
Products
GG网络技术分享 2025-03-18 16:09 0
提升WordPress网站的加载速度的其中一种办法——减少图片体积大小。平均而言,图片约占网页文件大小的一半,因此即使是很小的改进也可以取得很大的效果。
WebP是一种较新的图片格式(相比jpg和png),该格式的最大特点是减小图片体积大小而不影响质量。将图片转换为WebP格式可以将其尺寸缩小约25-35%,而不会造成质量损失。
我们将在此文中深入探讨该主题!
那么……什么是WebP文件?简而言之,WebP是Google开发的一种图片格式。我们更为常见的图片格式是JPEG或JPG和PNG,WebP则算得上后起之秀。
WebP致力于提供相同质量的图片,但文件尺寸较小。通过减少图片文件的大小,而不会“降低图片呈现质量导致糟糕用户体验”,并且有利于网站加载速度提升。
在Google的WebP压缩研究中,Google发现平均一个WebP图片文件…
这就是为什么如果您通过PageSpeed Insights运行网站测试,会看到采用WebP等下一代格式提供图片:

Google PageSpeed Insights建议使用WebP格式图片
那么Google的WebP格式如何实现文件大小减少?WebP支持有损和无损压缩,因此确切的减少取决于您使用的是有损还是无损压缩。
通过有损的WebP压缩,WebP使用一种称为“预测编码”的方法来减小文件大小。预测编码使用图片中相邻像素的值来预测值,然后仅对差异进行编码。它基于VP8关键帧编码。
无损WebP使用WebP团队开发的一套更为复杂的方法。如果您想详细了解WebP压缩技术,那么可以阅读谷歌相关文档。
为了使WebP图片起作用,需要Web浏览器兼容才行。不幸的是,尽管越来越多的浏览器开始兼容WebP,但WebP兼容性仍然不是通用的。
当前主流浏览器一般都支持WebP图片(冥顽不灵的IE依然是不支持的,也可能因为它不是开源的),例如:
值得注意的是Safari,Safari的桌面版和移动版均不支持WebP图片。Apple在2016年曾尝试Safari兼容WebP的开发,但此后就渺无音讯了。
Internet Explorer也不兼容WebP(Edge支持WebP,因为它基于Chromium)。
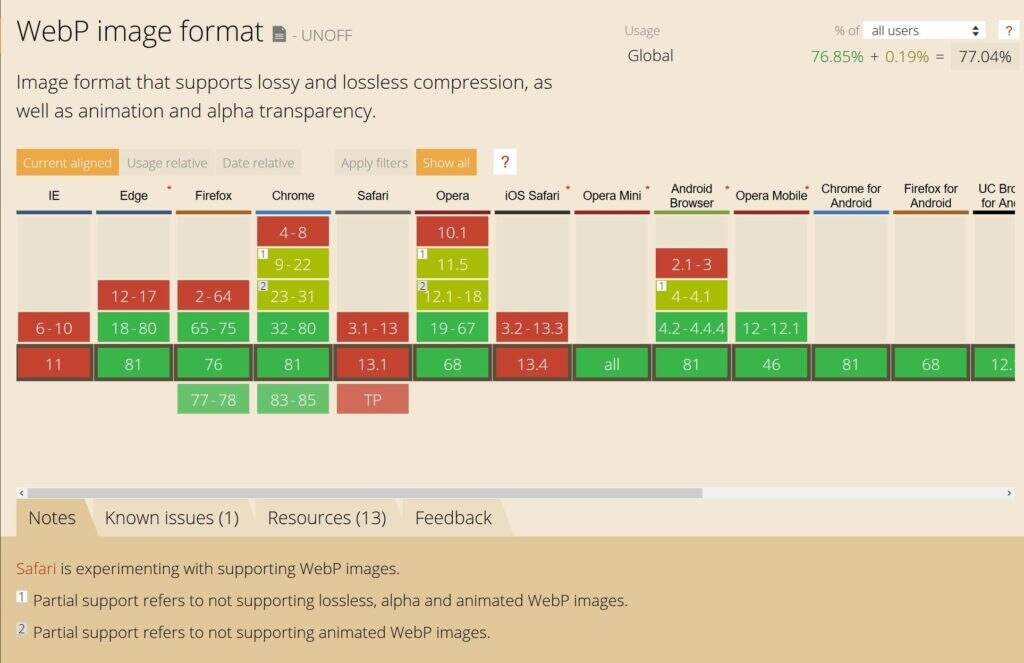
总计,大约77%互联网用户使用支持WebP的浏览器。但23%的数字太大了,不容忽视(在下面的WebP教程中,将会详细说明如何处理此问题,以便所有访问者都拥有良好的体验):

