
Products
GG网络技术分享 2025-03-18 16:05 0
您网站上的类别页面有多重要? 它们只是事后的想法吗? 他们单调乏味吗? 承认吧——它们会更有价值吗(对你和你的访问者来说)? 难道他们也不能像下面这个人那样酷得多吗?

继续阅读,或使用以下链接跳转:
如果您像大多数人一样,那么您的类别页面可能与您开始网站时的状态完全相同。 它们很可能只是指向您的帖子的链接列表,其中包含摘录或完整的帖子。
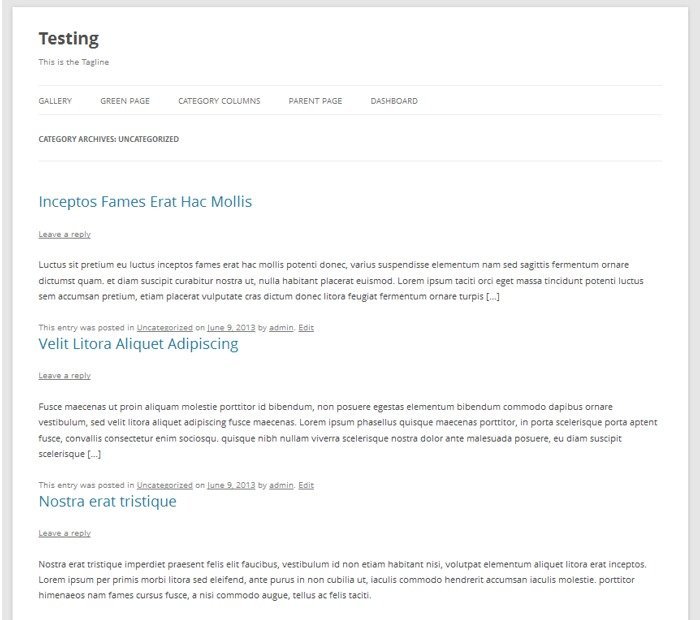
也许它们看起来像使用默认的二十一十二主题的这个类别页面。

但是,如果您对类别页面更加小心怎么办? 如果你让它们更像是对手头主题的介绍 - 即你所在类别的主题?
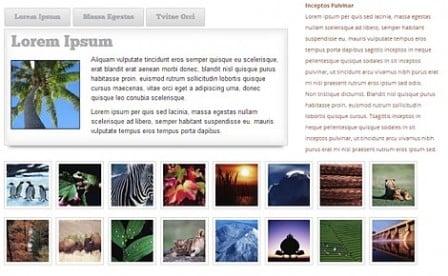
如果您有一个看起来像这样的类别页面,而不是默认的链接列表,该怎么办?

甚至这个简单的版本?

这不是更好地为您的访问者服务吗? 您不认为它甚至可以用来吸引链接和搜索引擎吗?
上面的示例只是一些快速模型,向您展示了一些可能性。 您可以轻松地自己制作类似(或更好)的东西,在这篇文章中,我们将向您展示如何做。
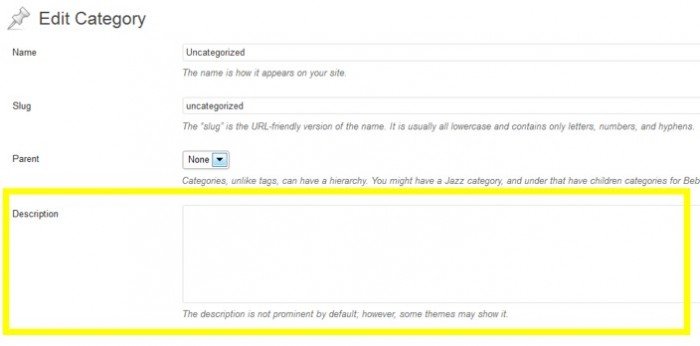
当您在 WordPress 中设置或编辑类别时,您可能没有注意到那里有一个“描述”框。

