
Products
GG网络技术分享 2025-03-18 16:05 0
Google PageSpeed Insights 性能建议之一是延迟加载 WordPress 中的屏幕外图像。
在 WordPress 中延迟加载图像可以降低初始加载时间和页面有效负载,而不会牺牲内容。 延迟加载通过仅在访问者需要时提供所需的内容来改善访问者的体验。 它比加载所有图像以防万一的方法更有效,这种方法会导致加载缓慢的图像交通堵塞。
在这篇文章中,我将向您展示延迟加载如何提高页面性能以及它是如何工作的。 然后我们将看看如何在 WordPress 中延迟加载您的图像。 继续阅读,或使用以下链接跳转:
延迟加载是一种提高初始页面速度和有效负载的技术,它通过延迟加载“首屏”或换句话说,当前不在浏览器视口中的所有非关键资产。 在 WordPress 中延迟屏幕外图像基本上意味着等待加载我们还看不到的图像。
请注意,我说的是资产而不是图像,因为您网页上的很多东西都可以延迟加载,只要它们不需要提供网站布局和访问者首先看到的网页顶部。
图像是延迟加载的理想用例,因为它们非常耗费资源。 视频、脚本和评论也是理想的候选者,因为它们往往会给网页增加很多重量。
使用延迟加载,资产直到需要时才会加载,但如果用户从未到达它,那么它就永远不会加载。
在 WordPress 中延迟加载图像可以提高网站性能、SEO 和访问者的体验。
延迟加载提供了一个更轻的 最初的 网页并根据需要添加元素。 使用延迟加载,浏览器将首先构建 DOM,以便您的用户可以开始与您的站点交互,即使整个页面尚未完成加载。
延迟加载实际上不会使您的图像文件或网页文件变小。 如果您的页面大小为 3MB,那么无论是否有延迟加载,这就是您的页面的大小。 这不像压缩图像。 但是延迟加载将极大地改善用户对您网站的看法。 它 感觉 更快,这可能足以让它们留在页面上。
谷歌还使用页面速度作为排名因素,并建议延迟加载图像以提高性能。 我们也知道 Google 会奖励排名更高的速度更快的网站,因此延迟加载图片是间接改善图片 SEO 的一种方式。

我创建了一个包含几个巨大图像的页面。 我在 Google PageSpeed Insights 上对我的测试站点进行了审核,仅通过使用 Smush Pro 添加延迟加载(是的,Smush 现在具有延迟加载),我的分数从 89 提高到了 91。 这可能看起来不多,但这就是我的朋友们平均(50-89)和快速(90-100)之间的区别。

