器处理文件所需的时间。
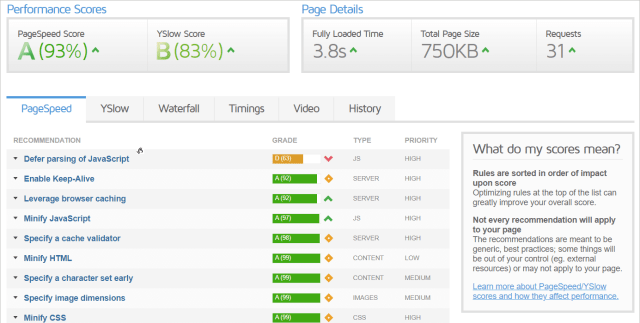
如何检查是否需要缩小 JavaScript、HTML 或 CSS? 您可以用来执行此操作的工具之一是 GTMetrix。 这个免费工具将对您网站上的资源缩小级别进行分级,并向您显示可以被缩小的文件。
最重要的是,它可以测量您网站的加载时间并为您提供许多其他提示,例如显示您的代码是否异步加载——这是您接下来应该注意的事情。

2. 异步加载代码:
异步加载代码是什么意思? 您添加到网站的脚本、插件和插件越多,加载时间就越长。
尝试一次加载所有内容可能会导致您的网站可用之前等待很长时间。 异步加载允许文件并行加载。
这意味着您的网站访问者不必等待所有脚本加载后即可使用该网站。 相反,一旦处理了核心文件,他们就可以开始使用它。
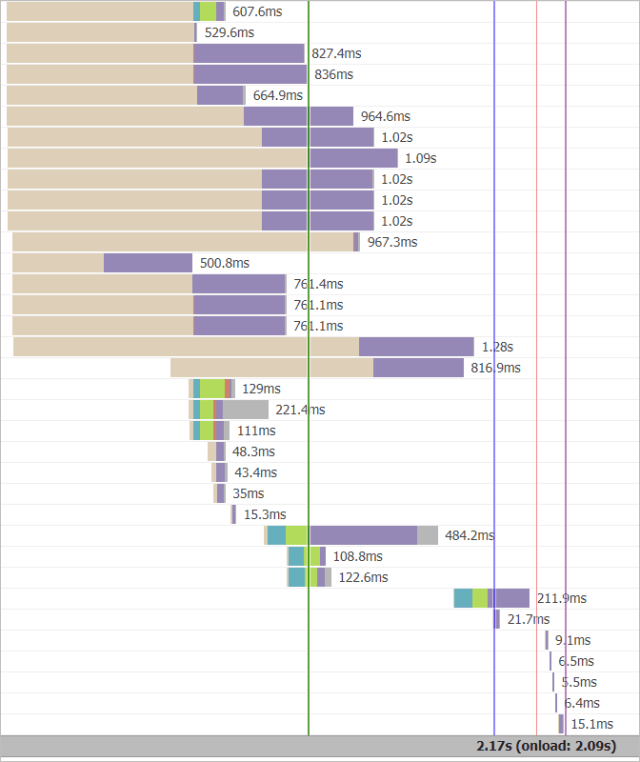
如果您想查看您网站上的脚本现在是如何加载的,请转到上述 GTMetrix 并单击 Waterfall - 您将了解每个资源何时完成加载的细分。

不幸的是,没有网站可以开箱即用地做到这一点。 幸运的是,如果您使用的是 WordPress,您可以使用它的缓存插件之一(稍后会详细介绍)或允许您延迟加载单个网站功能(例如 Lazy Widget Loader)的众多插件之一,它允许您异步加载小部件中的脚本。
3.更改服务器:
如果您将网站托管在无法跟上不断增长的脚本和访问者数量的慢速服务器上,那么即使是最好的网站优化和设置也无济于事。
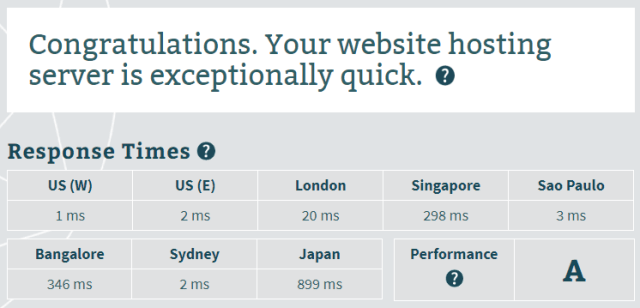
有时,服务器开箱即用非常糟糕,即使您根本没有获得任何持续的流量,您的网站也不会快速加载! 要检查您的服务器是否应该受到指责,您可以使用 Bitcatcha 之类的工具,它可以测试您的虚拟主机服务器响应时间。 通常,任何低于 A 或 A+ 的东西都不值得你花时间。

