
Products
GG网络技术分享 2025-03-18 16:05 0
由于用户体验在我们的大部分网页设计讨论中占主导地位,因此我们仔细研究这个我们称之为“汉堡”菜单的东西很重要。
万一你错过了,我之前已经谈到了汉堡菜单的威力。 我已经讨论了使用一些最小化技巧和工具来整理网站的最佳方法。 我还研究了导航菜单最佳实践,其中包括推理为什么汉堡菜单可能适合您的 WordPress 网站设计。
既然我们已经确定了汉堡菜单对于网站的设计元素有多么强大,让我们关注您可以做些什么来通过动画增强它的存在。
汉堡菜单帮助我们实现各种目标:
此外,汉堡菜单已成为许多用户公认的标志。 现在,这使您作为设计师/开发人员的工作更加轻松。 把你的导航藏在菜单符号后面,然后把你的创造力花在一切上 周围 导航——包括菜单本身的动画。
动画——不管它有多小——有助于将访问者的注意力集中到一个菜单上,这个菜单可能本质上很简单,但仍然值得关注。 通过确保他们对导航的关注,您可以更有效地通过您的转化渠道吸引访问者。
认为动画可能不适合您的汉堡菜单,或者您只是不确定它如何有所作为? 查看这些流畅的汉堡包动画示例:
笔记: 由于这篇文章最初发布,下面显示的一些网站已经更新了他们的网站设计,可能不再使用汉堡菜单或网站本身不再存在。 有关内容中提到的汉堡菜单示例,请参阅动画图像。

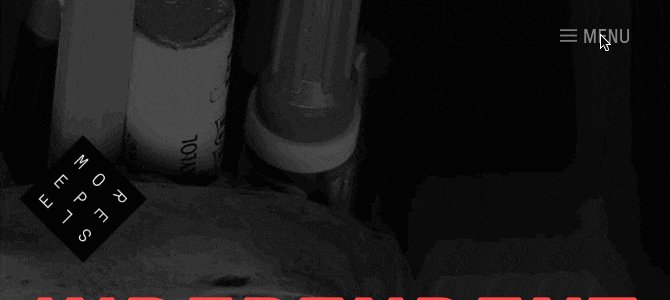
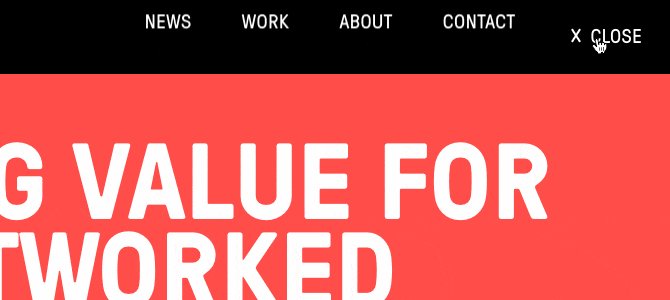
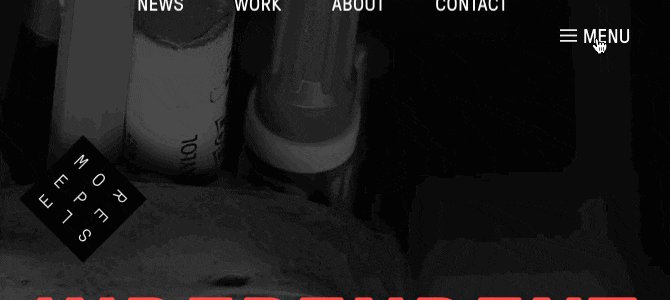
对于喜欢使用汉堡菜单的想法但对偏离许多用户熟悉的标准顶部对齐导航有点紧张的人,请在 MoreSleep 上查看这个。 导航整齐地隐藏在汉堡符号内。 