
Products
GG网络技术分享 2025-03-18 16:08 0
文章目录:
如果你想完整控制wordpress中每一个页面的每一个像素,如果你想要制作一个页面精致且具有良好用户体验的外贸网站,如果你想快速搞定营销广告中的Landing page登录营销页面,用Elementor编辑器吧!我保证你会爱上它。
Elementor可视化编辑器是wordpress中使用人数最多的一个专业页面可视化编辑器插件,被评为wordpress插件之王(顺便八卦一下,它还是一家以色列公司开发的软件)。相比于wordpress 自带的gudenberg编辑器,Elementor的专业程度和易用度要高出几个等级。
如果把Gudenberg比做修图软件中的美图秀秀,Elementor就是PhotoShop,Elementor非常强大,足以制作出专业级的网页。同时它又像PPT一样容易上手,学习成本非常低。
以下文章,详细讲解Elementor的几个主要功能和用途。

关于wordpress网站及虚拟主机创建,可参考:TTVPS:怎么像网站专家一样建站- SiteGround主机建外贸站详解教程()
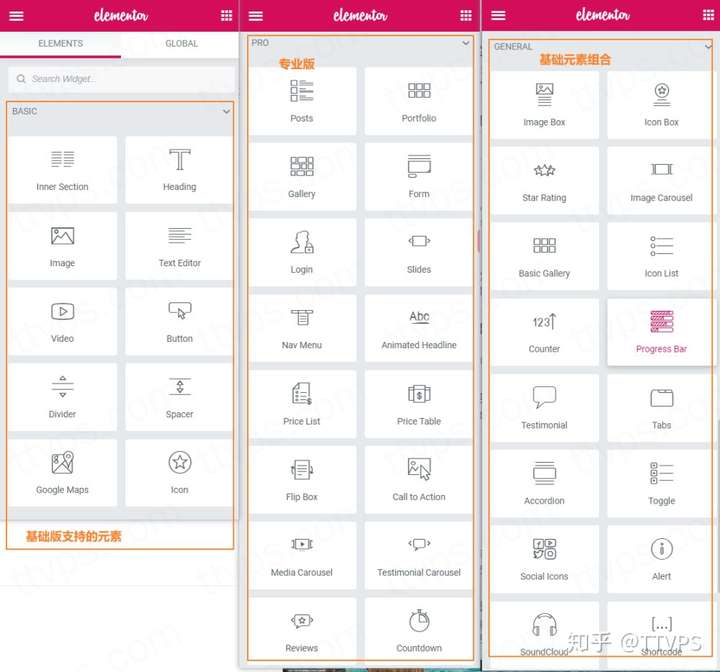
Elementor提供了2个版本:

专业版提供的功能非常强大,支持几乎B2B,B2C网站常用的各种功能。单网站版本49美金,包含一年的软件更新升级维护和技术支持。
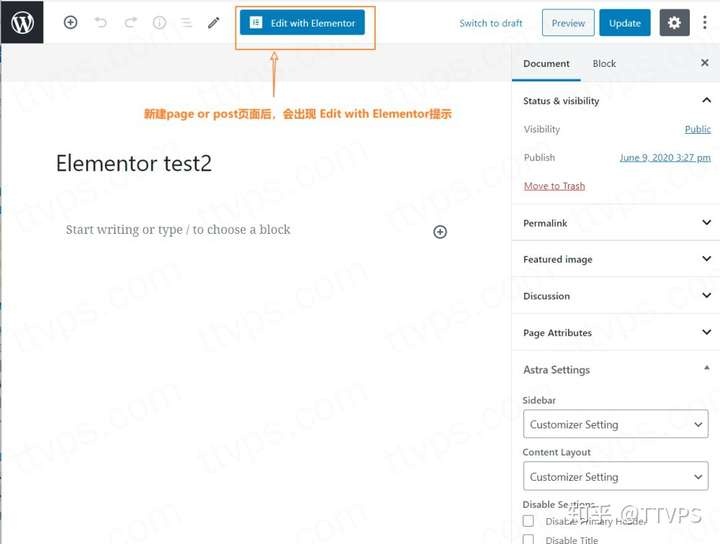
安装完Elementor插件后,即可在新建page或者post页面时,使用 Edit with Elementor进行编辑。

