
Products
GG网络技术分享 2025-03-18 16:08 0
题主需求中提到:网站需要注册用户,那么本文将分享下如何借助腾讯云 Serverless来快速开发全栈 Web 应用。
直戳链接体验:Serverless Demo!
Serverless,它是云计算发展过程中出现的一种计算资源的抽象,依赖第三方服务,开发者可以更加专注的开发自己的业务代码,而无需关心底层资源的分配、扩容和部署。
Serverless Component是Serverless Framework的,支持多个云资源编排和组织的场景化解决方案。
Serverless Component 的目标是磨平不同云服务平台之间差异,你可以将它看作是可以更轻松地构建应用程序的依赖模块。目前 Serverless Component 已经形成一个由社区贡献驱动的生态系统,你可以浏览和使用社区的所有组件,快速开发一款自己想要的应用。
基于 Serverless Component 架构,你可以将任何云服务打包成一个组件。这个组件将含有一份serverless.yml配置文件,并且通过简单地进行配置就可以使用。本文以@serverless/tencent-express来举例。
如果我们要使用它,只需要新建一个项目express-demo,然后修改serverless.yml配置如下:
express:component:"@serverless/tencent-express"inputs:region:ap-shanghai因为serverless框架部署到云的鉴权都是基于dotenv注入全局的变量来实现的,所以还得在根目录下新增.env文件,并配置对应的鉴权参数。
之后我们就可以在app.js中轻松的编写基于express的接口服务了:
constexpress=require("express")constapp=express()app.get("/",function(req,res){res.send("Hello Express")})// 不要忘了导出,因为该组件会对它进行包装,输出成云函数module.exports=app这背后所有的流程逻辑都是组件内部实现的,包括:云函数的部署,API 网关的生成等。
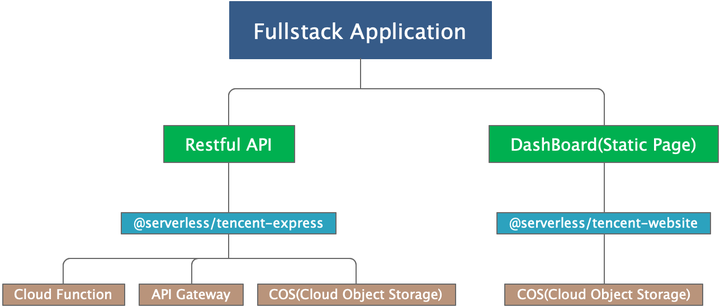
下面是一张简单的组件依赖图:

通过此图可以清晰地查看组件带来的收益,借助社区现有的@serverless/tencent-express和@serverless/tencent-website组件,我们就可以很快构建想要的全栈应用。
接下来将介绍如何借助 Serverless Component 快速开发全栈 Web 应用。