WebP支持
根据Google的测试,WebP图片为:
如果您想进一步了解Google的方法,可以阅读谷歌关于WebP的一些说明资料:Lossless and Transparency Encoding in WebP,WebP Compression Study。
两项测试均基于超过11,000张图片,包括:
由于并非所有浏览器都支持WebP图片,因此,您不能像JPEG和PNG那样,直接通过媒体库上传WebP图片文件并直接使用。
同样,23%的互联网用户(包括所有Safari用户)使用不支持WebP的浏览器。如果一刀切的方法所有图片格式换成WebP,则此类访客将无法看到您的网站图片,结果可想而知。
但无需担心,有问题自然就有对应的解决方案!
您可以使用WordPress插件,而不是将WebP图片直接上载到WordPress,而是将您的原始图片转换为WebP格式,并在访客浏览器不支持WebP时提供原始图片作为备用。
例如,如果您将JPEG文件上传到您的网站,则该插件:
WordPress插件-ShortPixel
ShortPixel是一个非常热门的WordPress图片优化插件,可以帮助您自动调整图片大小并压缩上传到WordPress网站。作为其功能列表的一部分,ShortPixel还可以自动将图片转换为WebP并将这些图片提供给支持WebP的浏览器。
ShortPixel提供了一个基础的免费计划,每月免费优化约100张图片。在那之后,付费套餐的起步价为4.99美元/月(5,000张图片),或单次付费9.99美元(10,000图片)。
您可以在任意网站上分配ShortPixel图片优化额度-没有站点限制(并且您的所有网站都可以使用相同的ShortPixel帐户)。
要在你的WordPress网站使用ShortPixel,您需要从WordPress.org安装插件并添加API密钥(您可以通过注册免费的ShortPixel帐户获得)。
在“ General ”选项卡中,您可以设置图片优化工作方式的基本设置。例如,使用哪种压缩级别以及是否调整图片大小:
ShortPixel插件设置
要启用WebP图片,请转到“Advanced ”选项卡,然后:
ShortPixel插件启用WebP图片支持
最后,保存您的更改。

WordPress插件-Imagify
Imagify是另一款热门图片优化插件,为著名WordPress缓存优化插件WP Rocket开发人员所开发。
它可以自动压缩和调整您上传到WordPress网站的图片的大小。然后,还可以将图片转换为WebP,并将WebP版本提供使用支持WebP的浏览器的访问者。
在功能方面,ShortPixel和Imagify有许多相似之处。最大的不同是。ShortPixel按图片数量计费,图片大小则无限制;而Imagify会根据文件总大小收费,但无图片数量限制。
因此,如果您需要优化大量大图片,ShortPixel的计费方式可能更合适你。相反,如果您需要优化许多小图片,则Imagify的计费方式可能更划算些。
Imagify的免费套餐感觉“在侮辱用户”,每月仅支持25MB的图片优化。之后,付费方式为4.99美元/月(最多1GB)或单次付费9.99美元(最多1GB)。
与ShortPixel一样,Imagify也支持在无限网站使用,反正是按量付费,管你在几个网站上用。
要使用Imagify插件使WordPress网站支持WebP图片,您需要从WordPress.org安装插件并添加API密钥激活使用。
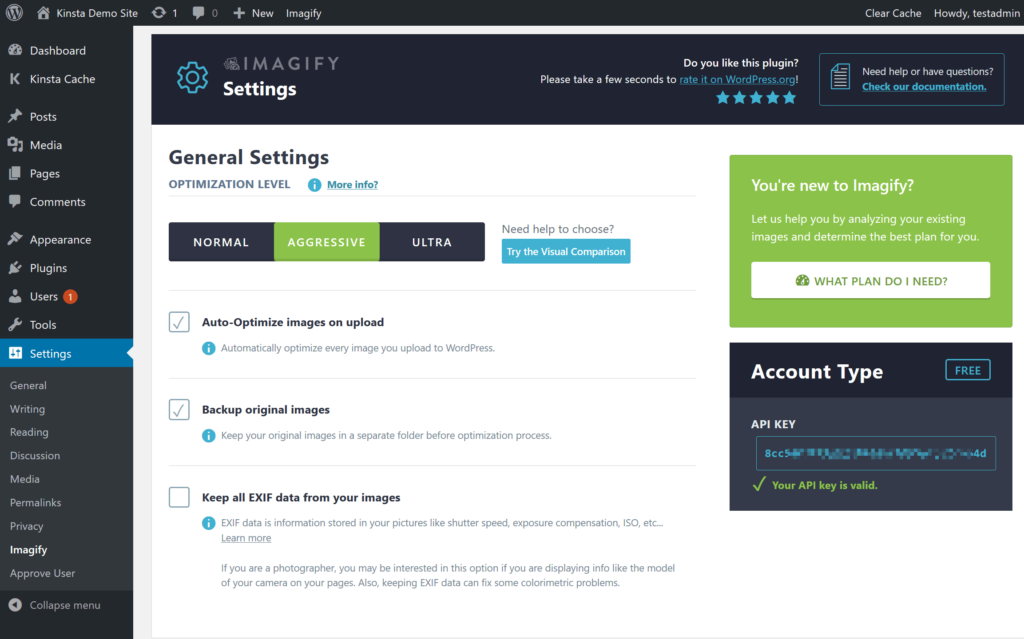
启用插件后,进行插件设置界面选择“General Settings”进行WebP优化设置。

