
Products
GG网络技术分享 2025-03-18 16:05 0
我们不是都喜欢 WordPress 吗? 该平台自成立以来就取得了巨大的成功,开发人员不断添加新功能。 最近最显着的功能之一是 WordPress 块编辑器,代号为 古腾堡.
Gutenberg 为 WordPress 用户提供了一种令人兴奋的发布内容和自定义网站的新方式。 它非常易于使用,这对初学者和开发人员来说都是个好消息。 如果您使用的是最新版本的 WordPress,那么您已经熟悉块编辑器和块的概念。
默认情况下,WordPress 块编辑器带有一些块,允许您包含文本、图像、引号、音频、视频、嵌入等。 最重要的是,有大量的 Gutenberg 附加组件可以让您扩展编辑器而不费吹灰之力。
不过,您可能有特定的需求,会提示您创建自己的自定义块。 这是今天的帖子的来源。在几段中,您将准确了解如何创建自定义 Gutenberg 块以满足您的特定需求。
事不宜迟,让我们开始吧,因为有很多东西要学。

如果您是完美的初学者,您可能想知道这家古腾堡业务的全部内容。 我知道,当介绍古腾堡时,我非常困惑。 但没有人是罪魁祸首,我们都习惯了经典编辑器,一开始做出转变是不舒服的。
尽管如此,无论我们喜欢与否,WordPress 块编辑器都将继续存在。 这正是为什么您应该尽可能多地了解古腾堡(以及随之而来的一切)以充分利用它的原因。
块将段落、标题、媒体和嵌入都视为组件,当它们串在一起时,构成存储在 WordPress 数据库中的内容,用嵌入的媒体和简码取代了自由格式文本的传统概念。 – 块编辑器手册
过去,WordPress 用户依靠自由格式的文本和简码来添加内容。 古腾堡使用 块. 新的编辑器允许您使用块单元来创建易于管理的丰富且灵活的布局。 目前,您可以将块编辑器用于帖子和页面,但未来有积极的计划支持全站点编辑。