然而,当有人点击它时,标准的导航布局会下降到位,给这个网站一个很酷的小动画,同时坚持更传统的样式。

这种汉堡菜单设计与传统的导航布局相得益彰。 Design Couch 上的这个动画简单而干净,因为我们看到汉堡包按钮变为“X”,而导航落入到位。 再次单击该按钮,导航隐藏起来,“X”回到告诉我们菜单项在哪里的三行。
St. Louis Browns 网站的汉堡菜单与设计无缝融合。
这个以棒球为主题的圣路易斯布朗队网站在汉堡菜单上进行了创意改造,将标准的三行符号换成了棒球旁边的“菜单”一词。 这个动画本身非常简单:点击棒球,屏幕上会出现一个半透明的覆盖层,导航菜单会垂直下拉。
Masi Tupungato 网站采用经典的汉堡菜单设计。
Masi Tupungato 葡萄园的网站使动画保持简单、干净和引人入胜。 将鼠标悬停在汉堡菜单符号上,然后观察图标旋转。 单击该符号并观察它变成“X”。 将鼠标悬停在每个页面选项上,并观察它们旁边是否出现重音线。

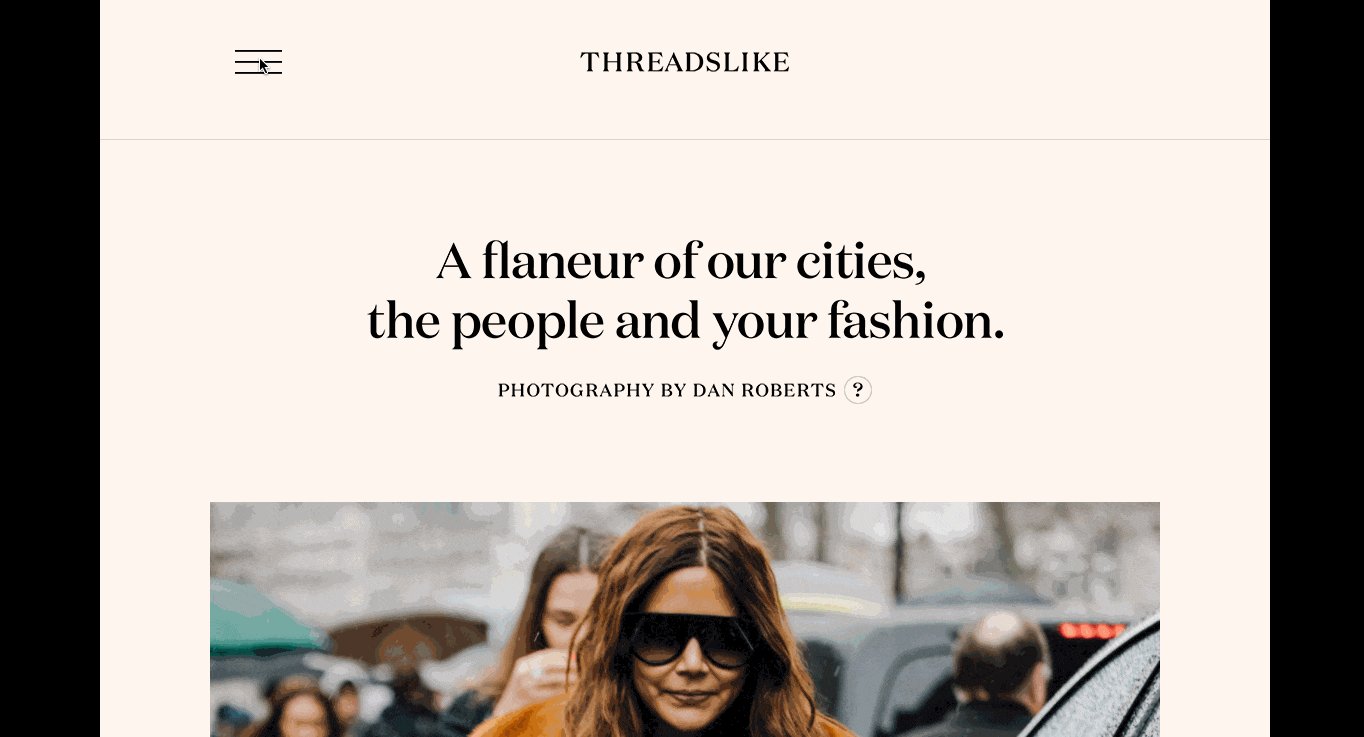
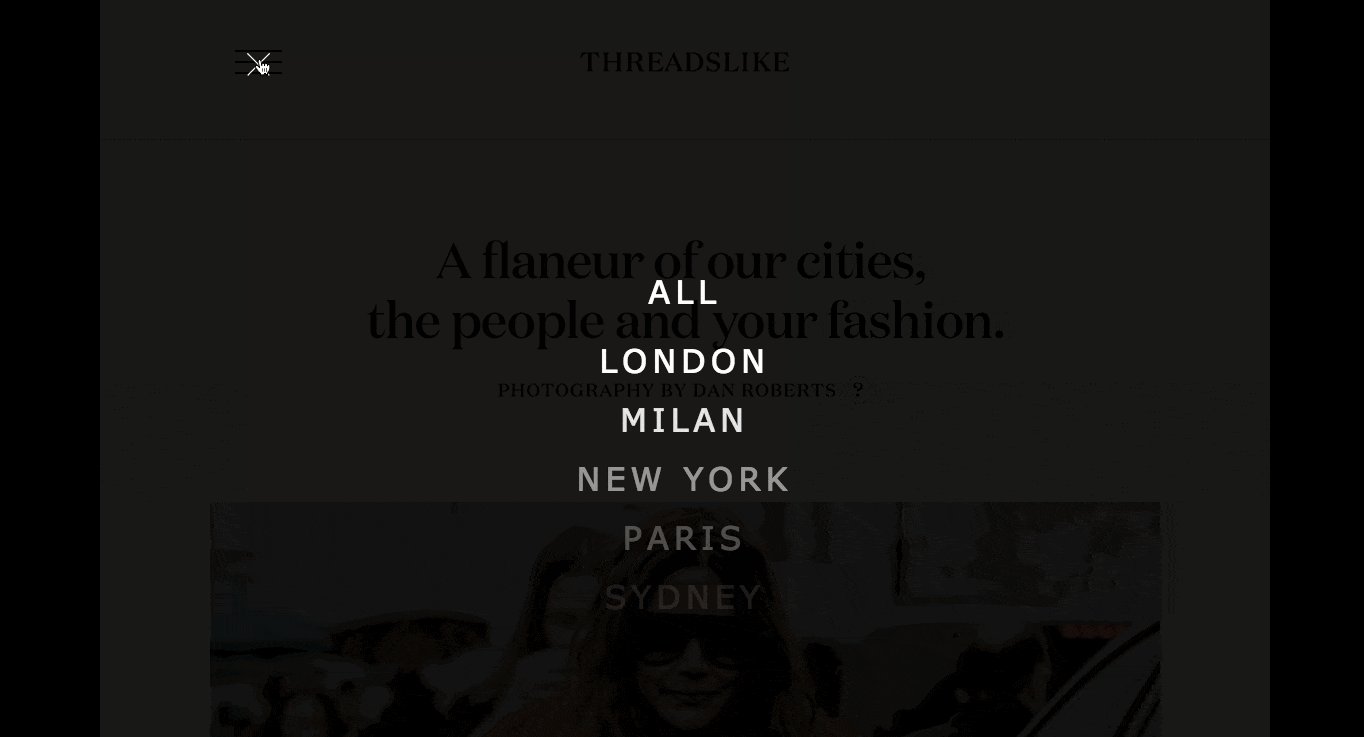
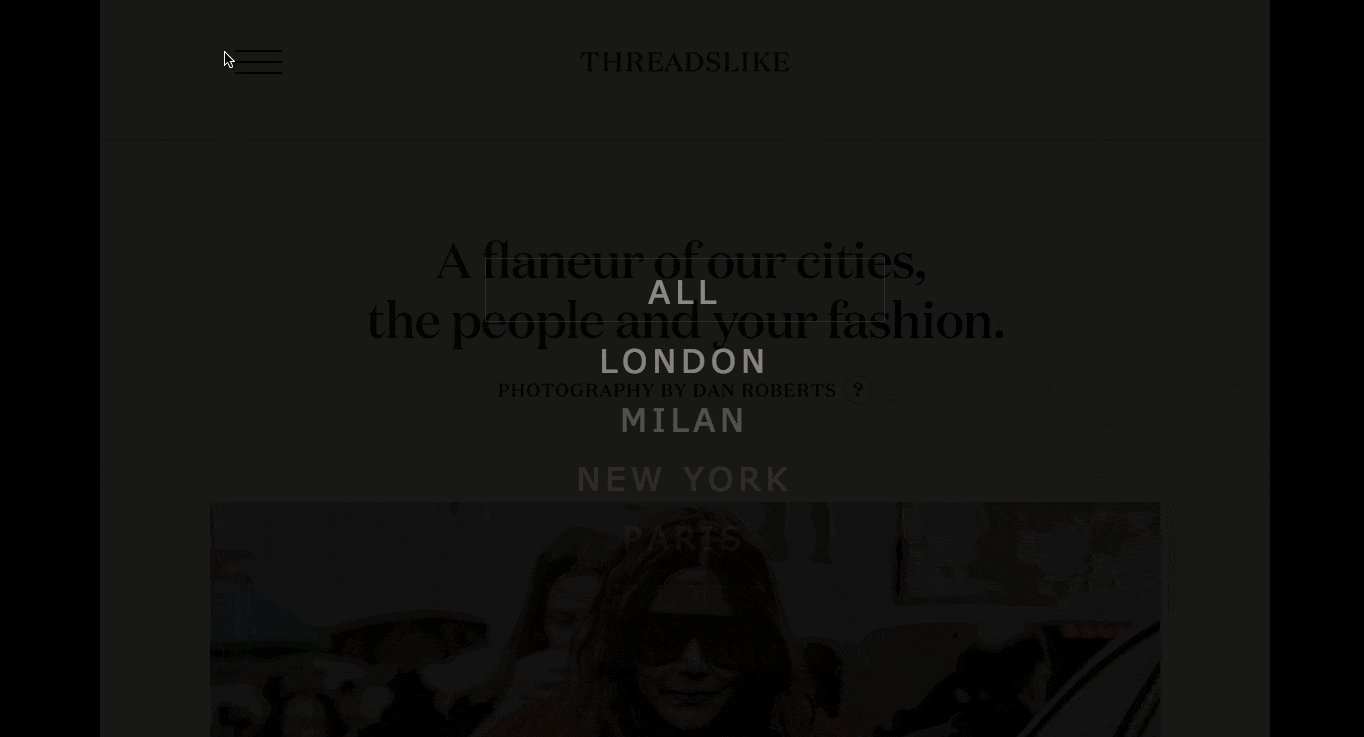
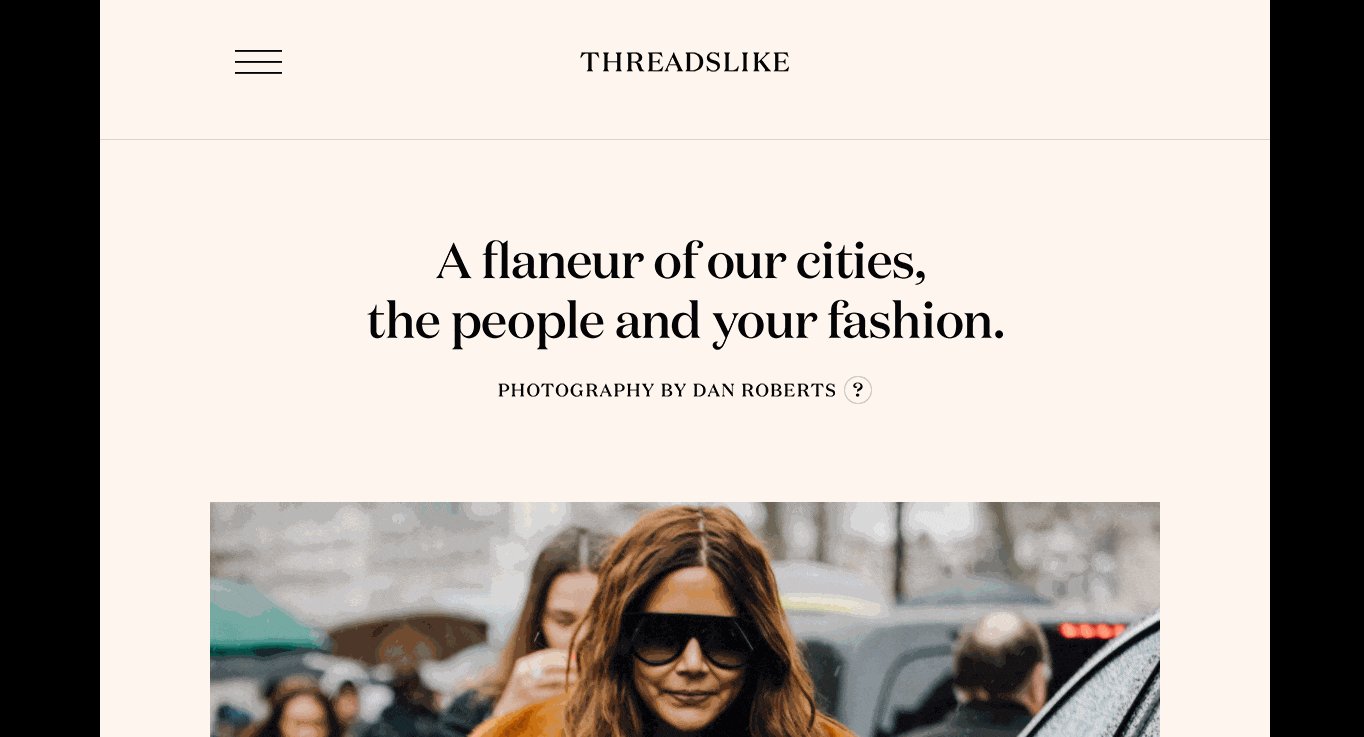
在使用与品牌匹配的动画和颜色的争论中,Threadslike 使用他们的动画汉堡菜单做到了这一点。 动画和由此产生的全屏菜单类似于 Masi Tupungato 葡萄园所做的,但重要的是要注意引人注目的黑白覆盖与这个时尚网站的整体风格相得益彰。

Zaarly 员工手册非常酷。 整个网站致力于以独特而有创意的方式向员工介绍 Zaarly。 他们使用动画和丰富多彩的汉堡菜单只会增加更多了解该公司文化的吸引力。

