
Products
GG网络技术分享 2025-03-18 16:06 0
到目前为止,只能通过激活 Smush Pro 的 CDN 来提供下一代 WebP 图像。 但应大众需求,Smush Pro 现在也支持本地 WebP 图片转换。
我们的 CDN 很棒,真的很棒。 然而,我们都是为了给人们提供选择。
这正是我们现在可以将您的图像转换为 WebP 格式而无需使用我们的 CDN 的原因。
它也是 Smush Pro 的之一(和一般的WPMU DEV!) 一年中最受期待和要求的功能。
你告诉我们...
因此,就像任何真正倾听听众的好公司一样,我们有义务制作我们屡获殊荣的图像优化插件——甚至更好!
继续阅读以了解 Smush Pro 改变游戏规则的新功能的来龙去脉。
如果您想跳到特定部分,这里有一个快速概述:
WebP 图像的好处不言而喻。
WebP 图像文件比 JPEG 和 PNG 更小,加载速度更快——同时在质量上没有明显差异。
证据就在布丁中——当 YouTube 将他们的缩略图切换到 WebP 时,他们发现加载时间减少了 10%!
激活 Local WebP 功能后,Smush Pro 将在常规 Smushing 期间将您的图像转换为下一代文件类型。
虽然并非所有浏览器都支持 WebP (我们在看着你,Internet Explorer!),您可以放心,因为 Smush 将提供与不受支持的浏览器等效的 JPEG 和 PNG。
首先,需要在您的站点上安装最新版本的 Smush Pro。

然后,您可以进入 WebP 设置。

如果您与我们一起主持,您将有幸在下一页收到此消息:

一切都是自动为您配置的,剩下要做的就是运行 Bulk Smush 以便转换您的图像。
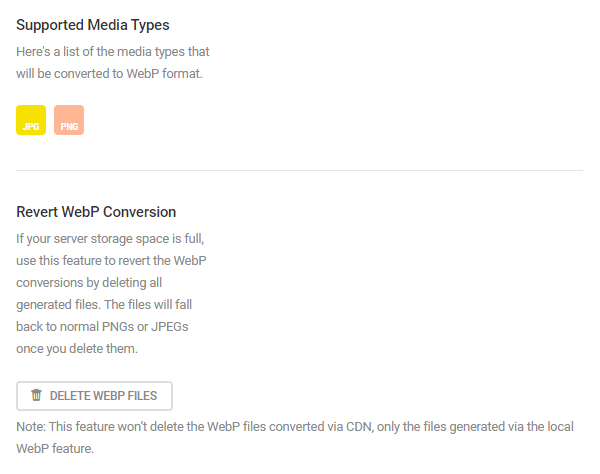
在此页面中,您还可以查看支持的媒体类型,以及删除所有 WebP 图像。

那么让我们来看看细节——如果您的网站不是由 WPMU DEV 托管的怎么办?
你有两个选择。
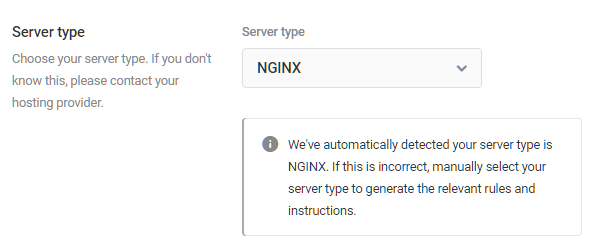
Smush 将尝试自动检测您的站点使用的服务器类型。

如果检测到的类型不正确,您可以使用下拉框手动更改。
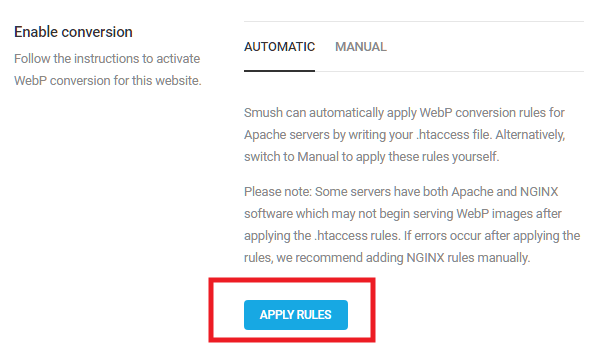
如果您的服务器类型是 阿帕奇试试 自动的 先说方法。

