
Products
GG网络技术分享 2025-03-18 16:05 1
管理员通知是插件不可或缺的一部分,它们允许您向用户显示错误/成功/警告消息,提示他们采取行动或简单地通知他们发生的事情。
在本文中,我们将了解添加管理员通知的标准方法以及 WordPress 4.2 中引入的一些附加选项,包括如何使通知可关闭。
继续阅读,或使用以下链接跳转:
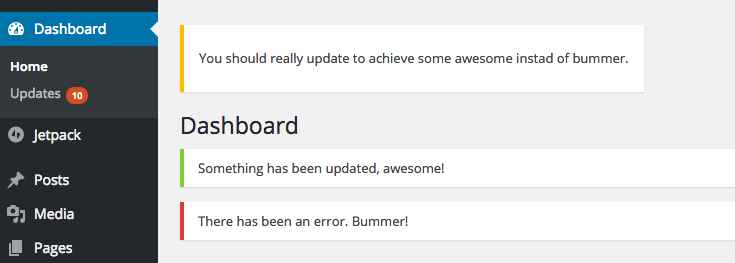
管理员通知是由白色背景、彩色左边框和一些文本组成的通知块。 有三种类型:绿色、橙色和红色。 给定类名,它们应该分别用于更新完成通知、更新提示和错误。 话虽如此,绿色通常用于一般的成功信息,我认为这很好。

请注意,更新提示 - 或更新唠叨 - 出现在屏幕的最顶部,而其他两种类型显示在页面标题下方。
每个通知本质上是一个 div 与 notice 类,除了另一个特定的。 绿色通知使用 updated 类,红色通知使用 error 类,更新 nags 使用 update-nag 班级。 在这个类中,您可以添加任何内容,通常选择用段落标签包围的单行文本。 上面屏幕截图中通知的 HTML 如下所示:
操作用于添加更新消息。 这是理想的,因为插件作者可以覆盖默认行为。 在某些情况下,您可能想要隐藏某些消息 - 操作使您能够这样做。 使用的钩子是 admin_notices,钩子函数应该简单地回显所需的 HTML,如下所示:
如果您需要一次添加两个通知,我建议使用两个单独的钩子,而不是在同一个函数中为两者编写 HTML。 这允许您或其他插件作者仅禁止显示一条消息。 这种灵活性是 WordPress 模块化的基础,作为插件作者,维护这个标准是我们的工作。
如果你不熟悉 _e() 函数它用于翻译目的。 它是一系列功能的一部分,您可以使用它使您的插件以多种语言提供。 如果您想了解更多信息,请查看我们的插件翻译指南
通常,您的代码中会有一些 if 语句,因为您的通知取决于特定的操作和结果。
让我们看一个插件,如果 Advanced Custom Fields 插件未激活,它会显示通知。 如果我们依赖它,或者它使我们的插件变得更好,这很方便。
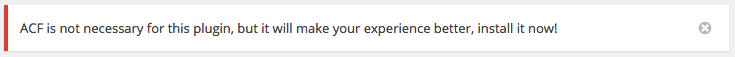
WordPress 4.2 为我们提供了内置的可忽略通知。 在前端你需要做的就是给你的通知 is-dismissable 班级。

不利的一面是,除了少数情况外,目前还没有标准化的方法让 WordPress 记住解雇。 在核心开发人员 Helen Hou-Sandi 的更新中阅读所有相关信息。
目前,最好的方法是将事件绑定到点击并通过 AJAX 执行我们需要执行的任何操作。 其过程如下:
my-acf-notice-dismissed 这将是 1 如果用户已驳回通知。my-acf-notice-dismissed 选项 1the_field() ACF 功能并删除该选项(如果存在)。 这将确保如果 ACF 已安装,然后卸载,通知会回来。 这需要在每个页面加载时检查功能,这可能有点浪费。让我们抓住 my-acf-notice-dismissed 数据库中的选项并创建一个通知,该通知仅在选项的值不是时才显示 1.
这与我们上面的代码非常相似,只是为我们的选项添加了一个空检查。 我们选项的值很可能是 0,但这仍然被认为是空的,所以我们都设置在那里。
请注意,我添加了一个 my-acf-notice 类到通知,以确保我们只能将事件绑定到我们的通知。
在我们编写任何 Javascript 之前,我们需要创建一个 JS 文件并将其加入队列。 我假设一个带有 Javascript 文件的简单插件 js 文件夹。
在这个 JS 文件中,我们需要创建一个点击事件,绑定到 .my-acf-notice – 这个点击事件将触发我们的 AJAX 调用。
我们的 AJAX 调用的动作参数是 my_dismiss_acf_notice 它为我们提供了用于创建处理服务器端事物的代码的模板。 所需要的只是快速更新 my-acf-notice-dismissed 选项,将其值设置为 1。
如果您没有在 WordPress 中使用过 AJAX,那么在我们有一个方便的 AJAX 指南之前,您可以使用它来提高您的技能。
此时您应该能够加载仪表板,查看通知并将其关闭,它不会再次显示在管理员中。
现在我们的通知还不完整。 如果没有安装 ACF,它会弹出。 然后用户可以关闭它,但稍后安装 ACF。 如果 ACF 因任何原因被停用,该通知将保持隐藏状态。
为了解决这个问题,我们可以检查是否存在 the_field() function - ACF 中使用的一个突出功能 - 如果它不存在,请删除该选项。
这有点浪费,但我们可以使用仅在管理屏幕上触发的管理挂钩来完成,这应该没问题。
管理员通知是管理员体验中有用的模块化部分。 它们可以单独注册,让开发人员更好地访问您的工作。
WordPress 4.2 中的新增功能允许忽略通知,尽管我们必须做一些工作才能使它们持久化。 希望这会随着为更好的通知管理而实施的框架而改变,也许在接下来的几个版本中。
如果您有一个很好的自定义方法来创建通知,或者您使用默认方法取得了很好的效果,请在下面的评论中告诉我们。
Demand feedback