
移动用户的数量正在快速增长,至少在不久的将来,这一比例没有下降的迹象。随着移动设备及其功能的发展,越来越多的用户采用“移动渠道”进行浏览。
企业主希望展示他们的产品和服务,而移动设备已成为此类业务应用程序的重要平台。
如今,拥有一个适合移动设备的网站比以往任何时候都更加重要,因为基于应用程序的服务可以覆盖更广泛的受众。 大多数人(和潜在客户)只是在智能手机上打发时间。
通过拥有一个移动响应式 WordPress 网站,他们的注意力可以转移到您公司的应用程序上,这最终将为您的业务带来利润。
另一个需要特别注意的方面是,在移动设备上加载时间耗尽的网站的搜索排名很差。
谷歌最新的 WordPress 网站移动友好搜索更新偏向于响应性网站。 与那些没有响应的人相比,它为他们提供了更好的排名。 因此,开发一个移动友好的网站始终是一个很好的措施。
我们为您提供了关于如何针对移动访问者优化 WordPress 网站的 7 步圣经。
使用移动插件
也许您想知道您没有时间将当前的 WordPress 主题转换为响应式主题? 在这种情况下,您必须安装一个移动插件,它可以帮助您以高效且高效的方式完成所有工作。 使用这些插件,您可以轻松地使您的网站对移动设备友好。
为了满足移动网站的各种需求,您可以考虑以下插件:
WP触摸: 这个是“移动特定插件”中最受欢迎的。 您可以自动为您的移动访问者加载漂亮的移动版本。 此插件启用的手机主题已通过“谷歌手机”测试。
WordPress 移动包: 与移动网站相比,用户大部分时间都花在通过移动应用程序访问数字内容上,这是事实。 重用您网站的内容(理想情况下适用于博客)对于跨平台应用程序来说是一个不错的主意。 WordPress Mobile Pack 插件使这项任务成为可能。
除了上面提到的那些之外,WordPress 插件商店和其他在线资源中还有很多很酷的移动特定插件,可用于构建移动网站。
选择正确的托管计划
优化 WordPress 网站必须解决的主要要求是选择正确的托管计划。 必须始终选择一家可靠的托管公司,并确保网站不会通过公共服务器共享,这会导致加载速度变慢。
此外,请注意会损害托管服务质量的廉价托管计划。 此外,您必须确保所雇用的公司能够顺利处理您网站的网络流量。
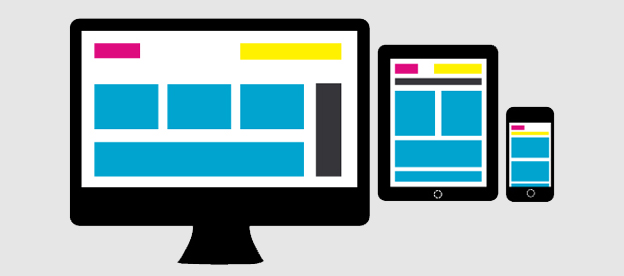
制作响应式网站
如果您访问的站点对正在使用的设备立即做出适当的响应,那么您必须知道它是一个响应式站点。
在智能手机上查看时,它们以某种方式呈现,这与它们在桌面版本上呈现的方式完全不同。 当您在平板电脑或笔记本电脑上查看时,会显示另一个新版本。
响应式设计意味着您的网站将自动进行自定义,而不管查看者从哪个来源访问它。 听起来很酷,不是吗? 当您使用 WordPress 作为您网站的平台时,拥有一个响应式网站很容易。
您只需要找到适合您网站风格的响应式 WordPress 主题即可。
自适应内容
自适应内容是每个响应式网站的要求,以便顺利缩减到移动设备。 它可以通过创建替代品来完成,例如短标题。
必须记住,由于屏幕的大小,信息图表在移动设备中通常是无意义的内容。 在这种情况下,最好根本不提供该内容。 必须始终记住,在展示您的内容之前,您必须使其简短而吸引人。
创建移动特定菜单
即使您正在运行响应式 WordPress 主题,如果您无法以正确的方式(在移动设备上)显示菜单,也会对整体用户体验产生负面影响。 您必须记住,桌面网站中使用的菜单不适用于移动网站。
无论您是否运行响应式 WordPress 主题,无法在移动设备上准确显示菜单都会影响使用手机与您的网站交互时的整体用户体验。 您必须始终牢记,桌面网站中使用的菜单不适用于移动网站。
这方面的另一个重要方面是,桌面用户的内容优先级与移动用户的不同。
