
Products
GG网络技术分享 2025-03-18 16:06 0
在构建或维护网站时,网站可用性应该是您的首要考虑因素之一。 如果您的网站难以使用,人们将不会再使用它——或者永远不会回来。 此外,在许多情况下,良好的可用性直接转化为 SEO 的更好结果。
良好网站可用性的一些标志包括:
出于本文的目的,我们将重点关注网站菜单设计、最佳实践和菜单设计灵感方面的可用性。
继续阅读,或使用以下链接跳转:
网页导航 是一个通用术语,指的是网站的内部链接架构。 最重要的是,它的主要目的是帮助用户轻松地在您的网站上找到相关内容。 您的导航结构也构成了您网站站点地图的基础,这有助于 Google 等搜索引擎巨头相应地索引您的网站。
当然,有效的网站导航有几个方面,但现在,我们将特别关注 菜单 因为这通常是用户登陆新网站时与之交互的第一页元素。
导航菜单往往位于网站的前面和中心(形象地说——一个居中的菜单会很有趣)。 对于具有不同类别的网站,下拉功能是一种节省空间和满足分类需求的选项。
如今,为了展示极简主义(和移动可用性),许多网站都采用了汉堡菜单设计(本质上是一个带有三个短横线的正方形,表示可以单击扩展的菜单)。
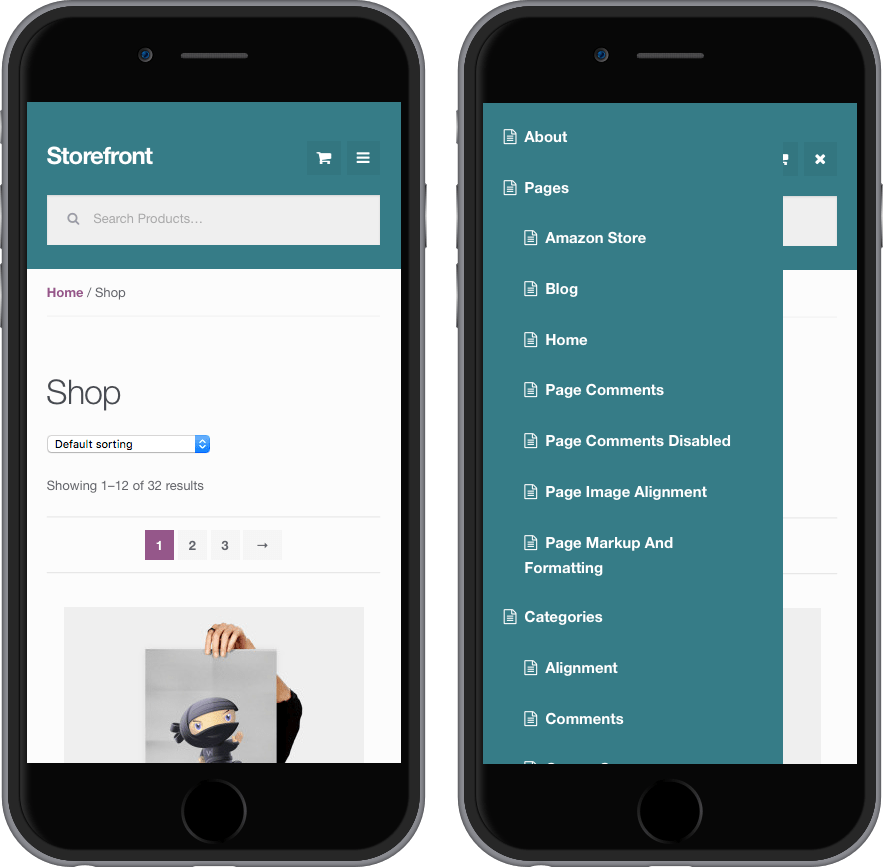
Woocommerce 的店面主题在右上角提供了一个方便的示例:

汉堡网站菜单设计在移动网站设计中最为普遍,因为开发人员的任务是在非常小的空间内创建可用的导航。 当然,在移动网站上创建可用的下拉菜单可能很困难!
