
Products
GG网络技术分享 2025-03-18 16:08 0
我很少写插件评论,也从不写关于滑块的文章。 但今天我为 Smart Slider 3 破例。
它不仅是最好的滑块插件,也是所有免费和高级插件制造商应该如何制作插件的示例。
那么让我们来看看为什么我认为 Smart Slider 3 很棒。
注意:这不是付费评论。 我真的很喜欢这个插件,所以想和你分享。 Smart Slider 有一个高级版本,但我将主要讨论免费包含的功能。
这篇文章是 100% 无会员的!
我们绝不会拿钱去宣传别人,你读到的都是真材实料。 学到更多。
继续阅读,或跳至以下任何部分:

Smart Slider 3 是一个可用于创建滑块的插件,然后您可以将其放置在网站的任何位置。
您可以通过其强大的构建器界面、幻灯片之间的微调动画以及(使用专业版)创建图层项目动画以使内容在滑块中移动,来组合您想要的任何东西。
我以前见过可以做到这一点的插件,但不是这样。
Smart Slider 的外观和感觉就像 Sketch 3。当我开始使用 Sketch 而不是 Photoshop 时,我的感觉是:“为什么以前没有这样做过?!”
Smart Slider 将 Sketch(图层、属性检查器、预览)的界面和易用性带到了滑块的创建中。

