
Products
GG网络技术分享 2025-03-18 16:05 0
你的家真的不像 你的 直到你添加了你独特的定制,不是吗? 这里有一些家具,那里有几幅画,一些植物来活跃空间,架起书架,你知道的,很平常。
您的 WordPress 仪表板非常像您的家。 这是你做所有工作的地方。 这是您的网站成型并活跃起来的地方。 那么,为什么不让它成为你自己的独一无二的呢?
自定义您的 WordPress 仪表板有多种好处:
在这篇文章中,我将向您展示如何使用免费插件和/或代码完全自定义您的 WordPress 管理仪表板。
而且,作为 WPMU DEV,我们还为此提供了一个出色的插件解决方案,称为 Branda……因此,如果您想以更少的努力实现以下所有内容,请从 WordPress.org 存储库中获取该插件。
听起来不错? 以下是我们将在本文中介绍的内容列表:
在开始修改站点之前,必须对站点进行完整备份。 我们建议使用免费插件,例如 Updraft Plus 或 BackWPup 来做同样的事情。 或者,如果您是 WPMU DEV 成员,没有什么比使用 Snapshot Pro 自动备份您的站点更好的了。
您现在可以开始编辑您的核心 WordPress 文件,但每次更新 WordPress 或您的主题时,您所做的所有更改都将被重置。 这是有一个儿童主题的帮助。
顾名思义,子主题是其主要父主题的子主题,位于其上。 您需要对网站进行的任何更改,都可以在您的子主题中进行。 当您将父主题更新到最新版本时,子主题仍然显示相同的内容,从而保留您之前所做的所有更改。
我们强烈建议设置子主题。 它设置了一个面向未来的环境,可以为您省去很多麻烦。 您可以按照我们关于如何创建 WordPress 子主题的指南开始。 儿童主题的 WordPress 开发人员指南也是一个很好的资源。
第一印象很重要! 当您想要访问站点的仪表板时,您的管理员登录页面是您看到的第一件事。 所以让我们从那个开始。
我们建议使用我们自己的 Branda 插件来满足您的所有定制需求。 她可以创建自定义管理屏幕并将您的品牌整合到所有管理(以及更多)中。 要了解如何使用 Branda 和白标自定义您的管理员,请查看本文。
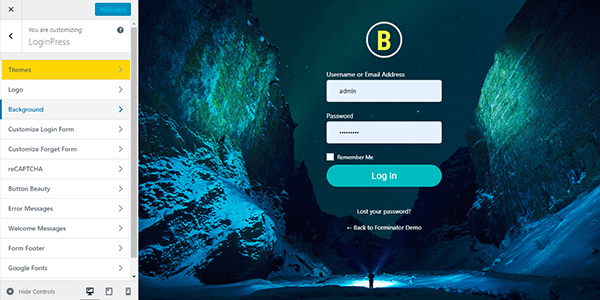
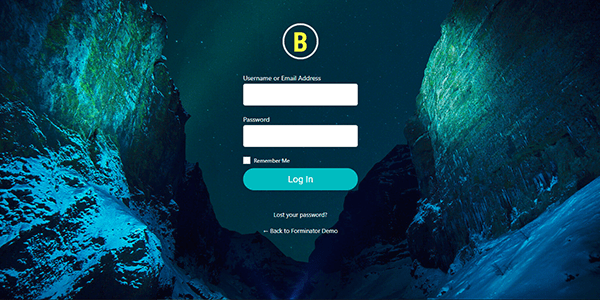
对于本教程,我们将为此使用自定义登录页面定制器插件。 它使您可以直接从 WordPress 定制器轻松定制您的登录页面。 有了它,您几乎可以个性化登录页面的任何方面,并使其看起来完全符合您的要求。 令人惊奇的是,它会在您修改自定义登录页面时向您显示它的实时预览。
安装并激活插件后,导航到 登录按 > 定制器 在您的 WordPress 仪表板中开始自定义!
以下是您可以使用此免费插件个性化的一些功能:


“每一个创造行为首先都是破坏行为。” - 巴勃罗毕加索
WordPress 仪表板充满了不必要的小部件。 幸运的是,您不需要添加代码或使用插件来删除它们。
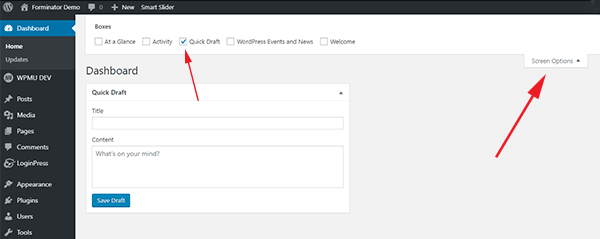
转到您的 WordPress 仪表板,单击 屏幕选项 页面右上角的标签。 它将显示一个选项面板,其中包含用于启用/禁用小部件的复选框。
我将取消选中保存的所有小部件 快速草稿 一。

就这样,所有的混乱都消失了。
你可以为你所有的人做同样的事情 wp-管理员 帖子、页面、帖子编辑器等页面。让 Marie Kondo 感到自豪!
笔记: 此方法基于每个用户保存小部件可见性设置。 因此,如果您有一个多作者博客,则需要为所有作者设置它。 或者,您可以使用自定义代码对您网站的所有用户严格执行。
要删除所有非管理员用户的默认 WordPress 仪表板小部件,请将此代码添加到您的子主题的 函数.php 文件:
请参阅 WordPress Codex remove_meta_box 函数以获取更多示例。
您的主题、插件甚至托管平台可能还添加了其他小部件。 要删除它们,您首先必须找到它们的 div ID。 您可以使用浏览器检查器执行此操作(在 Chrome 中,您需要右键单击小部件并选择 检查),然后复制要删除的小部件的 div ID。
在上面给出的代码中,添加另一个 remove_meta_box 行,但它的参数 ( 仪表板_right_now, 仪表板插件等)应该是您要删除的小部件的 div ID。
虽然删除现有小部件轻而易举,但添加新小部件并不那么简单。 但从好的方面来说,您可以使用新的自定义小部件显示您想要的任何内容。
要为仪表板添加新小部件,只需将以下代码添加到您的子主题的 函数.php 文件:
这将创建一个只有一行文本的最基本的小部件。 但是,您可以使用相同的模板通过 HTML 和/或 PHP 将其提升到一个新的水平。 唯一的限制是你的想象力!
检查 WordPress Codex wp_add_dashboard_widget 功能以获取更多信息。
整理管理栏和侧边栏
管理栏是您登录 WordPress 后在页面顶部看到的黑色浮动栏。 默认情况下,它包含有用的链接,例如查看未决评论、添加新帖子/页面、编辑您的个人资料、访问网站主页/仪表板等。它还包含 WordPress 徽标。 侧边栏是仪表板左侧的垂直菜单。
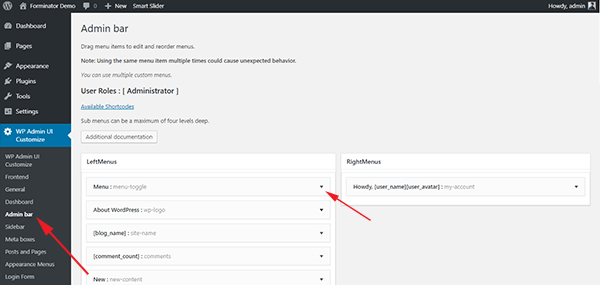
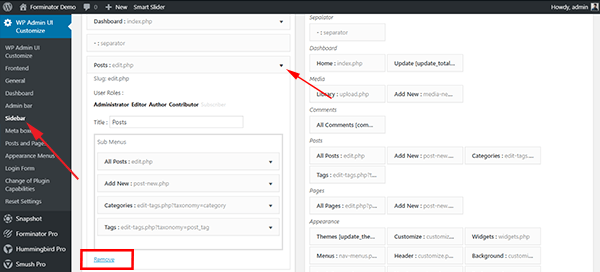
我们将使用免费的 WP Admin UI Customize 插件来完成这项工作。 安装并激活插件后,请确保设置您要自定义的用户角色。 如果它是供您自己使用的,请仅选择 行政人员 角色。 如果是其他用户,选择合适的角色。

