
Products
GG网络技术分享 2025-03-18 16:07 0
在对 WordPress 网站进行自定义时,小部件和菜单通常是您的首选。 它们不仅允许您在网站的任何位置放置和显示内容(当然,对于小部件,它们是小部件就绪的),而且对于您的主题的任何潜在用户来说,它们也是值得注意的功能。
虽然向您的主题添加小部件和菜单最终需要一些编码专业知识,但实际所需的 PHP 很容易实现。 一旦你掌握了逻辑,你就可以运用你的 CSS 技能来使用你的侧边栏和菜单的外观和感觉。
这是我们面向初学者的五部分系列文章中的第四篇,向您介绍 WordPress 开发的基本概念,以便您从修补者跃升为开发者。 在本系列结束时,您将能够创建自己的基本主题和插件,并用您自己的功能充实它们。
在本教程中,您将学习如何编写和自定义您自己的侧边栏和菜单。 我们还将深入研究为更复杂的功能编写自定义查询。
注意:对于本系列,重要的是您已经对 HTML 和 CSS 有透彻的了解,因为这两种语言在使用 WordPress 时都是必不可少的构建块。
错过了我们的 WordPress 初学者开发系列教程? 您可以在此处了解所有五个帖子:
继续阅读,或使用以下链接跳转:
许多人所说的侧边栏实际上是小部件区域。 有时它们确实会显示在侧边栏区域,但情况并非总是如此。
小部件区域可以显示在您网站的任何位置,具体位置取决于您作为主题开发人员。 您可能希望在页脚中显示一个小部件,在帖子下方显示另一个小部件,在菜单后面显示一个隐藏,等等。
您还需要告诉 WordPress 您计划创建一个小部件区域。 这就是所谓的 注册侧边栏 并使用户界面显示在管理员中。
在本系列的第三部分,面向初学者的 WordPress 开发:主题开发简介,我们创建了一个 functions.php 文件。 让我们将我们一直在研究的主题的主要内容缩小一点,并为侧边栏添加第二列。 我们将首先注册侧边栏,因此将以下内容添加到您的 functions.php 文件:
如果你不明白 add_action() 别担心,我们还没有介绍它! (我们将在本系列的下一篇文章中介绍它,WordPress 初学者开发:构建插件。
问题的关键在于 mat_widget_areas() 功能。 我们使用 register_sidebar() 功能告诉WordPress我们的小部件区域的所有细节。
名称和描述参数将显示在管理用户界面中,因此请使其具有描述性! 每个小部件都将包装在之前和之后小部件参数中提供的代码中。 采用 %1$s 作为 ID 的占位符和 %2$s 对于任何类,WordPress 会自动生成这些。
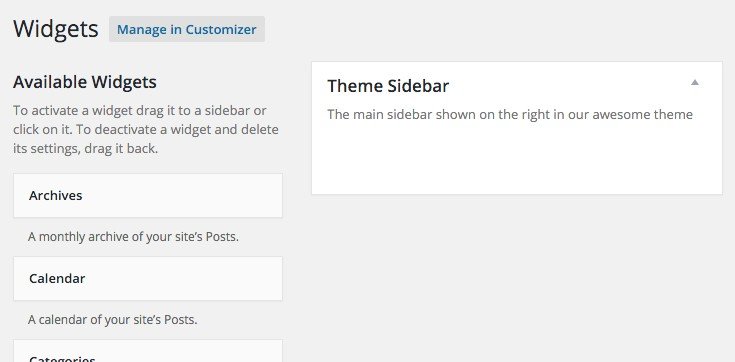
保存此代码后,您应该会在外观菜单中看到新的小部件子部分,并且我们的小部件区域应该显示给定的详细信息。

