
Products
GG网络技术分享 2025-03-18 16:05 0
您已经花时间学习了如何在 WordPress 中使用 JavaScript。 在使用它简化编码的过程中,您还学习了许多有用的 JavaScript 库和资源。 但是现在你如何处理你获得的技能?
您可能想要将自定义 JavaScript 添加到您的 WordPress 网站的原因有很多,您还可以通过多种方式实现它。 但是你必须非常小心如何做到这一点。 JavaScript 的错误实现弊大于利。
在今天的 JavaScript 教程快速指南中,我将讨论为什么您可能希望将自定义 JavaScript 添加到您的站点以及如何以安全和正确的方式(包括使用 WordPress 插件)来添加自定义 JavaScript。
在编写 WordPress 网站时,您需要三个元素:
HTML 和 CSS 很棒。 他们为您的 WordPress 网站奠定了坚实的基础。 但是,如果您想改变站点的“行为”,它们也无济于事。 例如,您可能需要使用 JavaScript 来执行以下操作:
这就是 JavaScript 可以提供帮助的地方。
也就是说,JavaScript 的实现并不像 HTML 和 CSS 那样简单。 您不仅要小心编写代码的方式,还必须小心将代码添加到 WordPress 的方式和位置。
一旦你掌握了 HTML 和 CSS,并且你真的想在你的 WordPress 网站上放松一下,是时候向它添加自定义 JavaScript 了。 但是你如何做到这一点,你把它放在哪里? 而且,更重要的是,它甚至重要吗?
作为基本规则,JavaScript 属于以下两个位置之一:
而且您不必总是将完整的标签放在这些位置。 如果您想让您的网页运行得更快并且您的代码更易于阅读,您可以创建单独的 JavaScript 文件 (.js) 并使用如下引用调用它们:
http://filename.js听起来很简单,对吧? 嗯,有点像,但你必须记住 JavaScript 是一种编程语言。 它不是您可以像 HTML 或 CSS 那样轻易地注入到您的网页中的东西。 因此,在向 WordPress 网站添加自定义 JavaScript 时,请遵循以下规则:

除非您将非常小的脚本添加到单个页面或从中调用文件,否则 WordPress 页面和帖子的文本编辑器是 不是 写出你的 JavaScript 的地方。 它会减慢网页的加载速度,并会造成代码混乱。

此规则适用于您的主题和插件文件。 虽然 JavaScript 将帮助您向 WordPress 集成添加或更改功能,但将自定义 JavaScript 添加到这些头文件是一种不好的做法。
对于初学者来说,您的脚本会阻塞开发人员编写的精心编写的代码。 保持网站运行良好的方法之一是依靠干净的编码实践。 错误的 JavaScript 会破坏这一点。
其次,一旦更新主题或插件文件,您将丢失自定义 JavaScript 指令。 虽然 JavaScript 确实属于您的主题的标题,并且有一个 header.php 可以编辑的文件,不要在这里做。
最后,如果您正在考虑通过创建子主题并在其中应用自定义 JavaScript 来规避此问题,请不要这样做。 当您更新 header.php 要么 footer.php 带有 JavaScript 的文件,您可能会无意中与您网站上运行的插件产生冲突。 这可以减慢速度 很多 或使您的服务器完全脱机,因为您的站点不知道如何处理这些同时请求。
注意:此规则实际上仅适用于使用第三方主题或插件的 WordPress 开发人员。 如果您正在编写自己的主题和插件,则可以将 JavaScript 直接添加到头文件中; 但是,您需要使用此处详述的排队系统。
如果我告诉您不要将 JavaScript 编码直接添加到 WordPress 中的文件或页面中,那么您到底应该如何将其放入其中? 有两种方法可以做到这一点。 一种是创建一个单独的 JavaScript 文件,另一种是使用 WordPress 插件添加自定义 JavaScript,我将在规则 #4 中详细说明。
正如我已经提到的,将自定义 JavaScript 直接添加到 WordPress 可能会使事情变得一团糟,并可能导致严重的问题,例如死机白屏。 但是,如果您只想将脚本应用到一个页面,那么您需要一种方法来将代码注入到它所属的位置,而不是添加它并使用不必要的 HTTPS 请求使站点的其余部分陷入困境。
因此,您应该创建一个单独的 JavaScript 文件。
WordPress Codex 包含一些有关下一步如何处理文件的步骤。 为方便参考,推荐如下:
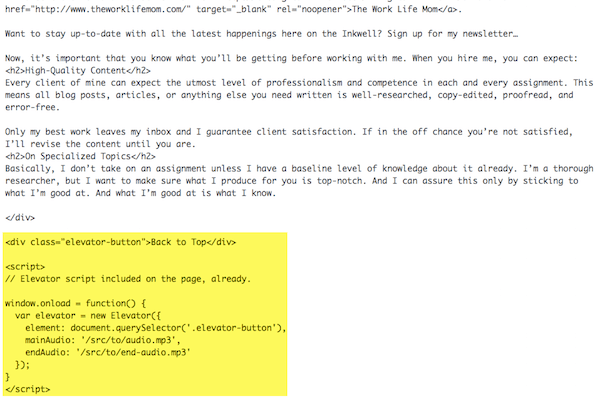
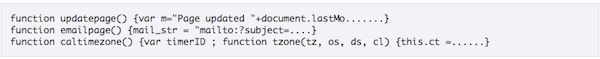
无论您有一个脚本还是多个脚本,请确保在文件中为每个脚本定义函数。 例如:

然后,使用这样的脚本从您网站的标题中调用该文件(您可以使用插件将其添加到标题中):
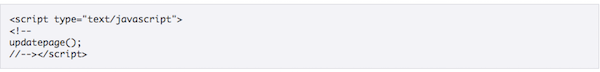
最后,您需要调用您在文件中定义的实际 JavaScript 函数。 即使那里只有一个脚本,也需要在您的代码中定义它。
如果 JavaScript 适用于整个页面或站点,您可以将以下 JavaScript 调用添加到标头。 如果 JavaScript 需要在页面的某处执行,它需要进入您网站的正文中:

谢天谢地 WordPress 插件。 对于 JavaScript,以下插件将帮助您避免将 JavaScript 直接放入 WordPress 文件时出现的问题。 相反,这些插件让您的服务器知道仅在“触发”操作时调用脚本,这可以帮助您绕过 WordPress 主题和插件更新,这些更新将删除您直接应用于它们的任何更改。

这个 WordPress 插件由 WP Beginner 开发,旨在帮助开发人员更轻松地将自定义代码插入到主题的页眉和页脚中。 从本质上讲,它的作用是为您提供一个方便的工具——在 header.php 文件——您可以在其中添加所有自定义脚本。 请注意,仅当您尝试使用 JavaScript 进行站点范围的更改时,此插件才是理想的。
虽然 WordPress 存储库中还有其他一些页眉和页脚插件可用,但 WP Beginner 的这个插件是迄今为止最受欢迎和最受信任的。
更多信息

对于那些想要将自定义 JavaScript 添加到单个页面或帖子的人,我已经提到了您可以在上面执行此操作的多种方法。 如果它是一个小脚本,您可以直接将其添加到 HTML 中。 您还可以调用包含所有代码的 JavaScript 文件。 然而,这两种方法仍然会向您的网站添加多行代码,这会使事情变得更加混乱和难以阅读。 如果你想清理它,你可以使用 Shortcoder 插件。
使用 Shortcoder 的另一个好处是节省时间。 假设您有一个特定的 JavaScript 函数要应用于大约十几个页面。 无需将脚本复制到每个脚本上。 相反,您可以创建一个短代码来表示该功能,并在需要时插入它。
更多信息
了解如何使用 JavaScript 来增强 WordPress 主题、插件和内容的强大功能是 WordPress 开发工具库中非常强大的工具。 但是,您必须小心使用它,以免破坏站点的性能或导致您尝试在站点上运行的其他集成出现问题。 坚持上面的规则,你应该做得很好。
编者注: 这篇文章已经更新,以确保准确性和相关性。 [Originally Published: Feb 2018 / Revised: February 2022]
标签:Demand feedback