
Products
GG网络技术分享 2025-03-18 16:06 0
大型菜单是大型 WordPress 网站上的常见设计模式。 此类站点可能具有复杂的信息架构,其中包含许多不同的部分和子部分。 通过将相似的链接组合在一起,大型菜单使用户可以轻松快速地找到相关信息。
关于大型菜单,可用性专家 Jakob Nielsen 说:
“[Mega menus] 是容纳大量选项或一目了然地显示较低级别的网站页面的绝佳设计选择。”
在这篇文章中,我们将看看使用大型菜单的 WordPress 网站的示例,如果您运行大型网站,为什么它们值得作为一个选项进行探索,以及帮助您实现大型菜单的插件。
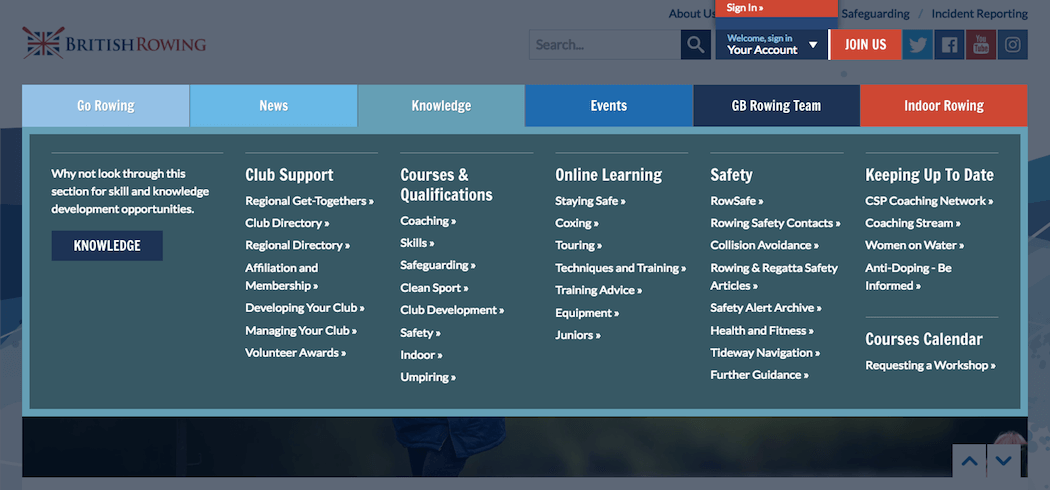
大型菜单可以在各种各样的网站上找到。

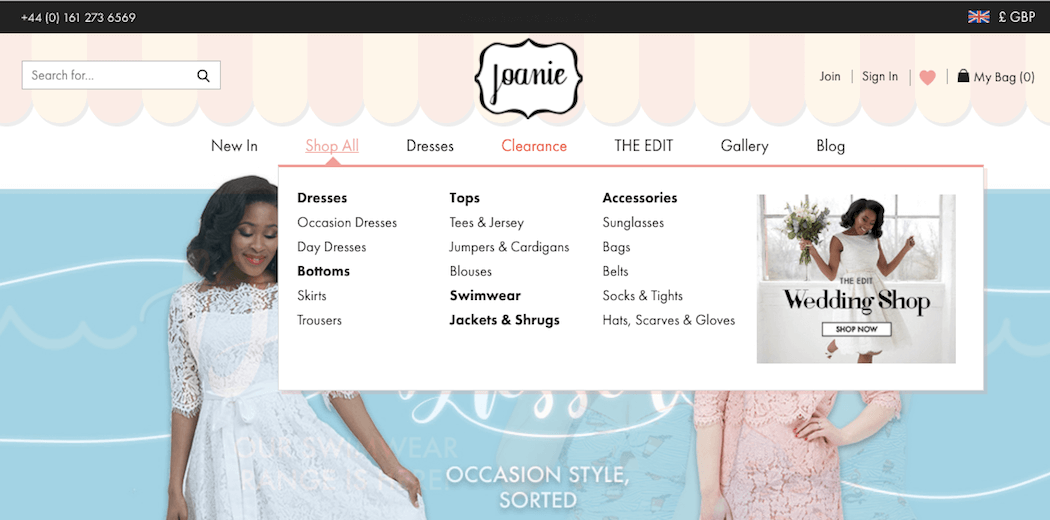
Joani Clothing 网站上的大型菜单项链接到 WooCommerce 产品类别。

