
链接是将一个网页与另一个网页连接起来的基本键。 类似地,锚链接充当目标锚和源锚之间的超链接。 这些锚链接使浏览者按要求到达特定的页面。
这种锚链接通常用于将查看者移动到所需的页面,而无需重新加载页面。 此外,谷歌在搜索引擎优化下征集这些内容以获得更好的导航。
锚链接也称为跳转菜单,通常,锚链接在网站的页面上。 他们引导到您想要的位置。 网站一般不使用长篇文章开头的目录。
通过使用 CSS 的技术,您可以通过以下一些技巧使其更具创意和时尚。 留在我们身边,因为我们将指出锚链接的重要性以及您可以轻松地在 WordPress 中为您的业务添加锚链接。
当我们向您展示锚链接的示例时,请做好准备。 我们将与您分享在您的 WordPress 中添加锚链接的规范,为您提供清晰的视角。
锚链接的意义是什么?
锚链接可让您连接到网站同一页面上的特定位置。 关于它的积极点是您无需跳转到下一页。
只需点击链接即可为您打开页面。 同样,锚链接通常用在冗长的段落中,以便观众可以抓住他们感兴趣的部分。
源链接可以是图像、文章和视频。 通过这种方式,锚链接会打开关于您的个人资料的链接,以便向访问者提供详细信息。 众所周知,网站的流量可以通过它影响访问者的方式来增加。 网页几乎没有一两秒的时间来捕捉客户的注意力。
因此,吸引访客的最佳方式是向他们展示简短而快速的信息。 在这里,锚链接在说服访问者方面发挥了重要作用。
它还会跳过已提供给客户端的不需要的信息。 最终,添加锚链接可以帮助您增加客户数量并改善整体体验。
同样,谷歌在使用锚链接时也占了上风。 这些跳转链接在搜索结果时提高了点击率。
它们也非常适合 WordPress SEO。 他们很容易在有关您的 WordPress 的链接中显示结果。
手动添加锚链
添加锚链接可以在您的 WordPress 中手动完成,但是,它有其局限性。 您需要遵循某些准则才能手动添加它。
- 锚链接应在锚文本前使用 # 符号创建。
- 应该插入一个 ID 属性,以便您可以将用户带到他们想去的任何地方。

现在,在这里我们将向您展示如何使用锚链接开始您的工作
- 首先,您需要选择需要链接的文本,创建文本,然后像通常链接一样添加超链接。
- URI 指定锚点有一个 # 字符,后跟锚点名称。 将其命名为您想要的任何名称,但请记住这一点,以使其简短且与内容相关。
- 在 header 上添加一个 ID,以便锚链接可以跳转到它。 为此,您需要在 WordPress 编辑器中切换到 (HTML)。 添加 ID 和锚名称并选择第二步。 但是,锚点和 ID 属性必须相同才能使链接正常工作。
为添加锚链接选择文本的指南:
- 可以在锚文本中进行大写以提高可读性。
- 不必要和复杂的锚链接使网站容易受到攻击。
- 添加适当的关键字以链接该部分。
- 为了使链接更清晰,请正确使用连字符
添加链接后,您可以在编辑器中看到已创建的链接。 但是,打开链接对您没有帮助,只有在您通过将浏览器指向要显示给用户的文本部分来修复它之后才能完成。
将 ID 属性添加到要链接的部分
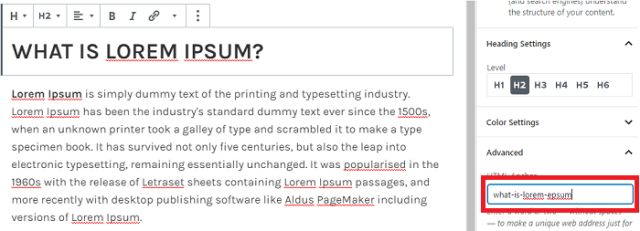
如果您转到内容编辑器,请向下滚动要导航的部分。 通常,它位于该部分的标题处。 此外,单击并选择块并移动到块设置,单击标题块设置下的高级选项卡。

在“HTML Anchor”字段中添加与添加为锚链接相同的文本。 请记住,不要添加没有# 前缀的文本。 此外,如果需要使用三点菜单,请选择“编辑为 HTML”,这将允许编辑您想要工作的特定块的 HTML 代码。
在标题上自动添加锚链接的方法
这最适合向其网站添加长内容的用户。 让我们向您展示如何添加标题。 只需按照给定的步骤操作即可。 安装并激活 Easy Table Content 插件。 该插件应自动允许您生成目录和锚链接。 内容部分中给出的标题可以根据您的配置进行更改。

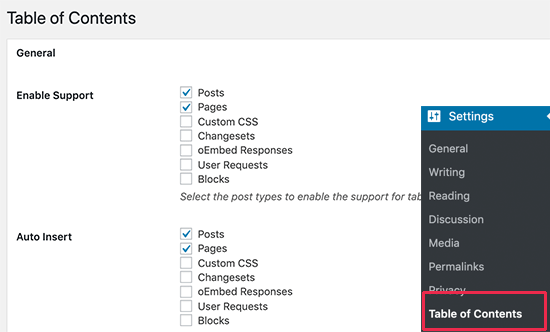
激活后,转到设置,目录。 首先,启用要添加目录的帖子类型。

该页面由插件启用,但您也可以启用它。 那里给出的自动插入选项允许文章; 包括较旧的自动生成表格。

同时,如果您需要为指定的工作自动生成目录,则无需选中该选项即可。
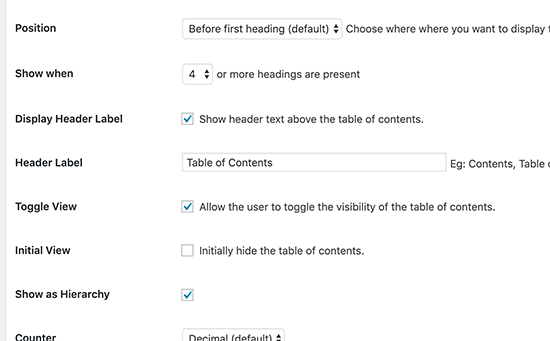
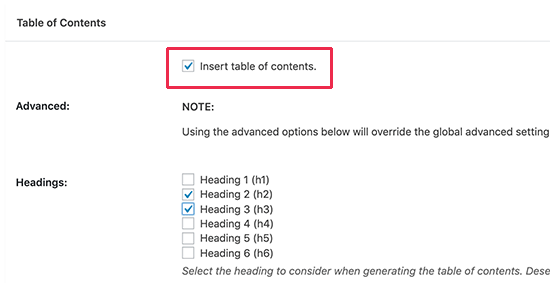
进一步向下滚动以选择表格的显示位置。 可以对页面上的高级设置进行其他评论,并根据您的需要进行自定义。
相关文章
WordPress中没有跟随链接

