
您绝对应该知道如何使用子主题自定义您的网站设计。
创建子主题被认为是自定义网站设计的最佳方式。 这是最安全的方法,因为如果您在网站设计的自定义过程中出现任何严重问题,您可以重新上传父主题并重新获取原始网站。
子主题还可以帮助您离线工作并进行任何必要的修改和实验。 但首先,您需要知道如何创建子主题。

如何使用子主题自定义您的网站设计?
子主题保留了父主题的设计和功能。 如果不做子主题,直接对父主题进行修改,如果出现一些错误,修改将无法挽回。 此外,如果您在父主题可用时对其进行更新,则所有更改都将完全消失。
创建子主题
第一步是从任何父主题创建子主题。 在您的硬盘驱动器上,使用有意义的子主题名称创建一个文件夹。 在文件夹中,创建一个名为 style.css 的文件。 使用任何文本编辑器打开文件并粘贴以下内容。
/*
Theme Name: My Child Theme
Theme URI: http://mysite.com/
Description: This is a custom child theme I have created.
Author: My Name
Author URI: http://mysite.com/
Template: parenttheme
Version: 0.1
*/
@import url("../parenttheme/style.css");
您需要更改上述行并用适当的信息替换它们。 主题名称应该是您刚刚创建的文件所在文件夹的名称。 您必须提供现有网站的真实 URL,同样,作者姓名及其 URL。
模板名称必须是父主题的名称。 同样,在最后一行,必须提供父主题的名称。 确保您注意区分大小写的字母,否则它可能无法正常工作。 保存文件并退出。
传输文件夹
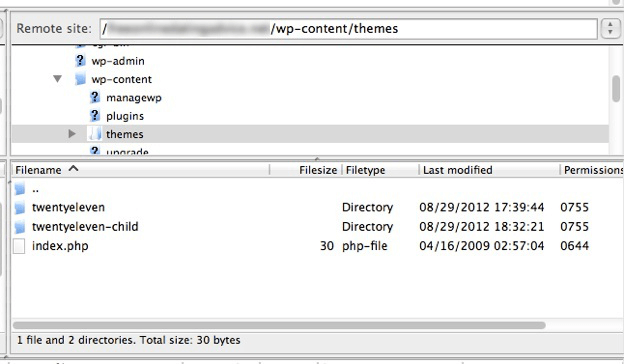
是时候将文件从硬盘传输到网络主机 WordPress 安装文件夹了。 为此,您需要使用像 Filezilla 这样的 FTP 并连接到您的服务器并输入文件夹 WP-content,在其中,您会找到 Themes 文件夹,双击它。 上传子文件夹主题。 确保最终地址应该是 wp-content/themes/childfolder/style.css。

激活儿童主题
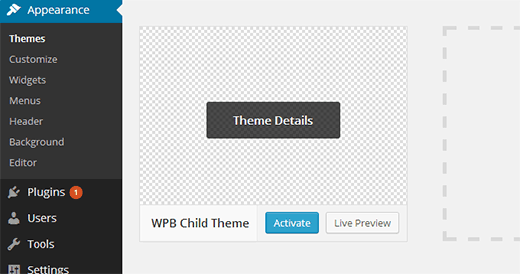
要激活子主题,您必须转到管理仪表板并转到左侧菜单选项外观。 从下拉列表中,单击主题。 您将看到您的子主题已经安装。
是时候通过单击按钮来激活了。 需要注意的是,此时子主题将与父主题完全相同,因为您到目前为止还没有进行任何更改。

定制流程
大多数主题都带有多个 CSS 文件,但主文件保留在主文件夹中,它是使用子主题自定义网站设计的终极文件。 如果要进行任何功能更改,则必须自定义 functions.php 文件。
重要的是要了解不同的父主题在 CSS 样式文件中具有不同的类和标识符名称,并且要更改它们,您必须知道名称以覆盖它们并使用子主题自定义您的网站设计。
如何获取父主题的代码来覆盖它们?
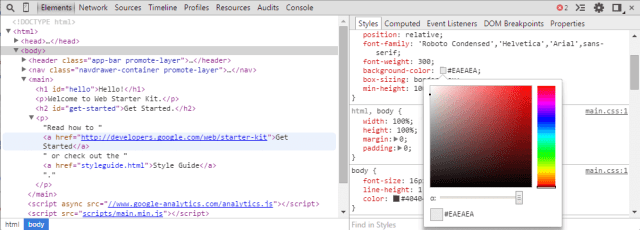
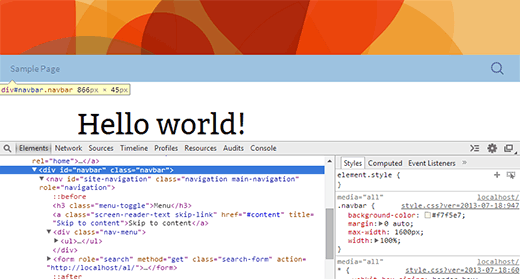
如果您使用的是谷歌浏览器,您必须知道它带有代码检查器,可以显示网站任何部分的代码。 因此,您需要做的是从网络浏览器访问您的网站主页,然后按 F12。 该框将出现在底部并显示代码。
现在,将鼠标指针放在要更改其样式的“元素”(代码行)上。

具体变化
例如,您想要更改导航菜单的。 因此,将鼠标指针放在 Inspector 的 Elements 选项卡内的代码行上,找出代表导航样式的代码。
一旦你找到它,你必须记下它的ID。 在大多数情况下,ID 和类将是相同的,在这种情况下,它是“导航栏”。 因此,您所要做的就是回到子主题的 style.css 文件并添加以下代码。
.navbar {
background-color: #e8e5ce;
}

需要注意的是,由于 ID 是“navbar”,因此我们在 style.css 上使用了相同的标识符。 在其他一些父主题上,它可能是其他东西而不是“导航栏”,因此您必须进行更改。 保存文件并再次访问您的网站以查看它。
同样,您可以通过编写以下代码来更改页脚背景颜色或小部件背景颜色。
.site-footer {background-color: #d8cdc1;}
.widget {background-color: #e8e5ce;}
普遍变化
有一些元素对于网站来说是通用的。 例如,整个网站的锚文本颜色是相同的。 它具有特定的颜色和样式,使它们引人注目。
当您将鼠标指针悬停在它上面或单击它时,它会改变它的颜色。 进行通用更改很容易,因为它们对于所有父主题都是相同的,因为它们是 CSS 的通用语法。 要更改锚文本的颜色,您必须使用以下内容。
a:link - 这是用于链接显示。
a:hover – 当您将鼠标指针放在链接上时,这是为了改变颜色。
a:visited - 这是用于更改已访问链接的颜色。
因此,子主题的 style.css 文件中的代码应如下所示,以防您想更改它们的颜色。
a:link {
color:#ff0000;
text-decoration:none;
}
a:hover {
color:#ff0000;
text-decoration:underline;
}
希望这个过程是清晰的,并且要使用子主题自定义您的网站设计,您需要开始学习 CSS 和不同的属性。 谢谢你。

