
Products
GG网络技术分享 2025-03-18 16:08 0
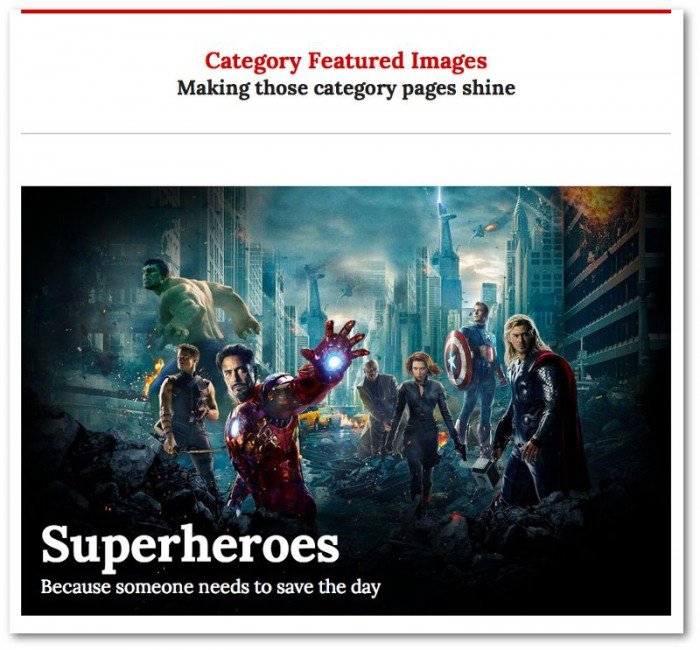
类别的特色图像是那些明显有益的想法之一,您可能以前没有考虑过它。
特色图片可以并且确实对帖子页面产生巨大的积极影响,因此当您考虑它时,很自然地将这种影响扩展到我们的类别页面,并为访问者提供即时视觉提示话题。
在这篇文章中,我们将向您展示如何为类别指定特色图片,并为您提供一些关于如何更新主题以显示它们的提示。

将特色图片添加到您的类别页面需要 3 个步骤:
第 3 步将取决于您的主题,但我将引导您完成添加 212(具有类别模板)所需的更新。
那么,让我们开始吧。
继续阅读,或使用以下链接跳转:
安装插件的最简单方法是简单地下载、上传和激活它。
没有什么可配置的,以此类推到第 2 步。
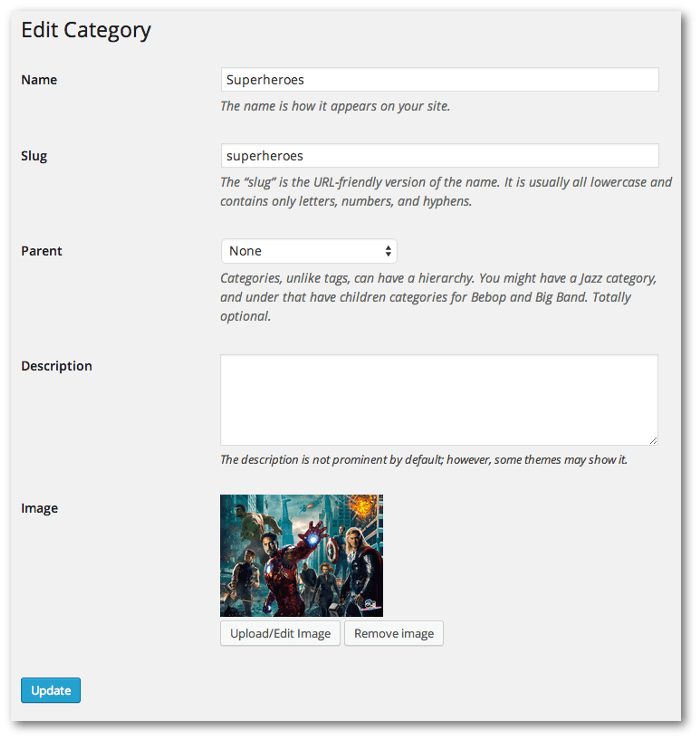
图像通过 添加类别 表格或现有类别 编辑类别 下表格 帖子 > 类别.
选择一个类别并点击 编辑 你会看到一个 上传/编辑 底部的图像按钮。 单击该按钮会打开“媒体”对话框,您可以在其中选择现有图像或上传新图像,就像在帖子中添加特色图像一样。

