在本教程中,我们将了解 No Captcha reCaptcha 到底是什么,以及如何创建一个插件,将 reCaptcha 集成到 WordPress 登录、注册和评论表单中以防止各种类型的攻击。

看看没有验证码 reCaptcha
No Captcha reCaptcha 只是显示一个复选框,要求用户检查他/她是否不是机器人。 它可能看起来非常容易破解,但 Google 在内部使用高级算法和方法来确定用户是否是机器人。 这种新模型比旧模型更加用户友好和安全。
它是如何工作的?
它可能看起来像一个简单的复选框,但它根本不是一个复选框。 它是一个表现得像一个复选框的图形。 大多数机器人不运行 JavaScript,因此它们无法模拟它。 但是对于可以模仿的机器人,这是通过鼠标移动和谷歌的 Adsense 欺诈点击检测算法来追踪的。
注册无验证码 reCaptcha 应用程序
安装此插件的用户需要注册他们的网站以检索站点密钥和密钥。
您需要为插件创建一个设置页面,允许 WordPress 管理员安装他们从 reCaptcha 管理面板检索到的站点密钥和密钥。
function
no_captcha_recaptcha_menu()
{
add_menu_page( "reCapatcha Options", "reCaptcha Options", "manage_options", "recaptcha-options", "recaptcha_options_page", "", 100 );
}
function recaptcha_options_page()
{
?>
<div class="wrap">
<h1>reCaptcha Options</h1>
<form method="post" action="options.php">
<?php
settings_fields( "header_section" );
do_settings_sections( "recaptcha-options" );
submit_button();
?>
</form>
</div>
<?php
}
add_action( "admin_menu", "no_captcha_recaptcha_menu" );
function display_recaptcha_options()
{
add_settings_section( "header_section", "Keys", "display_recaptcha_content", "recaptcha-options" );
add_settings_field( "captcha_site_key", __("Site Key"), "display_captcha_site_key_element", "recaptcha-options", "header_section" );
add_settings_field( "captcha_secret_key", __("Secret Key"), "display_captcha_secret_key_element", "recaptcha-options", "header_section" );
register_setting( "header_section", "captcha_site_key" );