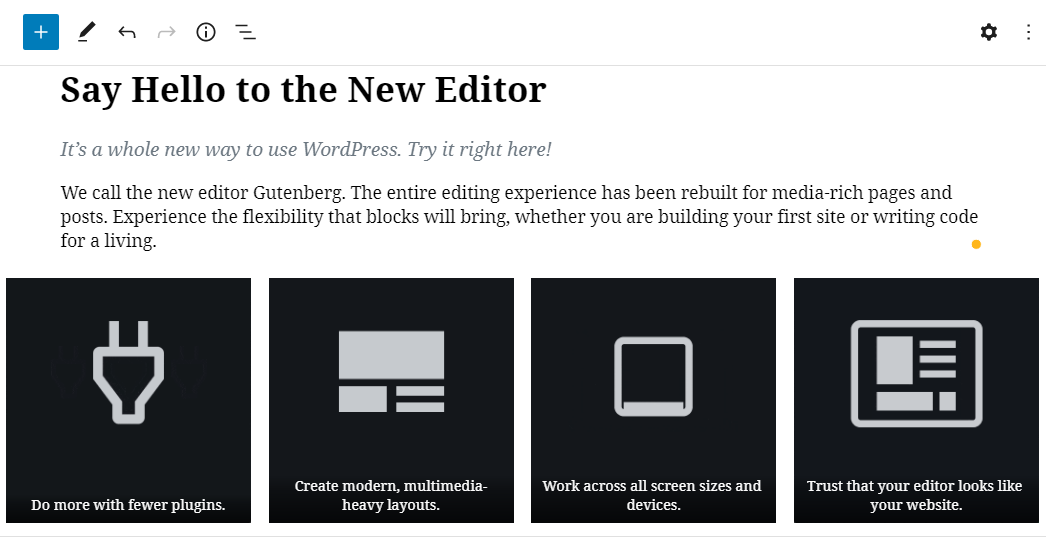
古腾堡编辑器显示一些块
使用块使在 WordPress 中创建内容非常令人耳目一新。 此外,许多现有插件都支持新的编辑器,并带有现成的块,使从所述插件添加内容变得轻而易举。 编辑器允许您将块拖放到页面上,以便您可以更快地点击发布按钮。
如果您熟悉 Elementor 等可视化页面构建器,那么您可能熟悉拖放页面构建的概念。 Gutenberg 试图将拖放式站点构建完全整合到 WordPress 核心中。 请随时查看我们的 Gutenberg Builder for WordPress 分步指南以了解更多信息。
有了这些,让我们进入今天帖子的最佳部分。 让我们学习如何创建一个简单的块。 您可以手动完成,也可以使用 Genesis Custom Blocks(以前称为 BlockLab)、Lazy Blocks 或 ACF 等插件。 创建自定义块有点技术性,所以就今天的帖子而言,我们将使用一个插件。
走插件路线更容易,因为从头开始创建自定义 Gutenberg 块需要很好地掌握 HTML、CSS、PHP,更重要的是 JavaScript。 您还需要了解 React,它会让初学者陷入困境。
在下一节中,我们将使用 StudioPress 和 WPEngine 以及其他开发人员提供给您的 Genesis Custom Blocks。 Genesis Custom Blocks 的免费版本可在官方 WordPress 存储库中获得,这意味着我们可以将其安装在 WordPress 管理仪表板中。
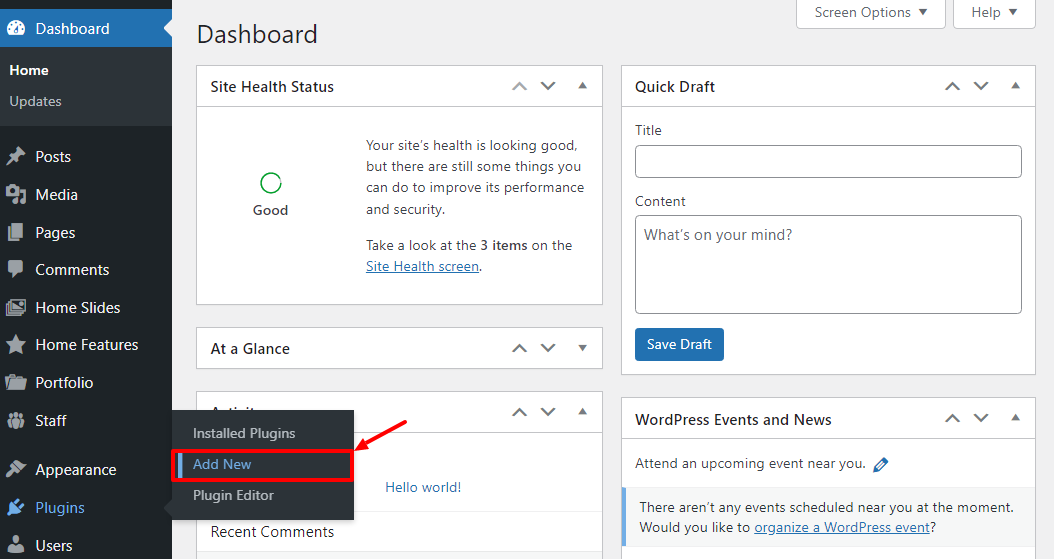
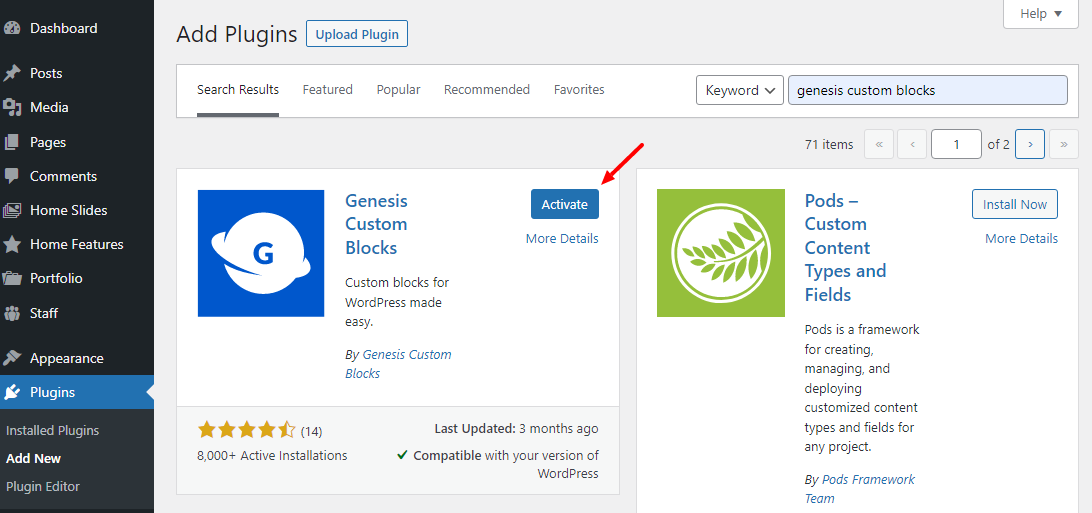
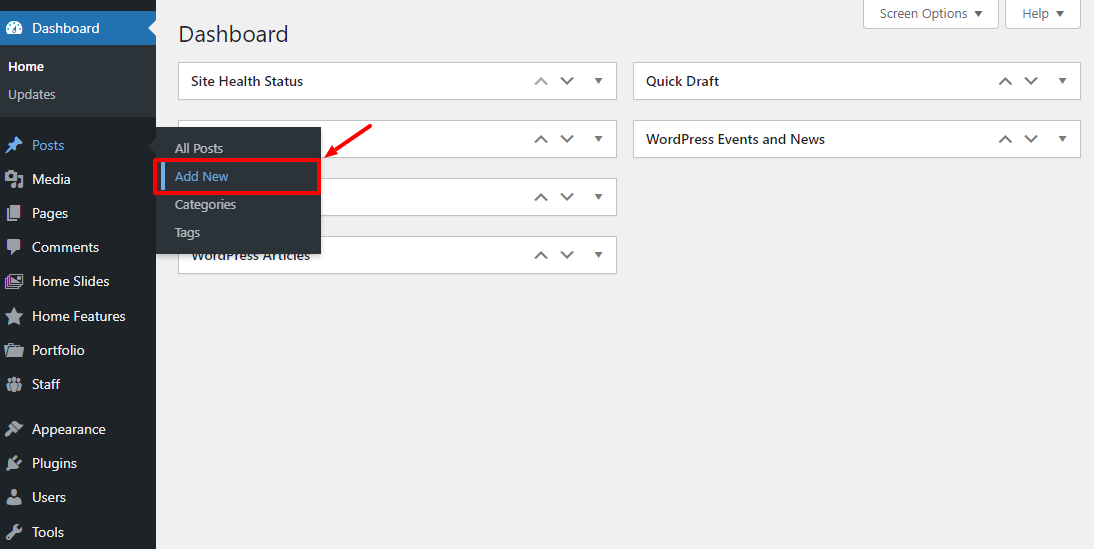
登录到您的 WordPress 管理仪表板,然后导航到 插件 > 添加新的, 如下所示。