接下来,前往 WP 管理 UI 自定义 > 管理栏 修改管理栏菜单项。 管理栏分为左右两个部分。
您只需将菜单项拖放到相应部分中所需的位置即可。 单击特定菜单项下的展开箭头后,您还可以重新排列或编辑其子菜单。 这使您可以精确控制管理栏的外观。

同样,可以通过转到修改侧边栏 WP Admin UI 自定义 > 侧边栏. 界面和功能几乎相同,只是在这里您不必处理两个不同的部分。 将菜单项拖放到您想要的位置,或完全删除它们。

我建议编辑管理菜单的另一个免费插件是管理菜单编辑器。 它还包括其他各种很酷的功能,例如添加您自己的徽标、设置自定义品牌颜色、向仪表板添加页脚文本等。但是,与大多数免费插件一样,总有一个问题! 编辑管理栏菜单的功能仅包含在其专业版中。
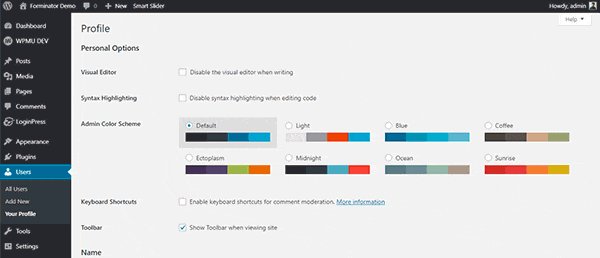
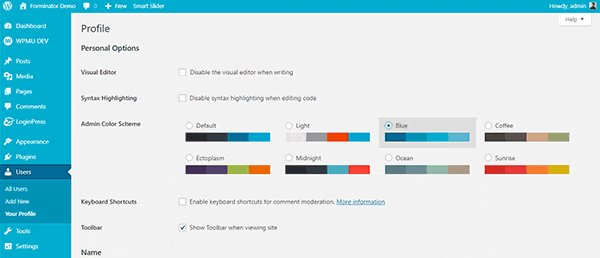
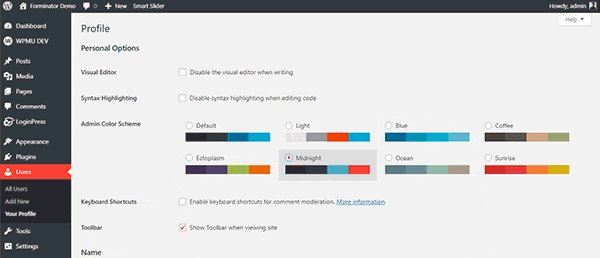
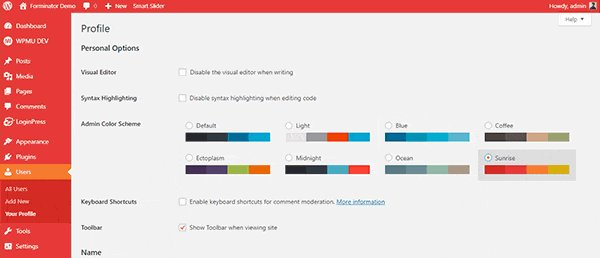
默认的 WordPress 配色方案单调乏味。 然而,许多用户没有意识到他们可以去他们的 轮廓 WordPress仪表板中的设置并更改颜色主题。 截至目前,WordPress 提供了 8 种不同的颜色主题供您选择。

但是,如果您想要不同的配色方案怎么办? 或者您想为您网站的所有用户强制使用特定的配色方案? 不要担心,因为它们也有简单的解决方案。
如果您想要更多配色方案选项,请使用 WordPress 核心团队的 Admin Color Schemes 插件。 它增加了 8 种独特的配色方案。