大多数主题已经设置好,因此您在该描述框中写的任何内容都将打印在类别页面的顶部。
如果您的主题不这样做,您可以通过在类别模板页面中放置以下代码来轻松启用它。 (外观 > 编辑器 > 类别模板 - category.php ...如果您的主题中没有 category.php 文件,请查找 archive.php。)
<?php echo category_description( $category_id ); ?>
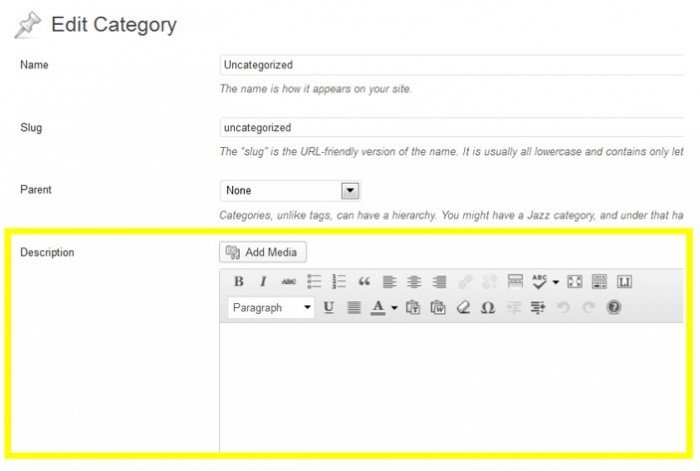
虽然类别描述框将接受 HTML,这将允许您做一些很酷的事情,但还有一种更好的方法来增强您的类别描述 - 使用一个名为 CategoryTinymce 的插件,它会将所见即所得的编辑器放入该描述的位置盒子。

WYSIWYG 编辑器可让您轻松设置类别页面的描述区域的样式,使其看起来像您喜欢的那样。 关于它的最好的事情之一是它可以让您轻松插入其他插件提供的短代码。
因此,例如,您可以在页面顶部插入一个滑块,其中包含来自滑块插件的简码。 您可能会像我在上面的示例中那样使用插件放入一组选项卡式部分。

在同一个示例中,您可能会注意到选项卡部分旁边是一段文本。 通过使用列的简码并将区域划分为三分之二的部分(用于选项卡)和三分之一的部分(用于文本),我能够让这两个不同的元素并排放置。
当然,在该部分下方,我插入了一个照片库。 您还可以插入图像、视频和链接,并为您喜欢的所有文本发疯。
只要有一点想象力,您就可以真正使您的类别页面成为该部分内容的真正登陆页面。 最重要的是,它可以极大地改善这些页面的 SEO。
出于某种原因,某些简码(包括照片库)似乎在编辑器中不起作用。 但有一个解决方案。
将以下代码行放入您的functions.php 文件中。 (外观>编辑器>主题功能-functions.php)
add_filter( 'category_description', 'do_shortcode' );
另一个可能的问题是,一些简码按钮不会在编辑器上显示出来。 如果发生这种情况,您可以打开一个新帖子并在那里进行设置,然后将代码复制并粘贴到类别描述的编辑器中。
关于类别页面的一件事是,一旦您在它们上获得了许多帖子,他们就会切断帖子并创建第二个页面,然后是第三个页面和第四个页面,等等。这里的问题是您的“类别描述”将也在每一页上重复。 您可能不希望这样(尤其是出于 SEO 目的),因此您可以采取一些措施来防止它发生。
打开您的类别模板,并将调用您的类别描述的代码放在下面的代码中间。 (外观 > 编辑器 > 类别模板 - category.php)
<?php if (!is_paged()) {?>Insert category description code
<?php }?>
请记住,我们说过调用您的类别描述的代码如下所示:
<?php echo category_description( $category_id ); ?>
但事实是,您的主题可能略有不同,但看起来应该有点像。
例如,在默认的二十一十二主题中,它略有不同。 它看起来像这样:
<?php if ( category_description() ) : // Show an optional category description ?><div class="archive-meta"><?php echo category_description(); ?></div>
<?php endif; ?>
所以我把整个部分放到前面提到的代码中。 这是整个事情的样子:
<?php if (!is_paged()) {?><?php if ( category_description() ) : // Show an optional category description ?>
<div class="archive-meta"><?php echo category_description(); ?></div>
<?php endif; ?>
<?php }?>
最后,最后一个重要的注意事项——这也适用于标签! 因此,如果您有想要突出显示的重要标签页面,那就发疯吧。
图片来源:罗兰·布迪
标签:Demand feedback