
Products
GG网络技术分享 2025-03-18 16:08 0
WordPress 中的标准菜单虽然功能强大且易于添加到几乎任何主题中,但在样式方面仍有一些不足之处。
更不用说,内置的 WordPress 菜单类可能会很混乱。 有 menu-item-type-taxonomy、current-menu-parent、current-menu-ancestor 和一大堆其他混淆选择器,您可以从中进行选择,让您的菜单样式变得像拔头发一样有趣。
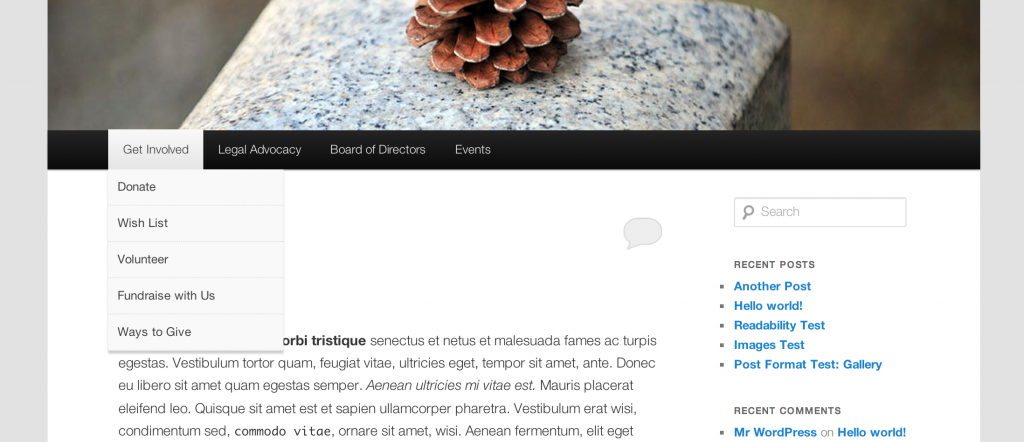
标准的 WordPress 菜单可能如下所示:

在这种情况下,带有深灰色悬停的灰色条。 不用看太多,对吧?
仅仅放置一个简单的红色背景悬停就需要你知道一些 CSS 选择器,而且它们的名字很长。
但值得庆幸的是,WordPress 还为您提供了向菜单添加自定义类的功能——这使得它们的样式变得更加容易。
因此,与其使用您的浏览器开发工具来定位一些内置的、几乎无意义的菜单名称,您可以创建自己的菜单类,这些类更容易记住并且更容易设置样式。
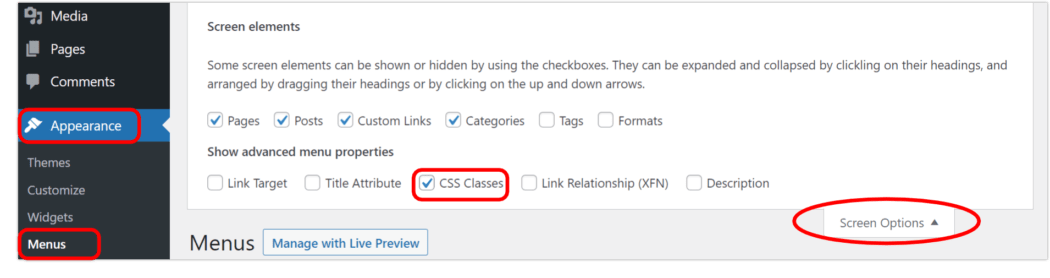
要使用自定义类,必须显示它们。 您可以在菜单管理区域中执行此操作。

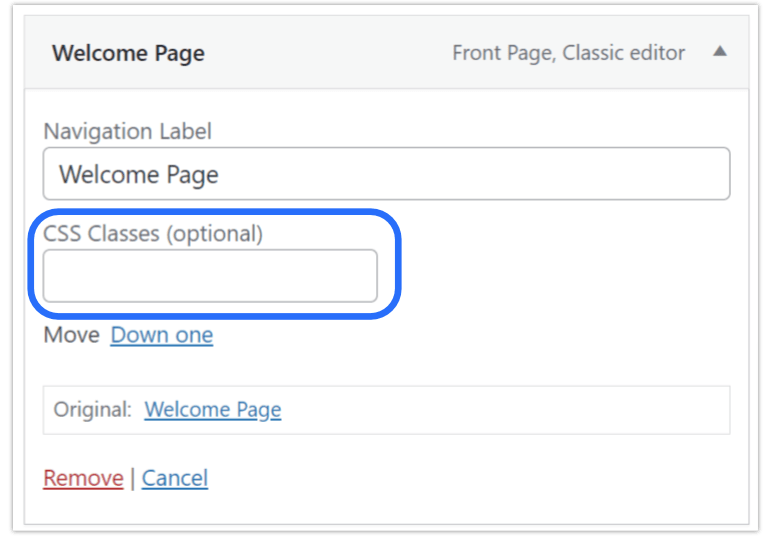
确保勾选复选框 CSS 类 屏幕选项下拉菜单中的项目。 然后,打开要编辑的页面。 您会注意到一个新部分已添加到您的菜单项中。

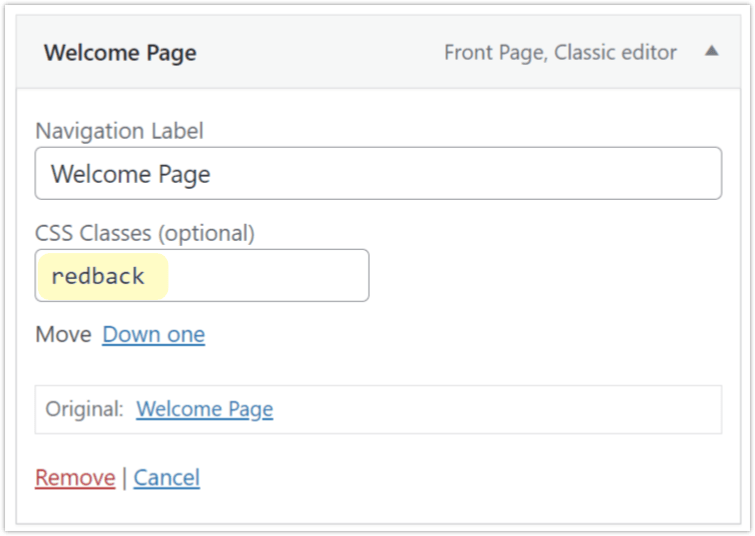
您可以在此框中输入任何名称。 您不想使用任何选择器,例如 # 或 . (时期)。 只需输入如下图所示的类文本。

我选择了班级名称 红背 这很容易记住。
保存菜单后,您可以在通常执行此操作的任何地方输入自定义 CSS——无论是在您的 style.css 文件中还是在自定义 css 插件中。
在这里,我选择了以下 CSS 规则:
以自定义类标记的任何项目为目标 红背 并将其悬停状态更改为使用红色背景。

您甚至可以使用自定义类将徽标添加到您的菜单项,如下所示:
![]()
自定义类遵循相同的原则。 有关将徽标添加到菜单的更多信息,请查看以下两篇文章:
WordPress 自定义菜单项
WordPress 菜单 CSS
或者,查看有关 WordPress 菜单的附加文章:
9 个 jQuery WordPress 菜单插件 + 冒险者的奖励教程
编者注:这篇文章已经更新,以确保准确性和相关性。
[Originally Published: December 2012 / Revised: April 2022]
Demand feedback