Imagify插件设置
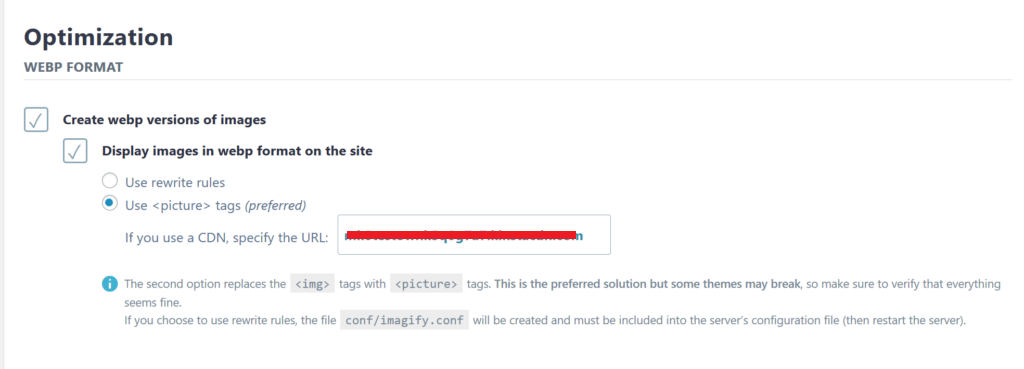
要启用WebP图片,请向下滚动到“Optimization ”部分,然后找到“WebP Format”部分:

Imagify启用WebP图片优化设置

WordPress插件-Optimole
Optimole是这次要介绍的第三个WordPress图片优化插件,其操作与Imagify和ShortPixel略有不同。Optimole可以自动压缩图片并调整其大小。但是,它还提供其他两个显着功能:
这种方法类似于其他实时优化服务,例如Cloudinary,imgix,KeyCDN图片处理等。
作为实时图片优化的一部分,Optimole向支持WebP的浏览器提供WebP图片。
Optimole也提供免费套餐,每月可以处理大约5,000个访问者的图片。之后,付费套餐起步价为19美金/月,支持25,000名访客。
首先,您需要从WordPress.org安装插件,并使用API密钥激活该插件(可以通过注册免费的Optimole帐户获得该密钥)。
完成后,Optimole将开始自动优化图片并通过其CDN为访客提供图片。WebP支持默认情况下处于启用状态,无需手动启用。
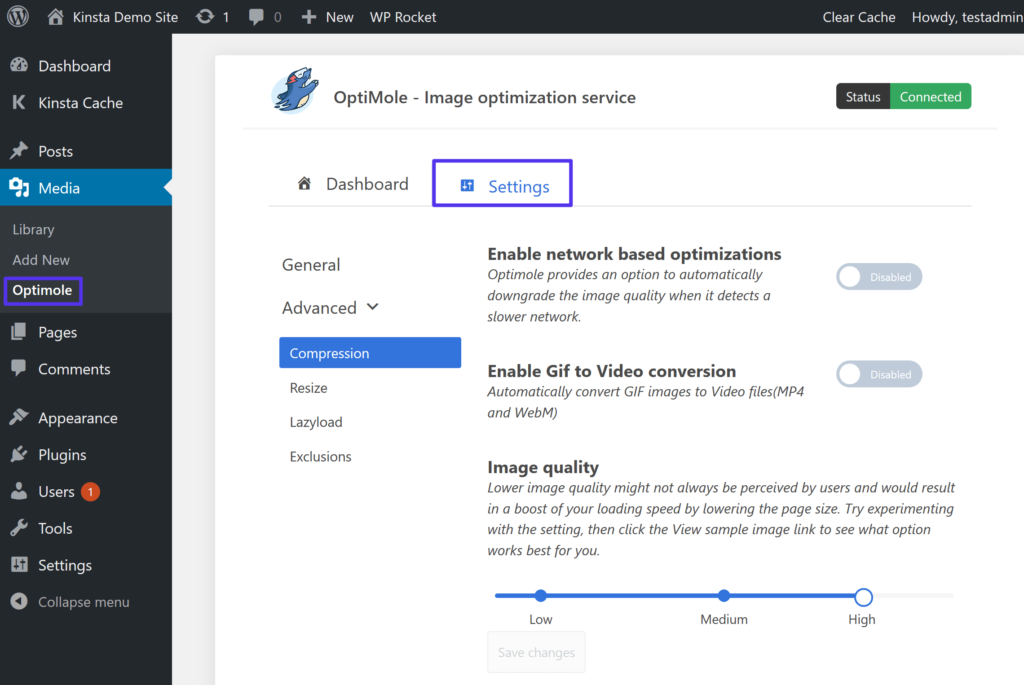
当然你还想执行其他设置,例如压缩级别和缩放,可以转到“媒体→Optimole→Settings”:
 Optimole插件设置
Optimole插件设置
EWWW Image Optimizer插件是最好的WordPress图像压缩插件之一,可让您优化WordPress图像。它还支持WebP图像,并可以在支持的浏览器上自动显示它们。
您需要做的第一件事是安装并启用EWWW Image Optimizer插件。
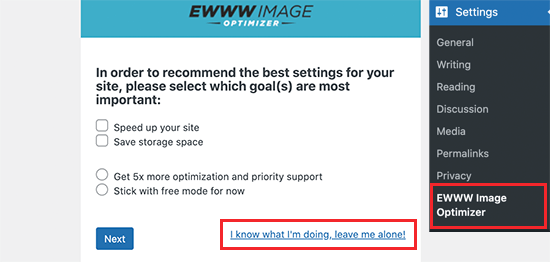
激活后,转到Settings » EWWW Image Optimizer页面以配置插件选项。你可以根据安装向导配置插件,但如果你不需要,则可以点击“I know what I am doing”链接以退出向导。

EWWW Optimizer插件安装向导
在下一个界面上,可以看到一些插件选项。向下滚动并选中“WebP Conversion”选项旁边的框。

EWWW Optimizer插件WebP转换选项
之后,单击“Save Changes”按钮保存设置。
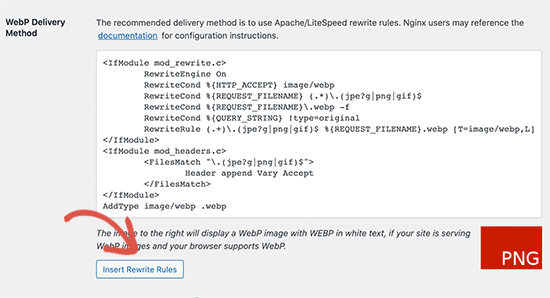
接下来,向下滚动到“WebP Conversion”部分。现在,该插件将为您显示一些带有红色预览图像的重写规则。
您需要单击“Insert Rewrite Rules”按钮,插件将自动尝试将这些重写规则插入.htaccess文件中。

.htaccess重写规则
如果插件成功添加了这些规则,则红色图像预览将变为带有“WebP”文本的绿色。

.htaccess文件WebP重写规则生效
有时,插件可能无法插入规则。在这种情况下,您需要从插件的设置页面复制重写规则,然后将其手动粘贴到.htaccess文件的底部。
完成后,返回到插件的设置页面,然后再次单击“Save Changes”按钮。如果预览图像变为绿色,则表示您已成功在WordPress网站上启用WebP图像传递。
或者,您可以从JS WebP Rewriting或<picture>这两种WebP重写方法中选择其一作为WebP delivery选项。这些方法比.htaccess方法要慢一些,但可以完成工作。
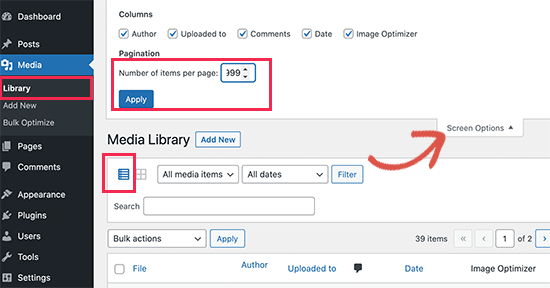
EWWW Image Optimizer支持将以前上传的图像文件转换为WebP图像。只需转到媒体»媒体库页面,然后切换到列表视图。