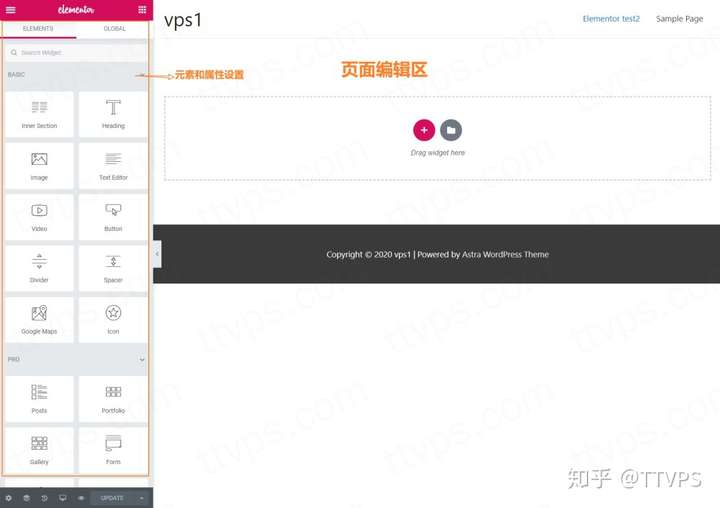
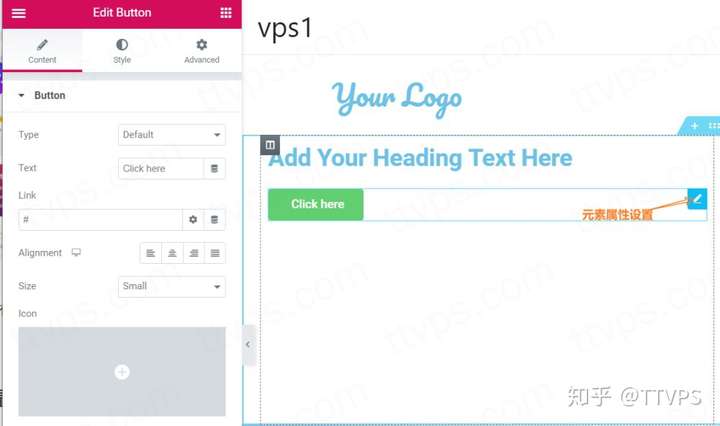
进入Elementor编辑器后,左侧为Elementor的主要功能区,右侧为当前页面的编辑区。

拖拽式操作,直接将左侧需要的页面元素拖入右侧页面编辑区。
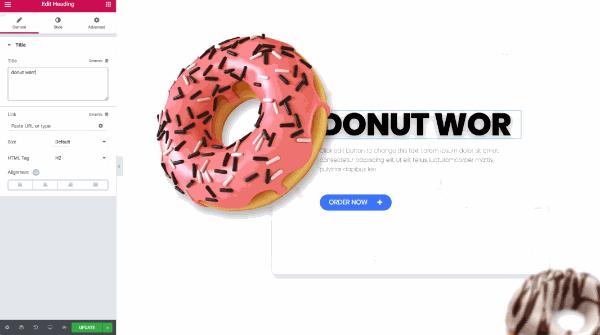
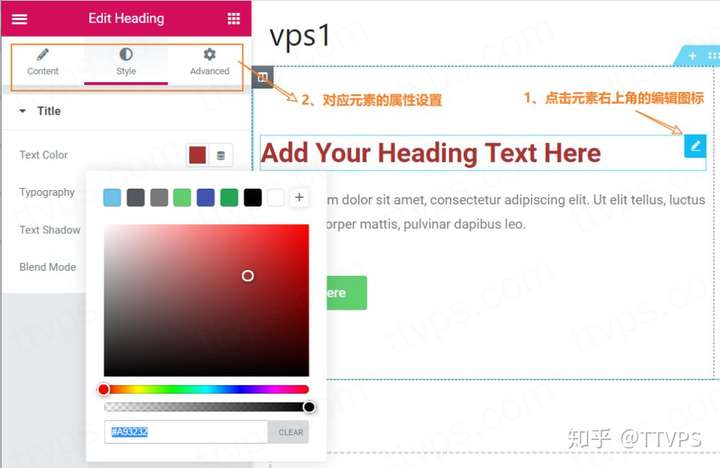
点击每个元素右上角的笔形图标,即可对该元素进行进一步的属性设置。

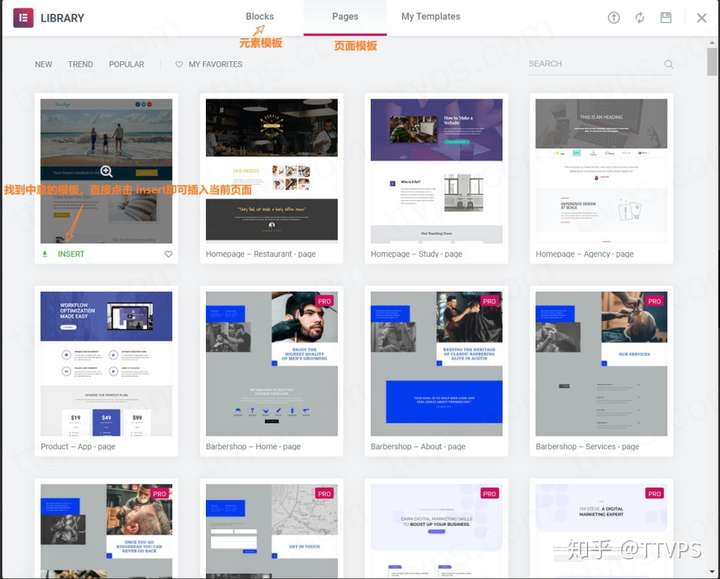
页面内容模板
对于大部分新手来说,要从一个空白开始制作和设计一个完整网站还是有点挑战,Elementor提供了很多制作精良的网页内容模板,这些内容模板都是经过专业的设计师制作,无论从配色,样式设计,审美等方面都很专业,可以直接导入页面中稍作下内容修改即可。


