
Products
GG网络技术分享 2025-03-18 16:06 1
出于多种原因,在本地开发网站可能是一个有吸引力的提议。 首先,它是免费的。 如果您的 Internet 连接不存在或丢失,您可以继续工作。 您可以使用 localhost 作为试验场来尝试主题或插件或创建自己的。 最后,在您选择共享之前,您的网站将保持私有状态。
传统上,在 localhost 上设置网站是一个棘手的过程,但随着新的解决方案(如 Flywheel 的 Local)的出现,这一切都发生了变化。
我们将介绍:
Flywheel 的 Local(又名 Local)是一个本地开发环境,针对 WordPress 进行了优化。 它是 XAMPP、MAMP 和 WAMP 等类似工具的替代品。
Flywheel 的 Local 在幕后为您完成繁重的工作,以便您可以快速开始开发网站。 只需单击几下即可安装一个新的 WordPress 站点——无需下载 WordPress,无需编辑 wp-config.php 或摆弄端口! 本地为您处理所有这些。
CSS Tricks 的 Chris Coyier 是一名粉丝,开发人员和教师 Carrie Dils 和 Tonya Mork 也是。
Local by Flywheel 适用于 Windows 和 Mac,并可免费下载。 当前版本是 2.2.4。

只需提供一些详细信息即可下载。
通过飞轮下载本地
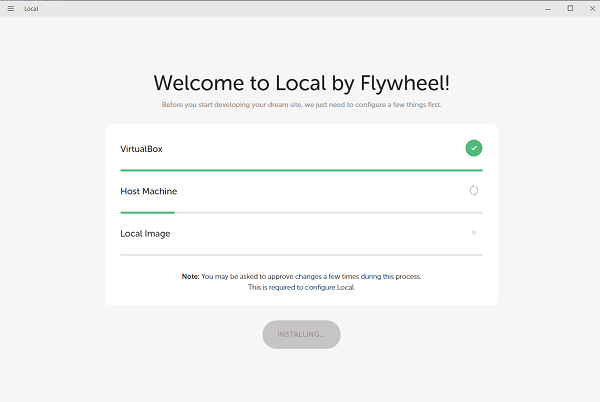
完成初始设置。 应该只需要几分钟。

本地安装完成后,就该创建您的第一个站点了!
创建站点是一个 3 步过程:
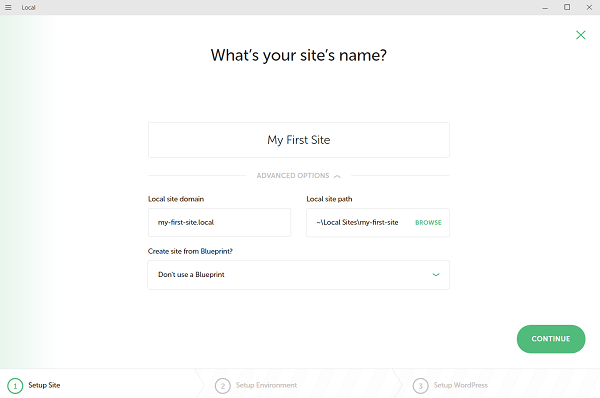
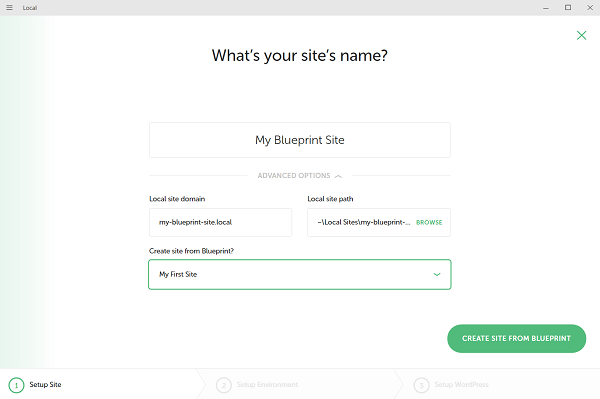
第一步是为您的网站命名。 无论您选择什么,都将被复制到您的域和路径中(请参阅高级选项)。