在我们深入研究插件之前,我必须打好基础:我讨厌滑块。
我讨厌它们,就像有些人讨厌婴儿照片、食物照片或自拍一样。 这些都没有本质上的错误,但持续的冲击可能是压倒性的。
对滑块以及它们如何不利于转化和 SEO 进行了大量研究。 我认为最大的问题是几乎所有高级主题的首页都有一个滑块。 它非常吸引眼球,所以当有人购买一个主题时,他们只是不假思索地开始使用它,这是一个问题,因为只有一件事比不必要的滑块更糟糕 - 那是一个糟糕的滑块。
但是,我确实认为导致转化率降低的一个重要原因是滑块质量差。 我在自己的浏览行为中注意到,我会在网站上停留更长时间,以查看视觉上引人注目的滑块内容。
最后,我不得不承认,我认为滑块确实有它们的位置。 如果您巧妙地使用它们(不是双关语),它们可以成为您网站的宝贵资产。 但是,如果您使用不当,它们会降低您的转化率并损害您的搜索引擎优化——就像 任何 您页面上的其他低于标准的元素。
此外,Smart Slider 允许您创建不是幻灯片的视觉效果。 您可以创建带有动画的单个幻灯片滑块,允许您创建看起来像带有细微动画的静态图像的元素,以吸引访问者的眼球。
现在我已经对滑块发泄了大部分愤怒,让我在高级插件上释放剩余部分。