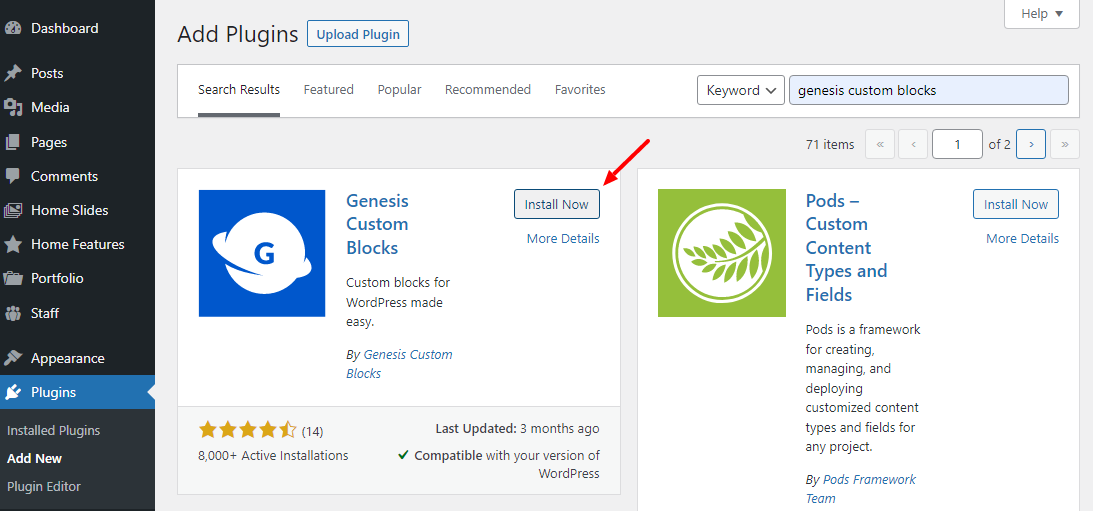
接下来,在关键字搜索框中输入“Genesis Custom Blocks”,然后点击 现在安装 按钮:

在那之后, 启用 让派对开始的插件。

接下来,让我们创建一个新的自定义块。 出于说明目的,让我们创建一个自定义号召性用语 (CTA),我们将在我们发布的每篇文章的末尾添加它。 最好的部分是您可以重复使用块来省去一遍又一遍地创建相同块的麻烦。
从您的 WordPress 管理菜单中,导航到 自定义块 > 添加新块,正如我们在下面强调的那样。

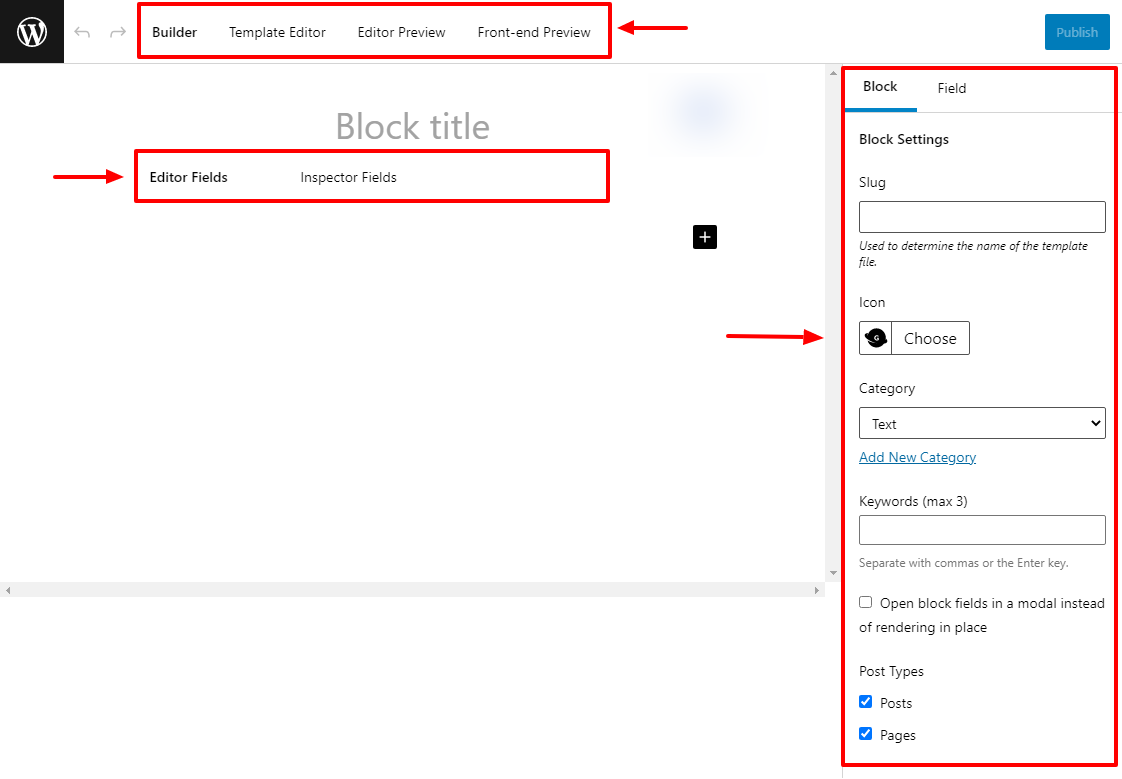
这样做将引导您进入以下页面,您可以在其中找到创建自定义块的所有选项(在我们的示例中为 CTA):

