
缩小 WordPress CSS 和 JavaScript 文件是网站所有者经常推荐的一个步骤,因为它可以加快网站速度。 但这并不是一件容易的事,因此许多网站所有者在尝试缩小文件并最终破坏网站时感到沮丧。
我们知道缩小 CSS / JavaScript 文件并不容易,它需要大量的努力和实验。 下面,我们列出了缩小文件的最佳方法。 按照这些方法,您可以使您的工作更轻松。
什么是缩小?
在进入缩小方法之前,让我们先了解缩小的含义。 因此,缩小意味着删除 CSS 和 JavaScript 中不必要的部分以减小文件的大小。
当程序员编写代码时,他们使用空格、注释、换行符等来使程序更易于阅读。 但是,浏览器不需要这些标志来执行代码,因此,这些标志的存在使加载时间更长。
缩小通过在从程序中删除所有不必要的字符后分析和重写代码来工作。 此过程减小了文件的大小,使它们在用户的浏览器上加载得更快。 因此,任何缩小 CSS / JavaScript 文件的网站所有者都必须为用户提供最佳体验。
缩小 CSS/JavaScript 文件的好处:
缩小 CSS / JavaScript 文件非常重要,因为它可以帮助您的网站在搜索中获得更高的排名,并为用户提供更好的体验。
根据各种研究和统计发现,几乎 40% 的人等待任何网站首页的加载时间不会超过 3 秒,谷歌还建议网站加载时间应该只需要 2-3 秒。 您可以缩小 CSS / JavaScript 文件以获得以下好处:
- 减少网站的下载大小。
- 为用户提供更快的体验。
- 访问者不必下载更大的文件。
- 由于通过网络传输的数据更少,因此带宽成本更低。
第一种方法:使用 WP 火箭压缩 Word press 中的 CSS / JavaScript 文件
对于所有用户来说,这是最简单和最推荐的方法。 它适用于每个 Word 新闻主机。 使用 WP火箭,您必须先安装并激活 WP 火箭网站的插件。
WP Rocket 被认为是市场上最好的 WordPress 缓存插件。 通过使用它,您可以轻松地将缓存添加到您的 wordpress 文件中,并且可以显着提高页面加载时间以及网站速度。
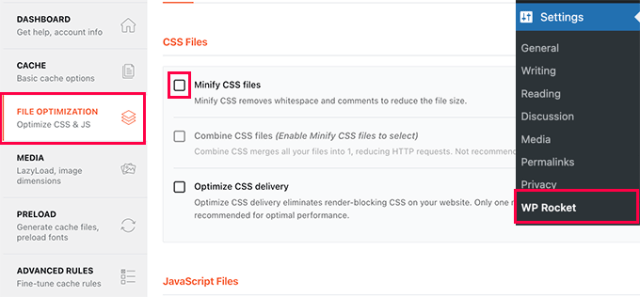
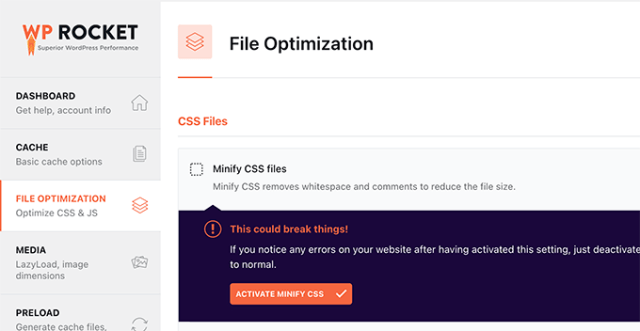
插件激活后,需要进入WP Rocket页面的设置,切换到“文件优化”选项卡。 然后你必须点击'激活缩小 CSS 按钮。
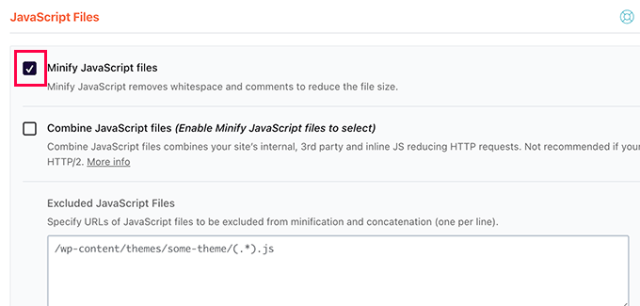
