
Products
GG网络技术分享 2025-03-18 16:08 0
超详细10000 字的外贸建站教程,图文、视频兼备。除了域名和主机,WordPress主题、插件通通是免费版,零经验的你也能建个靠谱的外贸网站,只要肯花点时间照着步骤做就能行~我选用了大牌的Astra主题,速度快、质量有保证,配套的功能插件也都是选择了用户多、评价好的插件,对起步阶段的Soho外贸人很有帮助~
原文首发地址:https://loyseo.com/create-business-website-with-astra/
花了一周码字,对你有用的话,还请点赞、喜欢、收藏三连击哟~(比心

在用Astra主题建外贸站之前,先按照如下步骤逐一操作,点击链接可以查看对应教程。
Siteground是WordPress官方推荐主机之一,品牌和用户规模比GreenGeeks、ChemiCloud大,他们的五星好评都是90% 。
具体选谁?看你的预算啦,我一般选购1-2年,主机续费一般也会有一些优惠政策。
注:还有一些其他主机,譬如hostgator(用户评分2.5)、hostinger(用户评分4.3)、bluehost(用户评分1.6),因为评价不达4.5被淘汰了,Dreamhost、Kinsta、WPXhosting等因为价格比较贵也不推荐了。(Dreamhost有便宜的套餐,但速度性能不过关,做PBN倒是合适,做外贸网站就不合适了)。
最后,值得一提的是,Chemicloud和GreenGeeks比Siteground在网站速度评测时还略胜一筹。
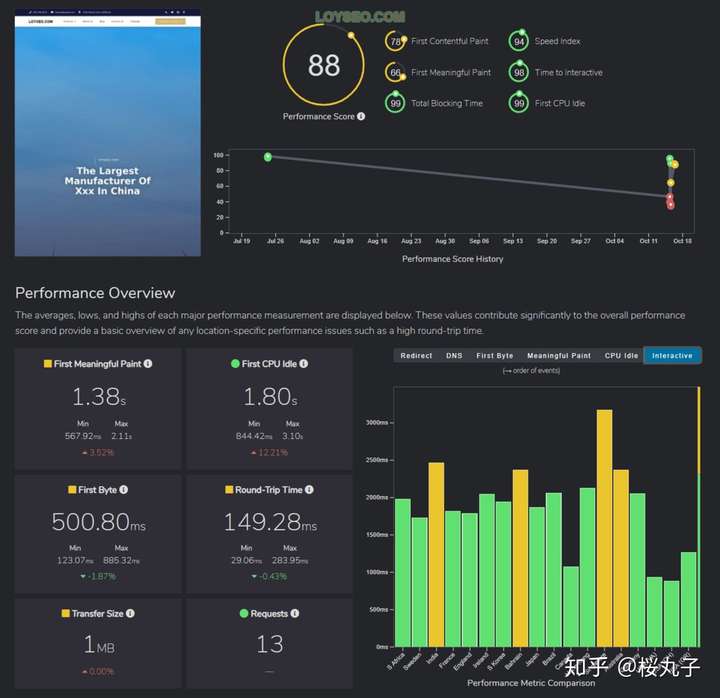
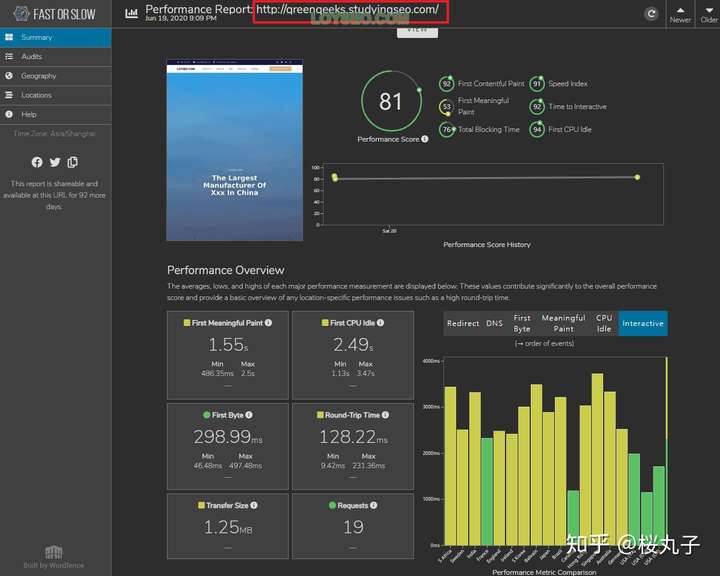
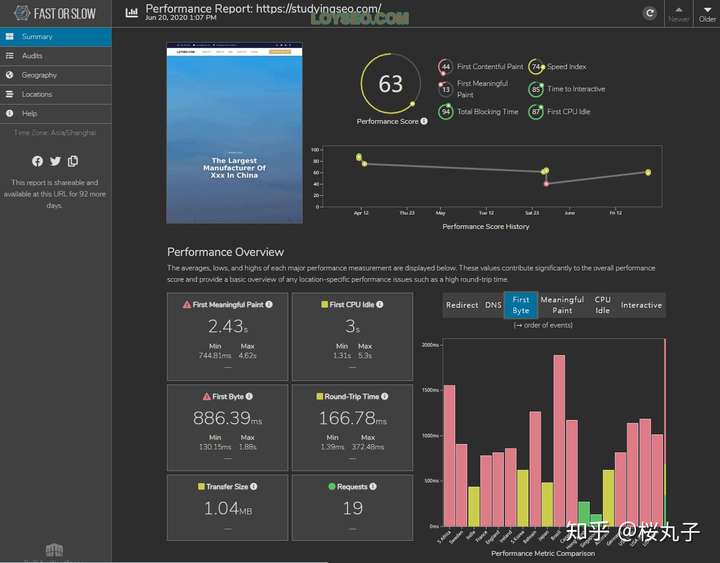
下面是GreenGeeks与Siteground的实测数据对比,我用本站的B2B外贸模板站,分别在siteground和greengeeks上进行了部署,在未开启CDN的情况下,使用fastorslow进行了全球多节点多次测评,结果如下图:
Chemicloud测试结果

