
将视频添加到网站页面有多种方法。 它可以是一些视频库插件,一些集体插件,可以添加视频和图像(例如投资组合),并在滑块插件的帮助下添加视频。
毫无疑问,它们中的每一个都可以在网站上找到它的确切位置,但是同时使用它们是相当困难的。 任何类型的视频都会给网页带来某种运动,而在图像的情况下,网站有点静态且不灵活。
由于拥有一个动态和现代的网站更有趣,我将尝试介绍三种不同的方式将视频添加到博客或网站。
- 使用视频库插件添加视频
- 使用 Slider 插件添加视频
- 使用 Portfolio 插件添加视频
值得一提的是,这三个收费中应该使用的视频来自YouTube和Vimeo,因为对于mp4文件类型的视频,需要使用其他支持该文件类型的插件。
因此,从逻辑上讲,第一个插件通常是一个视频库插件,它很容易在 WordPress 插件目录中找到,只需使用完全相同的名称搜索即可。
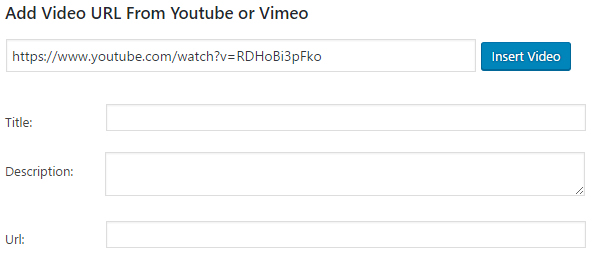
搜索并激活插件后,是时候将视频添加到视频库插件了。 在这篇文章中,展示了 2017 年秋冬和 2017 年春夏时装秀走秀的视频。 因此,当网站创建者访问该页面时,可以找到“添加新视频库”按钮。

不幸的是,每次只能添加一个视频,但对我来说,如果在插件的未来更新中提供每次添加多个视频的选项会更好。

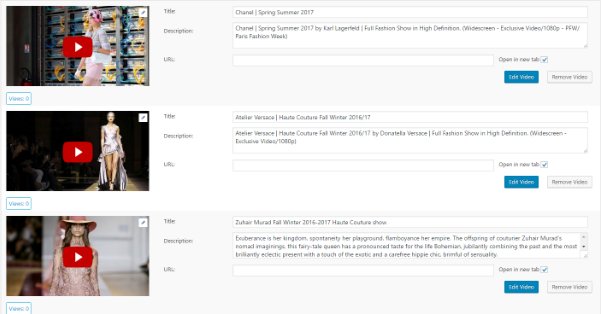
实际上,从截图中可以明显看出,添加标题、描述和 URL 链接在插入 URL 后立即可用。 但我更喜欢在上传所有视频后这样做。 因此,上传视频后,会出现以下视频缩略图:

这个插件有一个非常有趣的选项,它可以帮助网站所有者进行某种统计,甚至将其上传到 PDF 文件中。 它是每个视频下方的“查看”按钮。 因此,当网站访问者在前端观看视频时,有关观看量的信息将存储在后端。
这是一个非常有用的选项,因为如果就我的画廊内容和类型而言,遵循此选项还不够重要,那么在其他网站或博客中,它可用于获取宝贵的信息。 例如,如果某人有一个新闻博客,他/她可以观察这个或那个采访或事件的浏览量。

在屏幕截图中,查看次数仅为 0,因为我还没有发布页面。
URL 选项在我的例子中也是空的,它指的是一些附加信息。 例如,如果我想展示更多 Christian Dior 走秀的视频,或者提供一些关于他的生活和工作经历、他的品牌发展等的个人信息,那么“查看更多”按钮(相同的 URL 链接)就会帮助我。
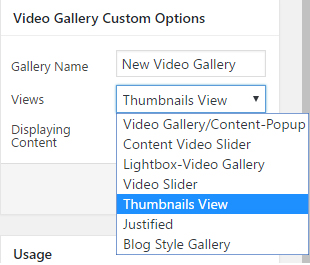
在填写了有关视频的全部信息:标题、描述和 URL 之后,是时候考虑它的设计和外观了。 有7种不同的美丽景色,可以应用于画廊。
选择哪一个完全取决于用户的品味和偏好,但除此之外,考虑整个网站的设计、博客的特点及其内容也非常重要。
因此,当博客样式库视图无法应用于我的博客类型时,其他视图在显示视频时看起来会很好。 由于悬停放大镜,我不太喜欢 Content-Popup 视图,而且我的画廊风格和类型有点不舒服。
但实际上可以借助 CSS 代码删除。