在此之后滚动到 javascript 文件部分,然后选中“缩小 javascript 文件”选项旁边的框。 最后,完成所有这些步骤后,点击保存更改按钮以保存所有设置。 然后 WP Rocket 将开始缩小你的 javascript 和 CSS 文件。
第二种方法:使用 SiteGround 缩小 Word Press 中的 CSS/JavaScript 文件。
如果您在 word press 中使用站点地面应用程序作为您的托管服务提供商,那么您可以使用 SiteGround 优化器插件来缩小您的 CSS 文件。
站点地面优化器基本上是一个性能优化插件,它仅适用于站点地面应用程序的平台。 它与站点地面的 Ultrafast PHP 配合得非常好,以改善和减少站点的加载时间。
要使用站点优化器和 Minify CSS / JavaScript Files,您只需在您的 WordPress 网站上安装并激活它的插件。 之后,您需要做的就是点击 WordPress 管理侧边栏中的 SG 优化器菜单。
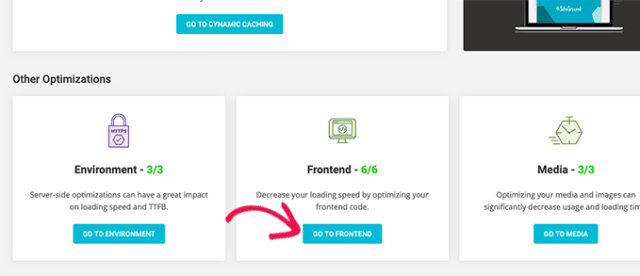
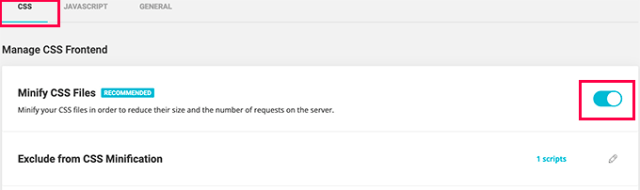
然后您将进入 SG 优化器的设置,从您需要的设置中单击“转到前端”选项。
在下一个屏幕上,您只需切换缩小 CSS 文件选项旁边的切换。 最后,您必须切换到 javascript 选项卡并打开“缩小 javascript 文件”选项。
第三种方法:使用自动优化选项缩小 CSS / JavaScript 文件。
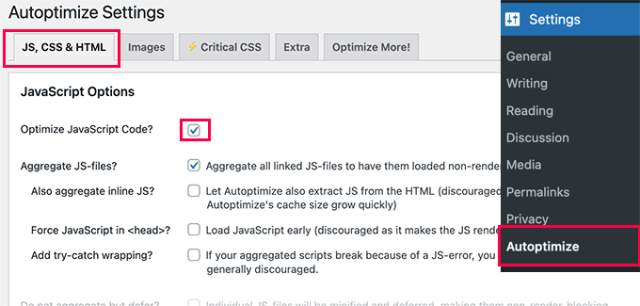
不使用 WP Rocket 和站点地面站点的用户使用此方法来缩小文件。 要使用本网站,您需要安装并激活 Autooptimize 的插件。 激活后,您必须访问设置,然后从那里配置插件设置。
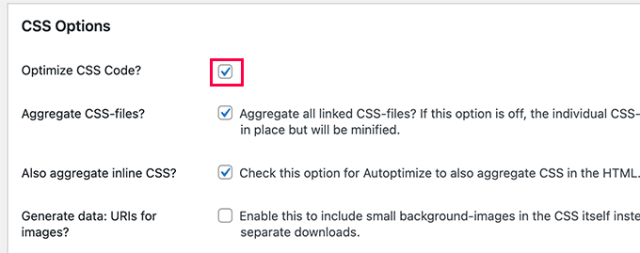
然后你必须检查 javascript 选项下的“优化 javascript 代码”。 之后,只需向下滚动到 CSS 选项,然后查看“优化 CSS 代码”选项旁边的框。
完成这些操作后,请确保单击保存更改按钮以保存所有设置。 然后,您可以通过单击空缓存按钮开始使用您的缩小文件。 Autoptime 插件还用于修复 WordPress 中的渲染阻止 CSS 和 Javascript。
结论
我们已经讨论了有关如何缩小 CSS / JavaScript 文件的所有必要事项,甚至更多。 如果您还在为网站速度缓慢而苦苦挣扎,这篇文章肯定会对您有所帮助。
除了使用上面给出的方法之外,您还应该检查最适合您的网站的方法,因为每个网站都彼此不同。