我注意到很多可用的高级插件根本不是很好,特别是当你考虑到人们正在用它们赚钱时。 对于处理极其困难的 UI 概念(如滑块)的插件来说尤其如此。
插件作者似乎不关心用户体验,他们想要的只是快速赚钱。 当您购买 Evernote 或 Sketch 等高级应用程序时,您希望界面和附加功能(如帮助系统、设置管理等)与产品的其他部分一样精美; 您期望质量。
智能滑块也提供了这一点。 从最初的介绍视频到网站、图标、模板、帮助系统和一般用户界面,您可以看到有人坐下来思考了这一切,并应用了制作合适产品所需的吐槽和润色——而不是某些东西看起来你的邻居在几个小时内就拼凑起来了。
最初,您会收到一个 欢迎/开始 视频。 它很简短,而且做得很好。 我建议看一下。 但是,如果您愿意,可以直接进入仪表板。
您的初始滑块选项位于顶部,而具有专业版功能的图形位于底部。
使用免费版本,您可以访问 2 种滑块类型、6 个图层和 14 个滑块模板。
专业版将为您提供这一点,以及访问 120 多个预构建滑块模板的库,以及动画和效果以及个人支持。
看下面的教程幻灯片显示了我立即喜欢这个插件的对细节的关注。
请注意,用于添加滑块的所有操作按钮都是绿色的,次要操作按钮是蓝色的,其余的是灰色的。 非常直观。