register_setting( "header_section", "captcha_secret_key" );
}
function display_recaptcha_content()
{
echo __( '<p>You need to <a href="https://www.google.com/recaptcha/admin" rel="external">register you domain</a> and get keys to make this plugin work.</p>' );
echo __( "Enter the key details below" );
}
function display_captcha_site_key_element()
{
?>
<input type="text" name="captcha_site_key" id="captcha_site_key" value="<?php echo get_option('captcha_site_key'); ?>" />
<?php
}
function display_captcha_secret_key_element()
{
?>
<input type="text" name="captcha_secret_key" id="captcha_secret_key" value="<?php echo get_option('captcha_secret_key'); ?>" />
<?php
}
add_action( "admin_init", "display_recaptcha_options" );
让我们看看上面的代码是如何工作的:
- 我们在 WordPress 管理仪表板上创建了一个设置页面。
- 此设置页面显示站点密钥和密钥的两个输入文本字段。
- 这些密钥存储为 WordPress 选项。 我们将选项命名为
site_key 和 secret_key

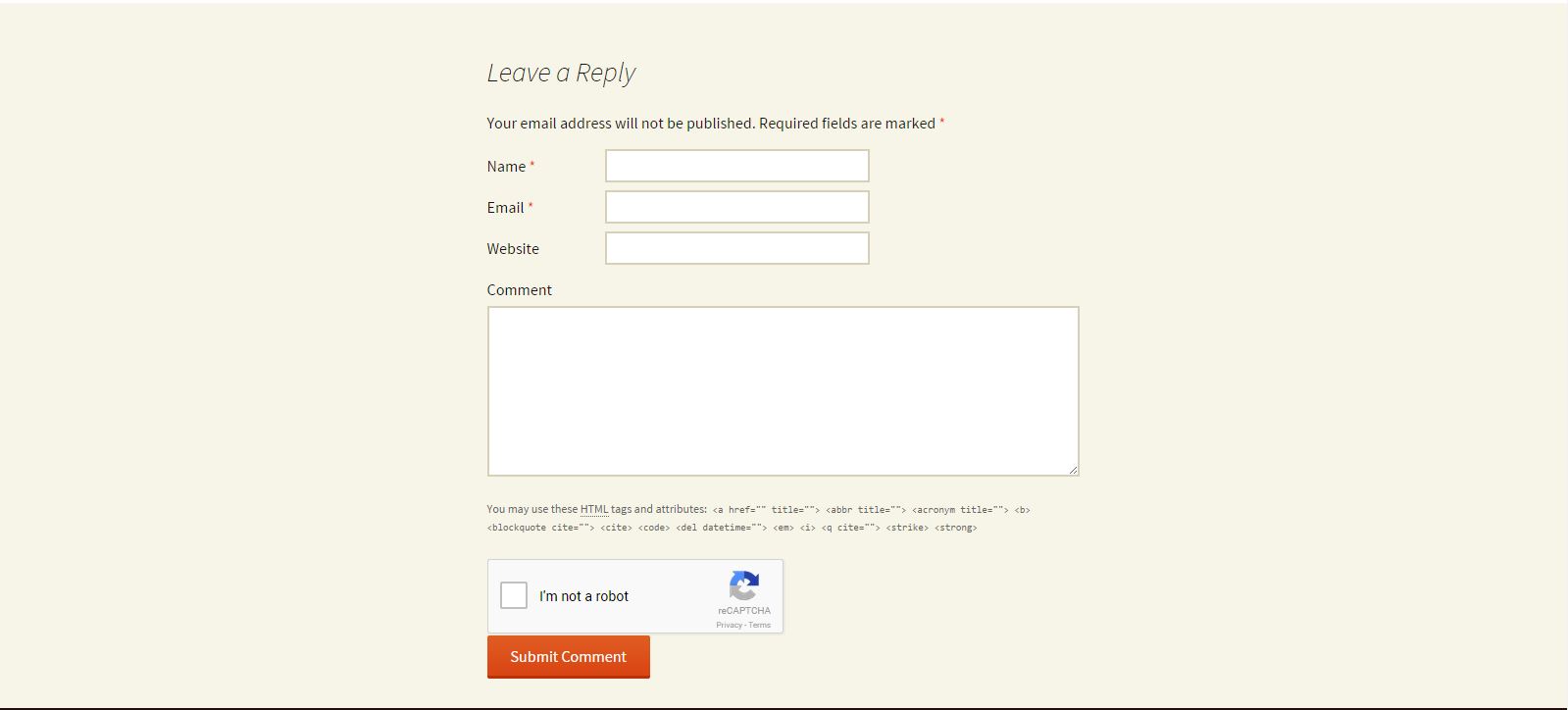
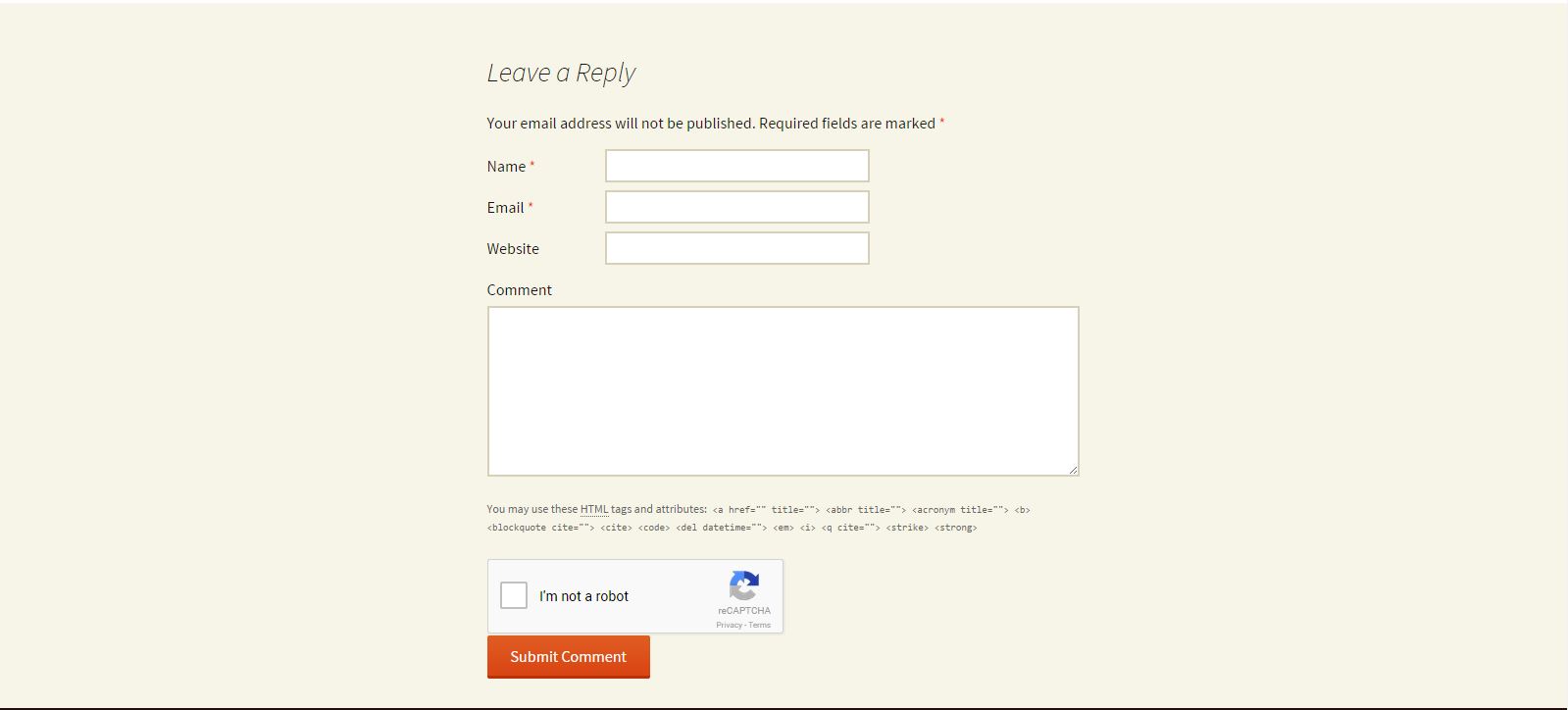
您需要在前端评论表单中集成 reCaptcha,以防止机器人发布垃圾评论。
在您的插件目录中创建一个 style.css 文件并放置此代码
#submit { display: none; }上面的代码隐藏了 WordPress 评论表单中的提交按钮,以便我们可以通过手动插入提交按钮和 reCaptcha 框来将 reCaptcha 框放在提交按钮上方。
这是在评论表单上集成 reCaptcha 的代码
add_action( "wp_enqueue_scripts", "frontend_recaptcha_script" );function frontend_recaptcha_script()
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
wp_register_script( "recaptcha", "https://www.google.com/recaptcha/api.js" );
wp_enqueue_script( "recaptcha" );
$plugin_url = plugin_dir_url( __FILE__ );