使用内容模板库功能,需要绑定Elementor官网账号, 如没有,可免费注册。
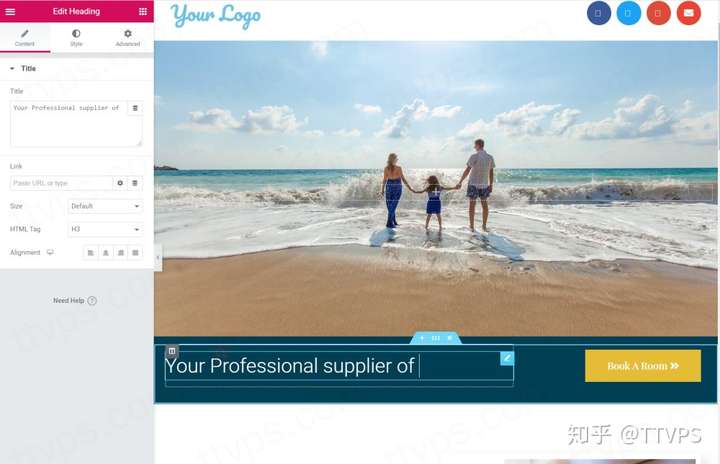
内容模板页面引入后,可直接点击对应的页面元素对模板内容定制修改。

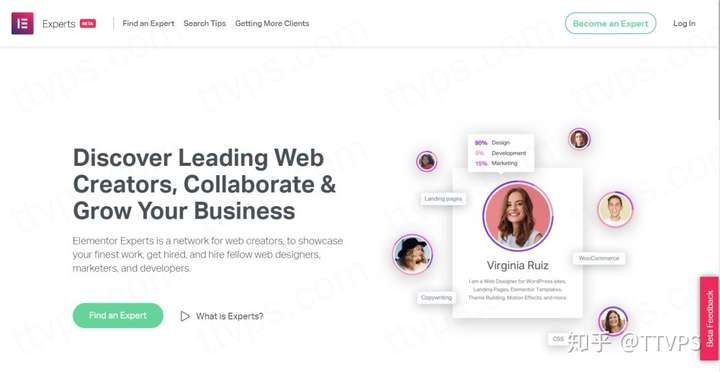
设计外包专家库
内容模板的使用和导入大大加快了网站开发的速度。
如果你对当前模板库中提供的模板还不满意,别急,还有办法,elementor提供了一个expert专家库,可以通过雇佣的方式让你找到专业的设计高手,通过外包的形式让专业的设计师为你定制页面。
从Elementor官网官网的Experts菜单进入即可。

当然各个外包平台UPWORK,Freelancer,fivrr等,都可以找到大量的专业兼职Elementor页面设计师。
如果你有兴趣和设计专长,学习下Elementor的使用,也可以成为一名专业的Elementor设计师,到这些外包平台上赚dollar。
要想完全掌握Elementor的使用,最好的办法就是从一个空白页面开始,逐步模仿并完成一个完整的页面制作。
学习和掌握Elementor的技术,如padding,margin,href链接等,对使用其他网页软件都有很好的帮助,背后的技术基础都是一样的。
以下内容基于astra极简wordpress主题制作,也是elementor最佳的主题搭档,有elementor pro版本后,可以直接修改主题的页面样式,对主题的要求已经非常弱化了,只需要主题提供最基本的功能即可,没有特殊要求,建议使用免费的astra主题即可。
好了,我们先从最基本的布局说起。
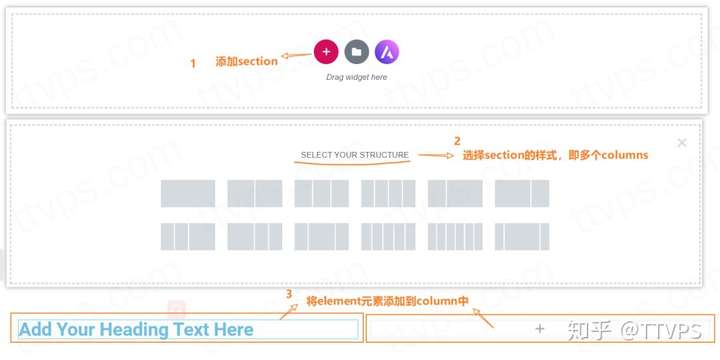
页面布局中的几个基础概念:

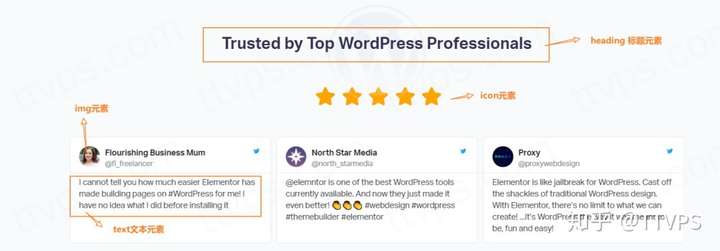
Section,column,Widget元素具有层级关系,最底层是section,中间是column,最上层是Widget元素层。Widget元素层也就是我们能够直接看到的部分。
三者之间的关系非常重要,当需要更改各自的属性时,需要清楚每个属性影响的范围,以及最终在页面呈现的效果,否则很容易混淆。
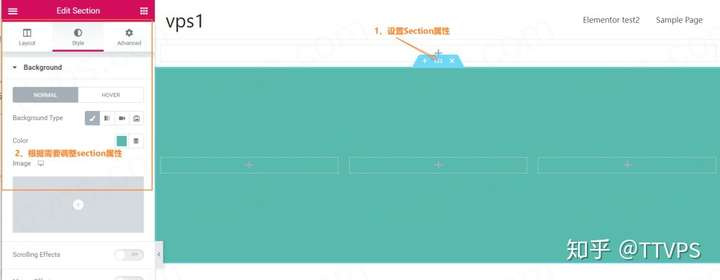
Section的属性

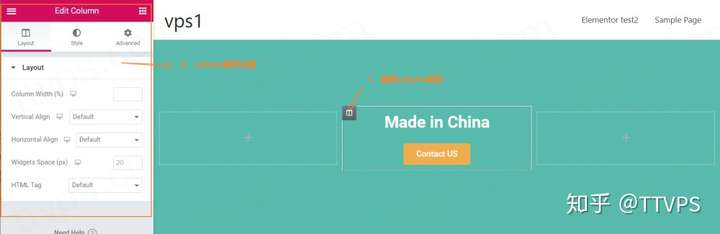
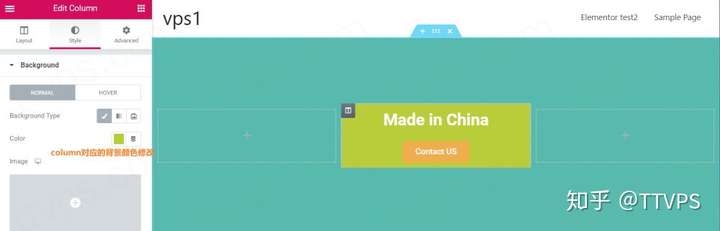
Columns属性


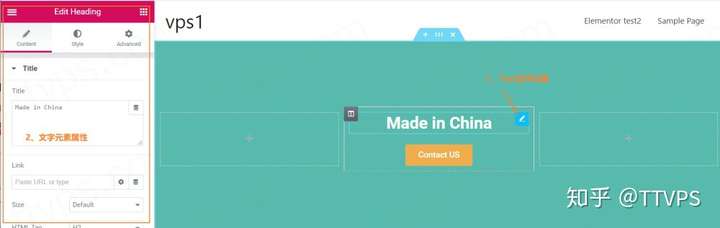
Widget元素

页面元素是填充页面的最小单位,如一段文字,一个图片,一个button按钮等。互联网上的任何一个网页都是由这些基本的元素按照一定的布局进行排列组合出来的。
如果把布局比喻成画格子,那么页面元素就是填入格子中的具体内容。

专业版加上基础版,Elementor一共提供了多达90种页面元素组件,足以满足大部分B2C, B2B网页制作了。

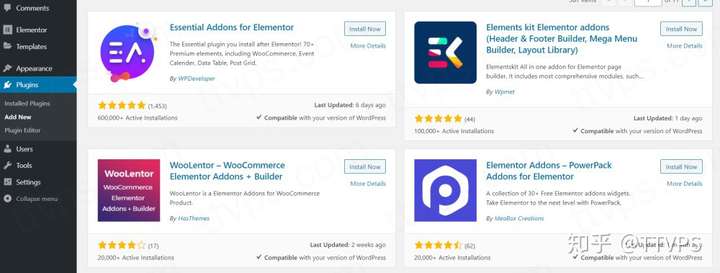
如果以上这些元素还不能满足你的需求,别急,wordpress插件市场提供了非常多的选择,直接搜索elementor addon即可找到很多优质的Elementor插件,提供一些额外的页面元素供快速使用。

