
谷歌网络字体可能只占整个网页的一小部分,但优化其速度有助于超快加载。
根据 HTTP 存档,Google 网络字体的权重相对于网页的整体权重仅为 3%。
在本文中,您将了解以下流程 加快 WordPress 中的 Google 字体 无需任何努力即可轻松完成。 因此,如果您有足够的兴趣,请务必阅读到最后。
谷歌字体及其优势
在了解如何在 WordPress 中加速 Google 字体之前,您首先需要了解 Google 字体实际上是什么以及为什么它对您的电子商务网站很重要。
Google Fonts 是一个免费目录,包含 800 多种网络字体,您可以在 WordPress 网站上方便地使用这些字体。
此外,这些网络字体也可以免费下载和其他用途。 今天,无数的 WordPress 网站持有者使用这些免费的谷歌字体来增加他们网站的吸引力和用户友好性。
它被认为是为您的网站获取最大数量的真实流量的最佳方法之一。
此外,如果您选择流畅的演示,系统字体将很有帮助。 但是,在美学和专业性方面,它们与 Google Web Font 的水平不匹配。
除此之外,地形一直被可视化以积极影响翻新。 因此,重要的是要知道在 WordPress 中使用 Google 字体可以迅速改变网站的性能和速度。
使用谷歌字体的方法
您可以选择以各种方式加速 WordPress 中的 Google 字体。 主要方法是直接从 Google 获取合适的字体类型。
当您更喜欢这种方法时,它会自动寻求全球 CDN 的帮助,以便从全球多个服务器快速获取字体。
将它们嵌入到您的 WordPress 站点后,您会看到对 fonts.googleapis.com 的外部吸引力。
此外,根据浏览器支持的需要,对于不同版本(如 WOFF 或 WOFF2),fonts.gstatic.com 可能还有其他外部吸引力。 在您的 WordPress 网站中加入 Google 字体以提高其速度的一些最佳方法包括:
WordPress 中的插件工具
另一种在 WordPress 中加速谷歌字体的方法,特别是对于初学者来说,是使用 WordPress 中提供的免费插件工具。
可以帮助提高加载速度的最佳工具之一是 Easy Google Fonts 插件。 该工具具有这样的好处,目前,它拥有超过 300,000 次安装以及 4.9 星评级。


使用 Google 字体的嵌入代码
值得注意的是,与其他替代方法相比,使用嵌入代码加速 WordPress 中的 Google 字体更简单、更容易。
这就是为什么嵌入代码可能是实现目标的最佳方式。 现在,您将选择在 WordPress 网站中显示哪种字体完全取决于您。

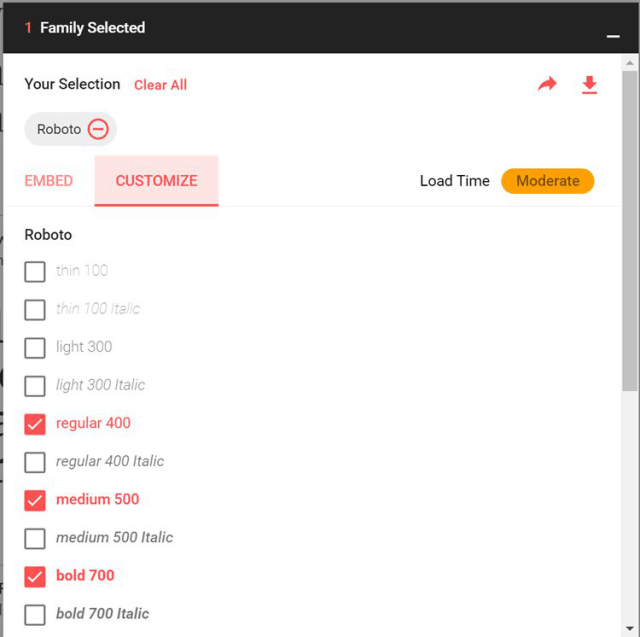
选择合适的字体后,您需要按下标记为“自定义”的选项。
不建议跳过此步骤,因为不同的 Google 字体以不同的粗细和样式出现,您可以根据自己的要求分别定制粗体、中等和常规字体。

