
Products
GG网络技术分享 2025-03-18 16:06 0
在您的 WordPress 网站上使用全尺寸图片不仅会占用存储空间,还会减慢您的网站速度。 与其浪费时间和精力手动压缩它们,不如看看 Smush 如何帮助您批量压缩它们。
Smush 是一个屡获殊荣的图像优化插件,专注于压缩和调整图像大小。 它节省了存储空间并减轻了服务器的一些负载,从而可以加快您的站点速度。
如果您还没有,请务必立即在 WordPress.org 免费下载 Smush 插件。
您可以在将图像添加到 WordPress 之前手动压缩它们,但这比简单地使用像 Smush 这样的插件要耗时得多。
Smush 让您可以完全控制何时以及如何以至少 7 种方式压缩和优化图像。
在本文中,我们将向您展示如何:
1. 激活 Smush 扫描
2.排除选定的图像尺寸
3. Super-Smush 2 倍压缩
4.删除图像元数据
5.选择JPEG而不是PNG
6. 管理您的原始图像
7.散装糊状图像
当您激活 Smush 时,它会自动梳理您的站点并记录任何可以压缩的图像。
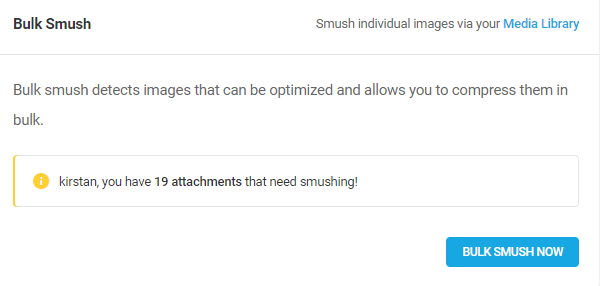
然后 Smush 在其主屏幕上显示需要注意的图像数量。

在点击 Bulk Smush 按钮之前,有必要检查一下 Smush 的其他图像压缩功能。
让我们逐一介绍这些选项。
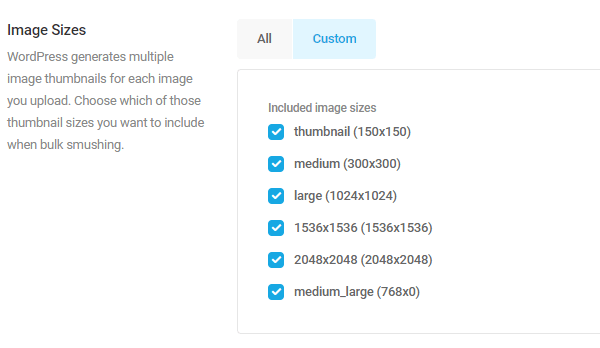
首先,您可以通过简单地取消选中下面显示的复选框来排除某些尺寸的图像被压缩:

WordPress 创建图像的多个副本。 如果您运行的网站要求您的图像非常清晰,您可能不希望压缩较大的图像,但是,您仍然可以使用这些设置压缩较小的图像版本。
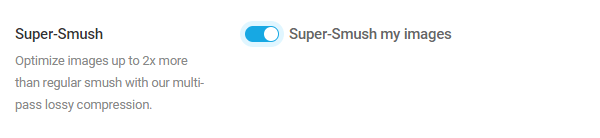
如果网站速度和存储空间是您网站的首要任务,您可以使用 Super-Smush 进一步优化图像。

Super-Smush 的工作原理是在不牺牲质量的情况下尽可能多地去除图像数据,将文件大小减少到常规 smush 的两倍。
您可以调整 Smush 的设置以确保它保存原始图像的副本,但是,如果您还没有准备好使用 Super-Smush,还有其他几种方法可以减少一些额外的 KB。
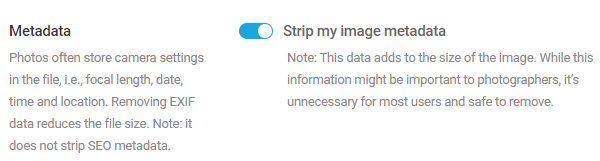
Smush 可让您从图像中去除不必要的元数据。

启用此设置后,将删除存储在图像中的所有不必要数据,同时保留 SEO 所需的数据。
虽然照片中存储的许多 EXIF 数据是无害的,但最好删除其他细节,例如拍摄位置和相机细节。 该位置可能会将人们带到您拍摄照片的地方(可能是您的房子),如果包含相机的序列号,它可能会被用来追踪使用同一相机拍摄的其他在线照片,从而侵犯隐私。
这些情况可能不太可能发生,但是由于所有额外的数据无论如何都会阻塞您的站点,因此删除它是非常有意义的。 幸运的是,启用此设置后,Smush 会自动为您执行此操作。
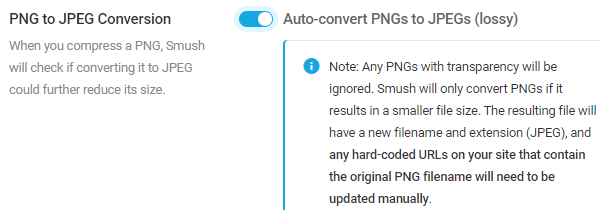
另一种可能减小文件大小的方法是将 PNG 图像转换为 JPEG。

