
Products
GG网络技术分享 2025-03-18 16:06 0
当您想到有史以来最伟大的配对时,您可能会想到蝙蝠侠和罗宾、米奇和米妮以及花生酱和果冻这样的二人组。 然后又出现了 是 非常现代的 WordPress 和 Google Analytics 组合。
虽然他们可能不会成为外行人的最佳合作伙伴名单,但我敢打赌,对于 WordPress 设计、开发和营销专业人士来说,他们会是相当高的。
如果你有一个 WordPress 网站,那么你也应该有谷歌分析 (GA)——没有问题。 这并不是说两者没有彼此就不能存在(就像在任何健康的关系中一样),但我认为当两者没有配对时,宇宙似乎并不正确。 问题是:你如何让这种爱情联系发生?
继续阅读,或使用以下链接跳转:
您很可能至少知道三个可帮助您将 Google Analytics 连接到您的 WordPress 网站的选项之一:
最后一个? 我们将在这篇文章中向您展示在哪里可以找到您的 Google Analytics 代码以及如何在没有插件的情况下将 Google Analytics 添加到 WordPress。
注意:我们不建议在没有插件的情况下添加 Google 的跟踪代码。
这是正确的。 我们将向您展示如何以及在何处添加用于分析跟踪的代码,但我们真诚地相信其他两个选项中的任何一个都会更好地为您和您的网站服务。
为什么?
现在,我们明白了。 如果您想亲自控制 GA 如何跟踪您的数据,那么您必须手动添加 Google Analytics 跟踪代码。 或者,如果您正在学习 WordPress 如何工作的基础知识,那么这很容易上手。
无论您的原因是什么(请让我们知道您的评论!我们很想知道),让我们加入。
您只需六个简单的步骤即可手动添加跟踪代码。
让我们数一数。

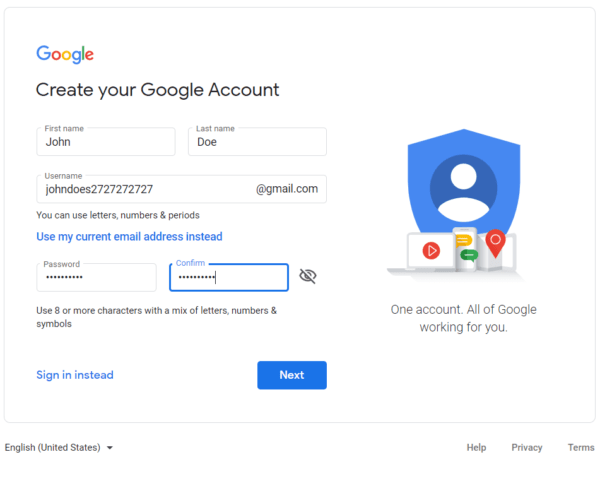
如果您还没有,请创建一个 Google 帐户,然后设置一个属性 - 也就是您的网站。


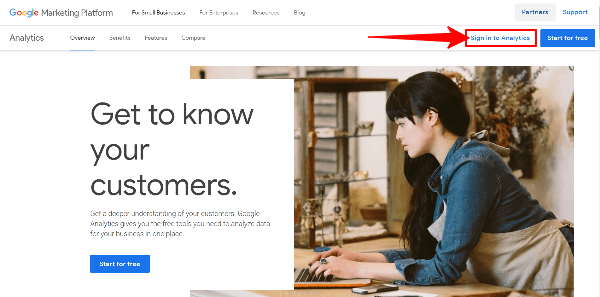
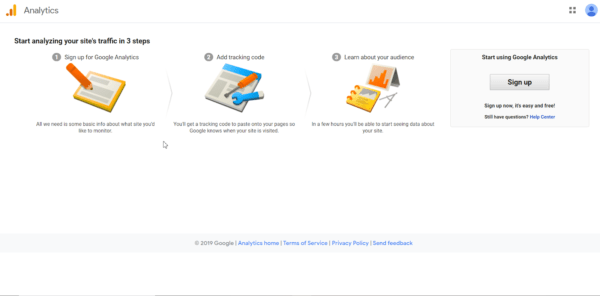
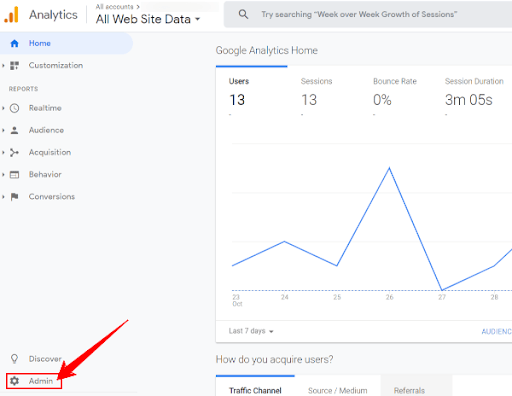
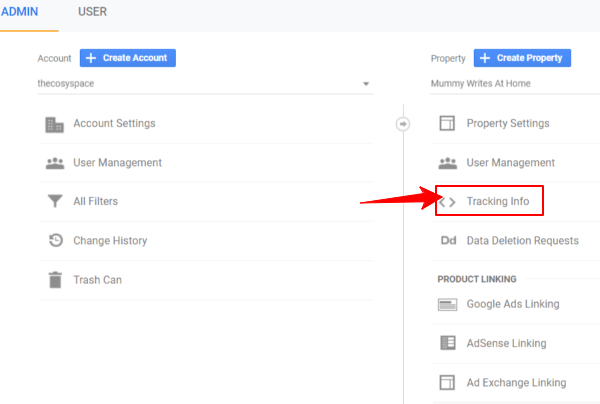
登录 Google Analytics 后,转到 Google Analytics 仪表板左下角的管理区域。