这将自动添加所需的服务器规则。
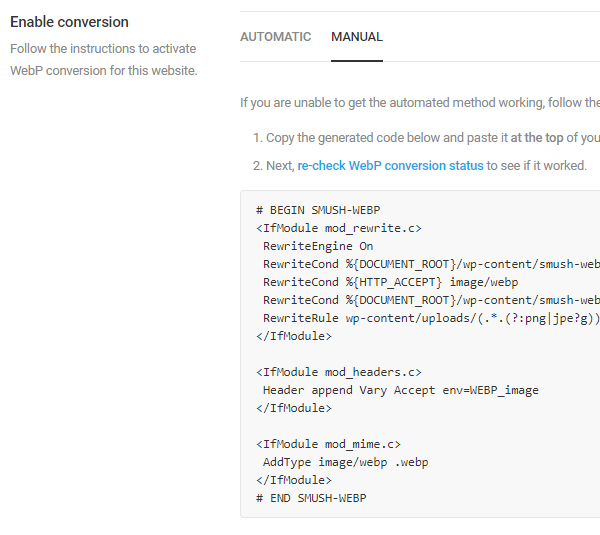
如果自动方法不起作用,您可以切换到手动选项并将显示的规则添加到您的 .htaccess 自己归档。
Smush 会告诉你你需要做什么。

如果这些方法均不成功,您将获得故障排除提示列表 - 当然,如果您需要额外帮助,我们的 24/7 超级英雄支持团队随时待命。
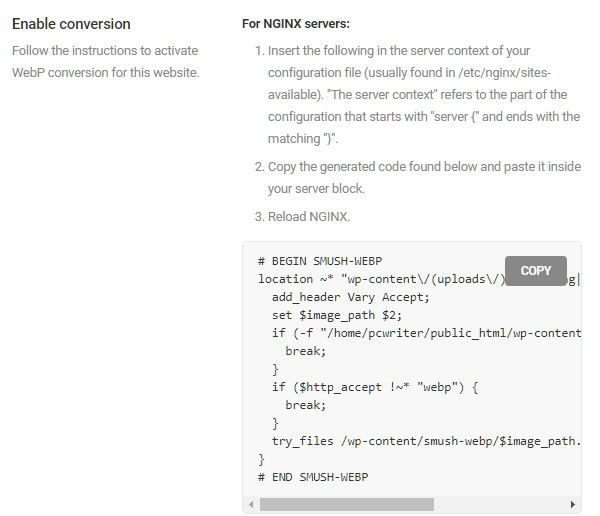
如果您的服务器类型是 NGINX,则必须将所需的规则手动添加到您的配置文件中。
Smush 提供了有关如何执行此操作的明确说明。

请注意,如果您的设置运行 NGINX 作为 Apache 的代理,则 Apache/Litespeed 规则可能无法在 .htaccess,并且您需要使用此方法手动添加 NGINX 规则。
与 Smush Pro CDN 中的 WebP 转换选项不同,您不会在源代码中看到“.webp”格式。
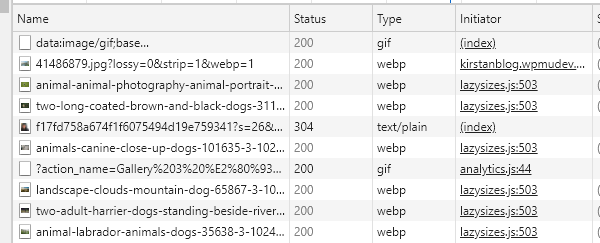
相反,如果您想验证图像确实作为 WebP 提供,您需要打开浏览器的开发者工具,然后在 网络 选项卡,检查 响应标头 对于任何图像。
如果您在此处看到“content-type: image/webp”,则表明浏览器确实在提供 WebP 版本的图像。

希望在阅读本文后,您确信 WebP 不仅是适合您网站的图像格式,而且 Smush Pro 是适合该工作的插件。
请记住,如果您想充分利用 Smush 的全部功能,您也可以随时使用 Smush Pro 的 CDN!
不是 WPMU DEV 成员? 查看 Smush Pro 的免费试用版,并采用新的本地 WebP 功能进行无风险试驾。
Demand feedback