说了这么多,很多设计师 讨厌 汉堡菜单,这导致了寻找创造性方法以使网站导航变得有趣和实用的新运动。 考虑到这一点,常见的网站菜单设计启发式涉及将菜单导航放置为每个网页顶部的永久固定装置,因此用户可以轻松找到返回“主页”的路或寻找他们所在的下一页有兴趣。
大多数 WordPress 主题都带有预定义的网站菜单设计。 无论您是想证明保持原样或计划完全重做它,这里是设计菜单导航的最佳实践,考虑到可用性和 SEO:
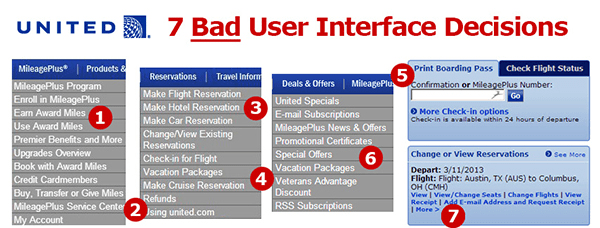
就上述点而言,美联航的网站菜单设计过于复杂——可供用户浏览的选项太多:

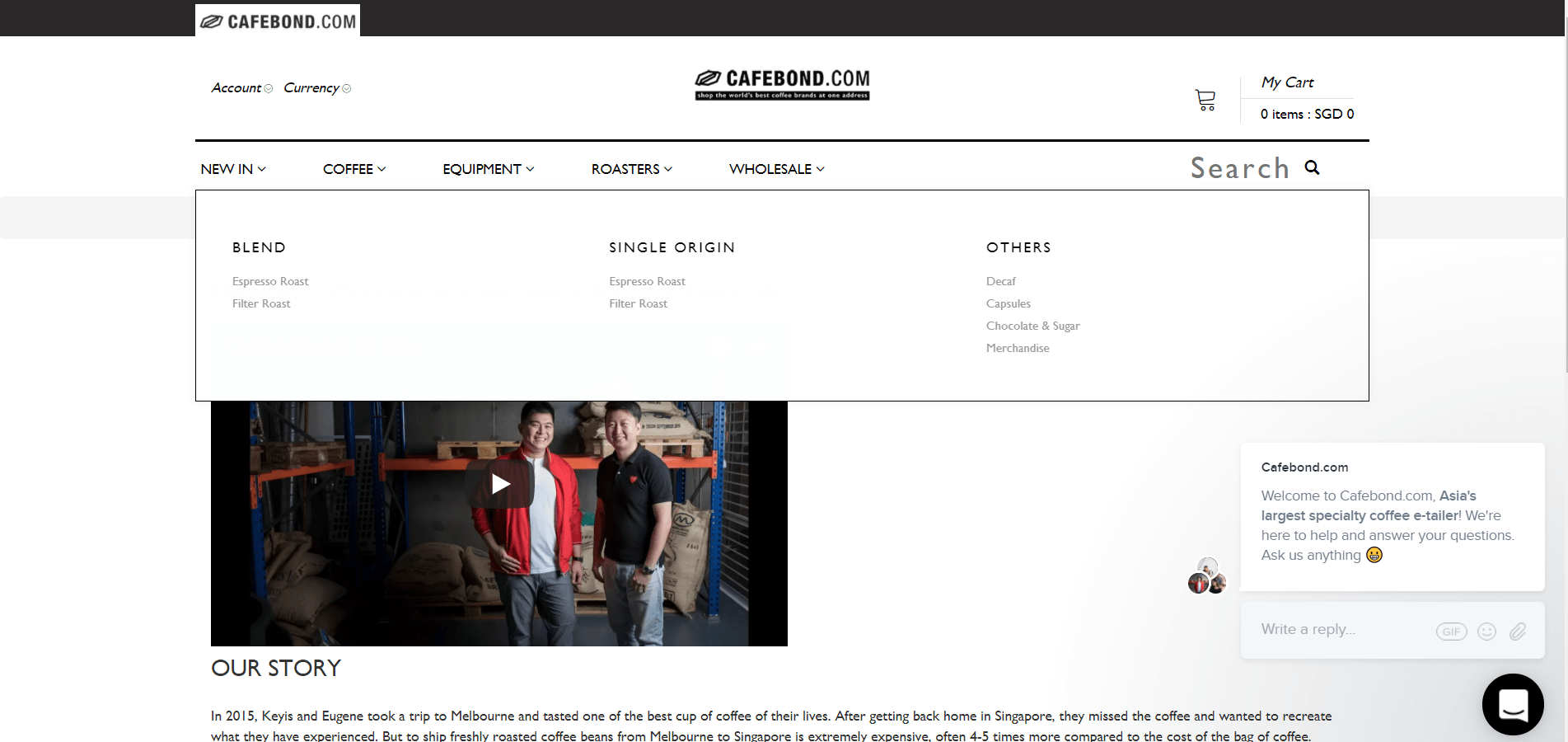
相反,Cafebond.com 提供了一个关于简单分类的组织良好的示例:

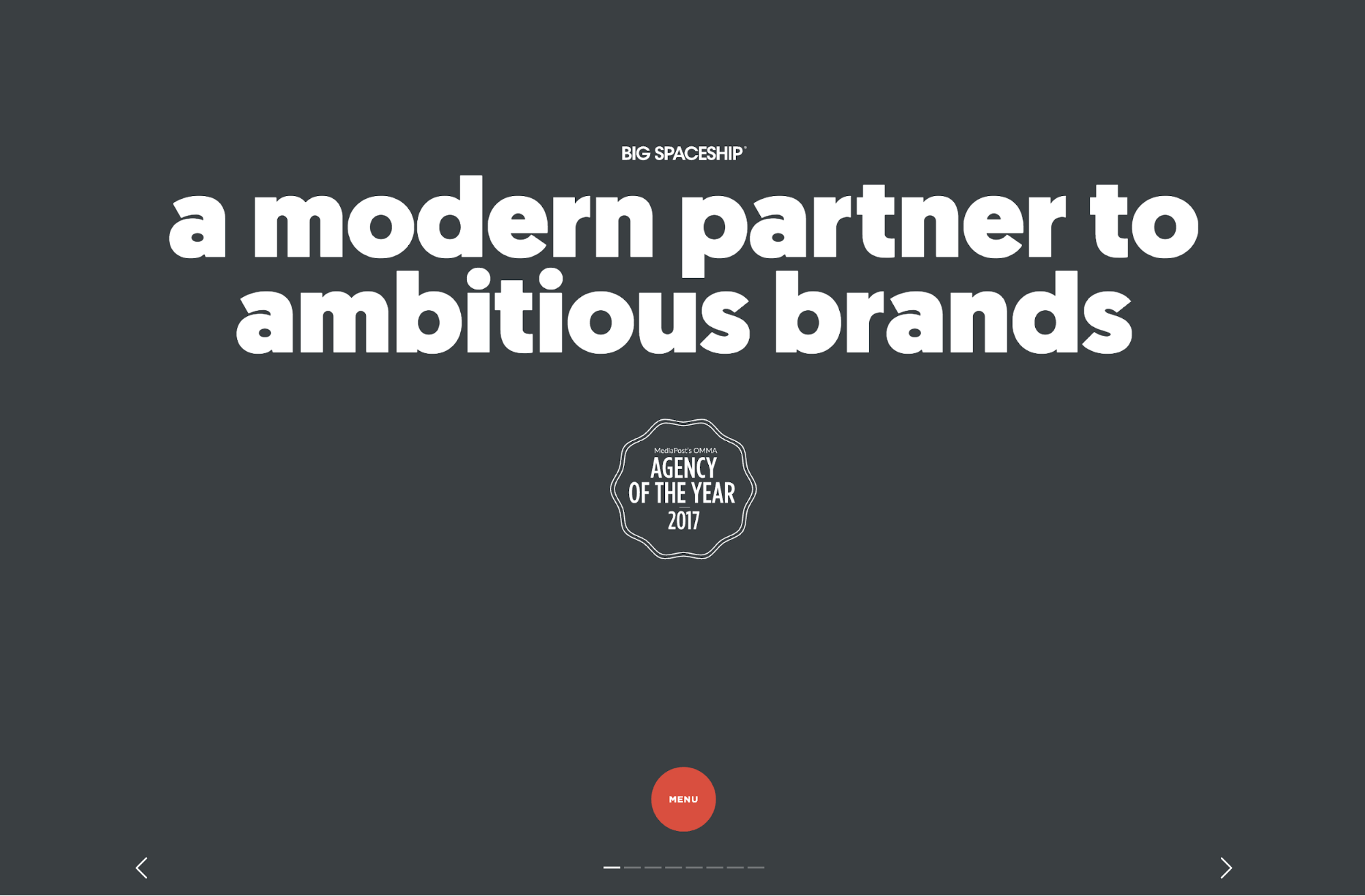
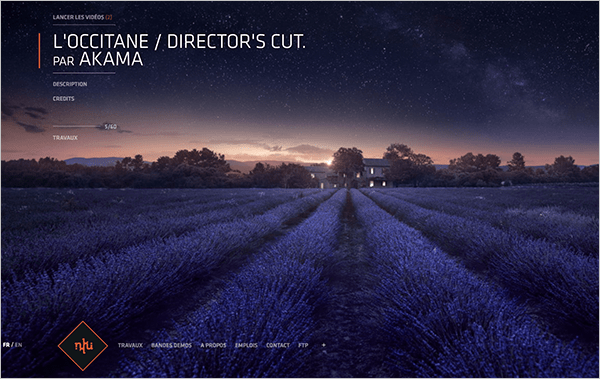
忽略典型的网站菜单设计启发式(在主页内容的顶部或侧面),Big Spaceship 的菜单按钮位于其主页的前面和中心。