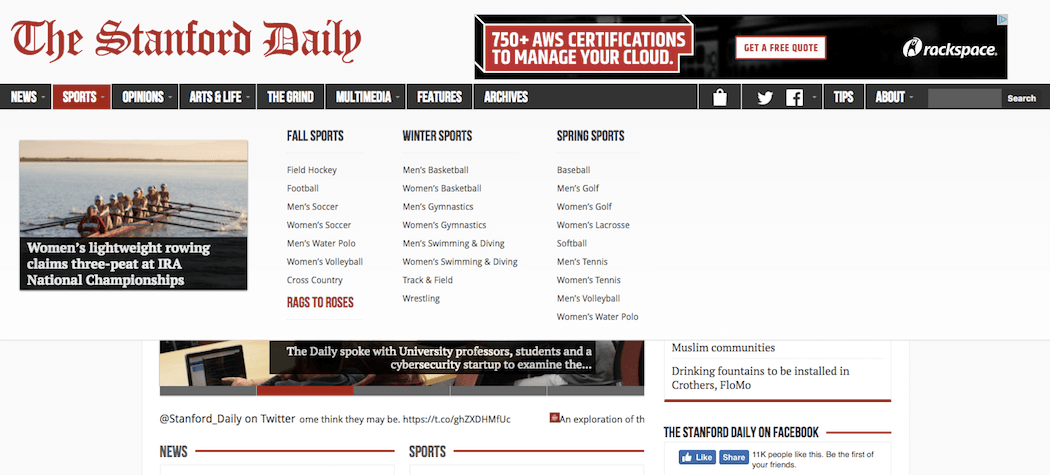
斯坦福日报新闻网站使用大型菜单来显示类别中的类别,即体育 > 秋季运动 > 曲棍球。

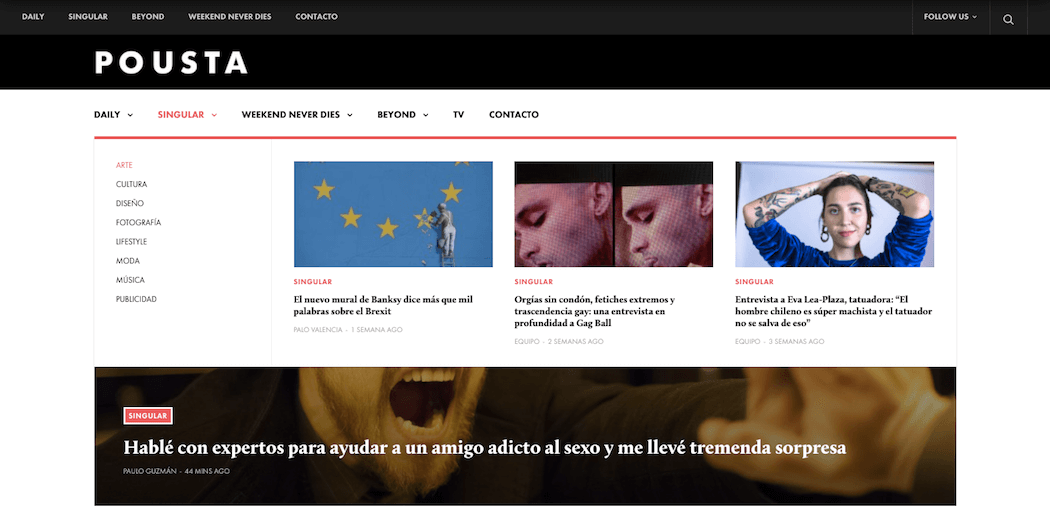
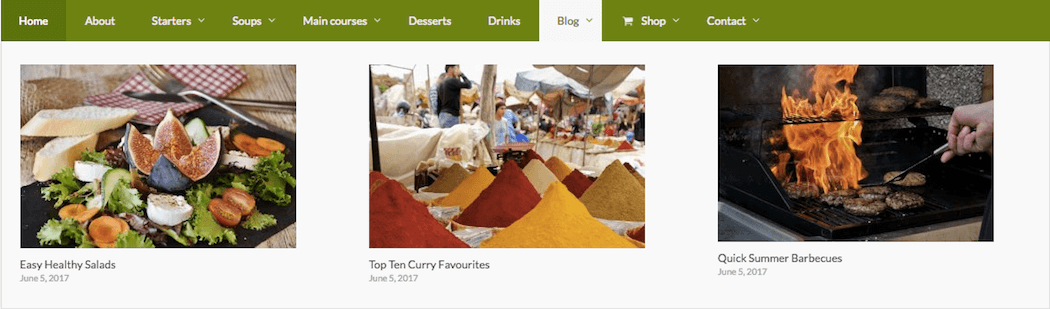
特色图片也用于 Pousta 的大型菜单中,沿着网站突出重要的故事。