默认情况下,您的站点域将以 .local 结尾,但如果您愿意,可以将其更改为另一个后缀,例如 my-first-site.dev.
实际上,您可以稍后更改名称和本地 URL,但不能更改站点路径。 因此,如果您想选择自定义路径,请立即执行。
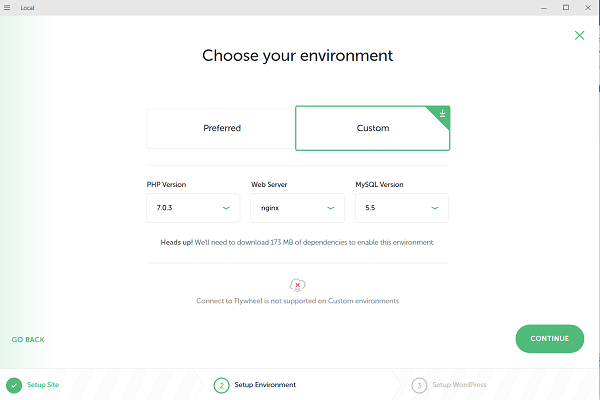
接下来,您可以选择服务器环境。 如果您使用 Flywheel 托管,您将需要使用他们的 首选 选项,它反映了他们自己的虚拟主机。

否则,您可以选择自己的 风俗 设置,有以下选择:
如果你想要一个 多站点,请务必单击“高级选项”以进行选择,因为以后无法更改。 本地支持子域和子目录多站点。

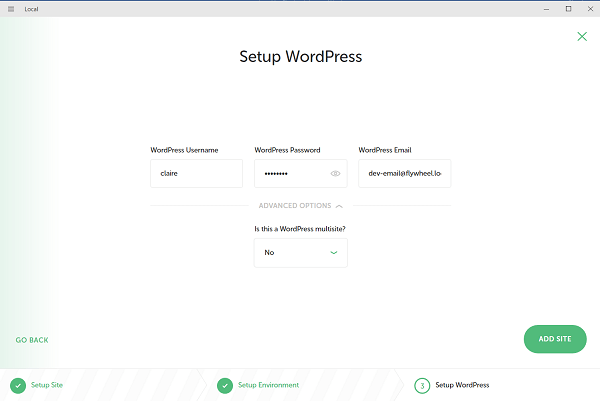
如果需要,您可以在所有站点中保存您的首选用户名/密码。
一旦你打 添加站点,等一两分钟,就完成了。 欢呼!
那么接下来你能做什么呢? 让我们看一下 Local by Flywheel 的一些功能。

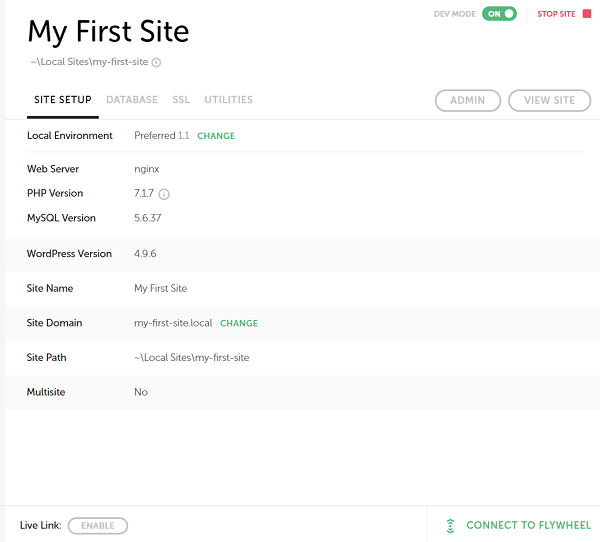
您的第一个视图是站点设置。 从这里您可以:
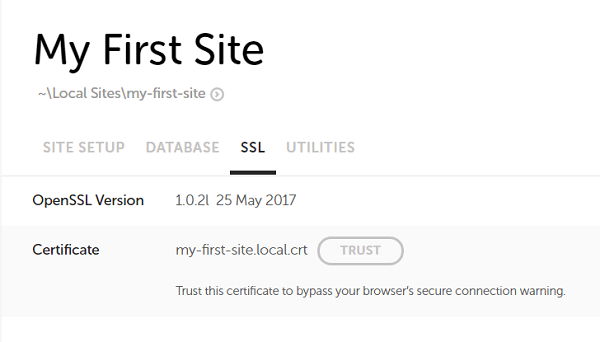
SSL 支持在那里,但您需要启用它:转到 SSL 选项卡和 相信 证书。