单击后,用户将被定向到只有四个菜单选项的新页面。

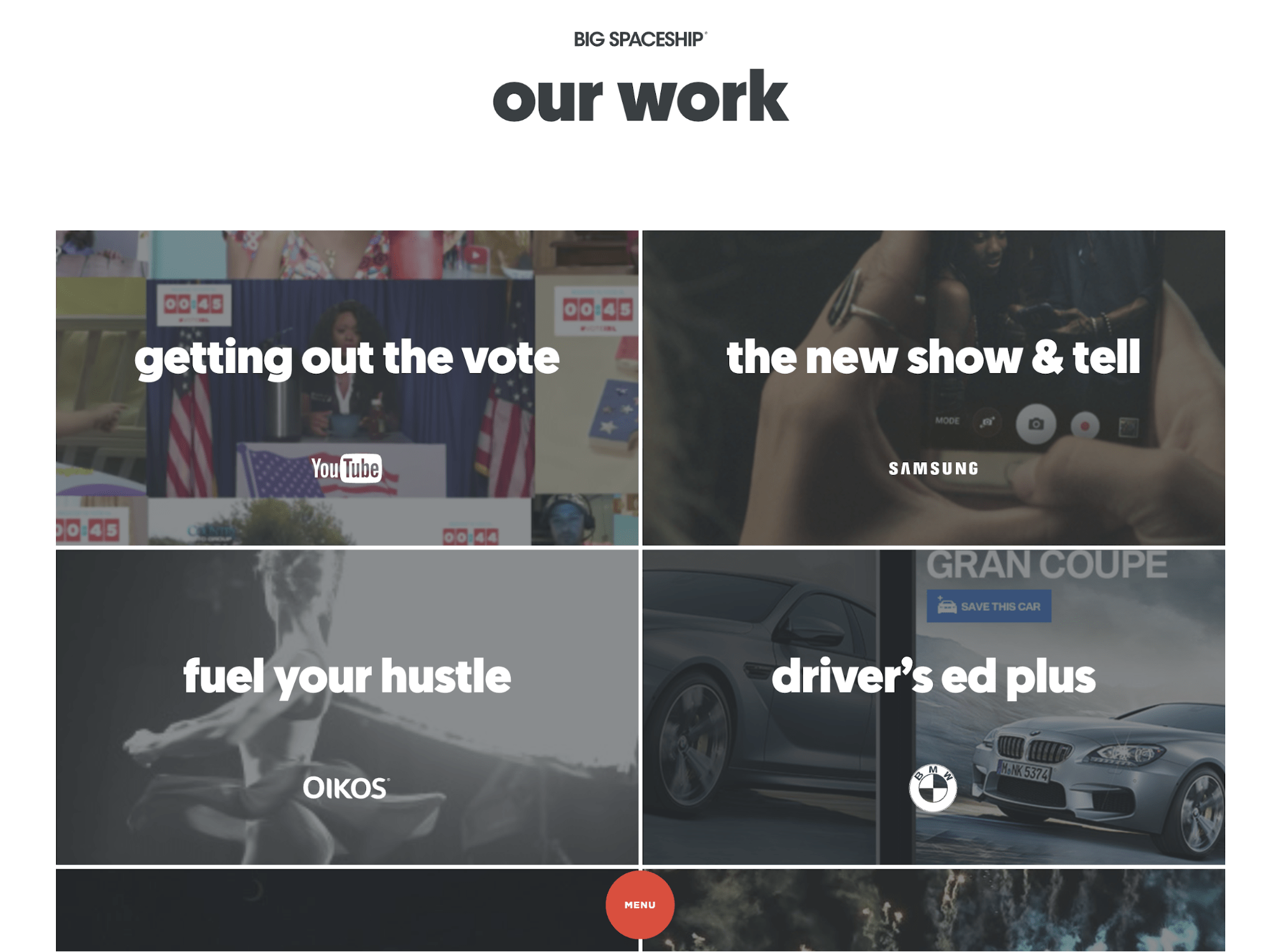
选择您想去的地方后,您会看到其他选项。 每个页面都以不同的引人注目和创造性的方式提供这些新的子菜单选项。 例如,“工作”链接指向可点击的照片,而“职业”页面提供了不同类型的菜单导航,列出了带有箭头的空缺职位,点击后,下拉显示每个项目的描述。