这里有几句话来解释您在上面的屏幕截图中看到的内容。 从顶部开始,你有。
现在您对用户界面以及每个部分的作用有了更好的了解,让我们卷起袖子开始工作吧。
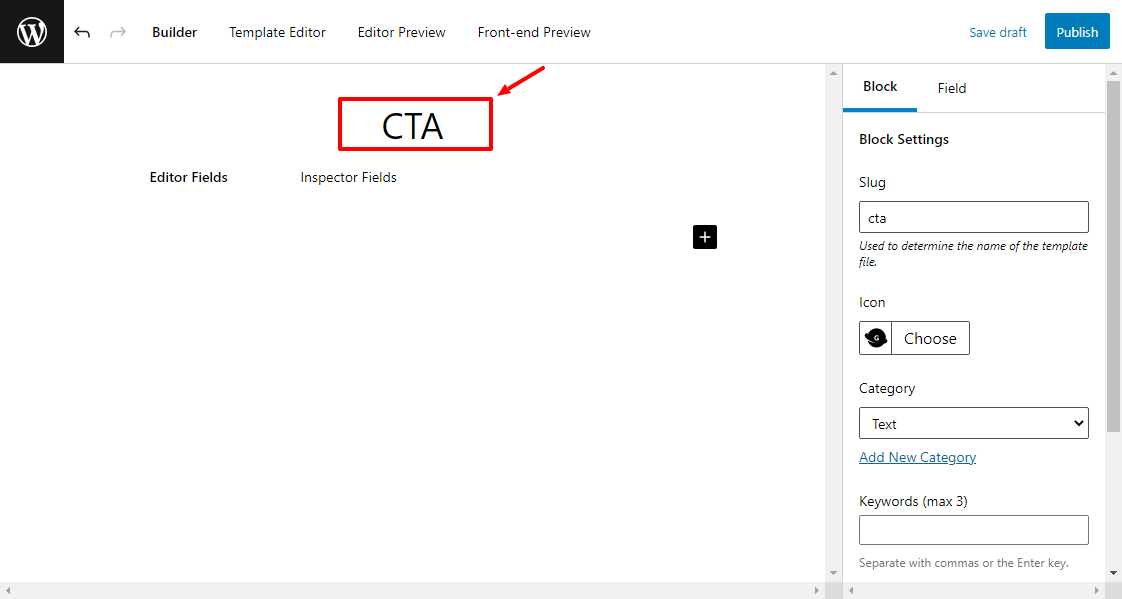
在里面 建造者,给您的自定义块一个合适的标题。 我将为此使用 CTA,如下所示。

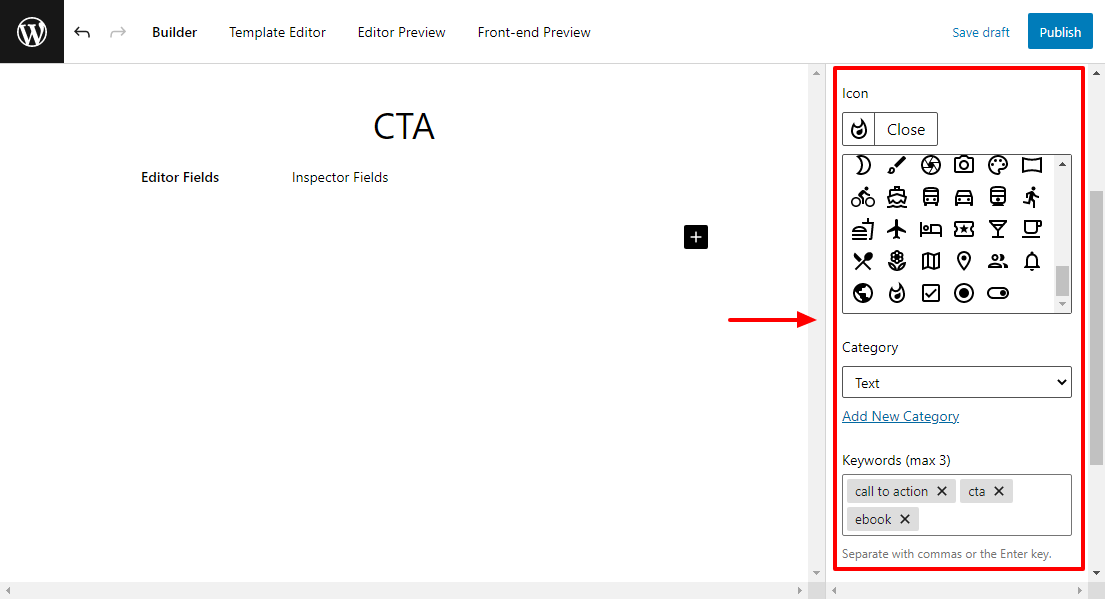
在添加新字段之前,让我们添加一个图标、关键字并为自定义块选择一个类别,如下所示。