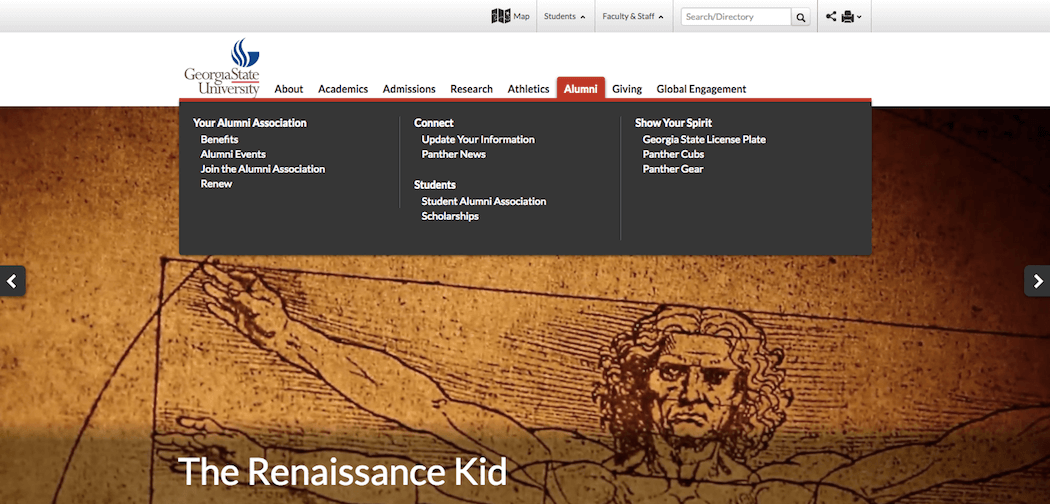
佐治亚州立大学网站上的校友菜单项是指向另一个域的自定义链接。

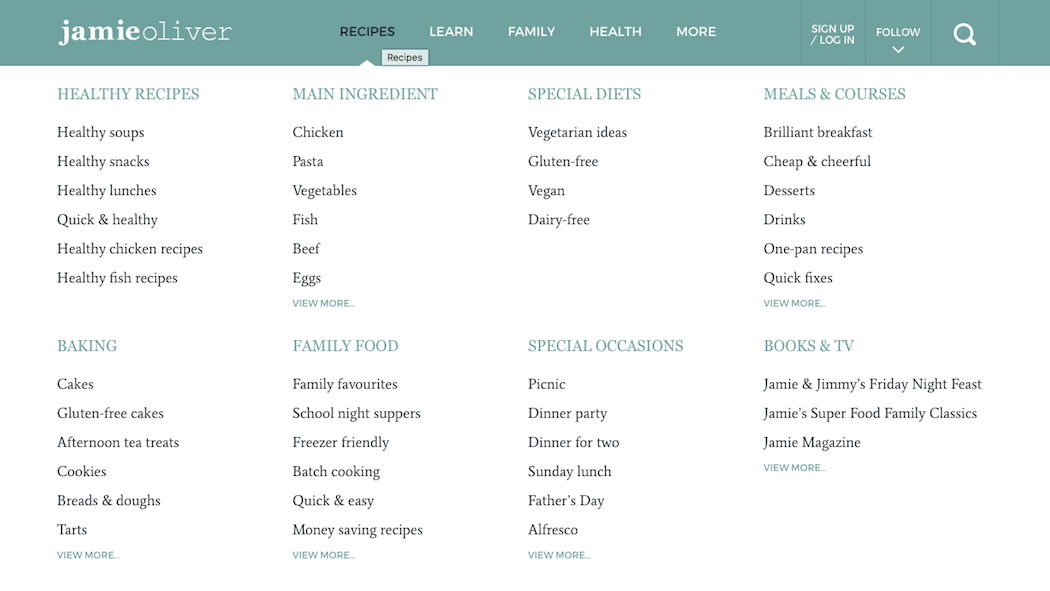
最大的巨型菜单! Jamie Oliver 的网站包括一个单独的平板电脑和手机汉堡菜单。

除了菜单链接,它们还可以有:
大多数大型菜单显示在悬停、悬停意图或从水平菜单栏中单击。 一些插件也可以做垂直的巨型菜单。
悬停意图是一个 jQuery 插件,它试图直觉用户对鼠标移动的含义。 因此,快速拖动可能不会打开菜单,而在菜单项上缓慢移动会。
如果您正在考虑向您的 WordPress 网站添加大型菜单,有许多免费和付费插件可以很好地完成这项工作。

Max Mega 菜单功能包括:

超级菜单插件功能包括:


超级主菜单功能包括:

WP Mega Menu Pro 功能包括:

英雄菜单功能包括:

NOO 菜单功能包括:
让我们来看看如何创建一个大型菜单。 对于这个例子,我使用 Kale 主题创建了一个包含不同食谱的基于食物的网站。
第一步是使用创建菜单 外观 > 菜单,确保您适当地嵌套子菜单项。
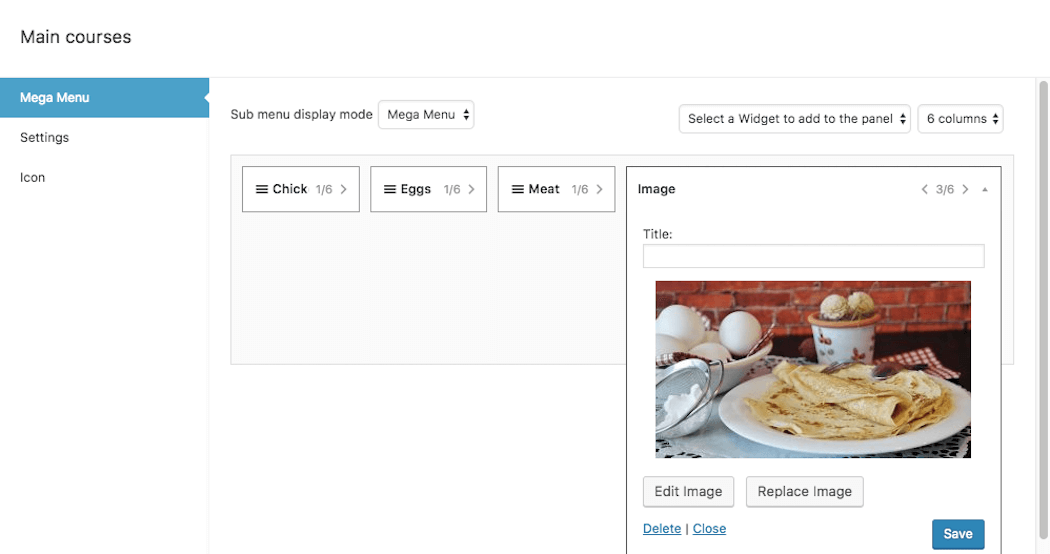
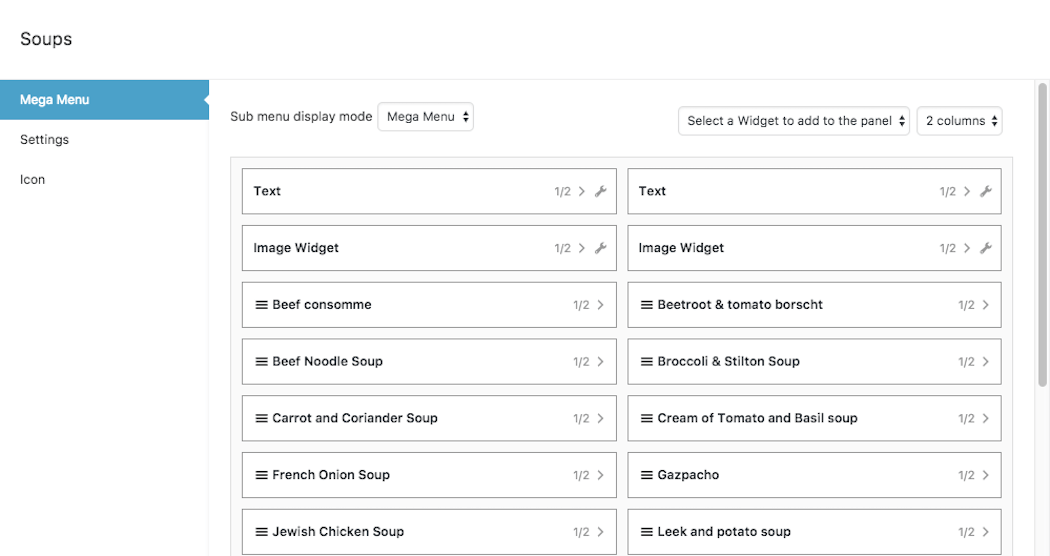
超级菜单只能在顶级菜单项上创建,而不是子菜单项。 要访问插件的菜单选项,请将鼠标悬停在菜单项上并选择 超级菜单.
要添加图像,请使用图像小部件——WordPress 4.8 中的一项新功能。

