
Products
GG网络技术分享 2025-03-18 16:06 0
您是否听说过“开发人员的工作永远做不完”这样的说法? 不? 好吧,也许我对原始报价有一些自由,但你明白我在说什么。 基本上,从来都不是满足于现状的好时机。
即使您已经收集了最好的工具集合并且您的 CSS 和 JavaScript 技能已经到位,您也总是可以做更多的事情来简化和改进您的流程。
就像,将所有 Web 开发工作转移到本地服务器。 更进一步,您应该在本地服务器上进行开发,并将您的工作的主副本存储在 Git 上。 您应该这样做的原因有很多:
这是在您的流程中添加两个新工作区的问题:如果它们不能无缝地相互融合,这意味着您需要更多的手动工作,因为您需要将所有内容从本地服务器复制到 Git,然后再从 Git到您的网站。 或者反过来。 但是,当然,这是我们正在谈论的 Web 开发,Web 开发人员(如果有的话)足智多谋。
今天,让我们谈谈可用于为您简化此流程的资源。 仅仅因为它会导致过多的额外工作而放弃提高流程效率的机会将是一种耻辱。 有 总是 解决这个问题的方法,尤其是当您为 WordPress 开发网站时。
因此,您喜欢在更好的环境中开发网站或测试网站更改的想法,并且您也喜欢 Git 主机管理项目的存储和版本控制的想法。 但是您想知道您将如何将您在 WordPress 之外所做的所有工作重新返回到 CMS。
好吧,有一种手动方法可以做到这一点,然后有插件。 手动方式可能会导致一些问题——比如没有带来所有更新的文件,或者与其他人在实时服务器上所做的更改产生冲突。 无论如何,你们中的一些人可能仍然更喜欢动手方法,所以我也将在下面包含该选项。
这里有 5 种方法可以将 Git 存储库与 WordPress 网站同步,并从今天开始更有效地开发网站。
如今,大多数网络主机都包含对您网站的 SSH/shell 访问。 启用 SSH 访问后,您可以使用命令行将项目文件从 Git 存储库拉入 WordPress。 或者您可以从 Git 手动复制文件并使用 SFTP 在您的实时服务器上替换它们。 如上所述,如果您不更新正确的文件,如果出现冲突,或者引发其他一些会破坏您的网站的错误,这可能是一个冒险的举动,因此请谨慎行事。

一般来说,PhpStorm 是一个 IDE,一个集成的开发环境,开发人员可以使用它在单一平台和 UI 中编写、测试和保存代码。 然而,PhpStorm 的制造商已经认识到需要将他们的工作保存在 IDE 之外,而 Git 存储库是自然的首选。 因此,虽然这个工具不会与 WordPress 同步,但它至少可以让开发人员创建拉取请求。 便于保存新代码或编码更新。

Revisr 插件背后的主要驱动力是帮助开发人员从 WordPress 中创建更好的版本控制系统,最有可能在您使用子域上的登台或测试站点进行更新时。 但是,此插件也可用于从 Git 存储库中提取更改。
注意:虽然这个插件不再更新,但它仍然对我们有用(在本文修订时)。

WP Migrate DB 插件有免费版和高级版可供使用,但我建议您在确定确实需要它后从免费版开始。
与处理 Git 存储库和 WordPress 站点之间实际同步的插件不同,这个插件仅用于拉入 SQL 数据库文件。 为什么要使用这个插件? 好吧,您不想使用它来自动同步同步,但是您可以使用它来减少使用上述手动选项所花费的时间。

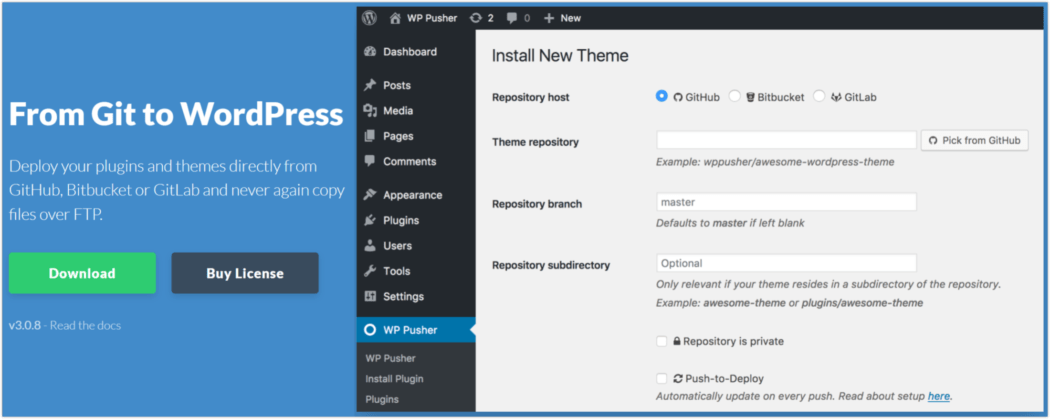
WP Pusher 插件正是您自动将 Git 存储库与 WordPress 同步所需要的。 事实上,它会处理所有的猜测,因此每当在 Git 中进行更改时,它都会自动自动移动。 这也适用于网站开发以及插件和主题开发。
而且,如果您运行多站点或同时进行多个项目,WP Pusher 计划考虑这些多个实例。
成为最好的 Web 开发人员并不仅仅意味着您创建了最漂亮、最快或最受欢迎的网站。 您仍然需要编写干净的代码,涵盖所有基础并有效地工作。
如果您还没有在您的流程中采用本地服务器开发和 Git 存储库版本控制,那么现在是这样做的最佳时机。 只需确保您有一种安全且简单的方法将这些非 CMS 更改同步回 WordPress。
编者注: 这篇文章已经更新,以确保准确性和相关性。
[Originally Published: June 2017 / Revised: March 2022]
Demand feedback