![]()
在本文中,我们将说明如何 将图标添加到 WordPress 自定义菜单 没有任何主题的插件。
您一定遇到过使用图标来表示菜单部分中的类别和子类别的网站。
事实上,菜单选项旁边的图标在视觉上看起来更具吸引力。
它还使网站看起来很优质,并大大增加了信任度。
将图标添加到 WordPress 自定义菜单的视频教程
如果您使用任何免费主题,则可以肯定没有选项可以 将图标添加到 WordPress 自定义菜单 没有插件。
只有少数高级主题提供该选项,但您必须是高级用户才能使用它。
![]()
不使用插件的原因是它是一项非常小的工作,当您可以在重要的事情上使用插件时,不需要使用插件并浪费内存空间和处理能力。
无论您拥有什么类型的网站,让您的网站比文本更直观总是一个好主意,因此,您应该使用以下提到的步骤将图标添加到没有插件的 WordPress 自定义菜单。
步骤 将图标添加到 WordPress 自定义菜单 没有插件
通过自定义菜单,我们的意思是说您可以在网站上的任何菜单上添加图标,从导航菜单开始到顶部的双菜单,其中放置社交媒体图标和联系人图标以及号召性用语选项。
您需要做的第一件事是在您的媒体部分上传所有图标图像。
步骤 1. 转到管理仪表板并移动到左侧菜单上的媒体选项,然后单击添加新的。 选择所有图标图像并上传它们。
上传后,打开记事本文件并粘贴每个图标的 URL,您可以命名它们,以便您记住哪个 URL 是哪个图标。
步骤 2. 返回管理仪表板并从左侧菜单中获得 o 外观,然后单击菜单。
在新屏幕中,单击右上角的屏幕选项,然后选中复选框“在菜单项中显示 CSS 类”以获取您想要的菜单 将图标添加到 WordPress 自定义菜单 没有插件。

第 3 步。现在,您需要向下滚动并单击当前菜单上要添加图标的任何项目。 它会让你写 CSS 类名。
您在此处提到的 CSS 类应该与您稍后在 CSS 程序中编写的 CSS 类相对应。
步骤 4. 转到管理仪表板并再次转到外观。
这一次,单击编辑器。 编辑器打开后,找到样式表,它是主题的 CSS 文件,其中提到了所有设计组件。
您必须在此处粘贴以下代码。
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
这仅用于将一个特定图标添加到一个特定菜单选项。 此处,“主页”是您在步骤 3 中提到的 CSS 类名称,此处的 URL 是您从粘贴 URL 的记事本文件中复制的相应 URL。
例如,您的菜单上有七个类别。 因此,您必须将上述代码粘贴七次,并为您在步骤 3 中设置的不同选项名称使用相应的 CSS 类,然后相应地替换图像的 URL。
替代方式 将图标添加到 WordPress 自定义菜单 没有插件
如果您不想上传图标并想使用一些专业且令人惊叹的图标来增加您网站的品牌知名度,则必须采取不同的途径 将图标添加到 WordPress 自定义菜单 没有插件。
此外,您可以使用其中一种照片编辑软件从头开始创建您的品牌图标。
有一个名为 Font Awesome 的库,其中提供了所有不同类型的图标。 您需要做的就是在激活这个 Font Awesome 库后添加 CSS 类,相应的图标将放置在菜单选项旁边。
![]()
步骤 1. 转到仪表板>外观>编辑器。 打开functions.php并添加以下内容。
这段代码的作用是它从提到的外部链接注册 Font Awesome 样式表。 您可以将其放在 header.php 中,但这不是一个好习惯。
第 2 步。此步骤类似于您之前已经完成的操作,即进入仪表板>外观>菜单。 然后点击右上角的 Screen Options 并选中 CSS Classes 旁边的复选框。
步骤 3。
使用正确的类名非常重要,以便在菜单选项旁边放置适当的图标。 以下是 Font Awesome 附带的类名列表,您应该相应地使用它们。
![]()
对于家庭:fa fa-lg fa-home
新闻:fa fa-lg fa-newspaper-o
画廊:fa fa-lg fa-camera-retro
关于:fa fa-lg fa-info-circle
联系方式:fa fa-lg fa-envelope-o
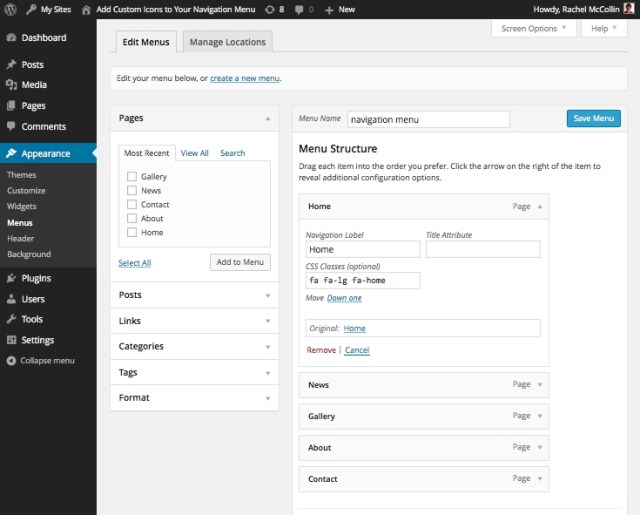
其中fa代表主类,fa-lg代表大图标,其余部分根据要求。 例如,您转到仪表板> 外观> 菜单并选择主菜单。
home 选项将是第一个选项,为此,您应该使用 fa fa-lg fa-home 作为类名,这样当您保存并刷新主页时,您可以看到更改。
如果您了解 CSS,您可以轻松更改 Font Awesome CSS 并根据您的要求进行必要的更改。
什么是可用的最佳插件 将图标添加到 WordPress 自定义菜单?
这仅适用于知识和由于缺乏知识而不想使用代码和样式表并且更喜欢插件的新用户。 最流行的添加图标的插件是
菜单图标
![]()
![]()
安装并激活插件后,您必须转到仪表板>外观>菜单。
对于每个菜单选项,您都会找到一个名为 Icon 的字段,您可以在其中选择所提供库的图标并使您的网站更加直观。