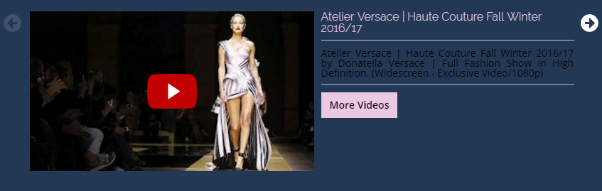
虽然内容视频滑块、灯箱和两端对齐视图非常舒适且紧凑。 内容视频滑块视图显示视频及其标题和描述,这对我来说至关重要。
而滑块视图只是旋转具有不同过渡效果的视频。 对我来说,在视频库的情况下,滑块的漂亮过渡效果不够重要和相关,而在图像的情况下,它们可以使页面非常独特和明亮。

在“内容滑块”视图中,唯一会打扰我的注意力以及可能会吸引访问者注意力的是播放按钮。 实际上,没有更改此播放图标的选项,但可以再次借助 CSS 代码进行更改,只需直接从代码中将图像图标替换为另一个图像即可。
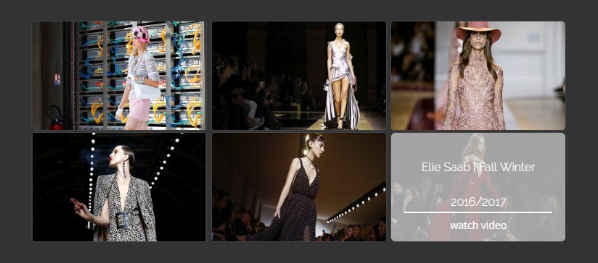
灯箱和缩略图视图正在显示没有描述的视频,它们只是在将鼠标悬停在视频上时显示标题。

灯箱视图并排显示视频,单击它们后,灯箱将打开一个视频并加载它们。 缩略图视图显示带有背景的图像,在将鼠标悬停在视频上之后,它们再次显示标题,但以更有趣和精致的方式。

如屏幕截图所示,播放图标不会保留在最后一个视图中,它使画廊更有趣并且可能无法预测,因为没有人期望它们实际上是视频而不是图像。
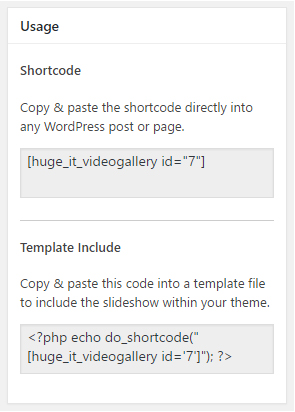
创建画廊后,正是将其添加到页面、帖子甚至模板的确切时间。 为了做到这一点,网站创建者只需复制短代码并将其粘贴到正确的页面或帖子。

现在让我们转到 POWr Multi Slider 插件,看看如何使用此工具添加视频。 在这个插件中,不仅视频可用,而且这个插件也支持图像、横幅、文档和事件。

在本文中,我将介绍其中的三个:视频、图像和横幅。 实际上,这里只能使用视频,但为了获得更完整和更漂亮的滑块,使用其他选项也很重要。
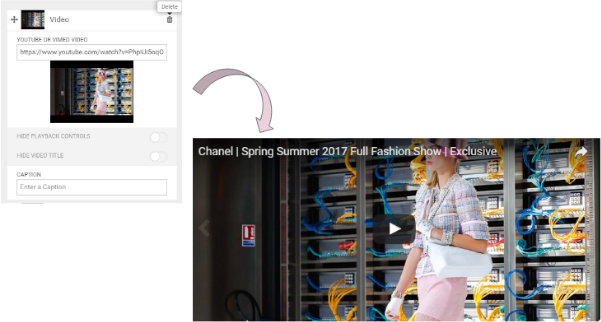
让我们从添加视频开始。 在这种情况下,与任何其他插件一样,网站创建者可以仅使用 URL 将视频添加到插件中。 不幸的是,自定义视频幻灯片只有两个功能:隐藏播放控件和 hive 视频标题。

这个插件的一大优势是它的预览选项。 因此,当用户将视频、图像或其他任何内容添加到滑块时,它会出现在他或她正在工作的页面上。 这是一个非常重要的事实,因为它提供了在滑块草稿中的预览中进行更改和纠正错误的机会。
如屏幕截图所示,播放按钮是透明的,不会干扰访问者的注意力,只有在将鼠标悬停在视频上后才会变为红色。
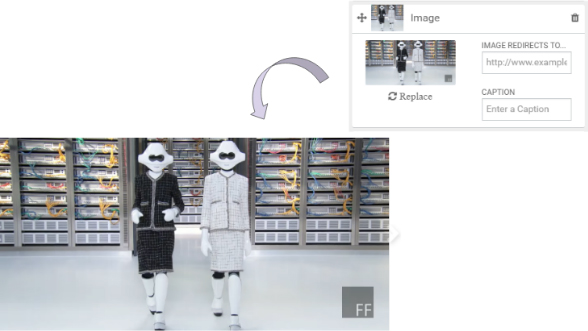
下一步是添加图像。 我直接从视频中拍了一张照片。