不过,太多的选择有时候并不一定是好事,如果不是非常特殊的要求,尽量使用Elementor自身的widget元素即可。
每一个页面元素都有各自独立的属性设置,如文字有颜色,字体,大小等,图片有圆角,透明度等。这些概念和我们平常办公用的office中的很多概念一样,无需过多的解释都可以自行理解。
将对应的widget元素拖拽至页面中对应的位置后,鼠标移动到元素的右上角,点击出现的笔形标志即可进入该元素的属性设置。

所有的元素都有三个主要的属性类别:
可自行结合google 实践验证,了解每一个元素的不同属性对页面的效果影响。篇幅原因,本章不做过多详解,可参考后续的网页实例文章。
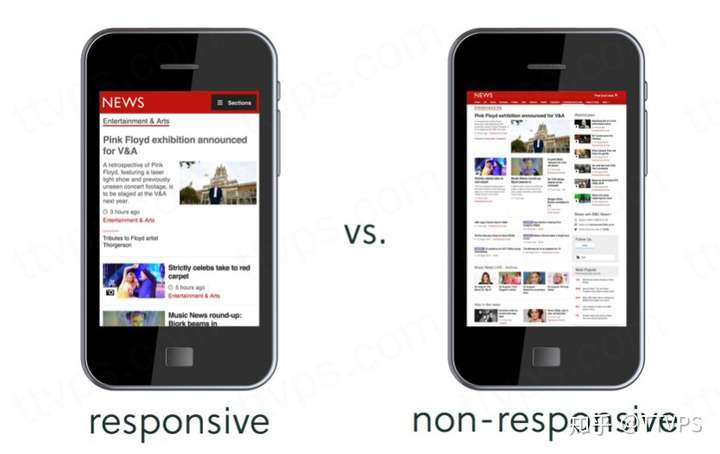
响应式,英文为Responsive design,即页面需要自动适配不同的终端显示设备(台式机,笔记本,手机,iPad等)。
由于终端设备的显示屏大小差异,如果不做适配设计,我们设计出的网页很可能就无法在手机端正常显示。

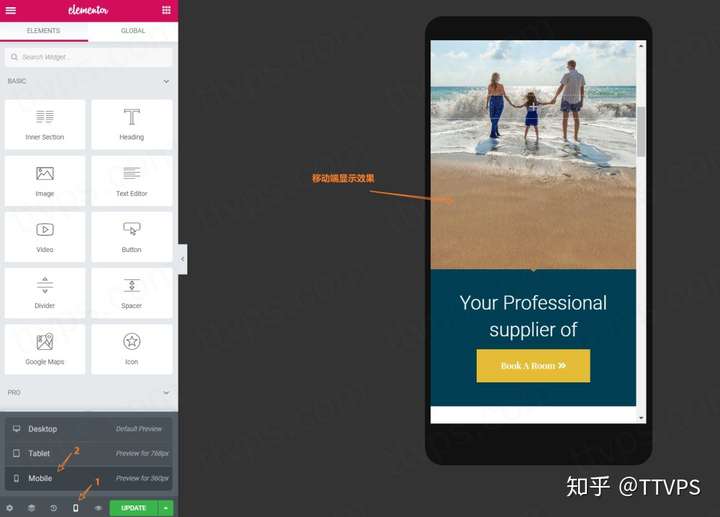
在Elementor编辑器中,自适应网页布局已经是默认选项,在编辑网页时,切换至mobile视图即可查看到该页面在不同终端上对应的显示效果。当然也可以根据需要进行修改。

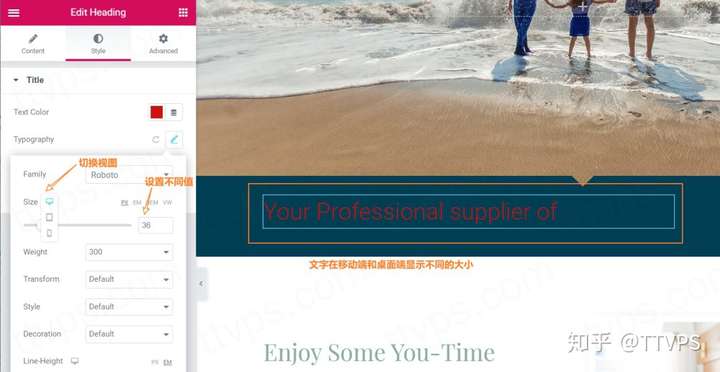
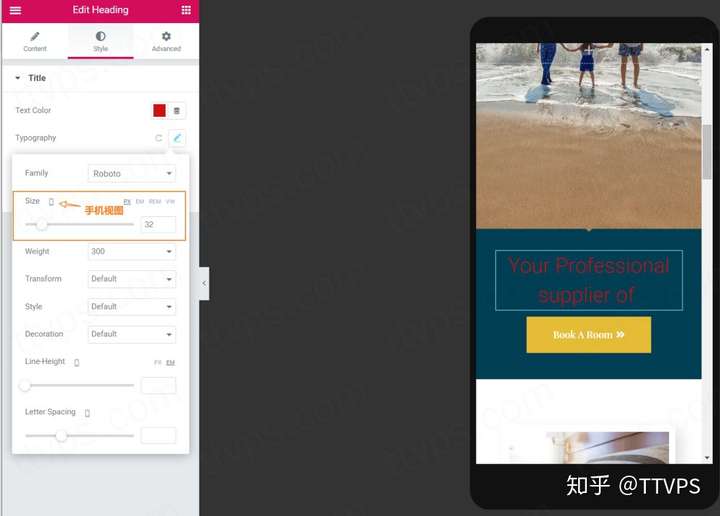
如需要让元素在移动端页面显示出与桌面端不同的效果,只需在不同视图下对该元素的属性进行独立设置值即可。
属性名字后带有不同视图标志(手机,显示器图标)的,表示该属性可以根据视图下设置独立值。
如我们需要让下图中的可针对不同显示设备设置文字的大小。