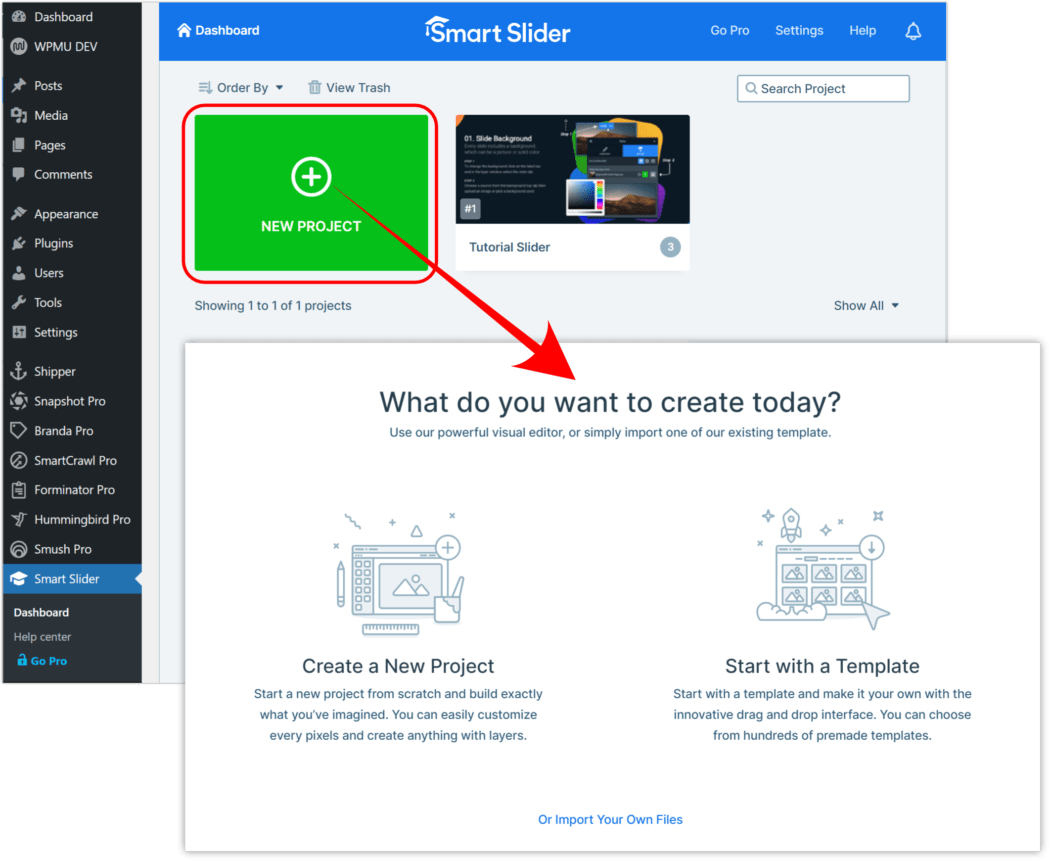
开始一个新项目时,您可以完全从头开始设计,也可以选择预制模板。
在 Smart Slider 仪表板中,单击大绿色 新项目 按钮。 从这里,您可以选择从头开始创建,或从模板开始。 或者,您也可以导入自己的文件。

查看 Smart Slider 中庞大的预制滑块模板库。
在某些时候,在各种设置和菜单中摆弄是个好主意。 这将帮助您熟悉许多选项。 如果您需要一些帮助,Smart Slider 的网站上还有一个大型文档部分。
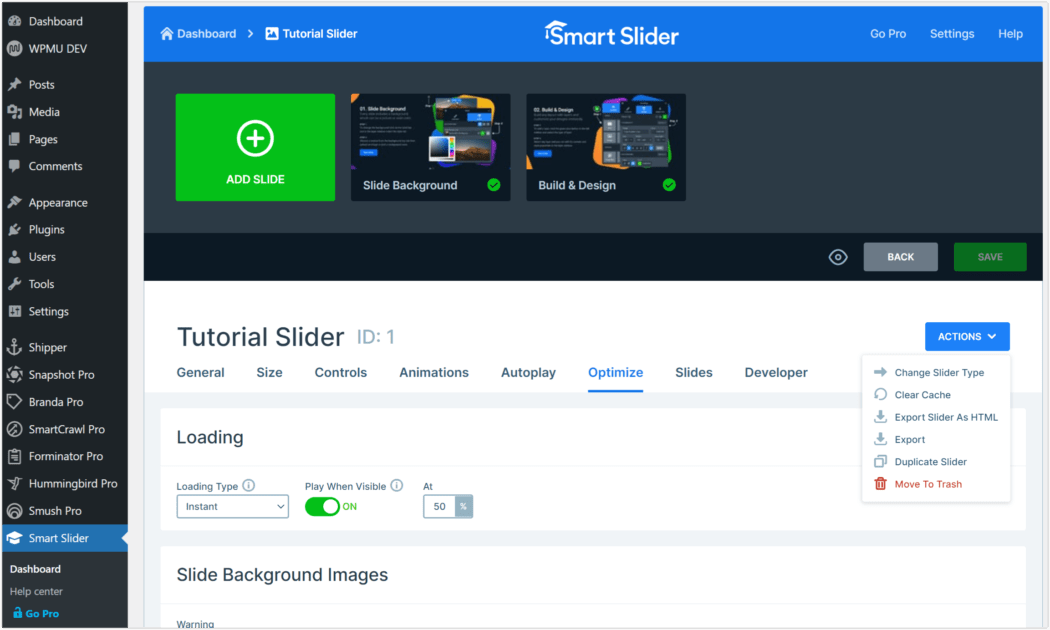
因此,一旦我们进入创建屏幕,就会有两个部分,分为顶部和底部。

顶部有您正在处理的选项; 非常基于视觉。
底部有各种用于编辑的菜单,分为选项卡部分:常规、大小、控件、动画、自动播放、优化、幻灯片和开发人员。
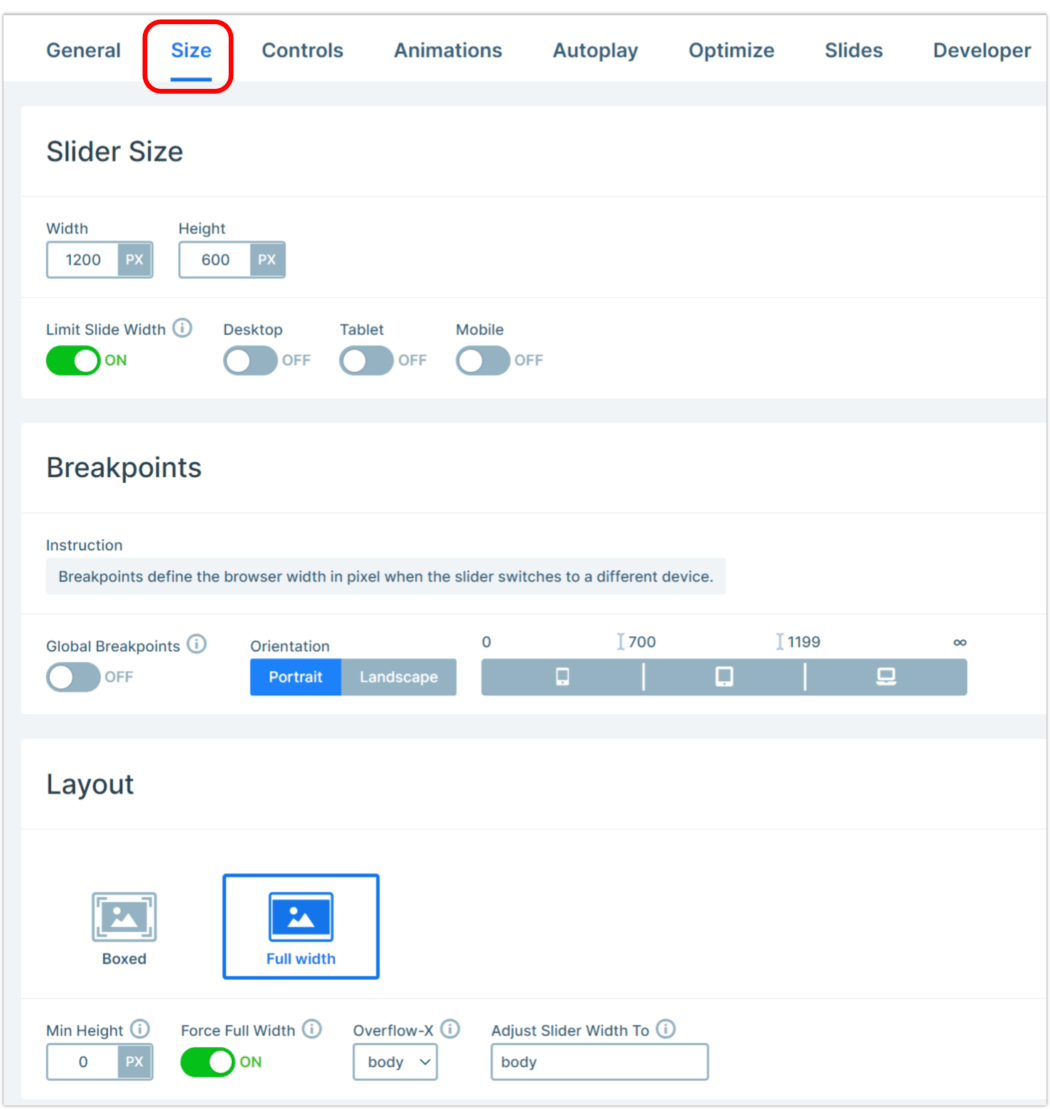
例如,如果您单击 尺寸 选项卡,您将看到许多可用选项:宽度、高度、方向、断点等。

如果您单击 控件 选项卡,您将可以访问由滑块创建的 UI 元素:箭头、项目符号、文本栏、缩略图和阴影。