GreenGeeks测试结果

Siteground测试结果

前往Siteground
前往GreenGeeks
前往ChemiCloud
买完主机后,去主机上安装WordPress和SSL证书,教程如下
好啦~接下来我们便可以开始安装Astra主题,开始捣鼓网页啦~
Astra主题是知名的轻量主题,也就是说它的体积小、网站打开会比较快。网站打开速度慢,用户就都溜了溜了~
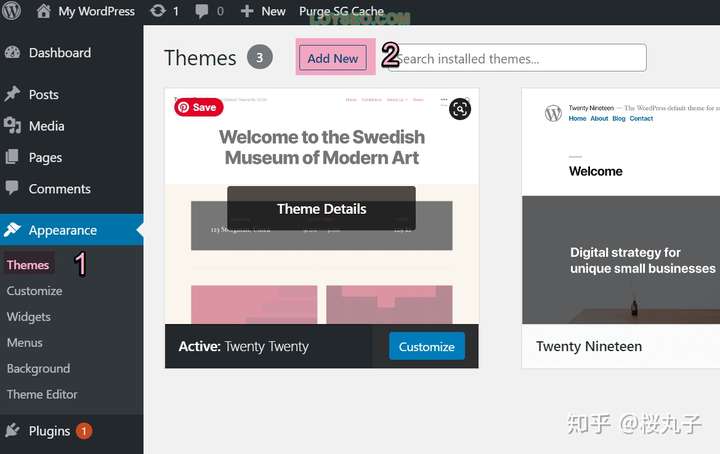
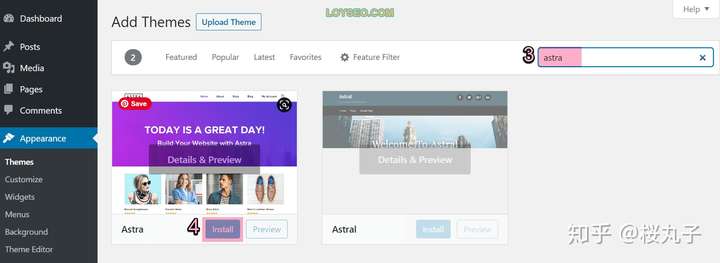
1.进入WordPress后台的Appearance 》themes页面,点击Add New按钮