wp_enqueue_style( "no-captcha-recaptcha", $plugin_url . "style.css" );
}
}
add_action( "comment_form", "display_comment_recaptcha" );
function display_comment_recaptcha()
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
?>
<div class="g-recaptcha" data-sitekey="<?php echo get_option( 'captcha_site_key' ); ?>"></div>
<input name="submit" type="submit" value="Submit Comment">
<?php
}
}
add_filter( "preprocess_comment", "verify_comment_captcha" );
function verify_comment_captcha( $commentdata )
{
if( isset( $_POST['g-recaptcha-response'] ) )
{
$recaptcha_secret = get_option( 'captcha_secret_key' );
$response = file_get_contents( "https://www.google.com/recaptcha/api/siteverify?secret=" . $recaptcha_secret . "&response=" .$_POST['g-recaptcha-response'] );
$response = json_decode( $response, true );
if( true == $response["success"] )
{
return $commentdata;
}
else
{
echo __( "Bots are not allowed to submit comments." );
return null;
}
}
else
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
echo __( "Bots are not allowed to submit comments. If you are not a bot then please enable JavaScript in browser." );
return null;
}
else
{
return $commentdata;
}
}
}
让我们看看上面的代码是如何工作的:
- 我们通过使用将 Google 的 reCaptcha JavaScript 文件排队到 WordPress 前端
wp_enqueue_scripts 行动。 - 我们还使用排队的 style.css 文件
wp_enqueue_风格 - 在评论表单中,我们使用
comment_form 行动。 - 在提交评论并将其插入数据库之前,WordPress 会调用
preprocess_comment 筛选。 在过滤器中,我们检查用户是人类还是机器人。 如果是人,那么我们返回要插入的评论,否则我们返回 null 以防止评论被添加到数据库中。