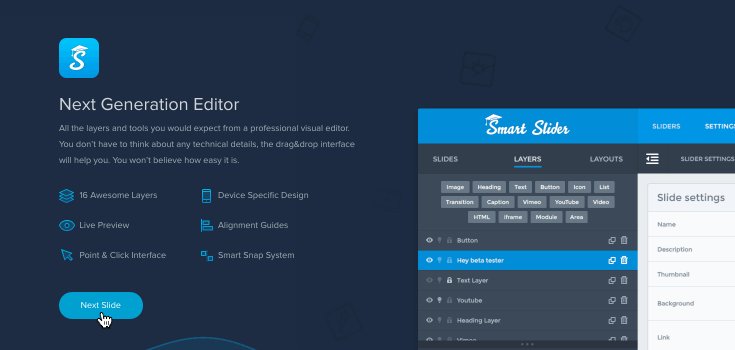
您的大部分时间将花在幻灯片编辑器中,组装您的幻灯片。 虽然 Smart Slider 反应灵敏,但界面在高分辨率下效果最好。
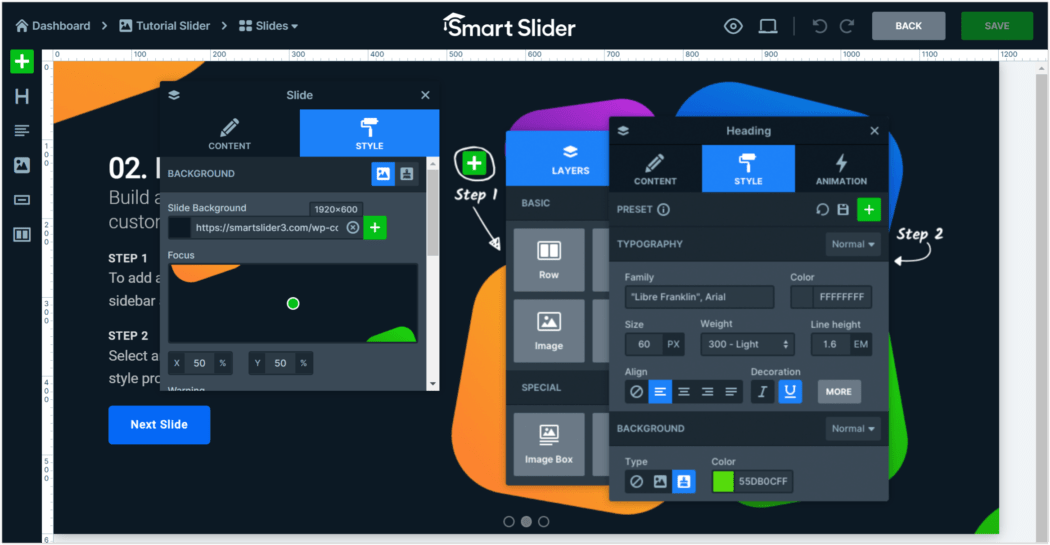
要查看或编辑图层,您需要单击屏幕顶部的幻灯片模板。
将鼠标悬停在任何图层上以在预览区域中突出显示它。 单击图层以显示其详细信息,您可以在面板编辑弹出窗口中对其进行修改。
您可以使用可视化编辑器通过拖放或使用图层选项卡中的定位选项来重新定位图层。 另一个小细节:使用 CMD+Z (Mac) 或 CTRL+Z (Win) 撤消效果很好……很不错。
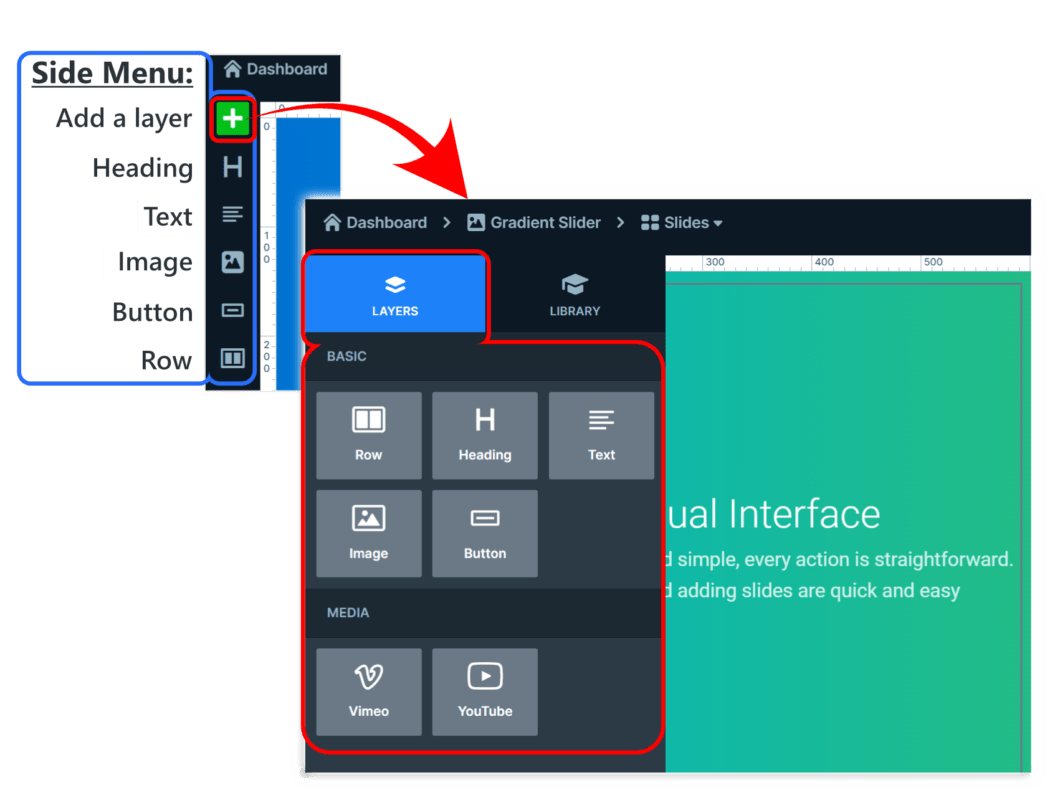
要添加新元素,只需单击绿色 加+ 左侧边栏菜单上的图标。 免费用户可以从六个元素中进行选择:标题、文本、图像、按钮、Vimeo 和 YouTube。 专业用户还有另外九个元素可供选择:列表、图标、标题、过渡、iframe、视频、HTML 和区域。

单击一个元素会将其添加到图层列表和预览中。 立即开始编辑并在预览中实时查看所有内容。 每个元素都有许多进一步的选项,您可以根据自己的喜好进行调整。