2.在添加主题页面中,搜索Astra,找到对应主题后,点击Install按钮

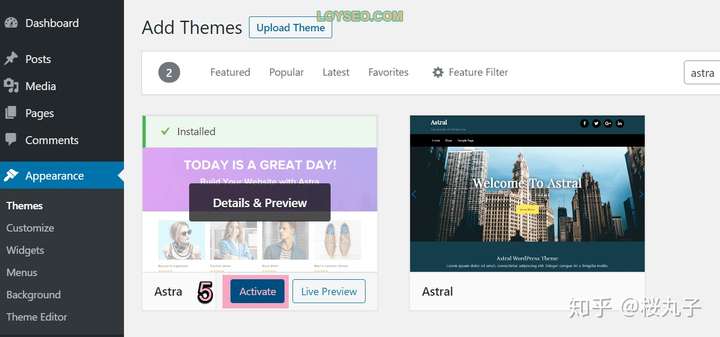
3.安装完astra后,点击Activate激活主题,接下来我们导入网站模板

Astra免费版依旧提供了50 套免费的网站模板(真良心!),网站模板里会包含一个网站常用的必要页面。
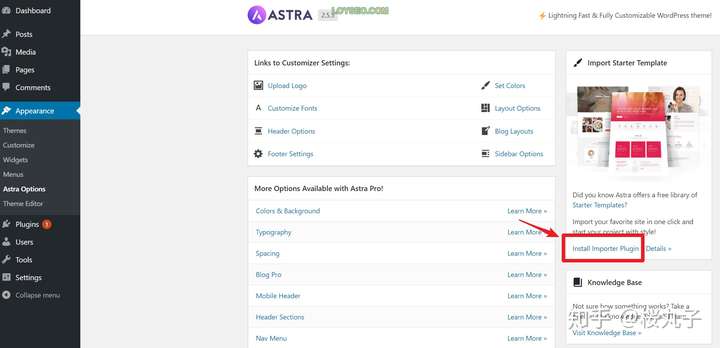
进入Appearance 》 Astra option页面,找到右侧的install importer plugin,点它安装导入模板的插件

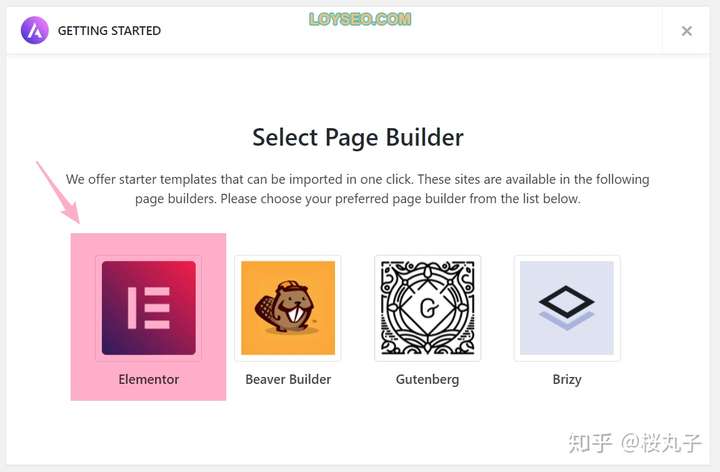
安装完成后,我们将看到如下界面,让我们选择网站模板的页面编辑器,这里我们选择Elementor,因为它是时下最热门最好用的Wordpress page builder(页面编辑器)。

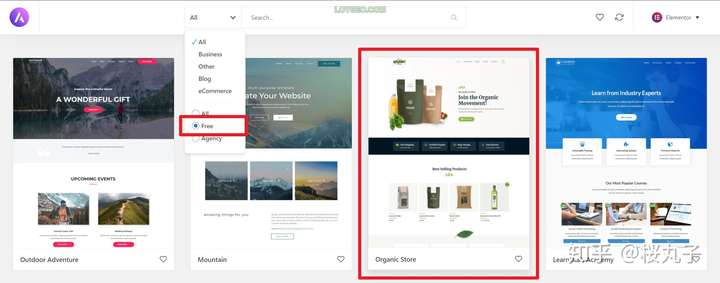
接下来我们看到了模板列表,筛选出免费的模板列表,请根据你的喜好选择模板,我们以下图中的organic store为讲解示例,这是一个电商的网站模板,我们会将它改造为B2B的网站。