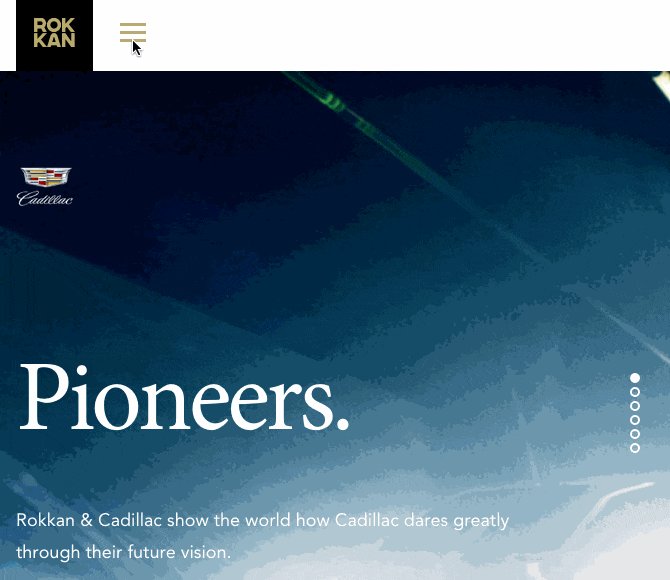
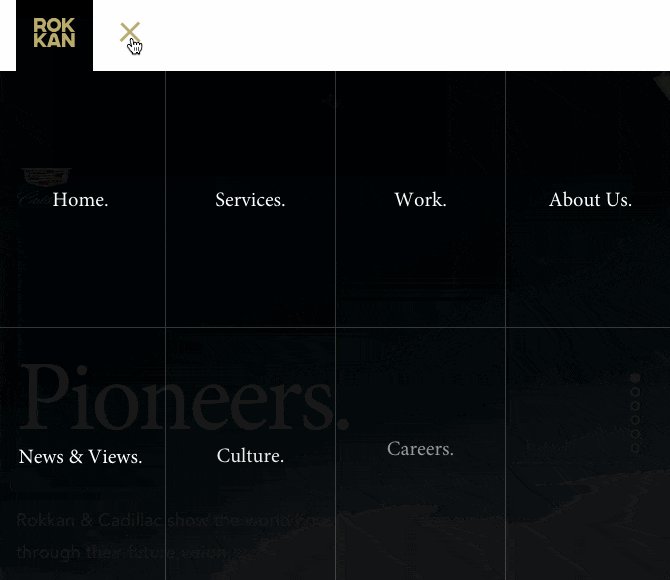
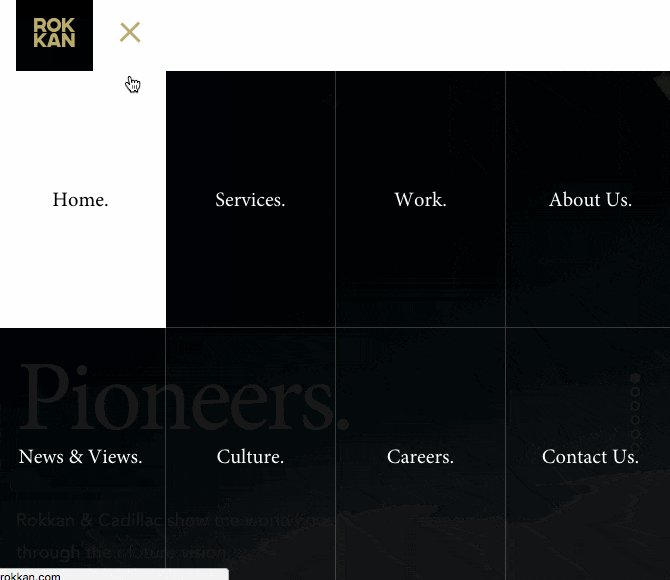
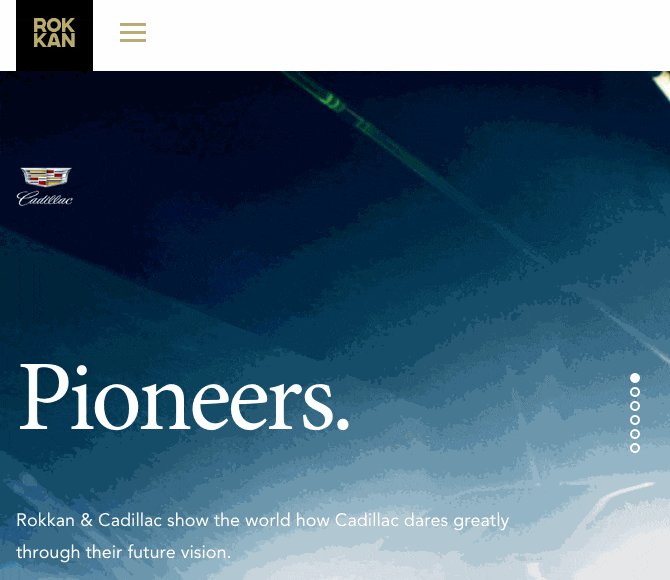
由于 Rokkan 网站已经大量使用动画,所以他们只在汉堡菜单中加入一点动画是有意义的。 与您会发现的许多汉堡菜单示例不同,Rokkan 并不一定在导航的动画部分上添加了独特的旋转,而是在它们呈现页面和悬停选项的方式上。
Maecia 网站的汉堡菜单具有点击网格。