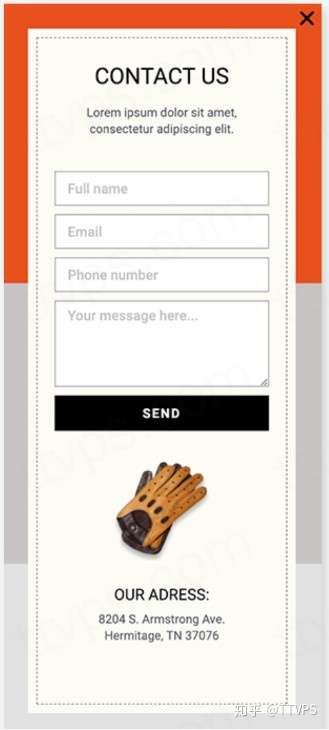
Popup弹窗, 顾名思义,浏览网站的某些网页时弹出的提示窗口,如促销信息,隐私申明提示,邮件表单等。
弹窗不是一个独立的页面,它需要依附于页面上,作为网站页面的一部分浮动于页面之上 。
适当使用弹窗可以提高网站用户体验,但不要滥用,Popup的典型应用场景:



Popup背后的技术实现步骤:
Elementor的Popup组件可以非常方便的制作弹窗,Popup需要Elementor Pro专业版才能支持。
第一步:制作弹窗窗口
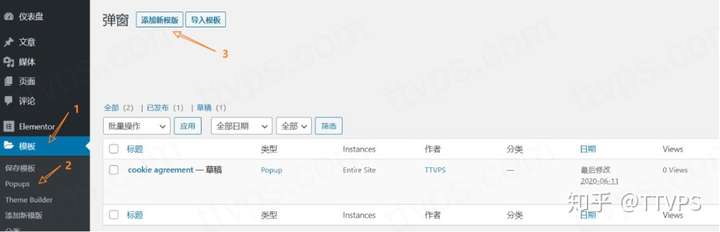
回到wordpress的后台管理界面,找到 Templates(模板)>> Popups >> 添加新模板



Elementor除了可以精细制作页面中的内容,还可以修改主题提供的页面样式。如果对当前主题提供的页面样式不满意,没有Elementor之前唯一的办法是更换主题,但更换主题样式带来的影响非常大,要涉及到很多细节调整。
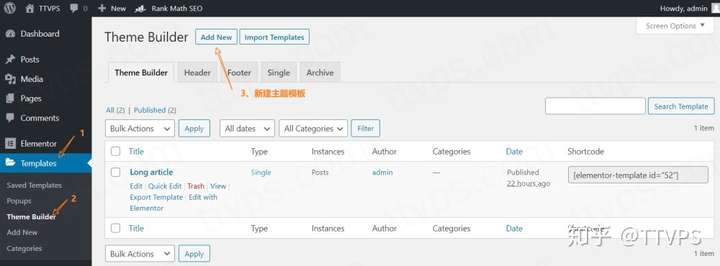
Elementor Pro版本中提供了 theme builder的功能,可以直接新建主题的样式,包括header、footer、post、page等都可以完全自定义。