但是,有时即使是特殊的服务器响应时间也是不够的。 这是您的业务不断增长并且您获得越来越多的访问者的时候,这些访问者导致您的网站超出了您当前的托管设置。 如果是这种情况,可能是升级到 VPS 的时候了。 为什么你应该升级到一个?
VPS 为您提供对资源的独占访问权限,从而防止您的站点受到其他服务器用户的影响。 最重要的是,它很容易扩展,这可以帮助您适应不断增长的访问者数量。
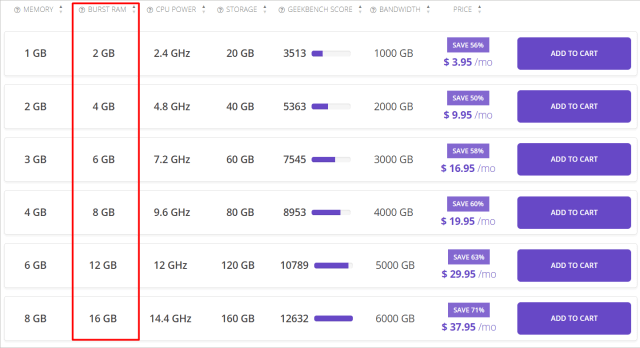
此外,某些服务器,例如 Hostinger 的 VPS,允许您临时增加服务器资源以适应突然增加的流量。 反过来,这可以帮助您防止网站加载时间在任何时候有异常数量的访问者访问您的网站时激增。
目前他们正在进行一些很棒的黑色星期五网络托管交易,因此您可以以优惠的价格获得 VPS。

相关文章:如何使用 GTmetrix 测试网站速度! (速度测试工具 2022)
4. 缩小网页大小:
您可以做的下一件事是减小网页的大小。 虽然您的页面大小甚至可以达到几 MB 的原因有很多,但通常您需要做的就是删除任何大的、不必要的图形或视频。
如果您不确定网页的大小,您可以使用上述 GTMetrix 或其替代品之一,例如我们的 Pingdom 工具。

幸运的是,虽然建议删除所有视频(如果你真的想要一个 - 只需从 YouTube 或任何其他服务器嵌入它,但不要将其设置为自动播放),你不必这样做每个图像。
通常,优化它就足够了——您可以在 TinyPNG 等网站上执行此操作,也可以使用 Smush 等插件直接在 WordPress 中执行此操作。
5.获取缓存插件:
您可以添加到站点以提高其性能的另一件事是缓存插件。 这样的插件可以创建您的网络内容的静态版本,与动态版本相比,网络浏览器的处理速度要快得多。
更不用说它减少了生成简单页面视图所需的资源——而且这些资源很快就会加起来!
有益的结果是显而易见的,特别是如果您有很多回访者或您的读者浏览您网站上的多个页面,因为缓存有助于减少他们与您的服务器和数据库之间的查询数量。
这意味着有时安装缓存插件会显着延迟您需要升级服务器的时间。 幸运的是,有一些很棒的开源选项,例如 WP Super Cache 和 W3 Total Cache。

提高您的网站速度为您提供了超越竞争对手的显着优势。 从为您提供 SEO 提升到改善您的网站用户体验,它是您在线业务的核心因素之一。
特别是它会影响您的访问者,从他们第一次点击您网站的链接到他们决定购买的那一刻。 因此,每一秒的改进都意味着增加数千美元的收入也就不足为奇了。