在选择合适的字体时,请记住您对网站实施的字体粗细会影响页面的加载时间。
因此尝试选择重量较轻的字体以提高加载速度。
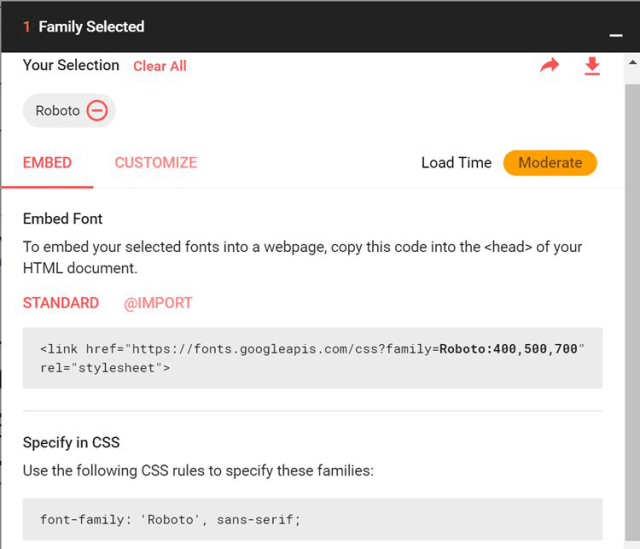
选择和自定义字体后,您需要找到并按下名为嵌入的选项。 在这里,您将获得一个需要复制的嵌入代码。 复制嵌入代码后,您需要将其放在 WordPress 网站的头部。
不过,您甚至可以更喜欢将字体排入队列。 但是将代码添加到 header.php 文件中会更容易。 然后你需要结合 CSS 样式来辅助 WordPress 主题添加谷歌字体。
但是,如果您在主题管理面板中没有 CSS 样式选项,则无需担心。 可以使用 JS、自定义 CSS 等插件。
Google 字体的本地托管
如果您不愿意遵循上述步骤,还有另一种方法可以加速 WordPress 中的 Google 字体,即在服务器上本地托管字体。
当您的潜在客户位于确定的地理位置并且靠近您的网络服务器时,托管字体将提供惊人的结果,而不是使用字体。
CDN 谷歌字体无疑是至高无上的,但是,结合 DNS 研究和外部请求可能是延迟的原因。
除非您正在访问快速托管,否则该方法可能无法正常工作。 例如,来自 WordPress 托管的 Kinsta 由 Google Cloud 媒体驱动。
对于 Google 字体的本地托管,广为人知的免费平台 google-webfonts-helper 特别有用。 有了它,您可以方便地在本地下载字体,还可以访问 CSS。
但是,要享受所有这些,您需要将下载的 Google 字体上传到网络服务器。 之后,需要从标头部分中删除这些字体的嵌入代码,以便删除外部请求。
如果一切顺利,您的 WordPress 网站可以享受 386 毫秒的平均速度。
在 CDN 的帮助下托管 Google 字体
最后但最重要的是,您可以在 CDN 的帮助下彻底加速 WordPress 中的 Google 字体。
寻求第三方服务商的服务,可以轻松托管Javascript、图片、CSS等不同资产! 关于使用自己的 CDN 而不是来自 Google 的 CDN 的结果出现了几个问题。
好吧,要回答这个问题,提到名为 CDN Enabler 的免费插件工具至关重要。 它故意从网络服务器上名为“字体”的文件夹中复制 Google 字体,并自动将它们放置到 KeyCDN。

之后,需要对嵌入代码进行一点扭曲,以确保字体路径直接指向 CDN。 它的形状应该是这样的:cdn.domain.com。 在进行各种测试后,平均速度报告似乎约为 384 毫秒。
/* roboto-regular - latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-500 - latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-700 - latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
现在您可以观察到 CDN 无疑是快速的,但与 Google CDN 相比,后者更快。 这可能是因为它减少了 DNS 研究和外部调用,并且还利用了类似的 HTTP/2 连接。
该过程有点类似于本地托管 CDN 代码的过程。 这种方法最出色的部分是它有望在全球范围内更快更好。
然而,要享受 Google CDN 的积极成果,您必须处于更好的环境中,这也是事实。 此外,位置也很重要。 例如,在服务于本地或全球受众的情况下,结果会有所不同。
结论
现在您很清楚在 WordPress 中加速 Google 字体的不同方法和媒体,您可以根据自己的情况做出富有成效的决定。 如果您单独尝试每种方法,选择最快和最好的方法会变得更顺利。