然后你可以去例如 https://my-first-site.local 并看到一个绿色挂锁。
如果您通常使用相同的基本设置构建站点,请将您的站点保存为 蓝图.
创建您的站点并添加您常用的主题和插件(例如,所有您喜欢的 WPMU DEV 插件或试用我们的一些免费插件)。 然后在 Local by Flywheel 中,右键单击本地站点下所需的站点并选择 另存为蓝图.
然后,您可以在添加新站点时轻松地重新使用此配置。

您甚至可以拥有不同类型网站的蓝图,例如
您的蓝图将及时成为快照。 因此,如果您的插件或主题在下次您想使用相同的组合时需要更新,请更新它们并将站点重新保存为新的蓝图。
可以克隆任何本地站点以创建新的本地站点。 该过程与制作蓝图非常相似,不同之处在于不存储配置以供重复使用。
导出会创建一个包含整个站点配置的 zip 文件。 如果要将站点移动到另一台计算机上的本地安装中,则可以使用它。
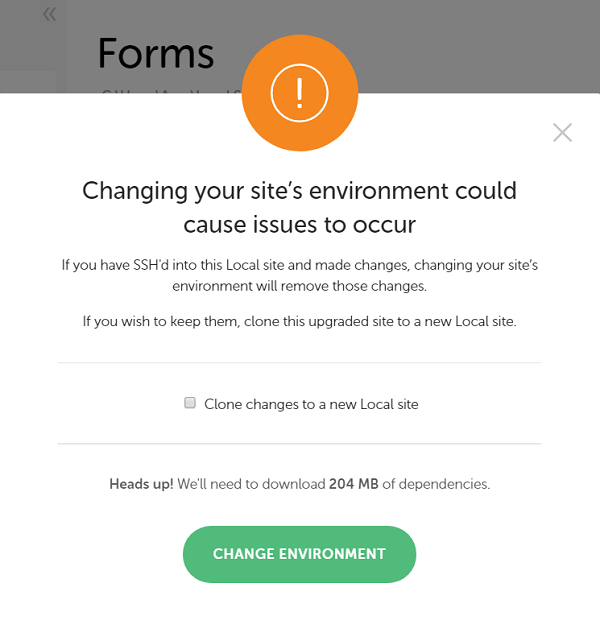
想象一下,您正在开发一个插件,并想检查它是否与不同版本的 PHP 一起运行。 没问题! 使用 Local 更改 PHP 版本非常简单。
从站点设置中,为您的本地环境选择自定义设置。 然后,您可以在您正在处理的站点上简单地升级或降级 PHP。 或者实际上,更改 Web 服务器。
这是可行的,因为每个站点都存在于由 Docker 提供支持的自己的容器中。
当你这样做时,有几个警告:

如果您没有将登台作为一项功能的托管,则在实时站点的本地副本上工作是一种很好的方法来测试更改而不会冒事故风险。
如果您有幸使用 Flywheel 的托管服务,那么复制网站很容易。 您可以登录并将其连接到 Flywheel,然后拉取实时站点。 进入本地。
注意 不支持复制多站点安装 此时。
否则,复制您的实时站点相对简单。 所有你需要的是:
将 SQL 文件移动到 wp-content 文件夹中,然后压缩该文件夹。
然后 拖放 将此 zip 文件放入 Local by Flywheel 窗口。 该应用程序为您重新创建网站做了所有艰苦的工作,包括重写所有 URL。 甜的!
您不希望 Google Analytics 在本地安装上运行和记录访问。 根据您输入跟踪代码的方式,您可以:
Facebook 像素和您可能使用的任何其他跟踪代码也是如此。
当我在本地使用它复制一个站点时,Jetpack 对我来说效果不佳。 我发现它想断开我的实时站点与 WordPress.com 的连接。 出于这个原因,我倾向于通过重命名本地来禁用它 jetpack 插件文件夹到 _jetpack.
当您在 Local by Flywheel 网站上工作时,您还可以停用任何安全插件,例如 Defender。 如果您要使网站上线,请记住稍后重新激活它们。
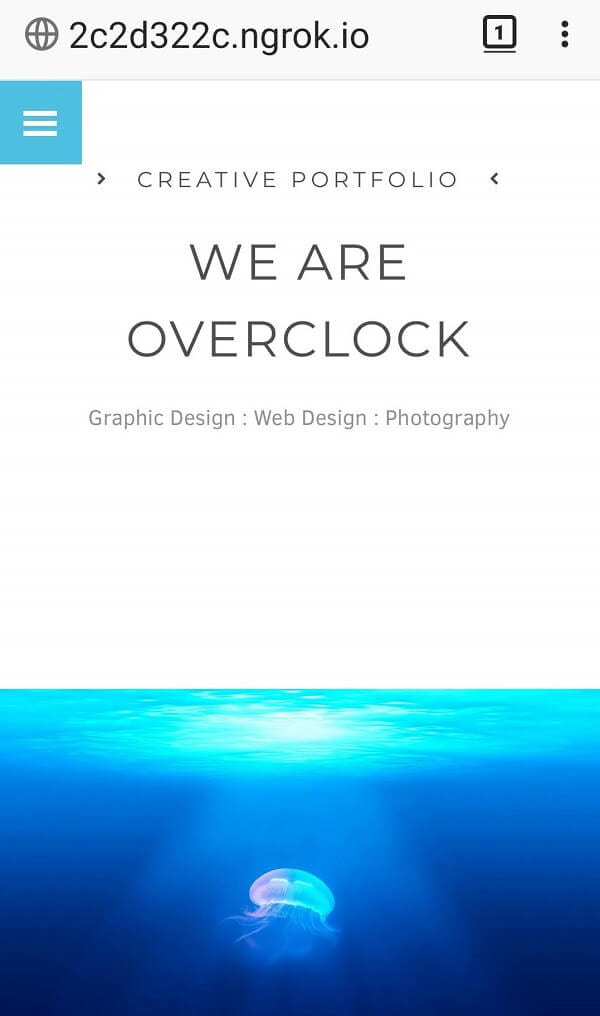
当您在本地站点上工作了一段时间,但还没有准备好投入生产时,您可能想与同事分享它或查看它在手机上的呈现方式。 你怎么能那样做?

Flywheel 的 Local 没有将其移动到测试服务器,而是有一个漂亮的 “实时链接” 选项由 ngrok 提供。 启用此功能将为您提供可在任何设备上使用的实时 URL。

像 Mission: Impossible 一样,您的链接会在一段时间后自毁——即您通过 Flywheel 关闭 Local 的时间。 这对于获得快速反馈很好,但如果您的同事或客户在一周内回复您,那就不是很好了! 每次重新启用实时链接时,您都会获得不同的 URL。
Flywheel 用户可以使用他们的 Connect 选项将单个安装的 WordPress 站点推送到 Flywheel 的托管。
不使用飞轮托管? 一种选择是使用复制器插件将站点移动到实时服务器。 我使用 Rae 的关于将 WordPress 从 localhost 迁移到 live 的教程,它运行良好。
确保 Duplicator 在完成后清理它创建的文件。 这 local.phpinfo.php 由飞轮本地创建的文件可以通过 FTP 或您的托管文件管理器安全删除。
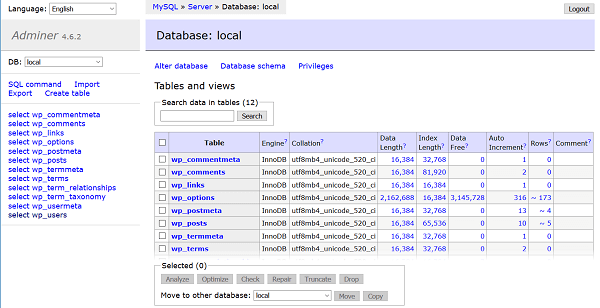
我习惯于在 phpMyAdmin 上查看 WordPress 网站的数据库。 飞轮使用本地 管理员 默认情况下,这不是一个很好的用户界面,但它可以完成工作。