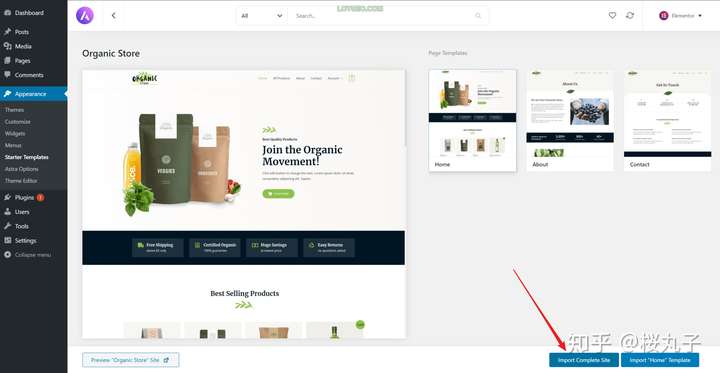
选中模板后,我们可以去预览一下,也可以直接点击import complete site按钮导入所有页面及内容

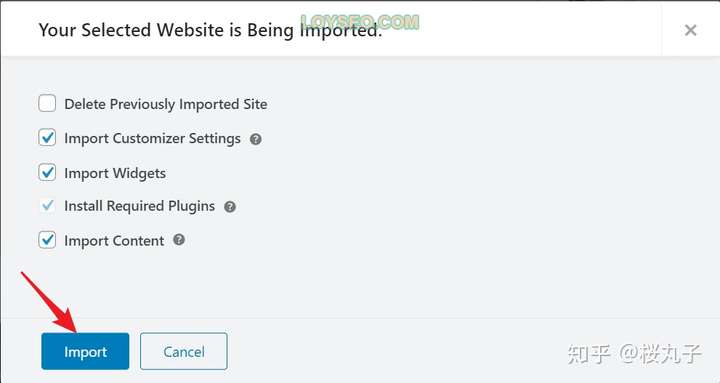
在导入设置中,默认会自动安装必要的插件,你可以不导入样式设置(customizer setting)、widgets(小工具,通常用于侧边栏)、content(内容,譬如文章、产品),但对新手而言,我的建议是保持默认设置,点击Import。
若是你想更换模板,为了不引起内容混乱,再次导入时,记得勾选下图中的delete previously imported site,以便删除已有模板的内容和设置。

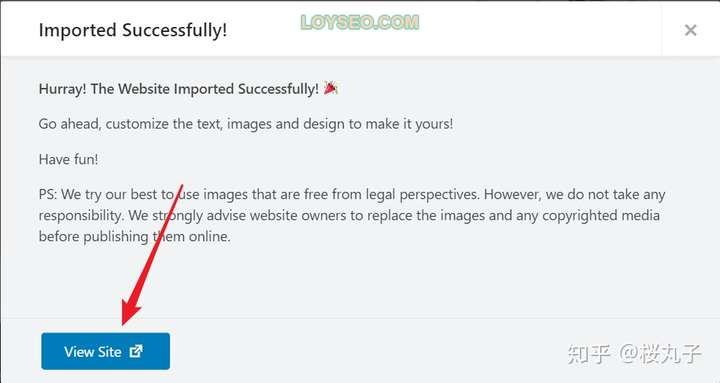
接下来我们静静等待网站导入,不要关闭页面,导入完成后将看到下图。
若是导入失败,系统会给与原因提示及解决办法。
若是导入成功,但网站依旧不是模板的样子,那么请二次导入试一试。
此外,部分服务器(譬如WPXhosting)因为安全策略原因,不允许做导入动作,或是导入完成后,依旧还是导入前的老样子,此时,你就需要联系主机商的客服来解决了。