用户可以通过单击页面底部的“菜单”按钮(变成汉堡菜单)轻松返回主菜单导航。

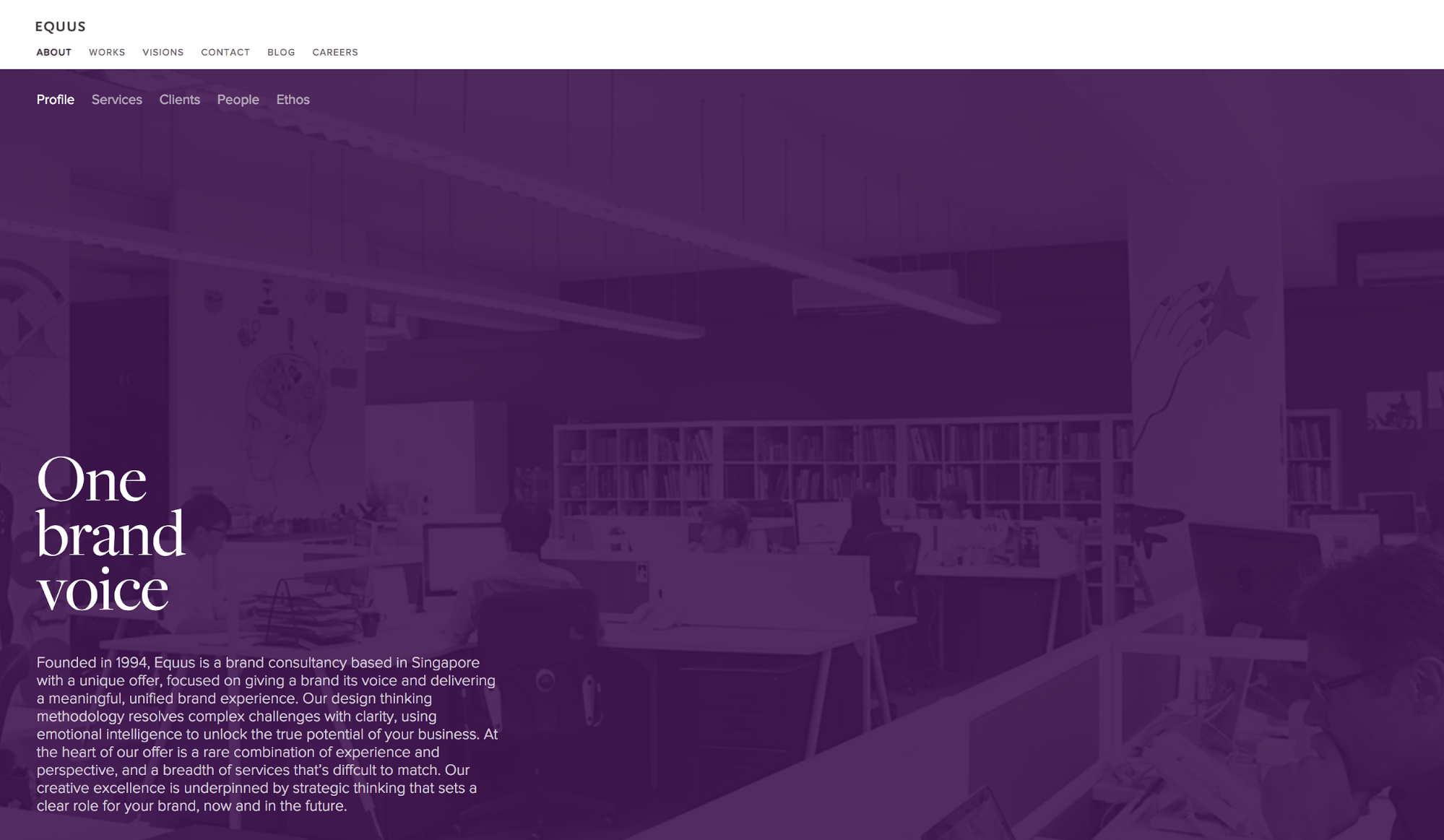
这家来自新加坡的品牌和传播机构证明了极简主义的网站菜单设计绝非无聊。
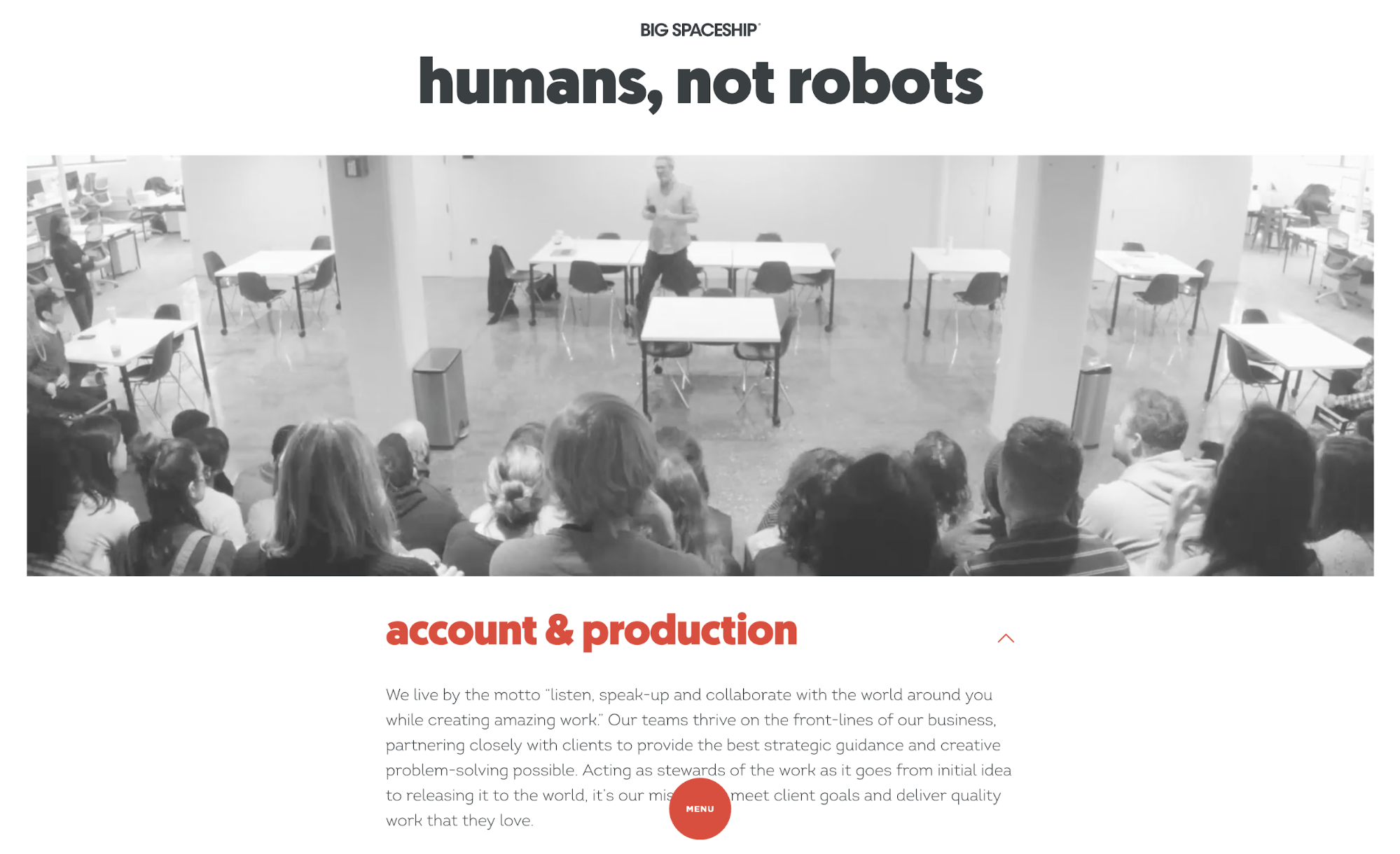
他们网站主页的顶部有一个固定菜单,但是当您单击其中一个顶部链接时,每个页面都会呈现出自己独特的导航样式。 例如,在他们的“关于”页面上,访问者会看到一页设计 之内 现有的菜单导航设计可提供有趣的用户体验。

与前面提到的 Big Spaceship 网站菜单设计一样,主要菜单项链接到具有不同内部布局结构的页面。

KNI Studio 的菜单位于非常规的位置:位于页面底部的中心。 此外,您可以点击相关社交链接的“+”。
据 ImpactBnd 称,许多设计师正在寻找极简移动汉堡菜单的替代品。 事实上,Spotify 移除了他们的汉堡菜单,转而使用标签式菜单,这导致导航菜单点击量增加了 30%。 具有讽刺意味的是,汉堡菜单设计仍然为许多关于菜单设计趋势的文章增光添彩!