要应用自定义管理配色方案,例如使用您的品牌颜色,您可以使用 Admin Color Schemer 插件。
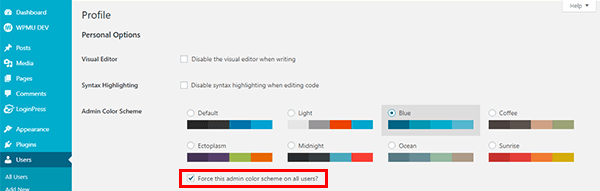
要强制所有用户使用管理员配色方案,您可以使用强制管理员配色方案插件。 使用起来非常简单。 只需勾选 对所有用户强制使用此管理员配色方案 选项下 管理员配色方案 在你的 轮廓 设置。

我们已经介绍了如何自定义仪表板功能及其配色方案,但是如果您想完全改变它的外观和行为怎么办? 假设您想要一个更轻巧的界面,而不是常规且无聊的默认界面。 或者,也许您希望它更加现代和诱人。
无论您的动机是什么,您都可以利用管理主题对管理仪表板进行重大更改。 管理主题,尽管它们的名字,是完全修改后端外观的插件。 我们将在下面列出一些最好的免费管理主题。
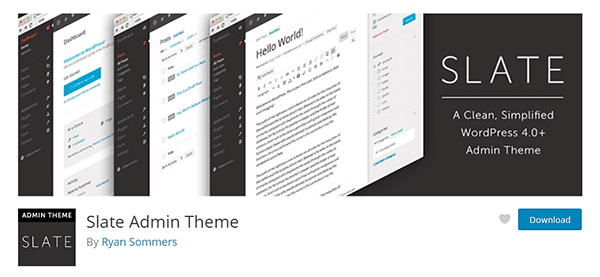
板岩管理主题
 如果明亮通风的 Fancy Admin UI 不符合您的喜好,您可以使用 Slate Admin Theme 转到黑暗的一面。 其简约的设计非常适合写作和编辑,不会分心。 它还带有一些可供您选择的配色方案。
如果明亮通风的 Fancy Admin UI 不符合您的喜好,您可以使用 Slate Admin Theme 转到黑暗的一面。 其简约的设计非常适合写作和编辑,不会分心。 它还带有一些可供您选择的配色方案。
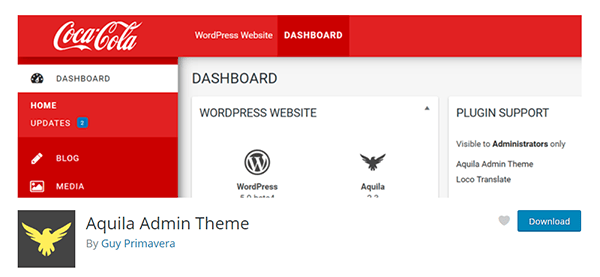
Aquila 管理主题

受谷歌材料设计语言的启发,Aquila 是对 WordPress 仪表板的完全重新设计,非常注重用户友好性。 据其作者称,它“为最终用户清理了管理区域中不必要或可能令人困惑的项目”。
添加管理 CSS

不喜欢上面列出的任何选项? 想尝试自己调整仪表板的外观吗? 这是实现这一目标的完美插件。 它可以让您隐藏或移动东西,更改字体、颜色、大小等。您可能想要对 CSS 进行的任何修改,都可以通过这个插件轻松实现。
自定义您的 WordPress 的管理屏幕使其具有更专业的形象并使其脱颖而出。 它为您的客户或用户创造了更加个性化的体验,还可以帮助他们更好地简化工作流程。
我们已经向您展示了只需几行代码和/或插件即可轻松实现所有这些。
如果您正在寻找更多,请不要再进一步。 试试 Branda,这是您自定义 WordPress 仪表板所需的最佳且唯一的白标插件。 她做了上面列出的所有事情,甚至更多,都在一个聪明的小包裹里。
穿上你耀眼的鞋子,今天就开始你的自定义 WordPress 仪表板之旅吧!
标签:Demand feedback