导入完成后,我们查看一下网站,大功告成。

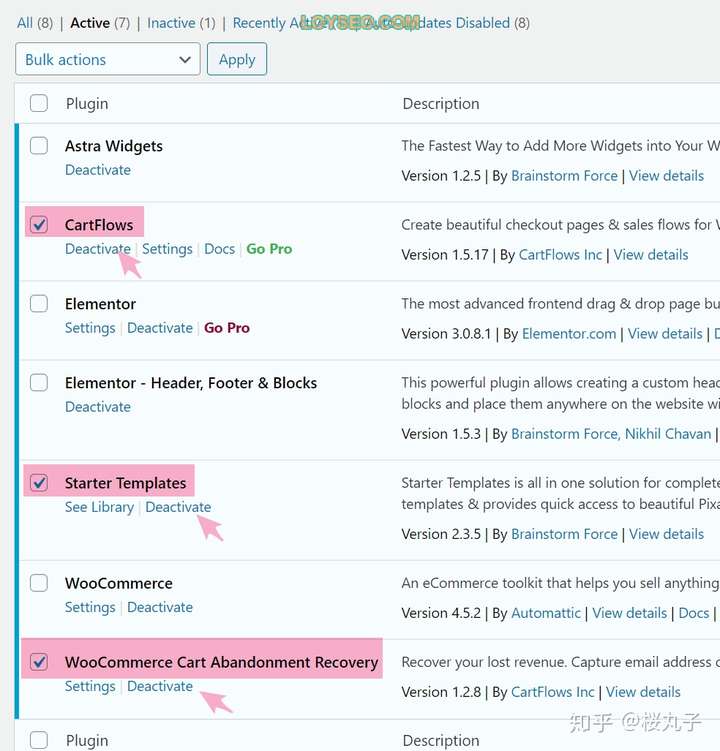
由于过多的插件会影响网站的速度和安全,所以用不上的插件就禁用并删除掉。见下图标红的插件:

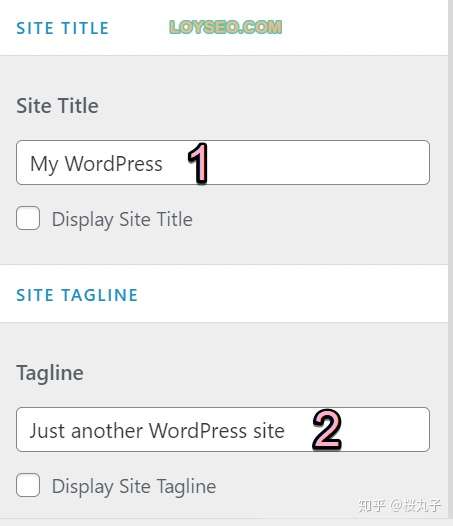
网站模板导入完成后,我们开始设置网站的logo、icon(显示在浏览器页卡中的小图标)、网站名称(site title)及标语(tagline)。
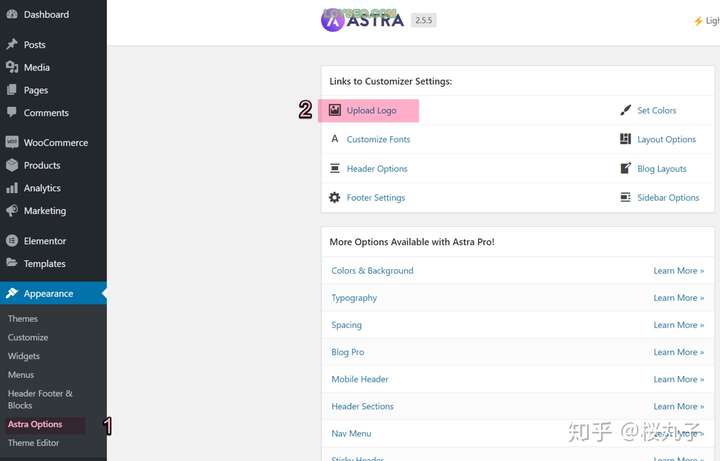
如下图所示,在appearance 》 astra option页面中,点击upload logo进入