法国数字机构 Maecia 的滑入式汉堡菜单非常漂亮。 它做对了很多事情。 对于初学者来说,它是响应式的。 其次,动画很简单,反映了您在网站上可以找到的其他类型的动画。 最后,他们不仅仅依靠小动作来指示页面悬停,还充分利用了颜色,我认为这对提高参与度很有帮助。
DeModern 网站有一个很酷的不对称设计的汉堡菜单。
这是欧洲机构 DeModern 的另一个例子,他们在汉堡菜单上加入了自己的品牌特色。 除了创建一开始看起来很简单但风格化的拉出式菜单外,页面过渡动画反映了相同的风格,创造了一个非常优雅和深思熟虑的设计。

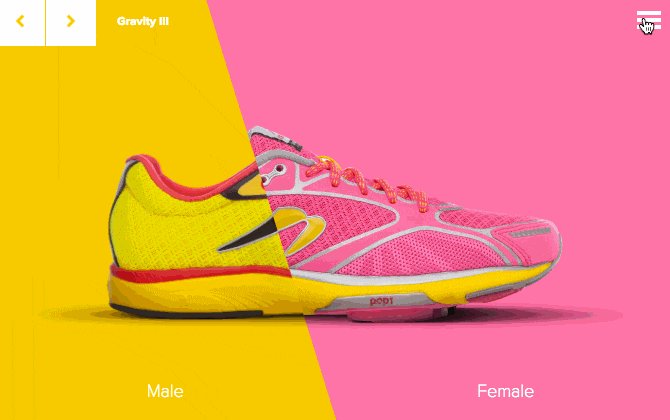
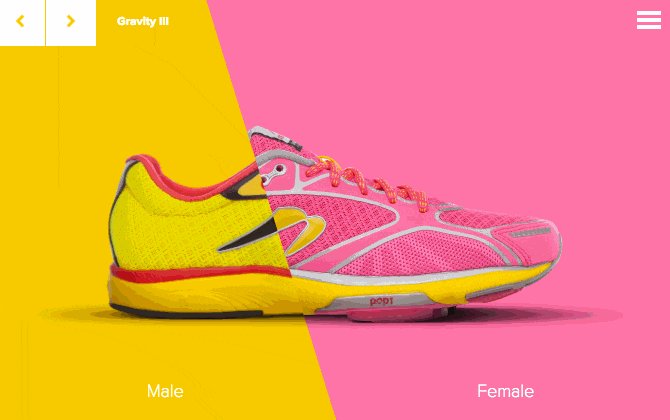
由于 Newton Running 网站的重点是跑鞋,因此他们希望在导航中具有强烈的运动以反映该潜在主题是有道理的。 这个特殊的汉堡菜单为他们的导航创建了一个几乎完全不同的网页,而且效果很好。
正如我们最近在围绕徽标放置进行的测试中看到的那样,任何偏离预期并可能中断用户体验的更改都可能对您的网站产生不利影响。
然而,在上述每种情况下,汉堡菜单仍然位于用户希望找到它们的网站顶部。 话虽如此,A/B 拆分测试仍然很重要,以确保汉堡菜单(更不用说动画菜单)适合您的网站。 一些研究表明,汉堡菜单只要与“菜单”一词配对,就可以与标准导航一样有效。
汉堡菜单可能是清理您的网站并通过转化渠道引导流量获得创意的好方法,但不会以牺牲用户体验为代价。 再次,由您决定什么对您的用户最有效,因此请花时间在菜单位置、图标、措辞和动画之间找到最佳位置。
编者注: 这篇文章已经更新,以确保准确性和相关性。 [Originally Published: March 2017 / Revised: February 2022]
标签:Demand feedback