在图像的情况下,还有两个主要功能:图像及其标题的重定向。 因此,如果有人想要使图像可点击并将访问者重定向到某个页面,则只需添加一个指向必填字段的链接。
最后一个是添加横幅。 它的工作方式与图像完全相同,但与图像相比,它具有更多功能。

这里不仅可以添加标题,还可以添加副标题。 它有一个非常有趣的选项:可以将特定按钮添加到横幅中。 其中包括指向页面的链接和支付按钮。
就我而言,标题和字幕都写在图像上,不幸的是我不能出售香奈儿的连衣裙,那么这两个选项不适用于我的情况。
总体而言,在将内容添加到滑块之后,是进行其设计的合适时机。 在测试了一些选项、过渡效果、箭头和其他选项之后,滑块完全准备好了。 为了保存滑块,此插件需要登录信息到用户的社交帐户之一。
坦率地说,对我来说这有点奇怪,也不方便。 但是,这是插件要求,没有它,滑块将不会发布。

最后一个将视频添加到帖子或网站的工具是 Responsive Filterable Portfolio 插件。 为了向插件添加视频,首先需要转到 WordPress 仪表板左侧的管理媒体。
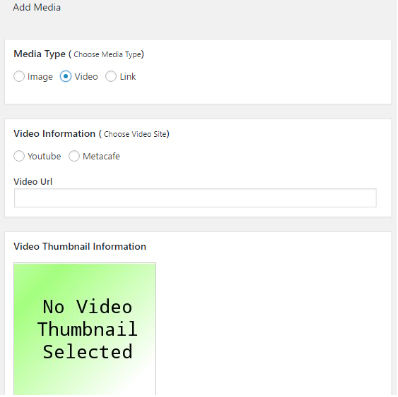
按下 Add New 按钮后,插件提供了三种不同的媒体类型,可以添加:图像、视频和链接。

视频缩略图图像可以从 PC 上传或从 YouTube 获取。 单击“单击此处获取视频信息和缩略图表”后,将显示 YouTube 的视频缩略图。
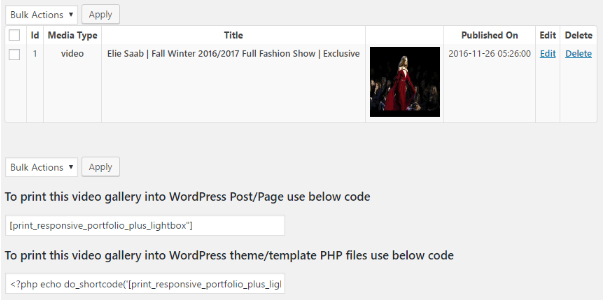
一方面,在这个插件中,大量的可定制选项不会持续存在,但另一方面,从视频库创建的角度来看,它很容易使用。 毕竟出现了以下页面。 此处添加了有关帖子和简码的信息。

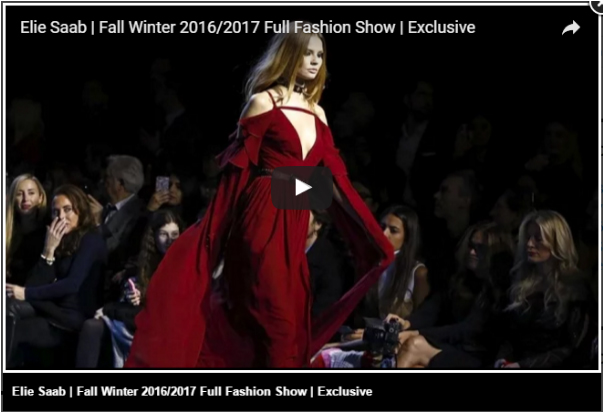
为了将视频添加到页面,用户只需获取短代码并将其粘贴到帖子或页面。 视频以简单紧凑的灯箱开场。

总体而言,在本文中,我介绍了将视频添加到网站或帖子的三种不同方式。 毫无疑问,还有其他添加视频的方法,但这三种方法似乎是基本和最简单的方法。
我相信细心和有创意的用户会找到更多创建视频画廊并将其添加到帖子中的方法,他们将丰富他们的知识和经验,并得出一个让成千上万的访问者感到高兴的出色结论。
他们不仅会学习,还会用他们丰富的经验和成果来教他们的访客。
简介:
我的名字是安娜。 我喜欢制作和缝制衣服。 为了创建一个商业网站(商店)和销售我的衣服,我使用 WordPress 及其精彩的插件。 我不是网站开发人员或创建网站的专家,但我使用的所有这些插件都非常简单,它们帮助我实现目标甚至梦想。
因此,如果您有任何建议或建议,请随时在 LinkedIn 上与我联系。