WordPress多媒体库列表显示数量
接下来,您需要单击“显示选项”按钮,并将“每页的项目数”更改为999。如果您有1000幅以上的图像,则这些图像将显示在下一页上。
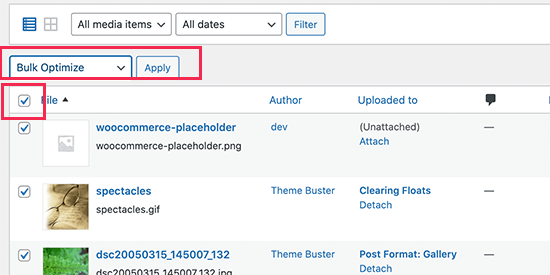
这样,您将能够快速选择大量图像以进行批量优化。接下来,单击顶部的全选复选框以选择所有图像。

批量优化图片
之后,点击批量操作下拉菜单,然后选择批量优化选项。最后,单击“应用”按钮。
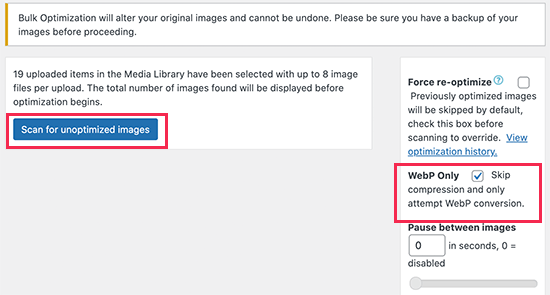
在下一个界面上,该插件将为您提供一个选项,可以跳过图像压缩,仅将其转换为WebP。如果您的图像已经优化,则可以选中此选项。

跳过图片压缩仅转换WebP
之后,单击“Scan for Unoptimized Images”按钮继续。然后,该插件将向您显示找到的图像数量,因此您可以单击“Optimize”按钮继续。
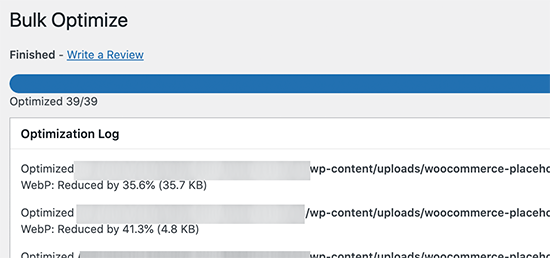
现在将优化您的图像,并且EWWW Image Optimizer将为您的图像生成WebP版本。

批量转换进度
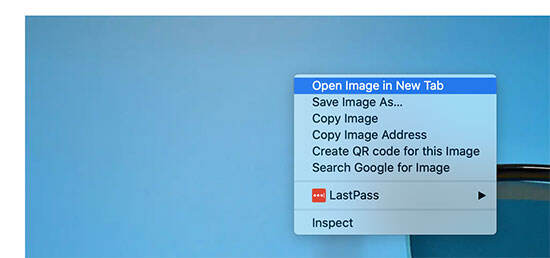
测试WebP图像生效情况优化图像后,您可以转到包含多个图像的博客文章或页面。将鼠标移到任何图像上,然后单击鼠标右键以在新选项卡中打开图像。

新窗口打开查看图像
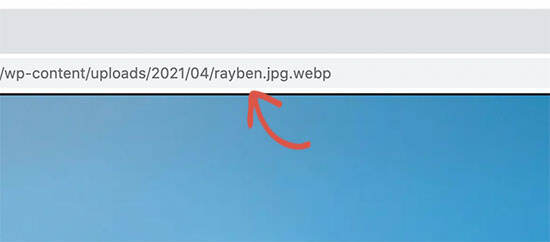
这将在新的浏览器选项卡中打开图像,您将能够在地址栏中看到其扩展名为.webp。