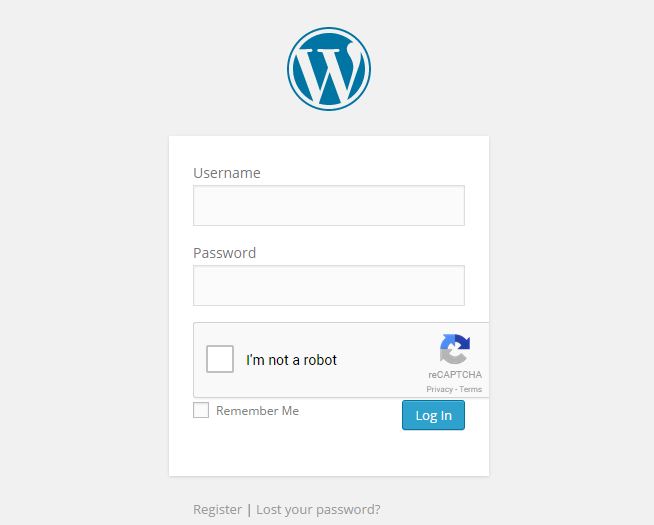
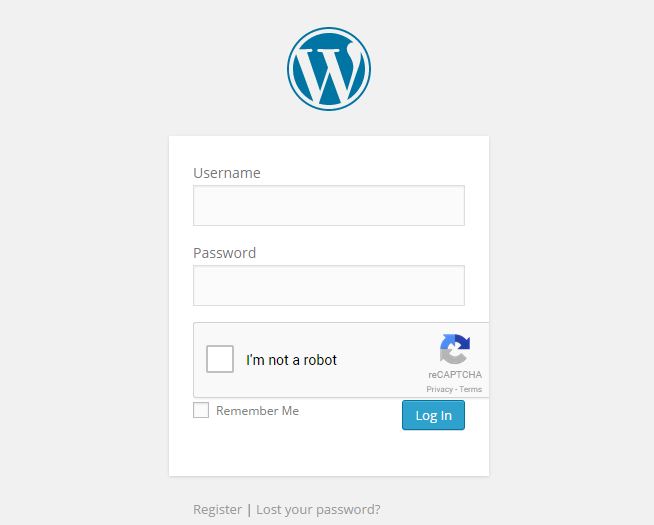
防止暴力登录攻击

我们需要在管理员登录表单中集成 reCaptcha,以防止机器人运行暴力攻击来破解密码。 这是将其集成到管理员登录表单中的代码
add_action( "login_enqueue_scripts", "login_recaptcha_script" );function login_recaptcha_script()
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
wp_register_script( "recaptcha_login", "https://www.google.com/recaptcha/api.js" );
wp_enqueue_script( "recaptcha_login" );
}
}
add_action( "login_form", "display_login_captcha" );
function display_login_captcha()
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
?>
<div class="g-recaptcha" data-sitekey="<?php echo get_option('captcha_site_key' ); ?>"></div>
<?php
}
}
add_filter( "wp_authenticate_user", "verify_login_captcha", 10, 2 );
function verify_login_captcha( $user, $password )
{
if( isset( $_POST['g-recaptcha-response'] ) )
{
$recaptcha_secret = get_option( 'captcha_secret_key' );
$response = file_get_contents( "https://www.google.com/recaptcha/api/siteverify?secret=" . $recaptcha_secret . "&response=" . $_POST['g-recaptcha-response'] );
$response = json_decode( $response, true );
if( true == $response["success"] )
{
return $user;
}
else
{
return new WP_Error( "Captcha Invalid", __( "<strong>ERROR</strong>: You are a bot" ) );
}
}
else
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
return new WP_Error( "Captcha Invalid", __( "<strong>ERROR</strong>: You are a bot. If not then enable JavaScript" ) );
