
Products
GG网络技术分享 2025-03-18 16:09 0
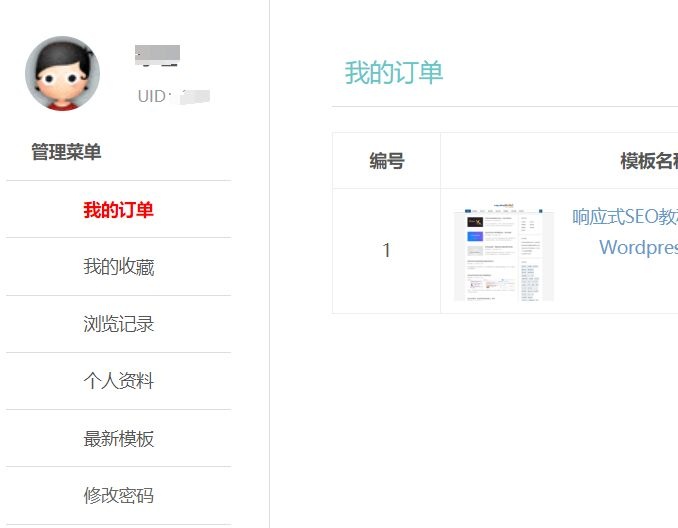
WordPress网站用户作者页面是用于用户中心制作时显示当前用户的各项信息,如:用户名、注册信息、用户订单等。效果如下图:

在我们自己做网站时怎么给自己的网站添加这样的用户作者页面呢?下面学做网站论坛介绍一下WordPress网站怎么制作用户作者页面方法。
首页,创建一个空白的PHP文件,把它命名为author.php。这个名字就是作者页面模板名称。
然后,在author.php里粘贴以下的代码,用户显示当前用户的各项基本信息。
<?php
if(isset($_GET['author_name'])) :
$curauth = get_userdatabylogin($author_name);
else :
$curauth = get_userdata(intval($author));
endif;
?>
<div class="widget-title">作者档案</div>
<div class="author_da">
<?php if($curauth->touxiang){ ?><div class="avatar"><img src="<?php echo $curauth->touxiang; ?>" /></div><?php } ?>
<?php if($curauth->display_name){ ?><p><b>昵称:</b><?php echo $curauth->display_name; ?></p><?php } ?>
<?php if($curauth->job){ ?><p><b>职业:</b><?php echo $curauth->job; ?></p><?php } ?>
<?php if($curauth->addres){ ?><p><b>所在地:</b><?php echo $curauth->addres; ?></p><?php } ?>
<?php if($curauth->user_url){ ?><p><b>主页:</b> <a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a></p><?php } ?>
<?php if($curauth->user_email){ ?><p><b>邮箱:</b><?php the_author_meta('email') ?></p><?php } ?>
<?php if($curauth->qq){ ?><p><b>QQ:</b><?php echo $curauth->qq; ?></p><?php } ?>
<?php if($curauth->description){ ?><p><b>个人简介:</b><?php echo $curauth->description; ?></p><?php } ?>
</div>
作者页面创建完毕后,可以在模板的其他页面中添加对应作者的页面链接地址,大家使用如下代码即可实现调用:
<?php the_author_posts_link(); ?>
如果想给用户添加更多的参数填写项,可以将以下的代码放在WordPress模板的functions.php里。
function _wp_get_user_contactmethods( $user = null ) {
$user_contactmethods = array();
if ( get_site_option( 'initial_db_version' ) < 23588 ) {
$user_contactmethods = array(
'aim' => __( '支付宝收款地址' ),
'addres' => __( '所在地' ),
'job' => __( '职业' ),
'qq' => __( 'QQ' ),
'touxiang' => __( '头像url' )
);
}
return apply_filters( 'user_contactmethods', $user_contactmethods, $user );
}
调用时,使用以下的代码即可。
<?php echo $curauth->job;?>
Demand feedback