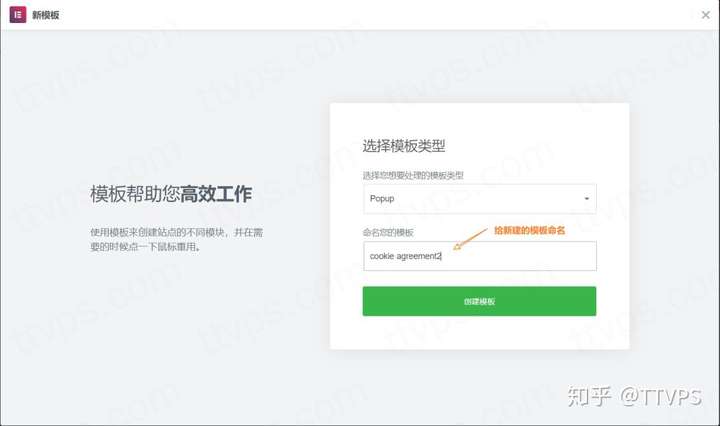
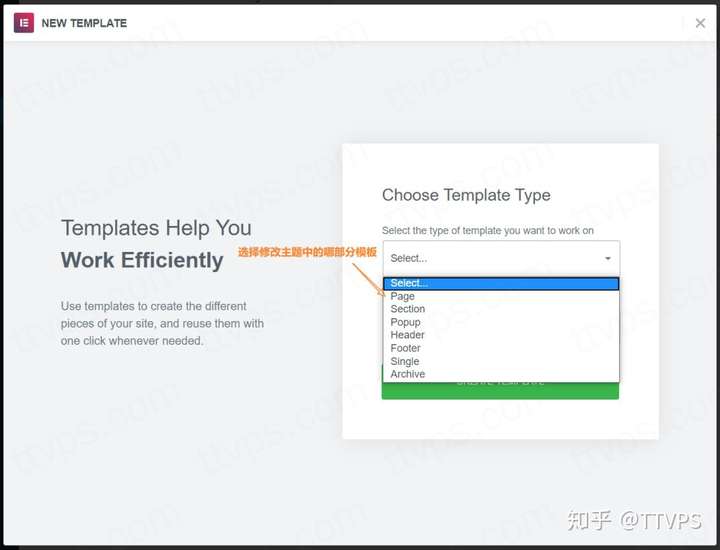
选择需要修改的主题模板类型。
如对主题中各部分的作用不了解,可参考

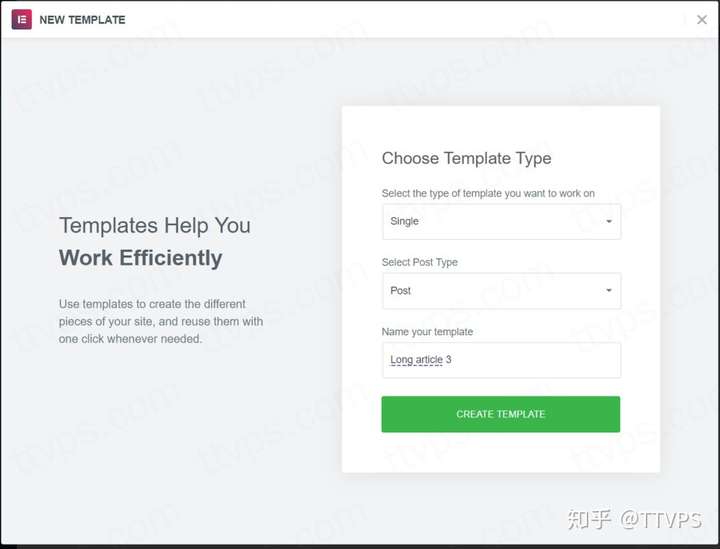
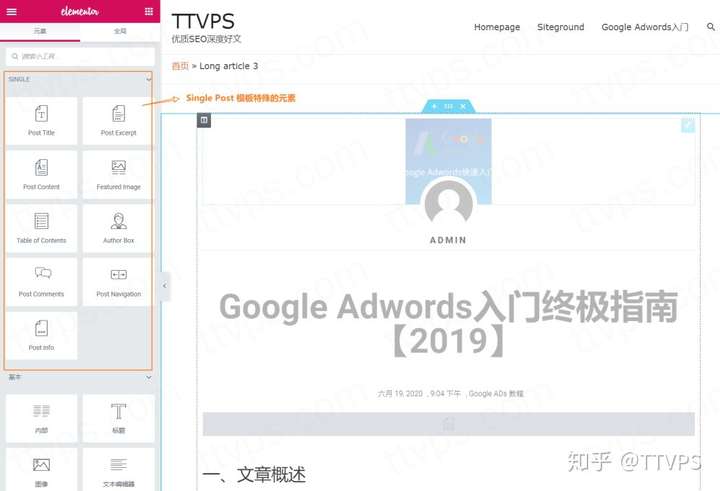
这里以Single(Blog页面)的修改为例,选择 Single >> Post >> 模板名字(自定义),点击 CREATE TEMPLATE后即可创建一个新的Blog页面样式。