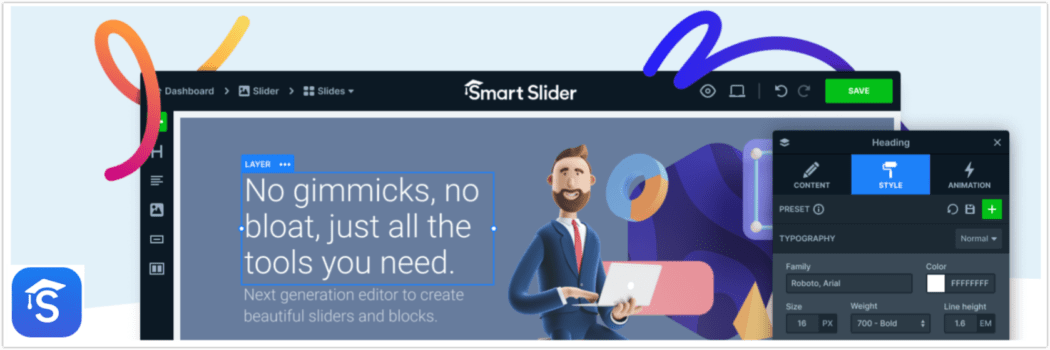
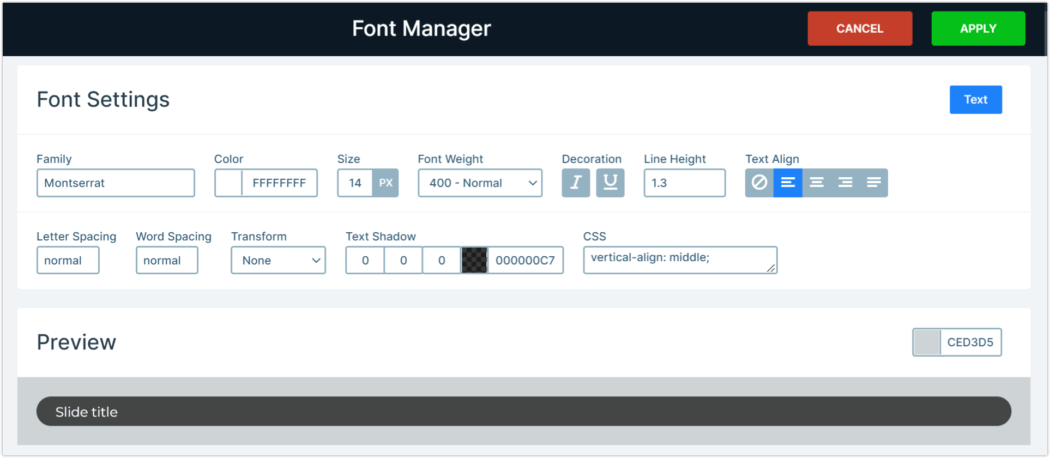
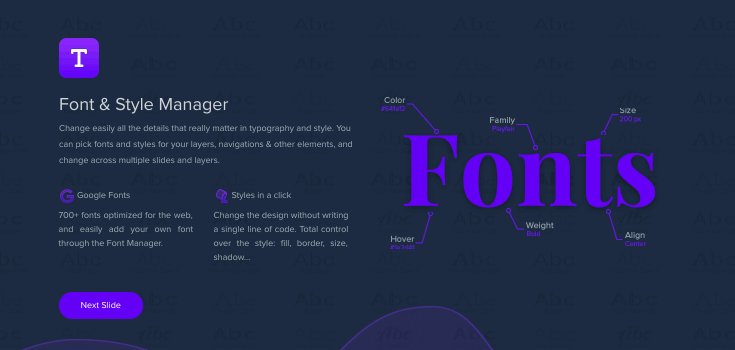
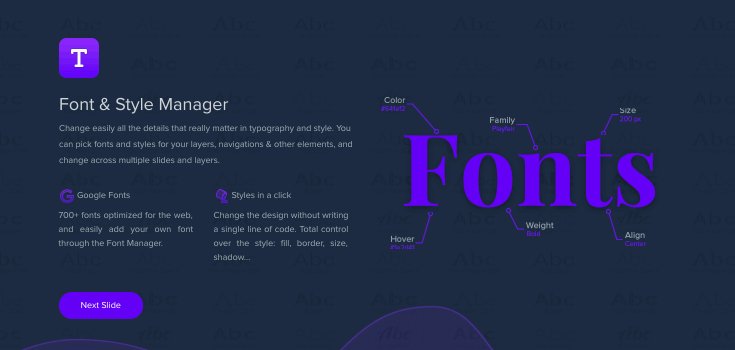
Smart Slider 的另一个亮点? 查看元素的字体设置:

您不仅可以设置颜色、行高、间距等项目,还可以添加额外的 CSS,并在编辑模式下直接预览您甚至可以将设置保存为新的预设,这将最大限度地减少您需要花费的时间如果你有一堆类似的元素,你的元素。
在预览区域上方,您可以找到幻灯片本身的设置。 除了背景、动画和其他选项外,还可以设置名称、描述和链接。
预览区域本身有一些方便的控件。 您可以打开/关闭捕捉、显示深色背景、设置对齐方式、隐藏图层等。
更有用的是在桌面、平板电脑和移动视图中查看幻灯片的控件。 顺便说一句,右键单击预览中的任何元素,您可以执行以下任何操作:父、复制、隐藏(在桌面/平板电脑/移动设备上)、复制图层或删除。
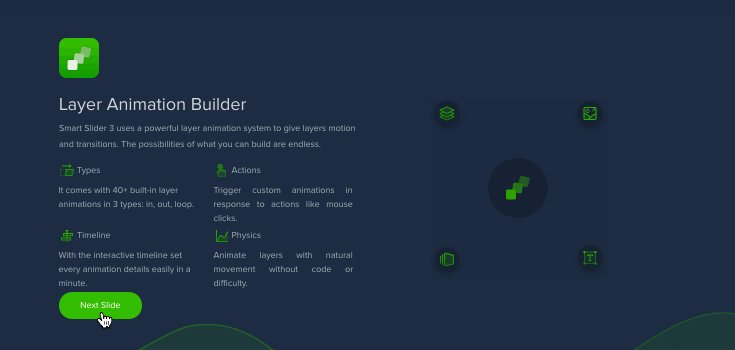