WebP格式图片
如果插件无法提供webp图像,则可以返回到插件的设置页面。在这里,您可以将WebP Delivery选项更改为“JS WebP Rewriting”或“<picture> WebP Rewriting”方法。
如果您是SiteGround用户,则建议使用此方法。
SiteGround是最好的WordPress托管公司之一。他们为用户提供了免费的SG Optimizer插件,可让您优化WordPress性能。它还包括优化WordPress图像的选项。
首先,您需要安装并启用SG Optimizer插件。
启用后,该插件会将新菜单项添加到标有“SG Optimizer”的管理侧边栏中。单击它会带您到插件的设置页面。

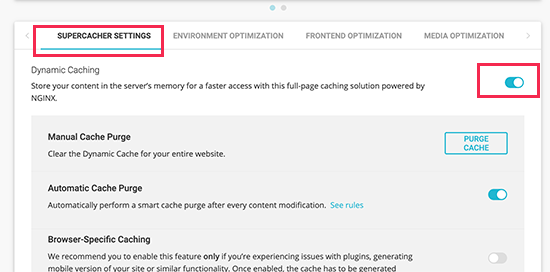
SG Optimizer缓存设置
如果您想使用SiteGround的内置缓存系统,则可以在此处打开缓存设置。
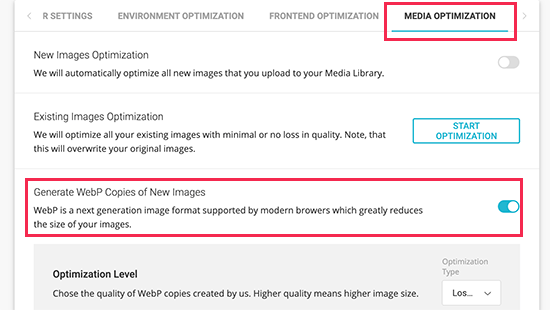
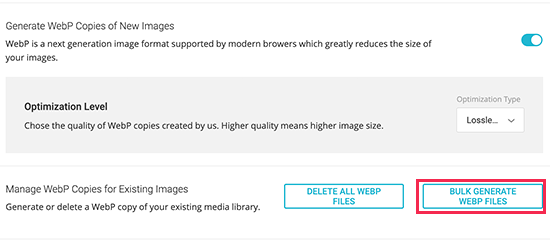
之后,您可以切换到“Media Optimization”选项卡,然后打开“Generate WebP Copies of New Images”选项。

为新图片生成WebP副本
在其下,您将看到“Bulk Generate WebP Files”选项。单击它将开始为WordPress媒体库中的所有图像文件生成WebP副本。

批量生成Webp文件
完成后,您的WordPress网站将开始提供WebP图像。
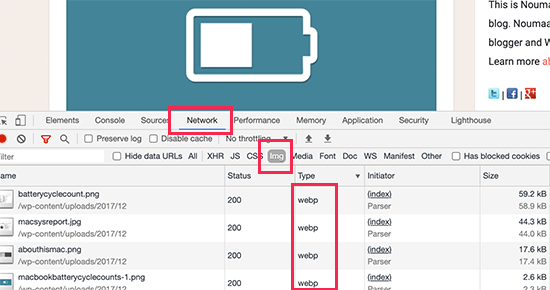
在SG Optimizer中测试WebP图像要查看您的网站是否正在提供WebP图像,您需要在网站上打开一个包含一些图像的页面。
之后,右键单击并选择检查工具。这将打开开发者控制台,您需要在其中切换到“Network ”选项卡。

浏览器调试检查图片格式
在此处,单击“img”选项卡,然后重新加载页面(在Windows上为CTRL + R,在Mac上为Command + R)。当您的网站重新加载时,您将看到在开发人员控制台中加载的所有图像。
很多时候,WordPress网站中占据页面体积的大比例的,非图片莫属。如果页面图片过多且体积过大,建议应该考虑对图片进一步优化以提升网站页面的加载速度。
WebP作为新一代的图片格式,与较为经典的JPEG或PNG文件相比,可以将文件大小减少约25%。
现在大多数现代浏览器都支持WebP(大约77%互联网用户使用支持WebP的浏览器),但是,某些浏览器(尤其是Safari和IE)仍不提供WebP支持,又不能为所有访问者提供WebP图片。
要解决此问题,建议使用WordPress插件,将图片转换为WebP并向其浏览器支持此格式的访问者提供WebP版本,而对那些不支持该格式的访问者使用原始图片。推荐以下三个插件:
Demand feedback