延迟加载也使用较少的数据。 使用慢速移动连接的访客会感谢您。 当访问者因为停止浏览并转到下一页而没有加载所有图像时,延迟加载会减少使用的资源。
这是在没有插件的情况下在 WordPress 中延迟屏幕外图像的方法。
首先,您需要确定要延迟加载的图像。 您应该延迟加载任何在视口中不可见且不影响页面结构的图像。 例如,标题中的徽标图像或正文上方的英雄图像不应延迟加载。 为了提供最佳的用户体验,您还应该加载距离视口约 500 像素以内的图像,以便在访问者到达之前有时间加载它们。
当您使用延迟加载时,您需要防止图像以常规方式加载到您的网站上。 使用 <img>
src 属性并将其移动到另一个属性,例如 data-src暂时存放在那里。
您需要做的下一件事是解决浏览器将如何确定图像是否已进入视口的问题。 您可以使用 Javascript 事件处理程序或 Intersection Observer API。
如果浏览器兼容性至关重要,那么使用 scroll, resize 和 orientationchange JavaScript 事件处理程序是确定元素是否已到达视口的理想方法,因为此方法与所有浏览器兼容。 不幸的是,这需要您包含一个额外的步骤来检测元素可见性,使用 getBoundingClientRect. 在渲染图像时,它也会导致轻微的延迟。 你可以在这里看到一个例子。
Intersection Observer API 是兼容浏览器确定图像何时进入视口的现代且最有效的方法。 它也比使用事件处理程序更快。 您将编写更少的代码,因为您可以跳过必须提出图像可见性检测方法的部分,只需注册一个观察者来观察元素并确定当图像可见时浏览器应该做什么。
Intersection Observer API 在浏览器中具有很好的支持,但尚未被普遍采用,因此您可能需要使用 Javascript 事件处理程序作为不兼容浏览器的后备。
一旦浏览器检测到图像“在舞台上”或靠近它,就该将图像 URL 拉入 src 或者 srcset 属性,以便可以下载和渲染图像。 完成后,我们可以删除添加到图像中的任何类以帮助您的 JavaScript 代码识别它,并删除观察者。
可以使用插件或 Javascript 将延迟加载添加到您的 WordPress 网站。 都产生相似的结果。 延迟加载相对容易实现,因此即使您选择插件,文件大小通常在 1-3kb 左右,因此很轻。
如果您习惯使用直接 JavaScript 并希望完全控制,您可以将延迟加载直接添加到您的网站。 添加此功能的最佳方式当然是为您的 JavaScript 代码创建一个插件。 此页面上有两个示例。 一个向您展示如何使用事件处理程序,另一个向您展示如何使用 Intersection Observer API。
如果您想使用 JavaScript 库来提供帮助,那么有很多选择。 许多人坚持我上面描述的过程,因此您可以快速开始。
您还可以使用 jQuery 插件来完成这项工作,因为 jQuery 包含在 WordPress 核心中。
但到目前为止,开始延迟加载的最简单方法是使用 WordPress 插件。
大多数高级图像优化插件,如 Smush Pro,都内置了延迟加载。我们还将它包含在 WordPress.org 上的 Smush 免费版本中
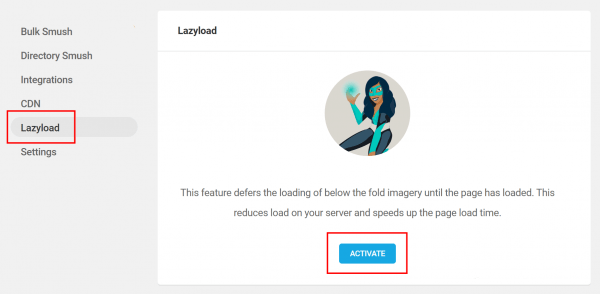
为了使用 Smush 激活延迟加载,我们让这个过程变得超级简单。 所有你需要做的就是去 延迟加载 Smush Pro 中的部分并按下 启用 按钮。

而已。 如果您想更好地控制哪些图像是延迟加载的,您将在激活延迟加载后获得其他选项。 当您在 Smush Pro 中激活延迟加载时,您还将为移动用户延迟加载图像。
src 属性空白。 并为您的图像指定一个高度和宽度,这样您的内容就不会随着您的图像加载而发生变化。<noscript> 标记来指定如果您的访问者禁用了 JavaScript 会发生什么。推迟屏幕外图像和其他资产是提高网站性能的一种简单而有效的方法。 这种技术将适用于所有图像 <img> 您网站上的标签,从主页上的图像到帖子和页面中的图像。 如果您想在 CSS 中延迟加载背景图像,您将使用类似的技术,但您将使用 CSS 标识符来定位图像。 这是一个如何延迟加载背景图像的示例。
开始延迟加载的最简单方法是使用 Smush free 或 Smush Pro。 Smush Pro 添加了其他功能,可以帮助您获得其他 Google PageSpeed Insights 机会。 它可以帮助你 以下一代格式提供图像 通过将图像转换为 WebP 文件和 适当大小的图像 通过使用 Smush Pro CDN 缩放图像。 Smush Pro 甚至与流行的 WP Retina 2x 插件兼容,因此您可以在不减慢 WordPress 速度的情况下延迟加载那些巨大的 Retina 图像。
单独试用 Smush Pro 或作为会员免费试用的一部分,看看它可以为您的网站带来多大的改变。
标签:Demand feedback