专业版为您提供高级动画选项,让您的图层移动。 结果最好显示在 Smart Slider 主页上的其中一个滑块上。

创建动画时,您可以设置输入/输出/循环动画,并处理单击、鼠标进入、鼠标离开、播放等事件。 您可以将动画放置在支持拖放的时间线上。
这实际上将 Smart Slider 变成了类似于视频编辑器的东西。 该过程本质上是相同的,您将事件放置在时间线上,该时间线会告诉您事件何时开始,需要多长时间以及何时结束。
动画层是一个复杂的过程,但 Smart Sliders UI 使它变得流畅和愉快。

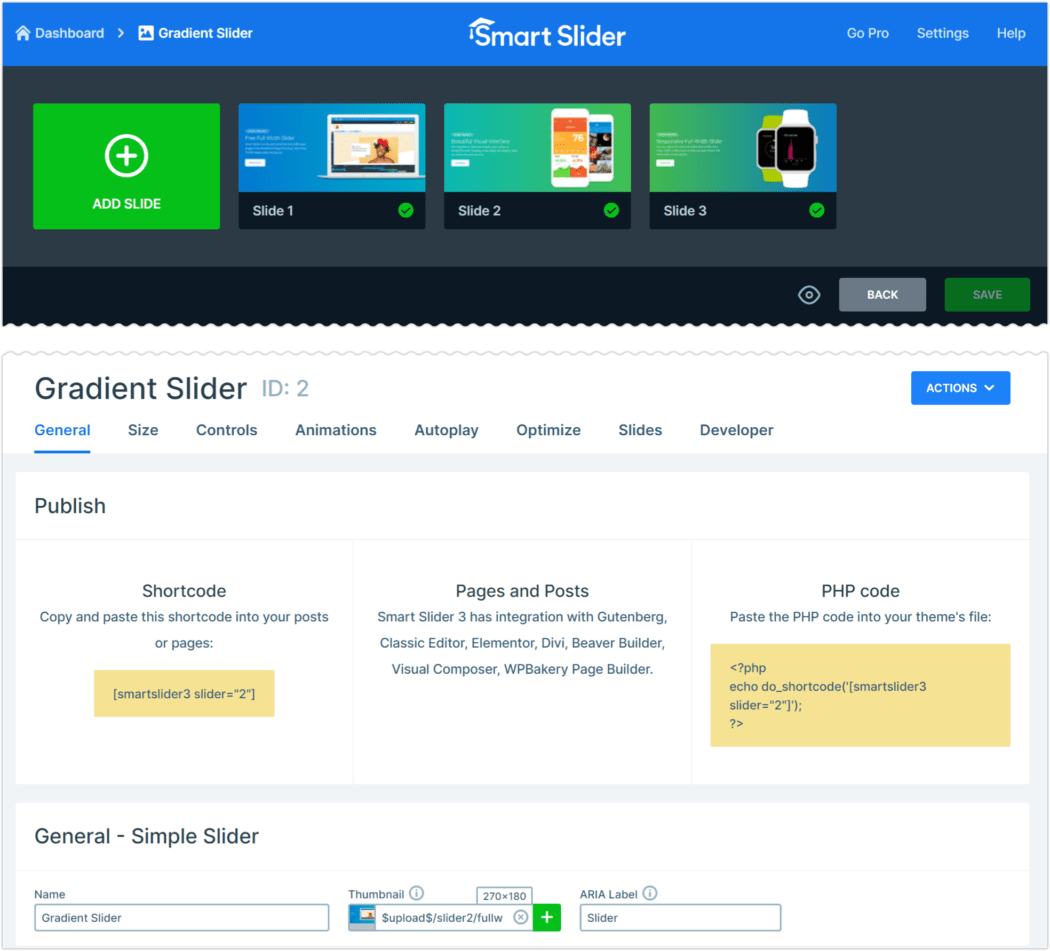
完成后,可以使用帖子编辑器中的智能滑块图标或使用 PHP 代码通过简码插入每个滑块。 您将在滑块中的常规选项上方看到使用这些所需的一切。
Smart Slider 现在是我最喜欢的三个插件。 大电话,但它是高级插件应该是什么样子的最好例子。
它有一个用户界面,显然已经过拆分测试并由用户输入通知。 复选框、单选按钮、选择器和其他字段等元素似乎并不过分; 整个体验是流畅而统一的。
专业版激活过程非常简单。 您甚至不需要进入特殊的激活页面。 当我想导入一个测试滑块时,我第一次遇到了激活的需要。 我有一个小窗口告诉我那里的文本字段是什么。 我粘贴了代码,按下“OK”,然后砰——它被激活了,我被带到了测试滑块。
该插件的另一个令人惊奇的方面是它的 JavaScript 速度有多快。 也就是说,创建 JavaScript 可以让您处理从滑块创建到动画、显示和实时预览的所有事情; 说它很复杂是轻描淡写的。 确保管理中的用户交互和前端的幻灯片显示简直就是一个奇迹。
Smart Slider 是我希望所有插件成为的样子,也是我认为所有插件都应该追求的样子。
你会同意 Airbnb 或 Evernote 仅仅因为它们是免费的而低于标准吗? 我知道我不会。 最后,WordPress 插件开发似乎达到了桌面和移动应用程序已经宠坏了我们的质量。
如果您需要在网站上创建滑块或想要一个带有微妙动画的单个图像,无论您想要完成什么,Smart Slider 3 都提供了解决方案。 我可以衷心推荐免费版本。 它已经提供了比任何其他滑块插件更多的功能——甚至是许多高级插件。
如果您需要高级功能的强大功能或想要支持开发令人惊叹的软件,请查看专业版,您不会失望的。
编者注:这篇文章已经更新,以确保准确性和相关性。
[Originally Published: May 2017 / Revised: April 2022]
Demand feedback