此外,使用巨型下拉菜单和固定顶部菜单(都是 2017 年的菜单设计趋势),仍然是进入 2018 年的热门话题。一些固定菜单或巨型菜单开始包含图标、照片等视觉元素,甚至一张地图。
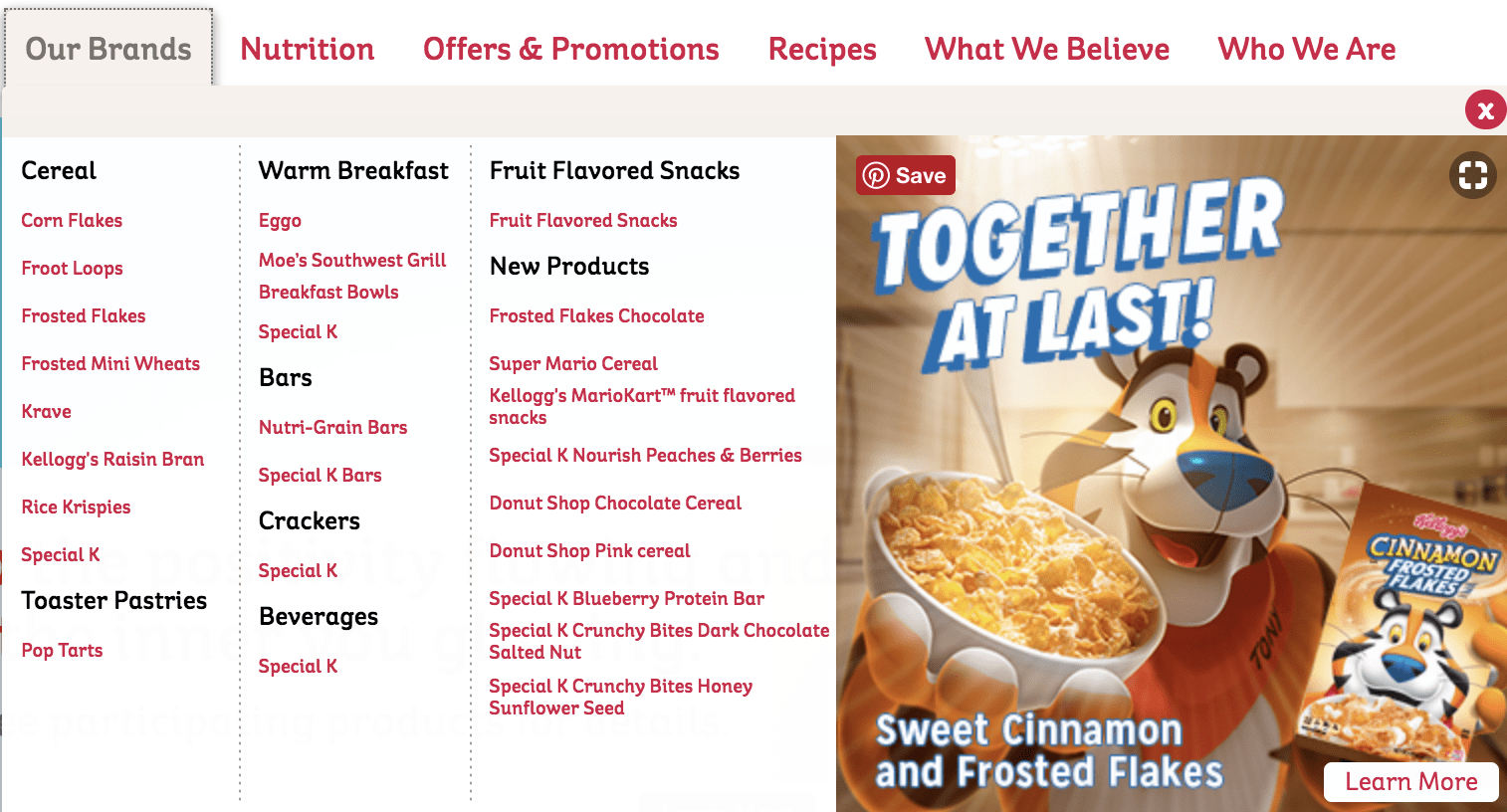
Kellogg 的网站提供了一个很好的多维巨型下拉菜单示例:

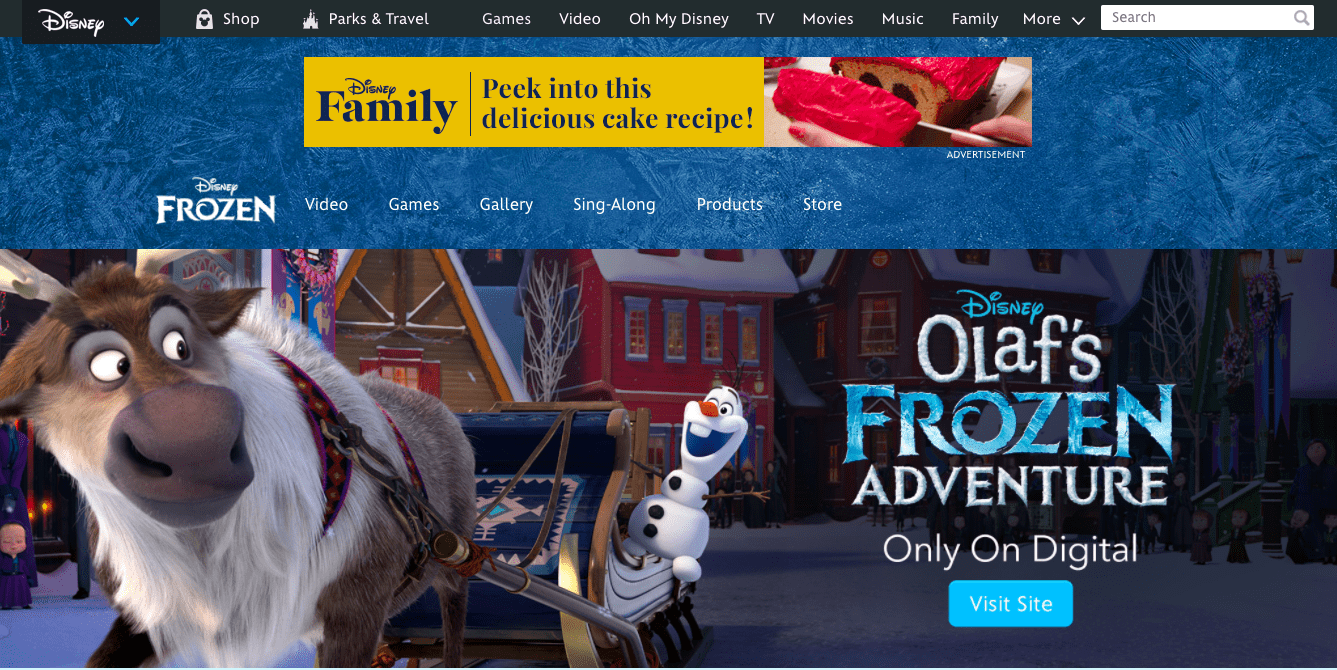
通用导航 是最近许多人观察到的另一个网站菜单设计趋势。 在网站主页的顶部是一个返回主网站的链接。 这对于拥有许多子公司或特许经营权的企业(例如迪士尼)很有用。
在 Disney Frozen 子网站上查看此概念的实际应用:

全大写角链接 是另一个有趣的创意菜单设计趋势。 这给网站一种直观和对称的专业感觉。
利用这种菜单设计趋势的网站,例如 Sprout Social,有很多信息要分享,但这样做的方式不会让人不知所措:

浅色调、无衬线字体和额外的间距有助于使这种菜单设计趋势发挥作用。
创造性地思考网站导航元素可以使您的网站总体上更令人难忘。 但在设计时,不要忘记网站导航的真正目的:让用户更容易查找和访问内容。 世界上所有的花里胡哨都无法弥补无法使用或不利于您的其他 SEO 努力的网站导航。
标签:Demand feedback