那组,让我们在自定义块中添加一些字段。 对于我们的示例 CTA 块,我们将按以下顺序仅添加三个字段:图像、一些文本和一个允许人们下载虚构电子书的文件字段?
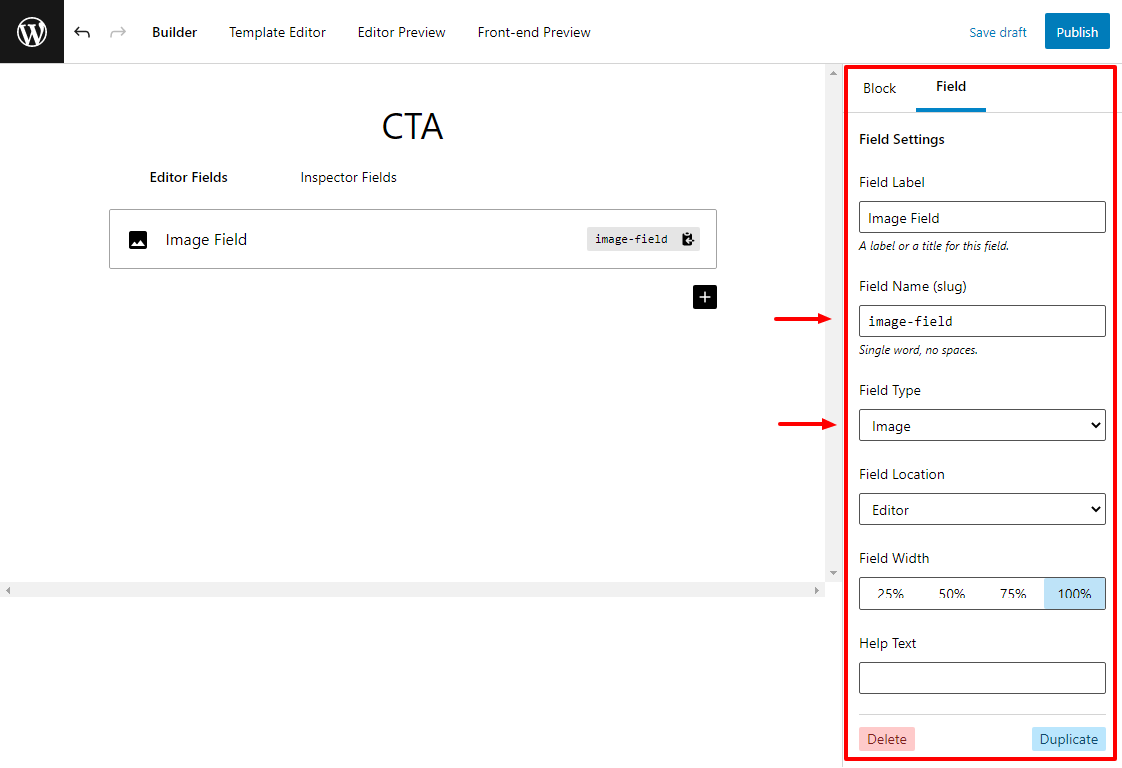
在 编辑器字段 部分,单击 加号 (+) 图标添加第一个字段,如下图所示。

接下来,让我们添加一个图像字段。 从边栏中,设置 字段类型 到 图片 并定义其他选项。 另外,请注意蛞蝓(我将我的设置为 像场) 因为我们将在创建块模板时使用它。 见下图。