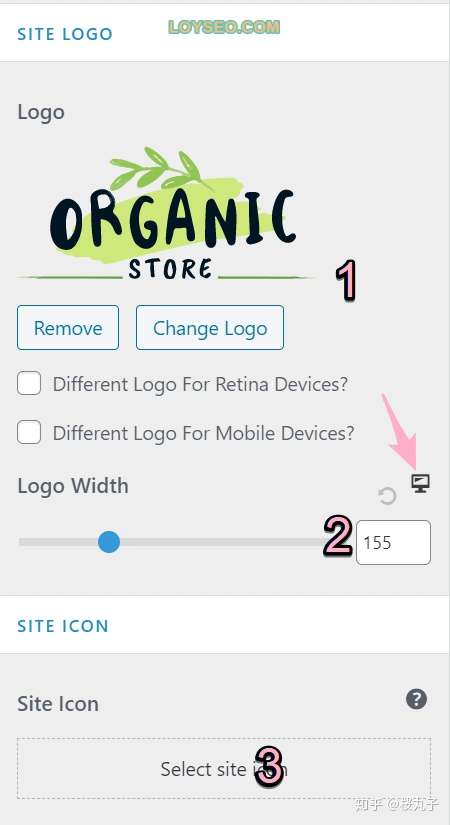
进入后将看到左图,我们依次:

我们继续设置网站的标题和标语
网站标题一般会展示在每个页面的标题中,而tagline一般展示在首页的页面标题中。
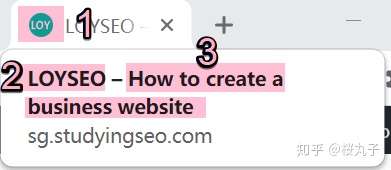
当你打开网站,把鼠标放在浏览器标签页中时,就能看到它们,具体如下图所示。

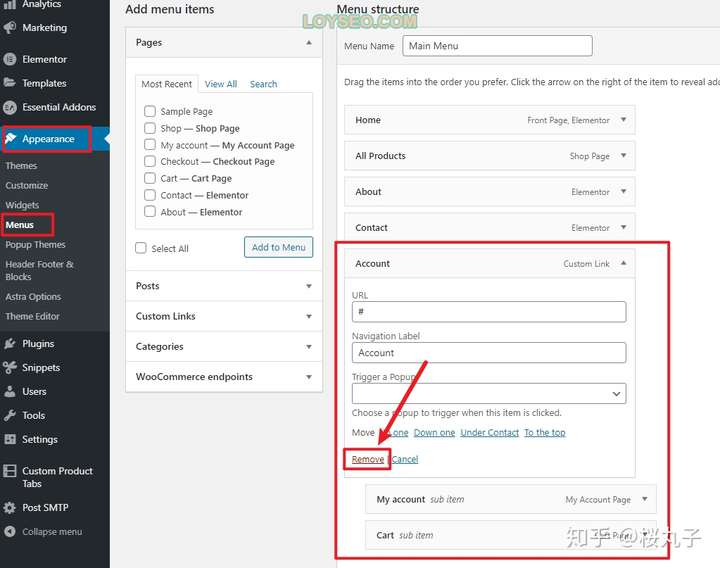
相关教程:如何在WordPress中制作导航菜单(7个功能点),你可以按照这个片教程给菜单内容进行增加、修改、删除、排序。
去掉我们用不上的页面,譬如下图中的Account、My account、Cart。

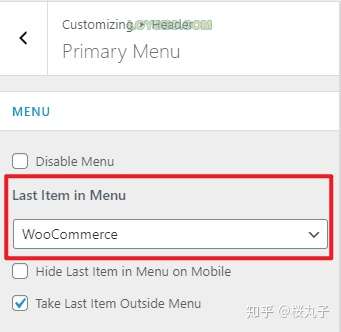
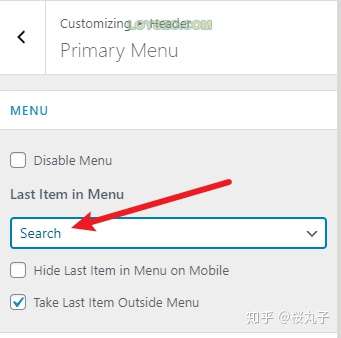
进入Appearance 》Customize 》 Header 》 Primary menu页面中,将last item in menu从woocommerce(购物图标)设置为seach(搜索图标)。


此时网站还是缺少不少功能的,譬如询盘表单、询盘邮件通知等等,请在WordPress后台直接安装这些免费插件,相关教程:如何安装wordpress插件(3种方法),安装完成后记得active激活他们。
Demand feedback