将图像添加到几个类别并继续进行第 3 步。
好的,前两个步骤很简单:这一步有点棘手,因为您现在需要更新主题以输出类别特色图像。
在很大程度上,这将取决于您的主题以及它如何利用 WordPress 模板层次结构。 通常,主题要么有一个特定的类别模板(类别.php) 或让一个更通用的存档模板 (存档.php) 处理所有列表,而不仅仅是类别。
您可能还需要注意特定的类别页面。 您可以识别这些模板,因为它们将被命名 类别-[category-slug].php. 如果你有很多这些,那么你可能需要重新考虑。
我将逐步更新 Twenty Twelve,它使用 类别.php 模板。
无论您需要采用哪种方法,都应该为您的更改创建一个子主题。 如果您不确定如何创建子主题,请查看我们出色的操作指南文章。
这个老化但非常受欢迎的 WordPress 默认主题仍然是一个很好的练习主题。 插件只需要一件事。
在这段代码下面:
<header class="archive-header">在 category.php 中,添加:
<?php if (function_exists('z_taxonomy_image')) z_taxonomy_image(); ?>
如果您访问带有图像的类别,您会立即看到差异,但类别图像和类别标题需要一些 TLC。
多年来看到许多更新的 21-12 主题和全尺寸图像默认为 100% 宽,因此根本不需要图像。 如帖子中所述,唯一需要在图像上覆盖标题并确保标题响应的 CSS 是:
header.archive-header h1.archive-title {position: absolute;
color: #ffffff;
font-size: 2em;
margin-top: -120px;
margin-left: 25px;
word-wrap: break-word;
max-width: 50%;
line-height: 1.5em;
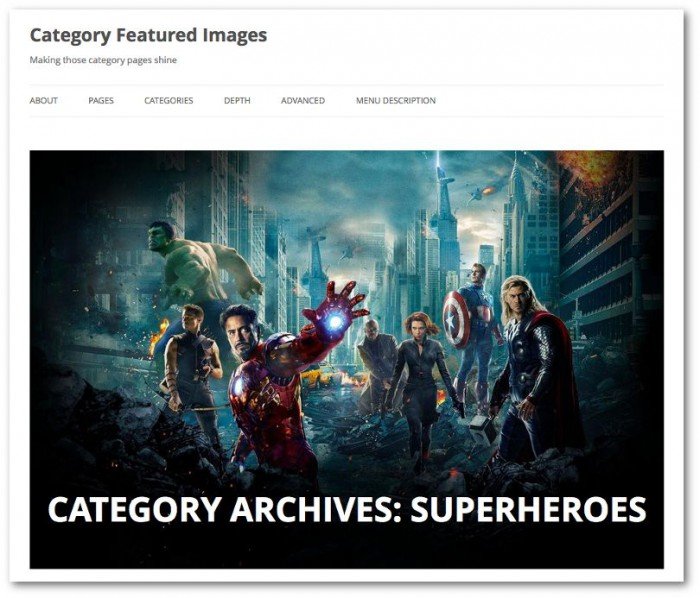
}归档标题进行了彻底的修改:它的颜色变为白色,字体大小大大增加,定位和负边距确保它显示在特色图像上,如下所示:

一点也不差,并且在这方面有了很大的改进:

注意:我确实从主侧边栏中删除了所有小部件以确保全角显示。
这个例子当然展示了特色图像如何增强您的 WordPress 网站上的类别页面。 与往常一样,很大程度上取决于这些图像的质量,但选择正确的图像,结果令人印象深刻。
标签:Demand feedback