}
else
{
return $user;
}
}
}
让我们看看上面的代码是如何工作的:
- 我们使用
login_enqueue_scripts 行动。 - 我们使用
login_form 行动。 - 在生成最终的身份验证结果之前,WordPress 运行
wp_authenticate_user 过滤器让我们添加一个额外的验证步骤。 我们在此过滤器中检查用户是机器人还是人类。 如果它是人类,我们返回用户对象,否则我们返回和 WordPress 错误对象。
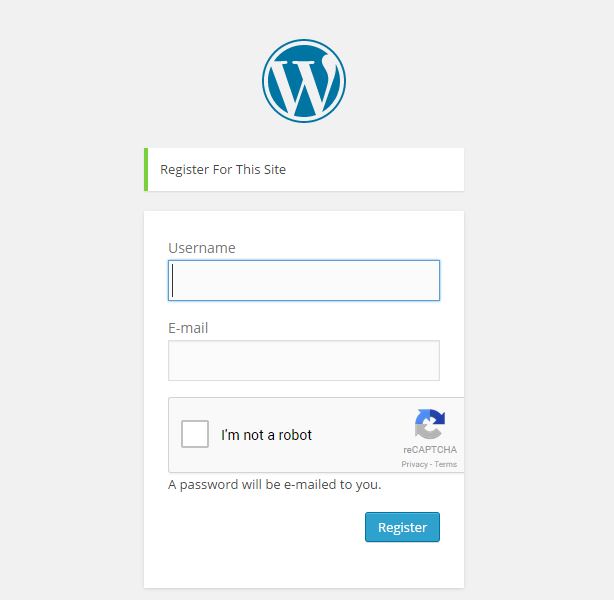
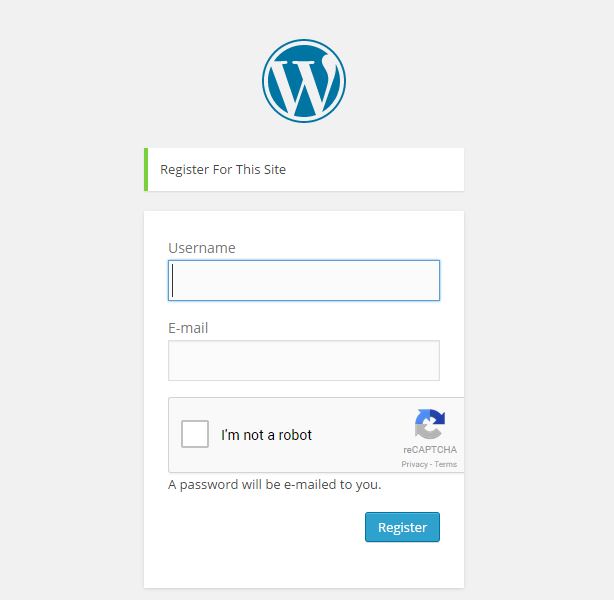
防止创建虚假账户

我们需要在管理员注册表单中集成 reCaptcha,以防止机器人创建虚假帐户。 这是将其集成到管理员注册表单上的代码
add_action( "register_form", "display_register_captcha" );function display_register_captcha()
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
?>
<div class="g-recaptcha" data-sitekey="<?php echo get_option( 'captcha_site_key' ); ?>"></div>
<?php
}
}
add_filter( "registration_errors", "verify_registration_captcha", 10, 3 );
function verify_registration_captcha( $errors, $sanitized_user_login, $user_email )
{
if( isset( $_POST['g-recaptcha-response'] ) )
{
$recaptcha_secret = get_option( 'captcha_secret_key' );
$response = file_get_contents( "https://www.google.com/recaptcha/api/siteverify?secret=" . $recaptcha_secret . "&response=" . $_POST['g-recaptcha-response'] );
$response = json_decode( $response, true );
if( true == $response["success"] )
{
return $errors;
}
else
{
$errors->add( "Captcha Invalid", __( "<strong>ERROR</strong>: You are a bot" ) );
}
}
else
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
$errors->add( "Captcha Invalid", __( "<strong>ERROR</strong>: You are a bot. If not then enable JavaScript" ) );