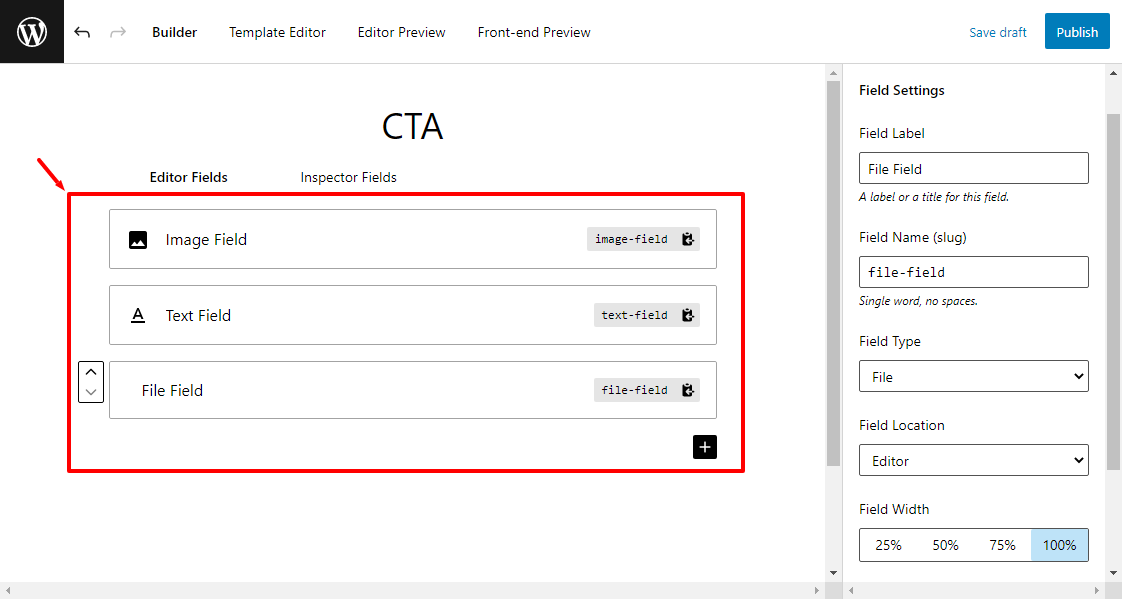
之后,以类似的方式添加文本和文件字段。

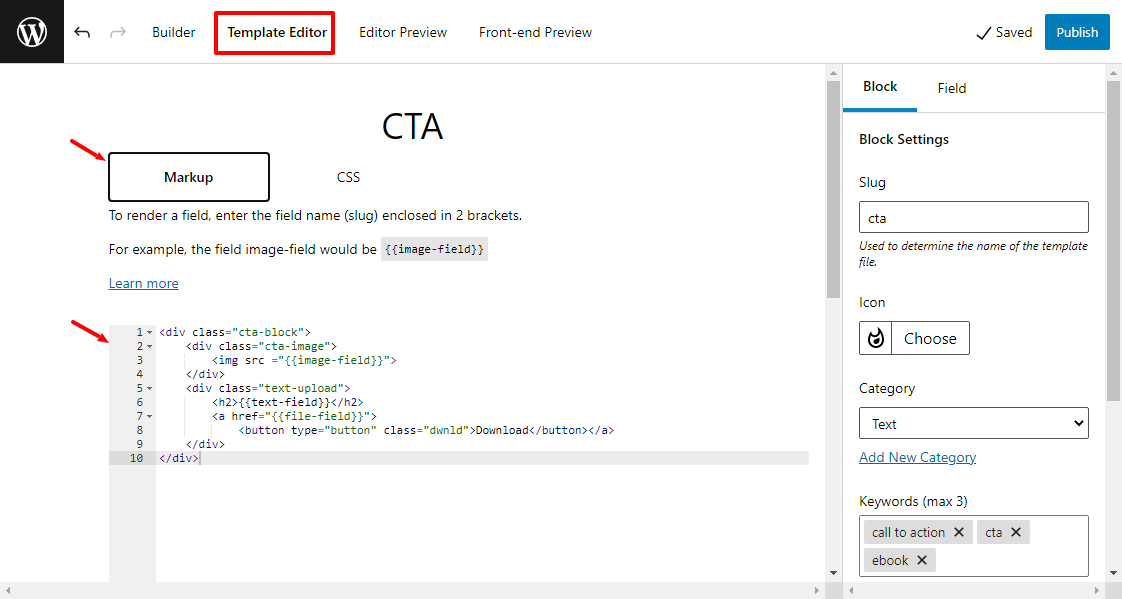
不要庆祝,还有一步要走。 切换到 模板编辑器 > 标记:

我的已经有一些代码,但你的将是空白的?
在这里,我们将设计您的自定义块在您的网站上的外观。 这 模板编辑器 接受 HTML、CSS 和字段 slug(您必须将其括在 2 个括号中)。 如果您需要使用 PHP,您可以使用 PHP 模板方法创建模板。
别担心,这很容易。
在 - 的里面 模板编辑器, 在下面 标记 选项卡(见上图),添加以下 HTML 标记(代码):
<div class="cta-block"><div class="cta-image">
<img src ="https://www.wpexplorer.com/create-block-plugin/{{image-field}}">
</div>
<div class="text-upload">
<h2>{{text-field}}</h2>
<a href="{{file-field}}">
<button type="button" class="dwnld">Download</button></a>
</div>
</div>
在编写 HTML 标记时,您会注意到 模板编辑器 为您自动完成字段段(例如 {{image-field}} )?
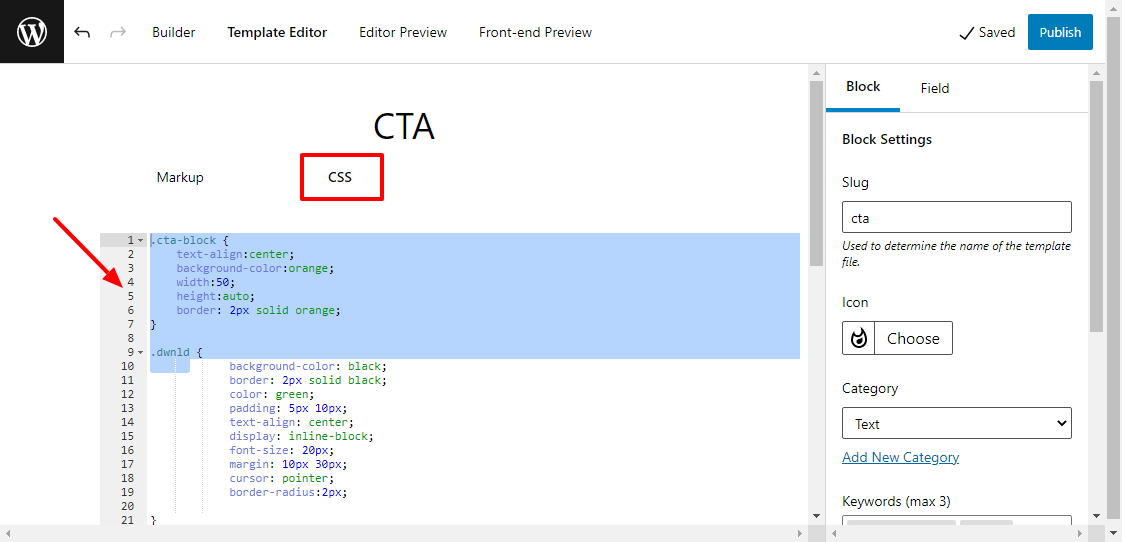
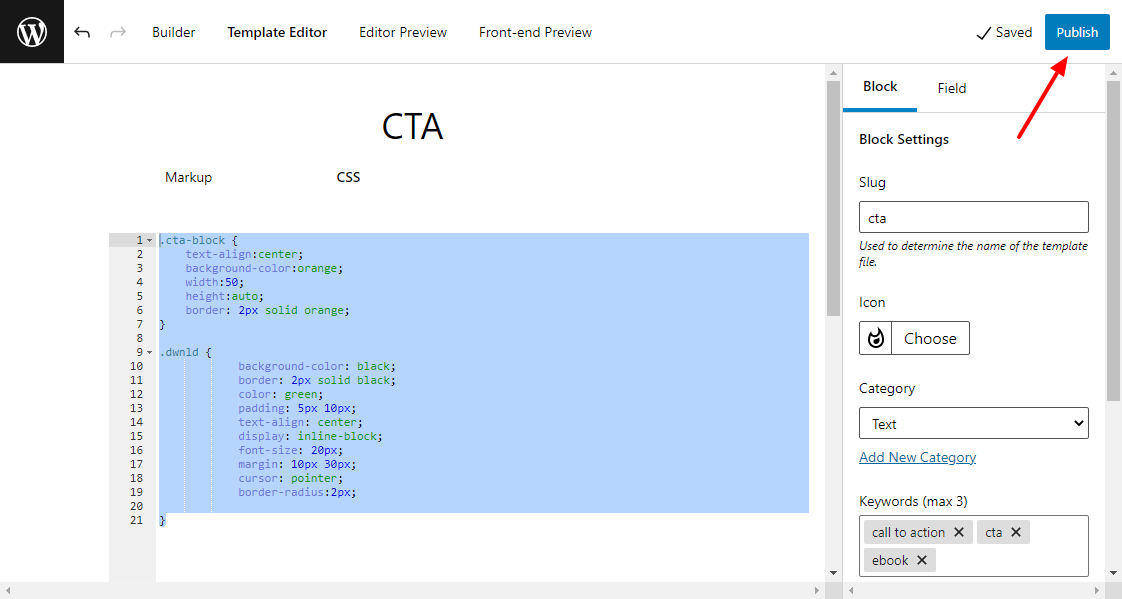
接下来,前往 CSS 部分添加一些简单的样式。

您可以添加您想要的样式,但这是我正在使用的:
.cta-block {text-align:center;
background-color:orange;
width:100%;
height:auto;
border: 2px solid orange;
}
.dwnld {
background-color: black;
border: 2px solid black;
color: green;
padding: 5px 10px;
text-align: center;
display: inline-block;
font-size: 20px;
margin: 10px 30px;
cursor: pointer;
border-radius:2px;
}你都准备好了! 点击 发布:

要查看您的新自定义块,请返回您的 WordPress 管理仪表板并导航到 帖子 > 添加新的 (它也适用于页面):

