
Products
GG网络技术分享 2025-03-18 16:07 0
尝试 CSS 和网站设计总是很有趣。 但是,如果您想快速实施或测试某些东西,手动处理颜色、按钮和其他东西可能会很快变得非常陈旧。 这就是存在像 Microthemer 这样的插件的原因。
Microthemer 是一个可视化 CSS 编辑器插件,可让您在制作网站时查看您对网站所做的任何更改。 其直观的界面将 CSS 代码带到了前端,因此您所要做的就是用鼠标移动页面元素。
Microthemer 允许您可视化任何 CSS 更改,并让您更轻松地通过单击按钮来修改网站的外观。 但听起来很简单,这个插件不仅适用于 WordPress 初学者或患有代码编辑恐惧症的人。 借助自定义设计包和集成代码编辑器等功能,Microthemer 让初学者和专业人士的生活变得更加轻松。
继续阅读,或使用以下链接跳转:
Microthemer 允许您使用设计包完全改变您网站的风格。
Microthemer 的设计包包含其他用户之前使用 Microthemer 创建的文件夹、选择器、手工编码的 CSS 和背景图像。 它们分为两种类型:皮肤和支架。
皮肤改变了主题或插件的外观。 Microthemer 提供主题皮肤和插件皮肤——前者改变您网站主题的外观,而后者允许您修改您的插件。 有几种皮肤可供流行的插件使用,例如 Contact Form 7。此外,Microthemer 在其支持中心有一个关于导入或导出您自己的设计包的漂亮教程。
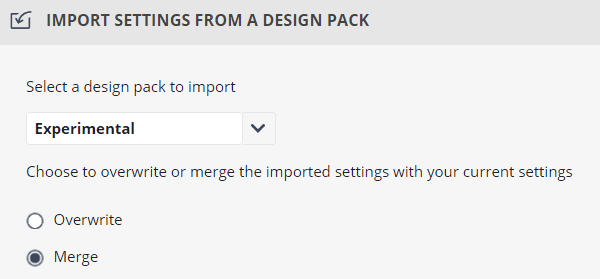
通过设计包下载皮肤后,您可以覆盖现有样式或将皮肤合并到现有设置。

合并通常更可取,因为它的破坏性较小。 Microthemer 只是将设计包中的文件夹、选择器和自定义代码附加到您现有的设置中。 覆盖将替换所有以前应用的样式。
脚手架不会改变任何东西的外观。 根据 Microthemer 知识库,脚手架的目的是“为您自己的设计过程搭建脚手架”。
Microthemer 脚手架包含许多针对特定主题或插件的 HTML 元素的选择器,但它们不包含任何新的样式规则。 这意味着您可以输入自己的样式。 与皮肤一样,您可以拥有主题脚手架和插件脚手架。
您可以将脚手架导出到设计包中,就像导出皮肤一样。 要直接从 Microthemer 导出现有设计包,您所要做的就是从“包”菜单中选择“导出”选项——这将导出您想要导出到设计包脚手架的任何文件夹、选择器或手动编码的 CSS。
脚手架有助于简化设计过程。 考虑到大多数 Microthemer 脚手架都是由经验丰富的 CSS 专家制作的,它们是简化设计过程的好方法。
我对精心设计的按钮有点痴迷。 我的意思是,有什么不喜欢的? 一个漂亮的交互式按钮使用户体验无限好。 你当然可以在 Microthemer 中做到这一点。
Microthemer 的工作方式是修改 CSS 选择器。 您可以将标签附加到选择器以使它们更易于检索和自定义。
因此,如果要修改页面上的特定按钮,可以执行以下操作:
下载并激活插件后,访问 Microthemer 工作区。 通过双击元素或单击目标图标来选择要重新设计的按钮。 我选择在我的网站上修改这个 CTA 按钮:

在修改任何内容之前,您必须创建您的选择器。 输入您的选择器名称,选择您要在其中创建选择器的文件夹,如下所示,然后单击创建选择器。
创建选择器后,您可以更改任何您喜欢的内容! 例如,您可以更改按钮的字体:
更改按钮字体。
或者你的按钮颜色:
更改按钮颜色。
或者尺寸!
更改按钮大小。
通过定位单独的元素,您可以快速自定义网站上的任何内容,而无需摆弄单独的代码。 因此,您不仅可以自定义按钮,还可以更改单个元素和片段并将它们转换为您想要的任何内容。
这无疑让生活变得更加轻松。
好吧,这么辣并不是我们对 Google 字体进行分类的方式——它们可能属于更实用的类别。 但是,好的字体对任何网站都有很大的不同。 在您深入研究网站的实际文本之前,字体是首先与您交流的内容。
Microthemer 允许您轻松地将 Google 字体添加到您的网站,而无需大惊小怪。 您所要做的就是为要创建的元素创建一个选择器并应用您选择的 Google 字体。
一旦你创建了你的文本选择器(我称之为“Section Title test”),选择 谷歌字体… 下拉列表中的选项。 然后选择任何你喜欢的谷歌字体,然后就可以了!
选择谷歌字体。
您的版块标题的新 Google 字体 - 只需点击几下。
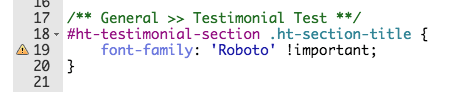
如果您对 Microthemer 生成的代码感到好奇,可以通过 看法 菜单选项下 生成的 CSS & JS. 在这种情况下,字体更改出现在此处:

您还可以通过 Microthemer 代码编辑器手动更改字体,这就是我们接下来要介绍的内容。
如果您对您的代码非常挑剔,请不要担心——Microthemer 会为您提供支持。
您可以从 看法 菜单选项,在顶部显示代码编辑器。
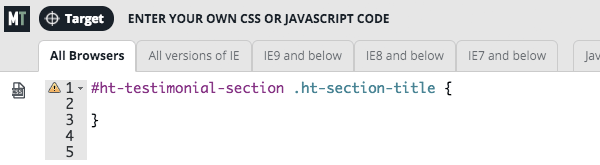
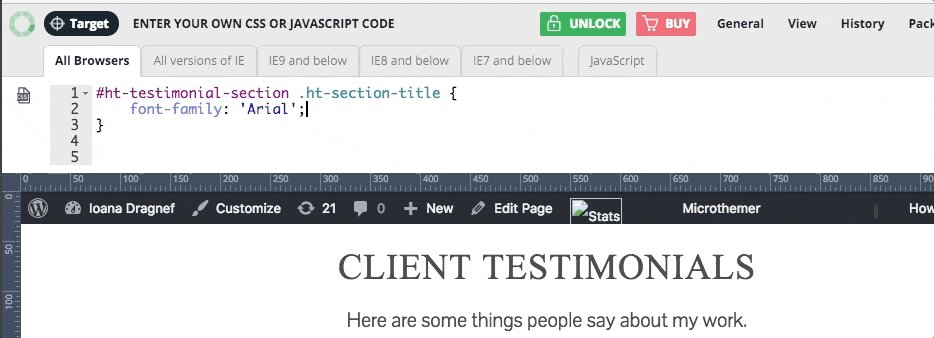
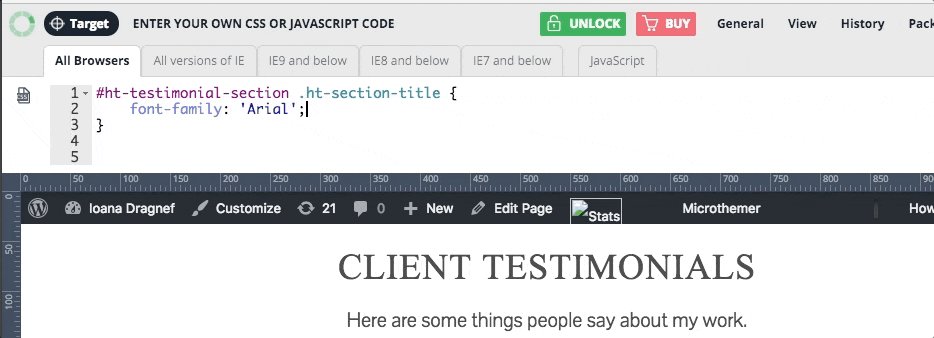
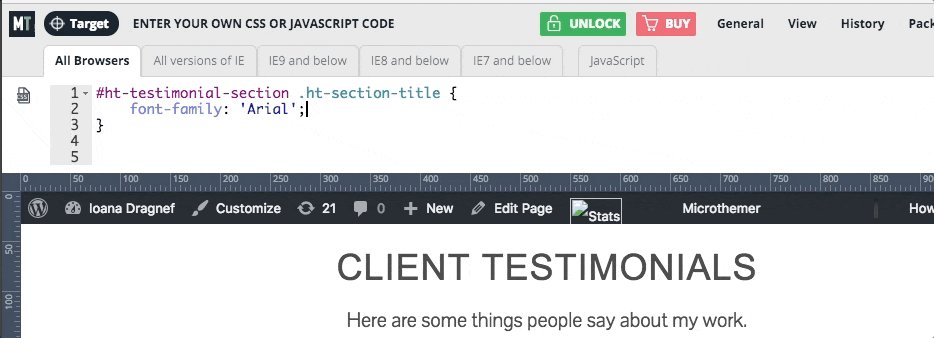
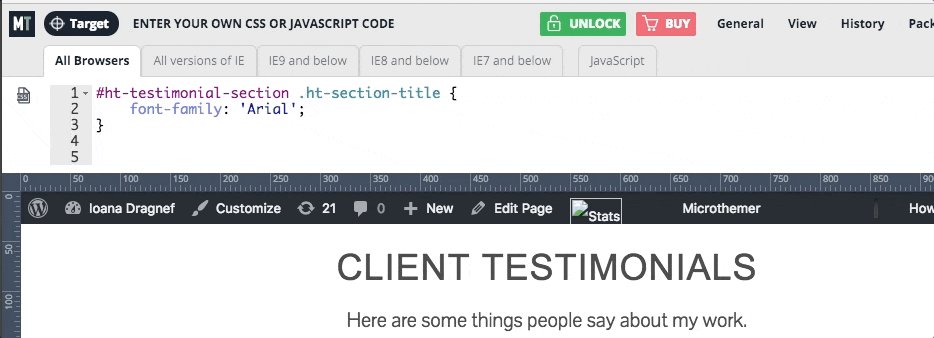
因此,如果我想手动更改同一标题部分的字体,就像我们在前面的示例中所做的那样,您所要做的就是创建一个带有该部分目标的选择器。 当您单击 Create Selector 按钮时,Microthemer 会自动生成此代码:

并手动输入您的自定义字体更改。
例如,如果我决定将字体更改为 Arial,我只需在 Microthemer 编辑器中弹出以下代码:
现在我们开始:

如果您是一位经验丰富的 WordPress 开发人员(或任何类型的开发人员,真的),您知道备份是关键。 没有什么比在犯了一个可怕的错误后无法恢复到以前的修订版的那种下沉感觉更糟糕的了。 幸运的是,Microthemer 可以让这一切变得更好。
Microthemer 允许您快速、轻松地将任何以前的设置恢复到原来的状态。 因此,您不必进入并不断手动修改您的代码。 没有比摆弄代码更浪费时间了。
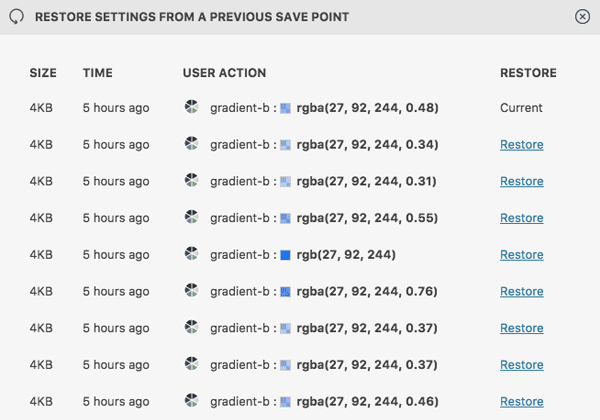
Microthemer 允许您恢复所有更改或恢复到以前的版本。 要查看您的修订历史,您所要做的就是选择修订图标。 您可以查看您的修订历史并恢复到特定时间点:

…或者选择另一个恢复选项,比如 清晰的样式 要么 重置一切. 重置所有内容后,您的所有设置都将恢复到原始状态。
像 Microthemer 这样的可视化 CSS 编辑器并不是一个革命性的概念。 但是,如果做得好,像 Microthemer 这样的高效插件可以成为任何 WordPress 开发人员的资产。 如果您经常时间紧迫,只需单击按钮进行更改始终是一个吸引人的概念。
当然,如果你有技能,你总是可以自己检查整个网站的 CSS。 但是,知道还有其他选择可以让您的生活更轻松,这不是很好吗?
Demand feedback