}
else
{
return $errors;
}
}
return $errors;
}
让我们看看上面的代码是如何工作的:
- 我们使用显示复选框
register_form 行动。 - 在产生最终的身份验证结果之前,WordPress 运行
registration_errors 过滤器让我们添加一个额外的验证步骤。 我们在此过滤器中检查用户是机器人还是人类。 如果它是人为的,我们返回空的错误对象,否则我们向错误对象添加一个 add 并返回它。

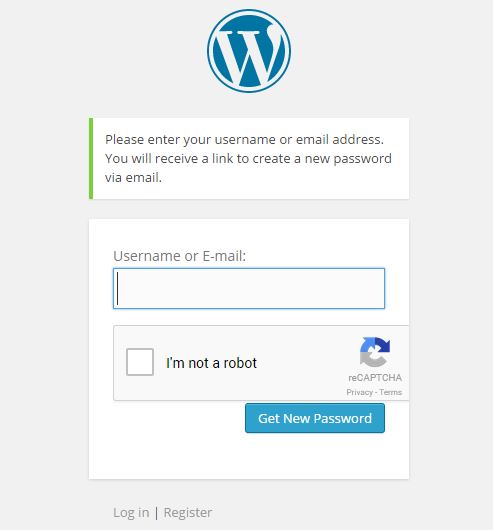
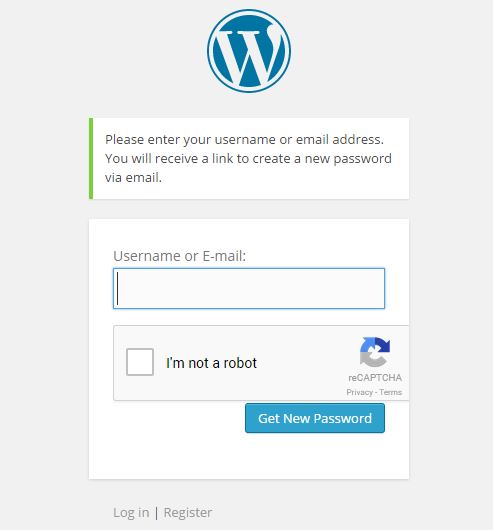
我们需要在管理员丢失密码表单中集成 reCaptcha,以防止机器人提交此表单。 这是将其集成到管理员丢失密码表单上的代码
add_action( "lostpassword_form", "display_login_captcha" );add_action( "lostpassword_post", "verify_lostpassword_captcha" );
function verify_lostpassword_captcha()
{
if( isset( $_POST['g-recaptcha-response'] ) )
{
$recaptcha_secret = get_option( 'captcha_secret_key' );
$response = file_get_contents( "https://www.google.com/recaptcha/api/siteverify?secret=" . $recaptcha_secret . "&response=" . $_POST['g-recaptcha-response'] );
$response = json_decode( $response, true );
if( true == $response["success"] )
{
return;
}
else
{
wp_die( __( "<strong>ERROR</strong>: You are a bot" ) );
}
}
else
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
wp_die( __( "<strong>ERROR</strong>: You are a bot. If not then enable JavaScript" ) );
}
else
{
return;
}
}
return $errors;
}
让我们看看上面的代码是如何工作的:
- 我们使用显示复选框
lostpassword_form 行动。 - 在生成最终的密码重置链接之前,WordPress 运行
lostpassword_post 让我们添加一个额外的验证步骤的操作。 我们在此过滤器中检查用户是机器人还是人类。 如果它是人的,我们什么都不返回,我们会用错误消息杀死脚本。
最后的想法
它是一种保护您的网站表单免受机器人攻击并提高用户友好性的新方法。 您还可以了解 Google 如何使用这种新型验证码在内部检测机器人或人类。 一旦您将此插件集成到您的 WordPress 网站中,请在下面写下您的体验。