或者,如果您是 Mac 用户,您可以下载并使用 续集临.
本地开发的一个缺点是交易电子邮件不是由 WordPress 发送的。
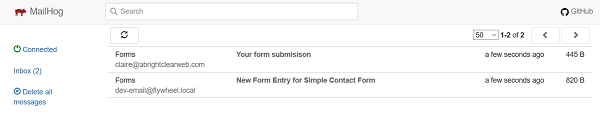
幸运的是,在实用程序选项卡下,您会找到 邮递员 工具,它记录本地发送的任何电子邮件。 如果您正在测试任何发送电子邮件的插件 - 例如 Forminator Pro、Events+ 或 WooCommerce - 您可以确保他们的电子邮件正常工作。

请注意,如果您通过 Flywheel 重新启动 Local,您之前会话中的任何电子邮件都将 不是 已存储——因此您最好在进行过程中检查 MailHog。
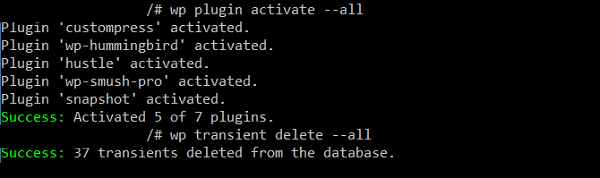
右键单击任何正在运行的站点,您可以通过 SSH 打开它。 WP-CLI 已经安装; 类型 wp 查看命令列表,以及 q 返回命令行。
使用 WP-CLI 快速处理任务。 例如,激活站点上的所有插件,或删除所有瞬态。

要了解有关 WP-CLI 的更多信息,请阅读:
Flywheel 没有在 Local 上安装 Git,但您可以轻松地添加它。 跟着 使用 git 部署 本文中的部分:使用“FlyWheel 本地化”作为 WordPress 的本地开发工作流程。
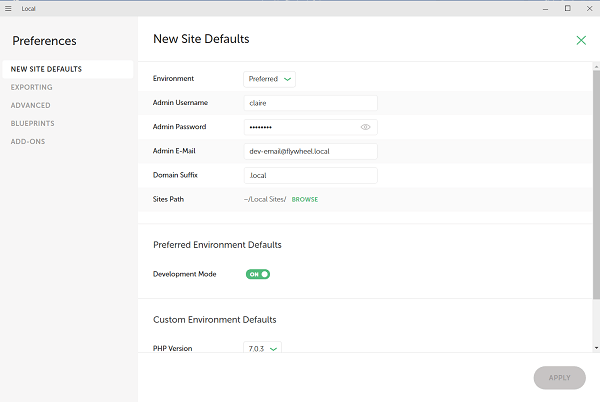
您创建网站的首选项存储在 优先 区域。 在 Windows 上,通过右上角的汉堡菜单访问它。 在 Mac 上,通过菜单中的 Flywheel > Preferences 转到 Local。

您还可以查看所有蓝图并尝试运行一些实验性功能。
如果您使用 XDebug 和 PHP Storm,这里还有一个附加组件可以将它们与 Local 集成。
Local by Flywheel 得到社区论坛的支持。
如果您对其设置或运行有任何问题,就像我第一次在 Windows 上安装 Local 时所做的那样,FAQ 是一个很好的起点。
如果您希望 Local 的开发人员添加一些很酷的东西,请将其添加到功能请求子论坛。
我真的很喜欢飞轮的Local。 它设置迅速,使用简单,并且有足够的附加功能使其物有所值。 我最喜欢的是蓝图和实时链接。
它现在是我进行本地开发的首选工具。
标签:Demand feedback