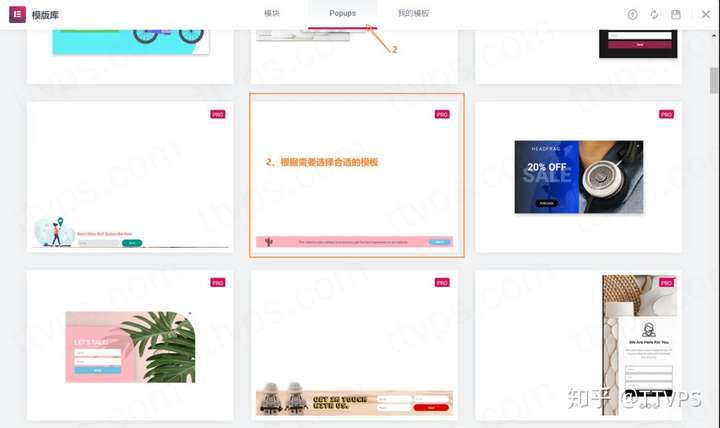
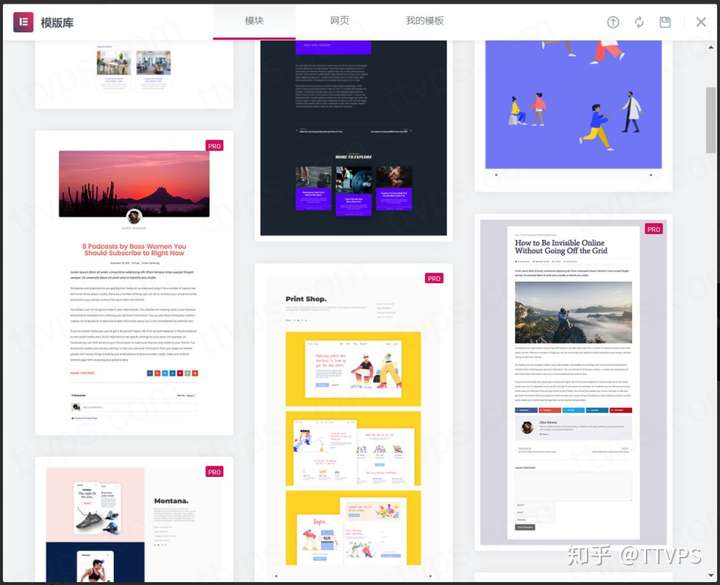
同样,模板库中已经提供了一些现成的样式供选择,你也可以直接关闭模板页面,从一张空白开始全新设计。

以我比较喜欢的样式为例,插入该模板后,即可对模板细节进行微调。

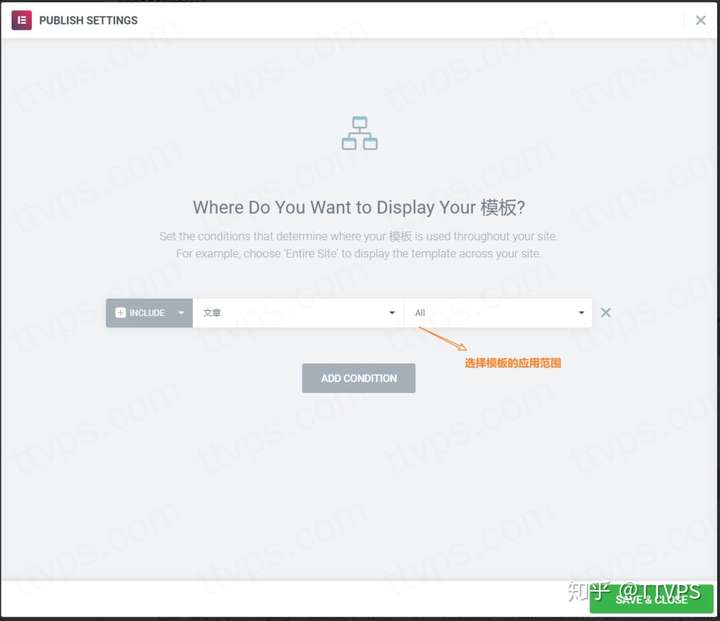
修改细节后,点击发布,即可将Blog页面样式应用到当前所有的blog页面上。

模板的修改影响的是最终Blog页面的展示效果,不会改变blog的内容,只会改变内容的展现样式。
重新开blog页面,查看刚才的Blog页面效果已经替换为theme builder修改的样式了,后续新建的所有blog页都会继承该样式。


同样的方法也可以修改主题中的 Header头部,Footer页脚,Page页面,Archive归档页等。也就是几乎可以修改整个主题的样式。
至此,我们已经了解了Elementor的全部功能,通过Elementor提供的拖拽式操作可以制作精美的页面,也可以通过Theme builder修改主题的样式,还可以通过Popup创建弹窗页面用于营销等。以上过程只是了解了Elementor的各个功能组件,要想熟练应用,还需多实践使用,最好的学习方法就是通过模仿模板库中的各种模板一步步自己实现页面。
另外通过subscribe , 可以获取到Elementor最新的一些功能和资讯。
码字不易,如文章对你有用,请帮忙点个赞,感谢支持!
Demand feedback