移动用户不喜欢查看档案中的链接,但桌面用户会。 桌面用户更专注于访问有关您的品牌的详细信息。 另一方面,移动用户只关心联系信息和最重要的产品详细信息等相关数据。
WPtouch 插件是创建移动特定菜单的最佳方式,因为它提供了一个选项来确定菜单是否可以在移动设备上使用。
主题切换器
如果您不使用插件来提供主题,则必须安装主题切换器。 此外,您必须选择适合所有目标平台的一种,因为控制级别因插件而异。 “任何移动主题插件”允许个人作业浏览各种移动设备和平板电脑。
测试阶段
完成上述所有任务后,您必须测试网站的性能,因为此措施可确保完美的性能。
只依赖代码和响应式设计而不进行测试是不明智的。 您可以通过在多个移动设备上运行它来做到这一点,因为它将帮助您注意不同设备上的各种指标。
讨论实现 WordPress 网站移动友好的一些提示和步骤摘要
1. 使用响应式: 响应式和移动友好的 WordPress 主题可以确保您无需通过应用程序或单独的插件配置单独照顾移动用户。
通常,现在大多数高级 WordPress 主题都在使用响应式媒体查询,这样人们就不必花费单独的时间和精力来迎合他们的移动用户。
2. 使用插件: 利用 WP Touch、AMP、WordPress Mobile Pack、Jetpack 等插件以及 mobilize 和 WP Mobile 版等其他移动插件也是让您的网站得到很好展示的流行方式。
您所要做的就是访问 WordPress dot org 插件库并搜索一个不错的移动插件或激活 jetpack 移动模式,以便为您的用户提供完全不同的移动体验。
大多数使用没有任何本机移动响应方法的旧 WordPress 主题的用户使用这些插件来获得他们想要的移动用户。
3.不使用闪光灯: 自从 Apple 从他们的第一款 iPhone 开始避免使用 Flash 以来,Flash 早已不复存在,因此后来和目前基于 HTML5 动画的基于 Flash 的网站是严格禁止的。
但仍有许多用户在他们的网站上有基于 Flash 的视频。 确保您将视频上传到 YouTube 或其他网站,并拥有来自这些来源的视频,以便台式机和移动设备上的用户可以毫无问题地观看。
4.字体大小要正确: 在查看您的内容时,字体大小起着重要作用,如果移动设备上的字体大小比桌面设备小,那么您网站上手机用户的跳出率就会更高。 因此,移动设备中的字体大小应保持最佳或大于桌面。
5.单独的移动应用程序: 移动应用程序对用户友好且更易于使用,如果您的 WordPress 移动设备友好网站在桌面方面有太多信息并且无法通过单独的移动主题或响应式 WordPress 主题进行管理,那么拥有单独的移动应用程序是有意义的.
它只关注移动用户需要什么,并且看起来与该网站在桌面上提供的有很大不同。 例如,Facebook 和 Twitter 有不同的移动应用程序,它们的外观与您在桌面模式下看到的不同。
6. 整洁的设计: 手机上的整洁设计具有清晰的呼叫操作,例如呼叫我们或联系我们按钮,使用户的生活更轻松。
汉堡菜单和其他有效的移动模式项目使用户可以更轻松地浏览网站、滚动和查看内容,并在需要时联系网站团队。
7.速度: 速度非常重要,因此在以移动模式加载您的网站时,应禁用几个脚本,如果没有,则需要使用缓存插件来缩小和组合脚本,以便移动用户也能像桌面用户一样体验更快的网站.
结束语
您可以按照上面讨论的步骤使您的 WordPress 网站适合移动设备。 但是,如果您在这样做时仍然遇到一些困难,则必须始终寻求专业帮助。
作者签名: Lucie Kruger 是与 Mobiers Ltd 合作的应用程序开发人员,Mobiers Ltd 是领先的移动应用程序开发公司。 她提供了有关移动技术(如 iOS 或 Android 开发过程)的最新信息的具体信息。