在开始所有步骤前,需执行npm install -g serverless命令,全局安装serverless cli。
新建项目目录fullstack-application-vue,在该项目目录下新增api和dashboard目录。然后新增serverless.yml和.env配置文件,项目目录结构如下:
├── README.md // 项目说明文档├── api // Restful api 后端服务
├── dashboard // 前端页面
├── .env // 腾讯云相关鉴权参数:TENCENT_APP_ID,TENCENT_SECRET_ID,TENCENT_SECRET_KEY
└── serverless.yml // serverless 文件
进入目录api,新增app.js文件,编写express服务代码,这里先新增一个路由/,并返回当前服务器时间:
constexpress=require("express")constcors=require("cors")constapp=express()app.use(cors())app.get("/",(req,res)=>{res.send(JSON.stringfy({message:`Server time:${newDate().toString()}`}))})module.exports=app本案例使用的是Vue.js Parcel的前端模板,当然你可以使用任何前端项目脚手架,比如 Vue.js 官方推荐的Vue CLI生成的项目。进入dashboard目录,静态资源你可以直接复制我准备好的项目模板,编写入口文件src/index.js:
// 这里初始是没有 env.js 模块的,第一次部署后会自动生成require("../env")constVue=require("vue")module.exports=newVue({el:"#root",data:{message:"Click me!",isVisible:true,},methods:{asyncqueryServer(){constresponse=awaitfetch(window.env.apiUrl)constresult=awaitresponse.json()this.message=result.message},},})前后端代码都准备好了,现在我们还需要简单配置下serverless.yml文件了:
name:fullstack-application-vuefrontend:component:"@serverless/tencent-website"# inputs 为 @serverless/tencent-website 组件的输入# 具体配置说明参考:https://github.com/serverless-components/tencent-website/blob/master/docs/configure.mdinputs:code:src:distroot:frontendhook:npm run buildenv:# 下面的 API服务部署后,获取对应的 api 请求路径apiUrl:${api.url}api:component:"@serverless/tencent-express"# inputs 为 @serverless/tencent-express 组件的输入# 具体配置说明参考:https://github.com/serverless-components/tencent-express/blob/master/docs/configure.mdinputs:code:./apifunctionName:fullstack-vue-apiapigatewayConf:protocol:https简单的介绍下配置:首先,该文件定义了frontend和api两个模块,分别通过component属性指定依赖的 Serverless Component。对于一个标准的 Serverless Component,都会接受一个inputs属性参数,然后组件会根据inputs的配置进行处理和部署,具体有关配置的参数说明,请参考相关组件的官方配置说明。
以上所有的步骤都完成后,接下来就是第一次部署了。
为什么不是直接联调开发呢?因为后端服务是云函数,但是到目前为止,所有代码都是在本地编写,前端页面接口请求链接还不存在。所以需要先将云函数部署到云端,才能进行前后端调试。这个也是本人目前遇到的痛点,因为每次修改后端服务后,都需要重新部署,然后进行前端开发调试。如果你有更好的建议,欢迎评论指教~
部署时,只需要运行serverless命令就行,当然如果你需要查看部署中的DEBUG信息,还需要加上--debug参数,如下:
$ serverless# or
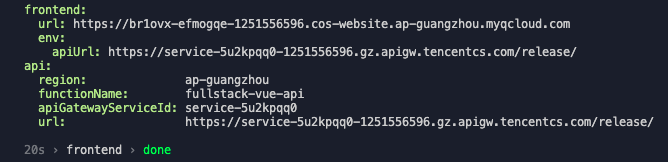
$ serverless --debug然后终端会balabalabala~, 输出一大堆DEBUG信息,最后只需要看到绿色的done就行了:

这样一个基于 Serverless Component 的全栈应用就开发好了。赶紧点击你部署好的链接体验一下吧~在线 Demo
既然是全栈,怎么少得了数据库的读写呢?接下来介绍如何添加数据库的读写操作。
想要操作数据库,必须先拥有一台数据库实例,腾讯云 MySQL 云数据库现在也很便宜,可以购买一个最基本按量计费1 核 1G 内存的 1 小时收费不到4 毛钱,是不是非常划算。购买好之后初始化配置,然后新增一个serverless数据库,同时新增一张users表:
CREATETABLEifnotexists`test`(`name`varchar(32)NOTNULL,`email`varchar(64)NOTNULL,`site`varchar(128)NOTNULL)ENGINE=innodbDEFAULTCHARACTERSET="utf8mb4"COLLATE="utf8mb4_general_ci"首先修改前端入口文件frontend/src/index.js新增相关函数操作:
require("../env")constVue=require("vue")constaxios=require("axios")module.exports=newVue({el:"#root",data:{// ...form:{name:"",email:"",site:"",},userList:[],},methods:{// ...// 获取用户列表asyncgetUsers(){constres=awaitaxios.get(window.env.apiUrl "users")this.userList=(res.data
标签:
提交需求或反馈
Demand feedback