您将看到三列管理设置控件。 在中间列中,单击 跟踪信息 然后选择 跟踪代码 选项。

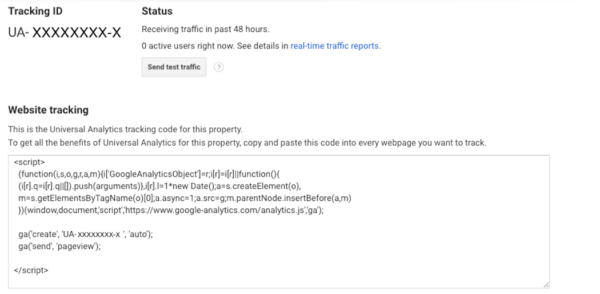
跟踪代码标签将打开并显示您的资产的唯一跟踪 ID,以及完整的 Google Analytics(分析)跟踪代码。

获得 GA 跟踪代码后,您需要将其完整复制。
注意:在编辑主题文件之前,您应该始终为您的 WordPress 站点创建一个子主题(正如您将在下一步中所做的那样)。 如果您需要回顾一下,请查看我们关于如何创建 WordPress 子主题的帖子。
那么,您应该在网页的 HTML 中的哪个位置放置分析跟踪代码?
登录到您的 WordPress 网站的后端。
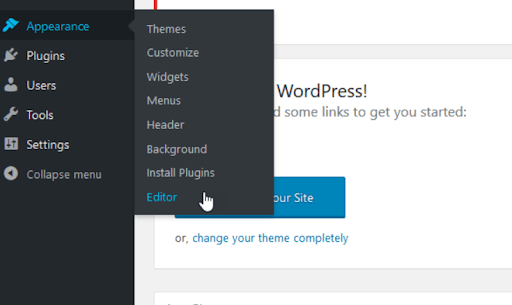
登录后,前往 外观 > 编辑器 边栏中的标签。 在此屏幕上,您会看到您网站的所有文件都显示在右侧,并且每个文件的 Google Analytics(分析)代码段都显示在页面中间。

除非您只打算跟踪网站某些页面上的访问者活动(不太可能),否则您需要在某处插入代码以自动在整个站点范围内应用跟踪。
你在哪里可以做到这一点?
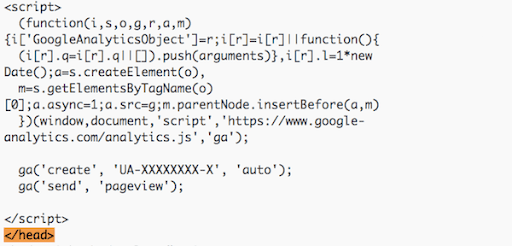
在右侧查找 header.php 文件。 点击打开; 代码编辑器将出现在屏幕中间。
在代码中查找结束标记。 一个简单的 Ctrl + F 将帮助您快速找到它。

找到它后,将光标插入标签之前,然后粘贴到您的 Google Analytics(分析)跟踪代码中。 然后点击 更新文件 代码编辑器下方的按钮以保存您的更改。
将 Google Analytics 添加到 WordPress 后,新数据需要 24 到 48 小时才能填充。
因此,虽然您不会立即开始查看有关您网站的任何流量的数据,但您可以测试已建立的连接。
通过返回 Google Analytics 中的跟踪代码页面进行检查。 您的 Tracking ID 右侧是 状态更新. 要确认一切正常,请单击 发送测试流量. 这将在一个小窗口中打开您的网站。
如果一切顺利,您的帐户应该会更新以显示活跃用户数为 1。耶!
如果活动用户数没有立即出现,请耐心等待。 谷歌表示这可能需要一分钟。
如果您错过了我们的 Google Analytics(分析)综合指南,请在一切准备就绪并准备好进入您的 WordPress 网站后,花点时间通读一遍。 它将向您很好地介绍 Google Analytics 是什么、它的作用以及您可以从其中发现的见解中学到什么。
如果您想更精细地跟踪,请查看我们的使用 Google Analytics 和 WordPress 下载的跟踪文件。
您是否正在寻找一种将 Google Analytics(分析)数据交付给 WordPress 客户的简便方法? 查看如何创建 GA 仪表板数据的 pdf 报告。
自本文开始以来,您已经走了很长一段路——从不知道如何或在何处放置您的 Google Analytics(分析)跟踪代码,到计算您的第一个测试用户并看到您的 Analytics 运行。
恭喜!
现在,是时候将您所学的知识应用到您的 WordPress 网站上并获取该代码了。
如果您需要任何帮助(并且您是 WPMU DEV 成员),请联系我们的支持专家 24/7 提出问题。 或者,如果您仍在确定会员资格是否适合您,请在下面的评论中发布。 我们很乐意以任何方式帮助您使用 Google Analytics 衡量您的 WordPress 网站的指标。
为您的成功!
标签:Demand feedback