到现在为止还挺好。 您现在可以像往常一样将小部件添加到这个小部件区域,但它不会出现在任何地方,因为我们还没有将它添加到我们的主题代码中。
创建一个 sidebar.php 文件并添加以下内容: <div id="site-sidebar">This is my sidebar</div>
我们需要修改页眉和页脚文件以适应侧边栏。 我们要寻找的结构如下:
为了实现这一点,我们需要打开 #site-container div 在页眉中并在页脚中关闭它。 我们还需要在页脚中包含侧边栏。 它包含 #site-sidebar 元素。
这是页眉和页脚文件的最终形式供参考:
如您所见,侧边栏文件可以使用 get_sidebar() 功能。 此时,您应该在内容下方看到“这是我的侧边栏”,但通过添加一些样式,我们可以将侧边栏放在我们的内容旁边。
以下是我所做的修改以及代码形式的新添加和修改:
#site-content 将最大宽度减小到 525px 并添加了一个左浮动#site-sidebar 给它一个 220px 宽度,22px 边框,一个边框半径和白色背景,就像内容一样,我将它浮动到右侧#site-container 使其与内容和侧边栏的累积宽度一样宽并将其居中。最后一个难题是告诉 WordPress 显示分配给我们侧边栏的所有小部件。 这可以通过 dynamic_sidebar() 函数,添加我们侧边栏的ID作为第一个参数。
这是什么 sidebar.php 文件最后看起来像:
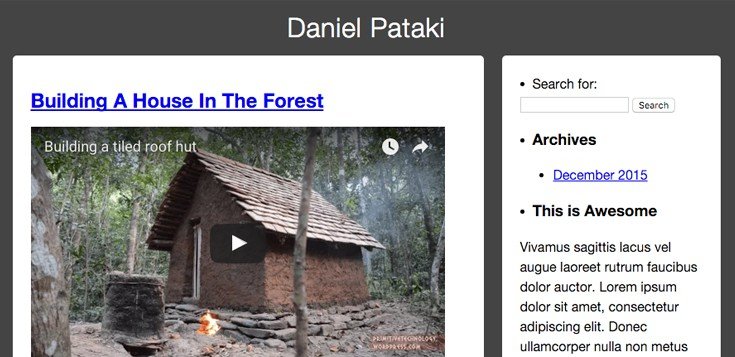
测试主题现在应该显示更窄的内容区域和右侧显示所选小部件的小部件区域。 它很丑陋,但没有什么是以后一点 CSS 解决不了的!

如果这是您第一次实现侧边栏,那可能有点不知所措,所以让我们回顾一下。
要向 WordPress 添加侧边栏,您需要添加以下步骤:
register_sidebar()dynamic_sidebar() 在 sidebar.php 拉入你的小部件get_sidebar() 将侧边栏包含在适当的位置菜单在逻辑上与小部件区域相似。 您首先需要注册它们,以便它们显示在 WordPress 管理员中,然后使用函数将它们添加到您的主题中。
让我们首先在我们的 functions.php 文件:
此功能允许您通过向数组添加成员来添加多个菜单。 数组键是主题位置的名称,值是菜单本身的名称。
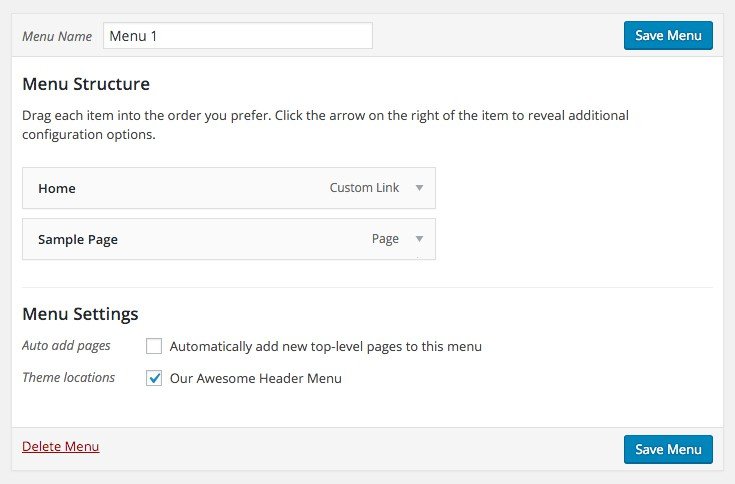
完成此操作后,您可以开始组装菜单。 确保添加一些项目,然后将菜单分配给 我们很棒的标题菜单”的位置,如下图所示。

无论您想在哪里输出菜单,只需使用 wp_nav_menu() 功能。 我将把它添加到头文件中 #site-header 元素,像这样:
这 wp_nav_menu() 函数需要一堆参数,你可以用它来控制输出。 不过,主题位置对我们来说真正重要。 查看 WordPress Codex 中的函数文档以获得更深入的解释。
最后,我将添加一些基本样式,以使事物看起来不那么显眼。 请原谅丑陋的东西——这一切都可以通过一些精心设计的 CSS 来处理(尽管这不是本文的主要重点)。
一个主题必须满足许多要求才能考虑包含在 WordPress 主题目录中。 我们才刚刚触及表面,您现在应该有足够的知识开始着手为您的主题添加更多功能。 我建议安装 Theme Check 插件,它将分析您的主题并向您展示需要做什么才能满足 WordPress 主题审查小组的要求。
您应该添加的一些内容包括 404 页面、可能是搜索结果的专用视图、分页以及日常网站一直使用的许多其他元素,例如关于页面和联系页面。 一旦您确定了所有要求,您可能希望使用主题定制器来允许您的主题的任何未来用户选择他们自己的颜色和其他选项。
我们已经介绍了主题开发的基础知识,还有很多东西要学习,但只要你练习,你应该做得很好。 我就是这样学会的:一点一点。
下周回来查看本系列的最后一篇文章,WordPress 初学者开发:构建插件。
与此同时,您应该:
Demand feedback