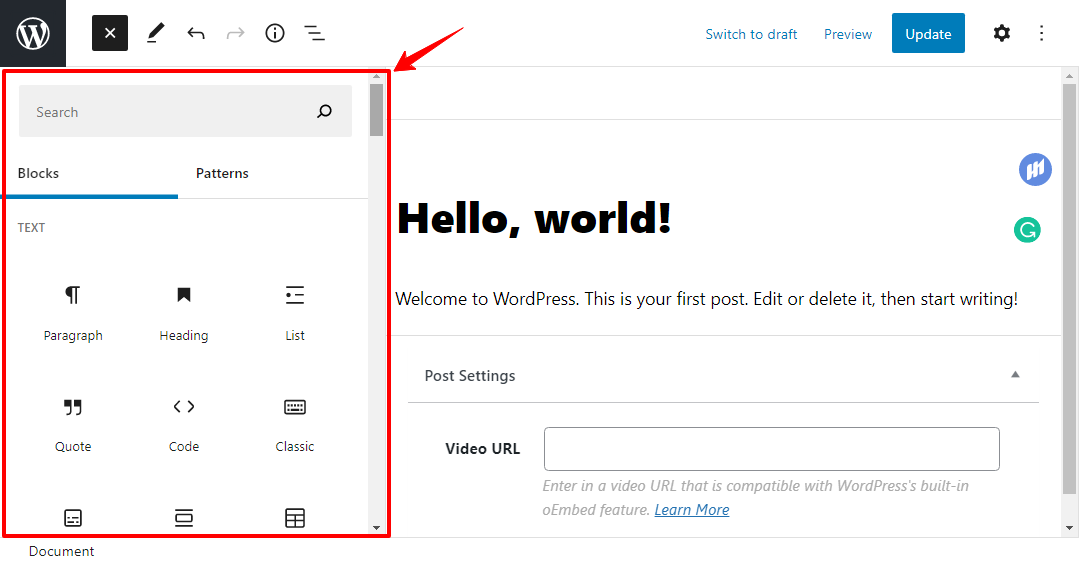
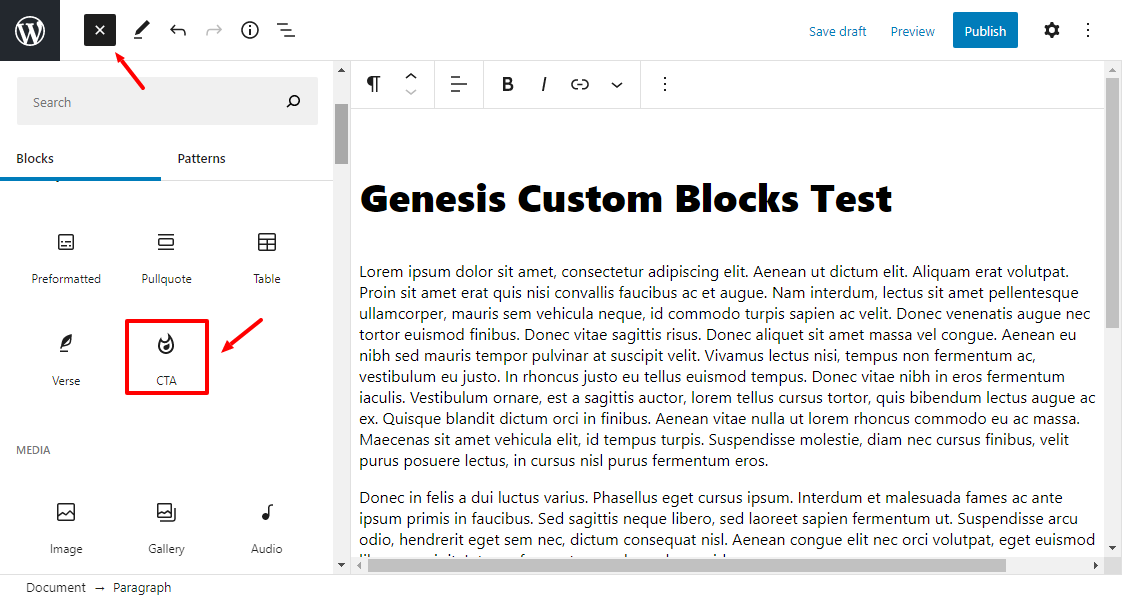
像往常一样创建帖子,点击 加号 (+) 添加一个新块,然后选择新的闪亮自定义块,如下所示。

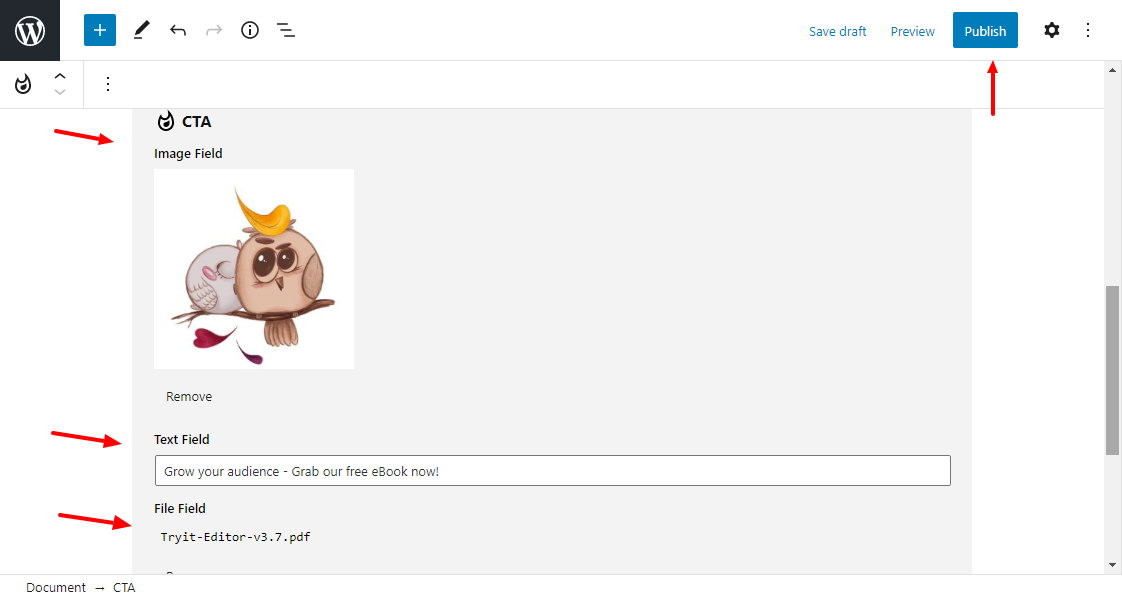
接下来,根据需要填写您的自定义块并发布您的帖子:

现在,如果我在前端查看我的新自定义 CTA 块,我会看到:

我的自定义 CTA 就在那里! 请不要介意我的设计能力——当然,在现实生活场景中,你会想花一些额外的时间来设计你的块。 但我希望你今天在这里学到了一些东西。
使用 Genesis Custom Blocks 和 Lazy Blocks 等工具构建自定义块不一定是一项具有挑战性的任务。 除此之外,您还可以根据需要使自定义块复杂或简单。 如果您必须手动创建自定义块,请学习一些 JavaScript 课程。 这会有所帮助?
有什么想法或问题吗? 请在下面的评论中告诉我们。
Demand feedback