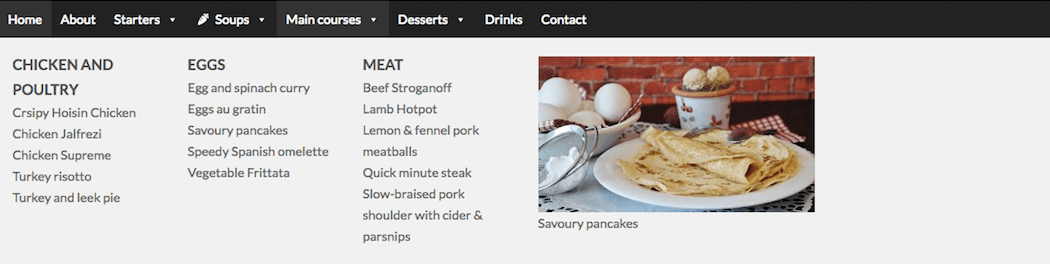
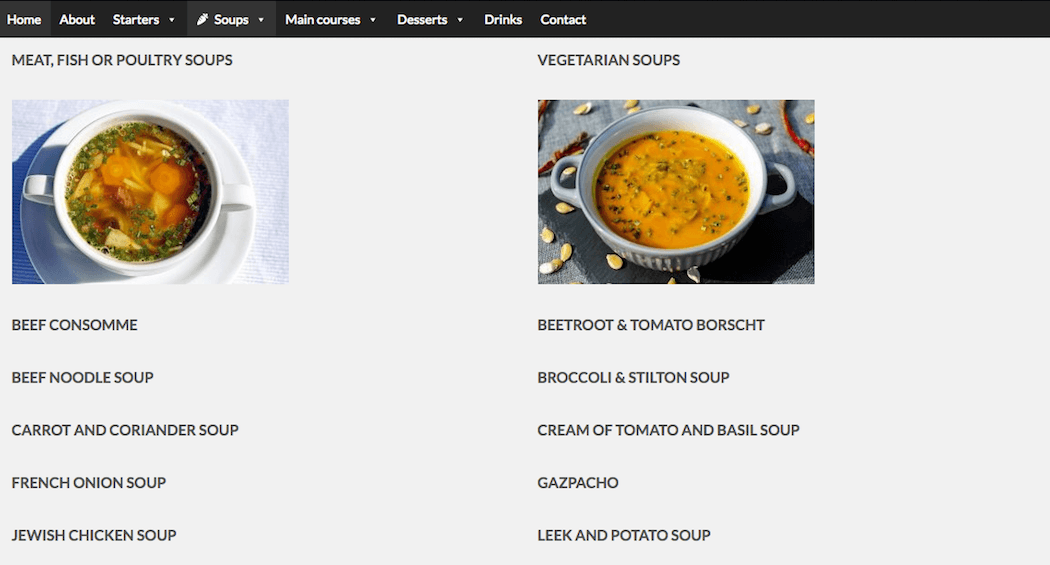
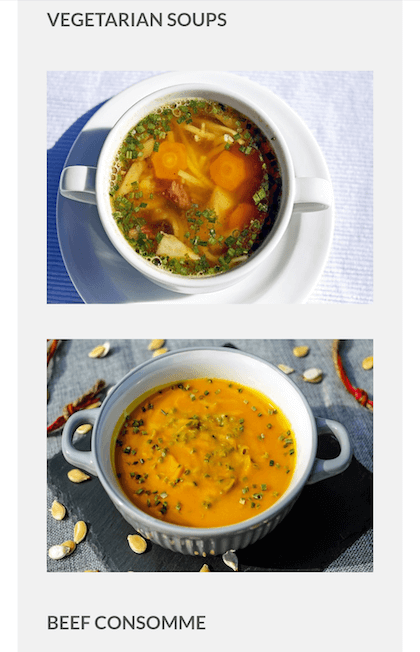
这是我的测试网站前端的样子:

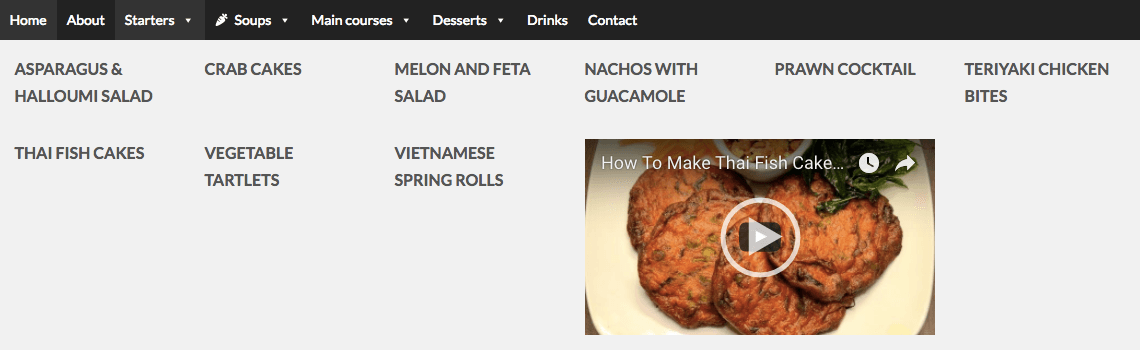
要添加视频,请使用 WordPress 4.8 的视频小部件并从 URL 添加视频。 或者,将视频的嵌入代码添加到文本小部件。
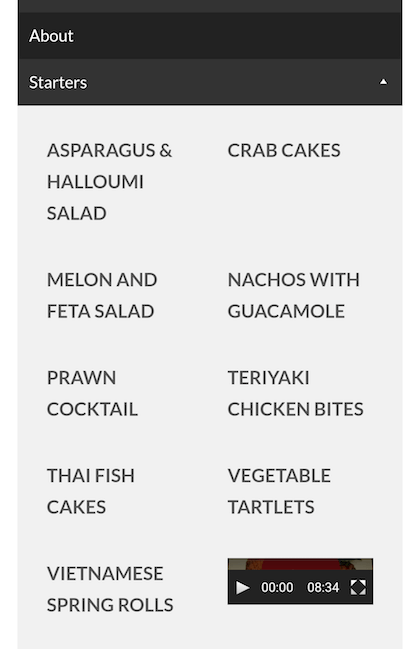
这是它的样子:

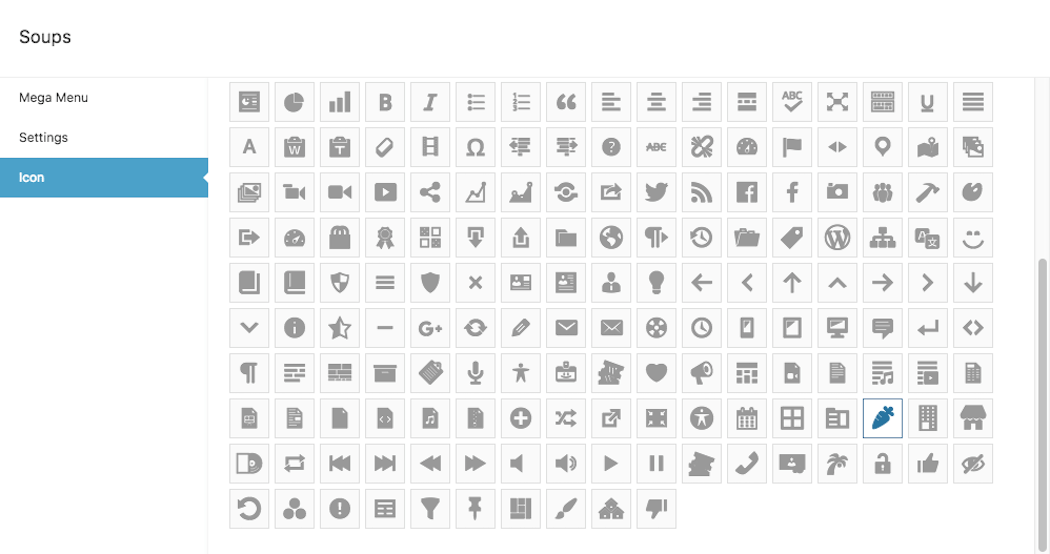
您还可以通过插件中的图标部分添加菜单图标。

要添加 Font Awesome、Genericons 或自定义图标,需要 Pro 版本,单个站点的价格为 23 美元。
您可以选择菜单显示的列数,并创建多列布局,将项目分组在一起。

将两列布局放在一起后,前端的结果如下:

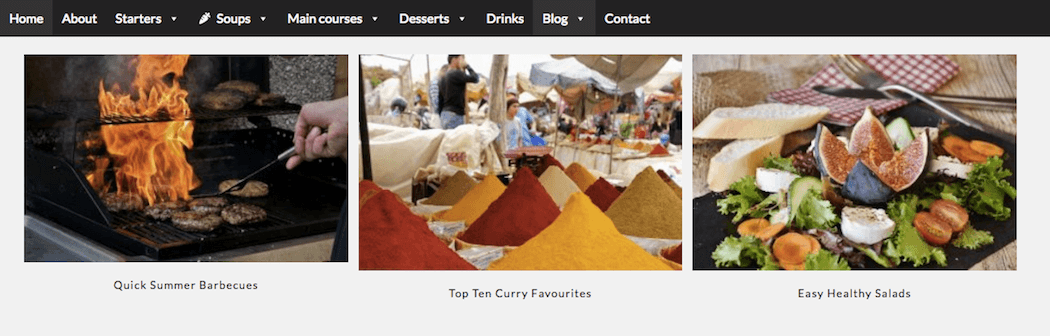
我使用带有缩略图插件的最近帖子小部件来添加最新帖子。 为了让它们水平排列,我在单列布局中使用了一个小部件以及一些 CSS。 图像没有完美排列的唯一原因是它们的高度不同!
这是我用来实现此结果的 CSS:
再看看我的大型菜单是如何出现在我的测试站点的前端的,这次是三列:

在大型菜单中添加或更改项目会自动保存它们。 不要忘记点击 保存菜单 如果您将新项目添加到菜单结构中也是如此。
在我的手机上,我最终得到了两个汉堡菜单,一个来自我的主题,一个由 Max Mega Menu 生成。 主题菜单已禁用,因此最好使用 CSS 将其隐藏。
由于没有悬停状态,悬停和悬停意图事件作为点击事件工作,点击打开子菜单。
除非用户点击并按住并选择,否则无法在手机上访问具有超大菜单作为子菜单的顶级菜单项(例如主菜) 在新标签中打开.
解决此问题的一种方法是将另一个插件用于仅移动菜单。
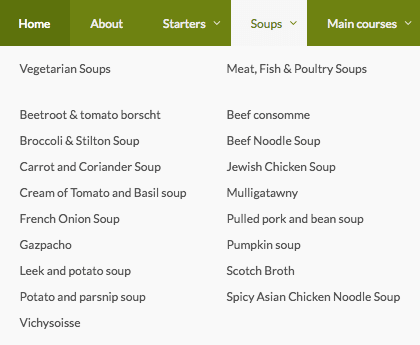
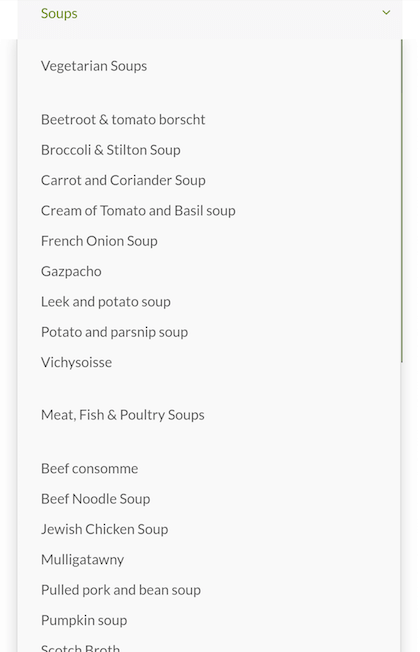
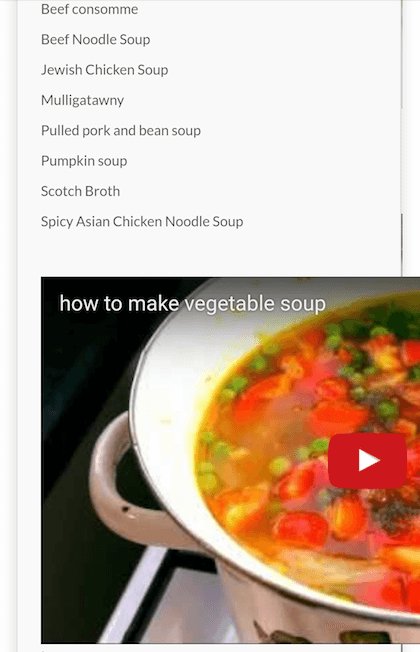
Max Mega Menu 无法在移动设备上以最佳方式显示所有内容。 我将列数从 2 更改为 1,但这会混淆我的 Soups 菜单上的内容,如图所示。

视频小部件也没有正确显示。 它在小屏幕尺寸上的响应能力存在问题。

UberMenu 可以更精细地控制您的大型菜单。 每个单独的菜单项都可以自定义。 还有一个全局控制面板,可以在其中设置和继承一些选项,例如默认图像大小。
有超过 20 种内置皮肤。 我选择了“简单的绿色”。
单个项目控件是:
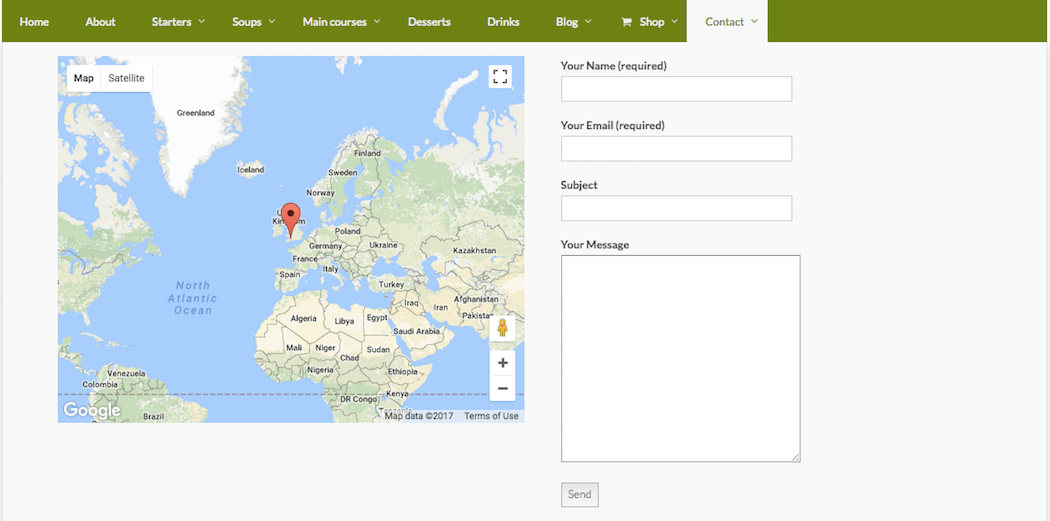
我通过使用设置为两列布局的 Widget Area 项目来实现这一点。 这两个小部件被添加到名为 UberMenu 的小部件区域 外观 > 小部件.