如果您不确定是否应该启用此设置,一个好的一般经验法则是您应该将照片转换为 JPEG,因为没有明显的质量损失。 与 PNG 相比,如果您压缩为 JPEG,则可以实现小于原始文件 10% 的文件大小。
如果您有包含文本的图形、屏幕截图或图像,最好将它们保留为 PNG 以确保它们保持清晰,因为 JPEG 往往会在文本周围添加一点点噪点/颗粒
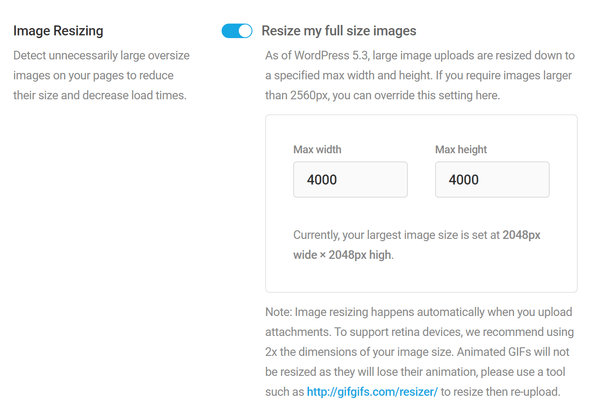
从 WordPress 5.3 开始,大图像的大小会自动调整为新的最大图像大小(宽度/高度为 2560 像素)。 然后,WordPress 将这些调整大小的图像称为“新原件”。
如果您想上传比这更大的照片,Smush 可以帮助您覆盖此设置。

启用此设置后,Smush 会自动为超大图像创建新尺寸并将其缩小到您的新自定义尺寸,而不是 WordPress 将它们调整为默认的最大尺寸 2560 像素。
如果您在将图像添加到 WordPress 之前手动调整图像大小,那么您可能不需要启用此设置,但是,如果您需要在网站上显示许多大图像,它可以节省大量时间并且可以正常工作。
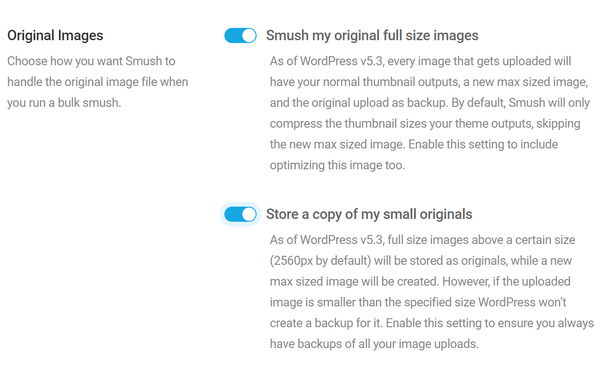
现在您已经决定了原始图像的大小,是时候决定如何处理它们了。
默认情况下,Smush 在批量 Smush 期间不会压缩您的原始图像,它只会压缩 WordPress 生成的缩略图图像。
由于您的原始图像占据了您的大部分存储空间,因此确保这些图像也被弄脏是有意义的。

如果您要弄脏所有原始图像,则可能需要备份,以防您决定恢复到弄脏前的版本。
如果您上传的图片高于您的网站将支持的最大尺寸(WordPress 的最大尺寸或您使用 Smush 创建的自定义最大尺寸),WordPress 会将您的图像存储为原始图像,然后创建新的最大尺寸图像以显示在您的网站上。
如果您上传的图像小于允许的最大值,WordPress 不会将其存储为单独的原始图像 - 此版本将由 Smush 直接压缩。
虽然 Smush 保证在压缩图像时不会损失质量,但我们知道有些人会需要备份,这就是存在“存储我的小原件的副本”功能的原因。
启用此功能可将原始图像的副本存储在 wp-content/uploads 中。
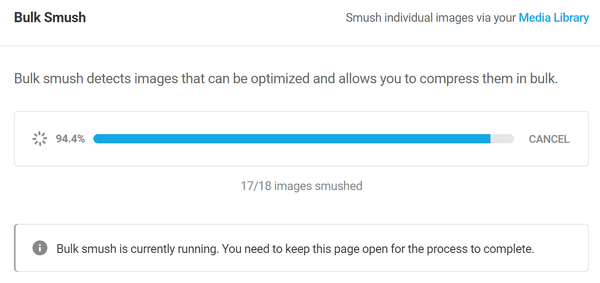
压缩您的图像将释放您网站的一些存储空间,并减少加载到访问者屏幕上的时间。 现在您已经完成了不同的设置,是时候使用 Bulk Smush 进行压缩了。
当您点击蓝色按钮时,Smush 将压缩它在激活时识别的图像。

该过程完成后,Smush 将密切关注添加到您的站点且需要压缩的新图像。
当您在 Smush 主屏幕上的图像总数再次开始上升时,您只需点击 Bulk Smush 按钮,您的所有图像都会被压缩。 它比在 WordPress 之外手动操作要快得多,也容易得多。
如果您对第一个 Bulk Smush 感到满意,您可能需要考虑启用自动压缩。

启用自动压缩后,Smush 将在您上传图片后立即对其进行压缩,这意味着您将不再需要使用 Bulk Smush。
使用 Bulk Smush 压缩图像只是开始。
在您的网站上拥有经过优化的图像意味着服务器在处理浏览器请求时的压力较小。 这也是 Smush 可以帮助您提高 Google PageSpeed 分数的方法之一。
Smush 拥有大量其他功能,例如超快的 CDN 以及将图像转换为下一代格式的能力,可以帮助您的网站充分发挥其潜力。
Demand feedback