
Products
GG网络技术分享 2025-03-18 16:07 0
火车头采集的多页文章,发布到Wordpress站点自动分页的问题,网上都找不到具体的操作步骤。
操作方法:1,在主题中找到文件 single.php ,找到类似下面的代码:
<?php the_content(); ?>
然后在后面加上:
<?php wp_link_pages(); ?>
这时候如果你的文章中添加了 nextpage 代码,那么就可以实现分页效果了,注意 nextpage 函数的写法如下:
<!--nextpage-->
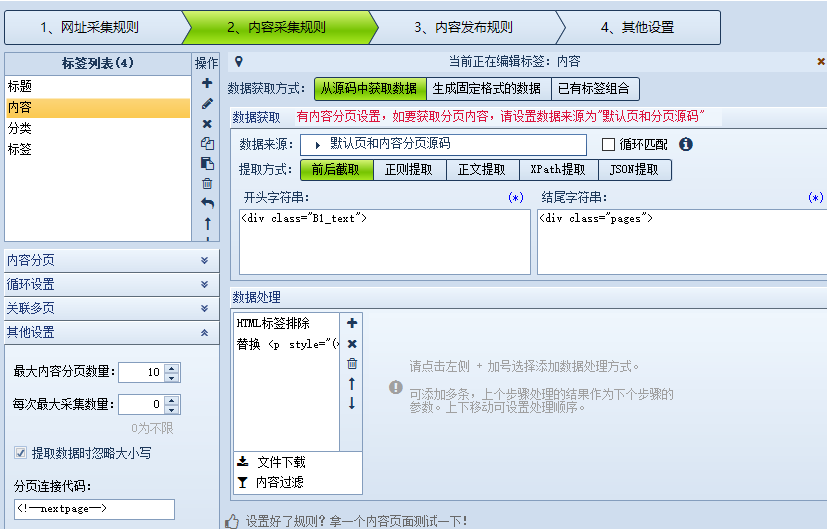
2,在火车头 内容采集规格-内容标签-最下面的其他设置里有个分页连接代码框,填入 <!--nextpage-->,保存。
3,采集,这样采集的多页文章分页处会有 <!--nextpage-->,发布后就自动分页了。

如果你想增加如”上一页”"下一页”,那就需要对 wp_link_pages 进行修改,代码如下:
<?php wp_link_pages(array('before'=>'<div class="pages"> 文章分页:','after'=>'','next_or_number'=>'next','previouspagelink'=>'上一页','nextpagelink'=>"")); ?><?php wp_link_pages(array('before'=>'','after'=>'','next_or_number'=>'number','link_before'=>'<span>','link_after'=>'</span>')); ?>
<?php wp_link_pages(array('before'=>'','after'=>'</div>','next_or_number'=>'next','previouspagelink'=>'','nextpagelink'=>"下一页")); ?> 这是参数用数组形式写的,推荐用这个,并且这种分页效果比较常见,不少大网站都采用的类似分页效果。
当然,你也可以不用数组,代码如下:
<?phpwp_link_pages('before=<div class="pages">&after=&next_or_number=next&previouspagelink=上一页&nextpagelink= ');
wp_link_pages('before=&after=&next_or_number=number');
echo" ";
wp_link_pages('before=&after=</div>&next_or_number=next&previouspagelink= &nextpagelink=下一页');
?>
下面对分页相关参数作下解读:
before (字符串)所有链接前的文本。默认为<p>pages:。
after (布尔)所有链接后的文本。默认为</p>。
link_before (字符串)文本前文本的链接。默认值(空白)。
link_after (字符串)后的文本链接的文本。默认值(空白)。
next_or_number (字符串)指示,页码是否应该使用。有效值为:数量(默认)下
nextpagelink (字符串)文本链接到下一个页面。默认下一页。
previouspagelink (字符串)文本链接到前一页。默认前一页。
pagelinks 格式字符串(字符串)字符串中的页码。 %将被替换的数量,所以页%会产生“1”,“2”等,默认为%。
echo(布尔)是否呼应或返回结果。默认为真。有效值:1(真)-默认 0(假)Demand feedback