我通过 Soups 子菜单的 Column 项目实现了这一点。

这比在 Max Mega Menu 中执行相同操作要容易得多,因为我能够选择自动三列布局。 “动态帖子”项目内置了一些高级 WP 查询。 如果我愿意,我可以按类别过滤、更改排序顺序或排除帖子。

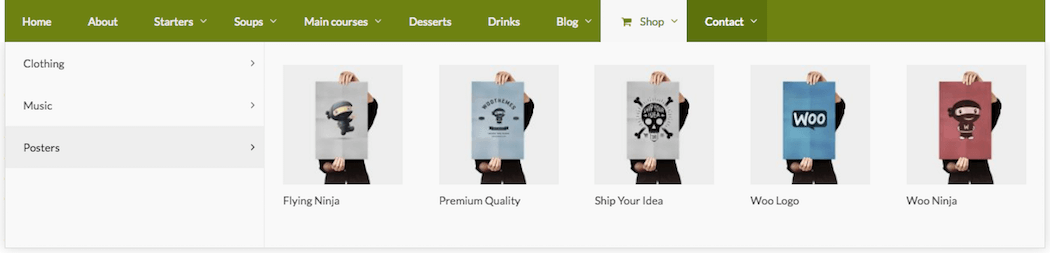
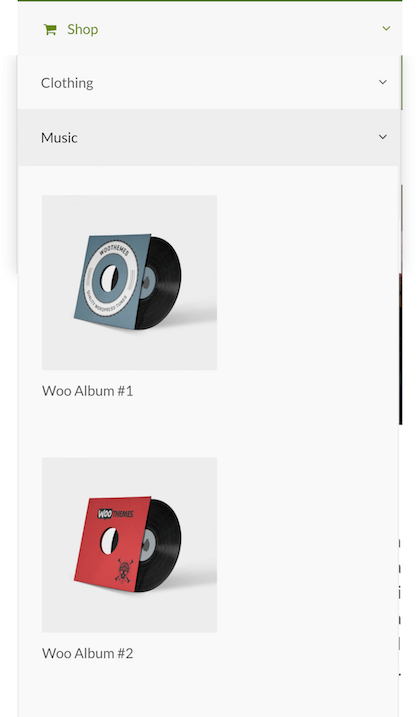
撇开食物主题不谈,我安装了 WooCommerce 及其虚拟数据。
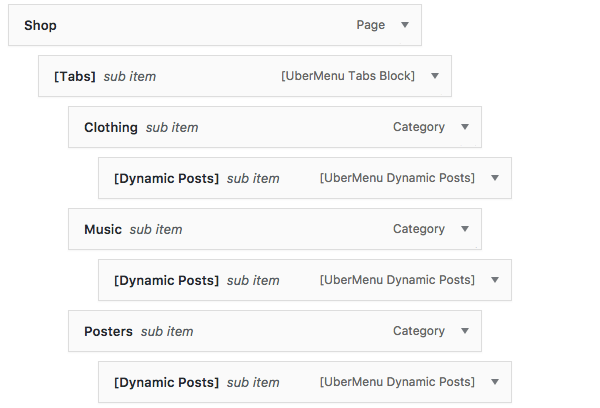
这是我商店的菜单设置,使用标签块。

我调整了每个产品类别的动态帖子数量,以优雅地适应子菜单。

在我的手机上,我发现点击一个顶级菜单项会打开子菜单,而再次点击它会打开该页面。 用户可以访问顶级菜单项是有益的,尽管我发现特定的菜单行为有点出乎意料。
每个子菜单都有一个 关闭 底部的链接以关闭它。
我的 Soups 子菜单保留了我的列布局。

但是,在列布局中工作的视频小部件仍然存在问题。 带有视频嵌入代码的自定义内容项目效果更好,但在移动设备上被切断了。

选项卡式界面从桌面上的水平选项卡变为移动设备上的垂直选项卡。

超级菜单功能强大,适用于某些行业,例如时事、教育和电子商务。
它们可能是一个很好的方法:
但它们并不适合所有类型的网站。 如果您有一个小而简单的网站,使用大型菜单将是矫枉过正。
如您所见,需要仔细检查移动设备上的大型菜单行为以避免显示和交互问题。 此外,移动设备可能不希望使用大菜单。
大型菜单也存在潜在的 SEO 问题——过多的链接会导致“链接汁”的稀释。
最后,当用户尝试与其交互时,那些过快消失的大型菜单是禁忌。
无论您采用哪种方法,重要的是要合理地规划您的网站导航,并避免用户不得不进行过多的点击才能达到他们的预期目标。
您还应该:
Demand feedback