除了装饰目的外,首字下沉还有多种用途。 它通常标志着新句子块的开始或突出文本中的事件。
在早期,当段落或中断返回不起作用时,首字下沉在全球范围内广泛使用了几年。 但目前,首字下沉主要用于装饰,以利用网页设计中的内容。
在这里您将了解设置方法 WordPress 帖子首字下沉 容易地:
什么是下沉帽?
首字下沉只是一种造型技术,主要用于印刷长期阅读的书籍或杂志。 它为每章的初始段落的第一个字母使用更大的字体大小。
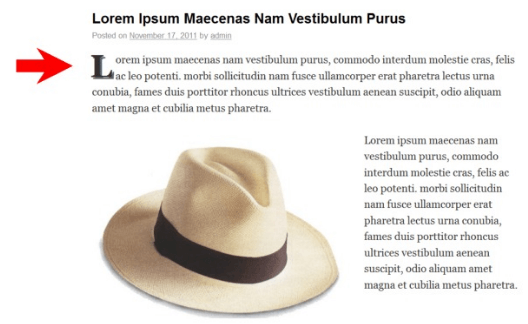
当首字母下沉使第一个字母放大时,它会向下延伸几行。
它只是让你的帖子有点有趣。 它可以通过混合 CSS3 和一些插件轻松创建,让您的帖子更轻松。

您将如何为 WordPress 帖子设置首字下沉?
有多种方法可以将首字下沉添加到您的 WordPress 帖子首字下沉,即:
1.使用插件
2. 手动
3. 使用 CSS3
使用 CSS3 很容易为 WordPress 帖子设置首字下沉,因为无论如何您都不必添加标记。 但另一方面,它并不适用于所有浏览器。
如果您正在使用插件,那么将首字下沉添加到您的所有帖子中会有所帮助。 但是,如果您更喜欢在选择性帖子中使用首字下沉,那么您最好采用手动方式。
使用插件设置首字下沉
当 plugins 方法用于 WordPress Posts Drop Cap 时,它只需添加 在第一个字母之前和之后添加标签,以便您可以根据自己的喜好进行样式设置。 这些插件还允许您更改首字下沉的颜色。
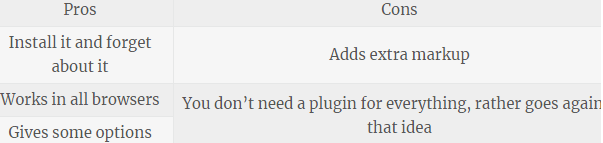
在使用首字下沉插件之前,您应该了解的一些潜在利弊:

WordPress 中提供了许多插件,它们为您的 WordPress 内容添加首字下沉提供了多种替代方法。 它们可以从 Wordpress 的插件目录中免费获得,其中一些也可以在其专业版中使用。
这些插件是:
简单的首字下沉
1.首先,您必须安装并进一步激活插件Simple Drop Cap。
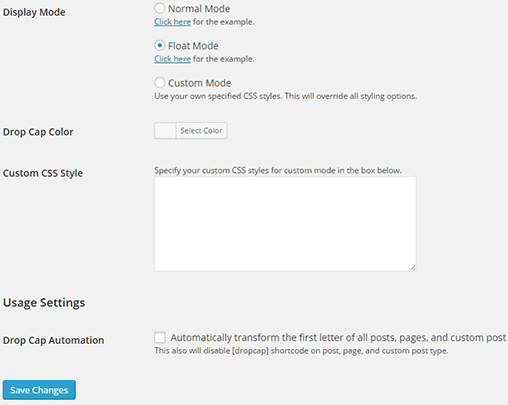
2.激活后,访问设置选项,然后进入简单下拉帽更改配置如下:

这些插件带有三个主要的样式选项,如下所示:
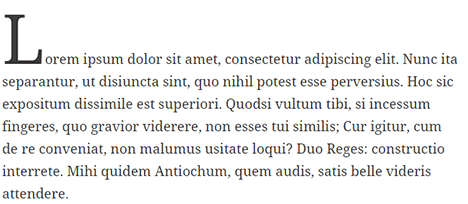
1. 普通模式:在此模式下,首字下沉显示如下:

2.自定义CSS:在这里您可以根据您的要求从自定义CSS的样式框中设置您的首字下沉。
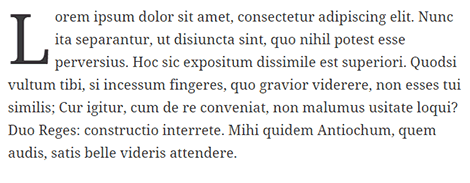
3. 浮动模式:浮动模式下的首字下沉显示如下:

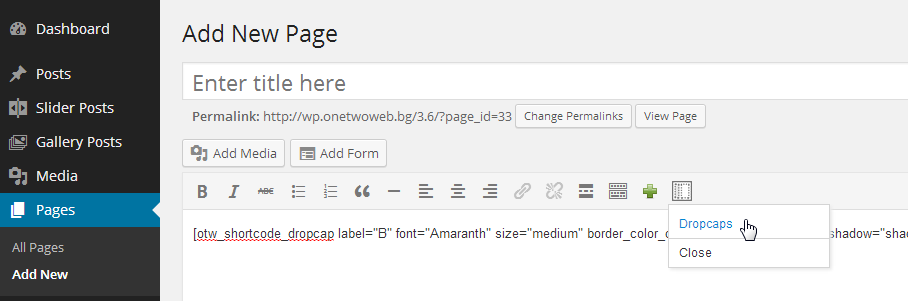
您还可以使用简码包装您的第一个字母。
Dropcaps 简码和小部件
Dropcaps Shortcode 和 Widget 让您有机会更灵活地创建首字下沉。 它们可以帮助您选择需要放置变调夹的位置,以及不在内容、页面、主页或单个帖子中的位置。

默认情况下,首字下沉不提供将 CSS 添加到样式表的机会,因此如下所示:

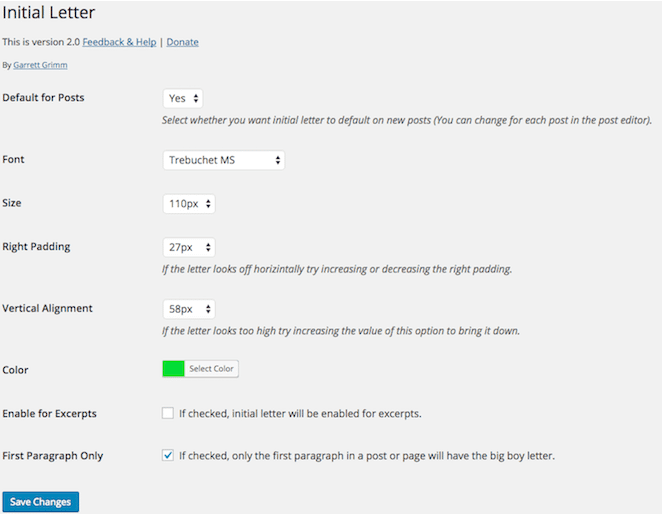
首字母
这是一个非常简单的插件,可以在第一段添加大字母,看起来像 WordPress Posts Drop Cap。 它有多种样式可供选择,您可以在帖子中为多个段落编辑第一个字母的颜色、大小和字体。
它为每个帖子单独附带了元框,因此您必须打开或关闭其功能。

故事形式
这个插件是一个奇迹,它允许您为杂志创建全屏网站,同时使其具有吸引力。 这有助于创建真实杂志页面的外观。 它具有将这些首字下沉添加到帖子或页面内容的独特能力。
它是一个综合插件,适用于长篇文章、普通博客和照片散文,值得一试。
手动添加首字下沉
手动添加 WordPress 帖子首字下沉的最佳和最突出的好处是,只有当您认为它适用于您发布的内容类型时,您才能使用首字下沉。 这意味着手动应用首字下沉不会将其普遍添加到所有帖子中。
但是,您不会发现手动方法有任何其他潜在优势。 手动方法涉及将您的第一个字母包装在 HTML 编辑器中的标签。 您必须为每个帖子添加跨度标签才能在非常帖子中添加首字下沉。
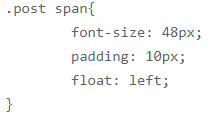
因此,这不是一种广泛推荐的包含首字下沉的方法。 为此,您可能需要一些 CSS,例如:

使用 CSS3 为 WordPress 帖子添加首字下沉
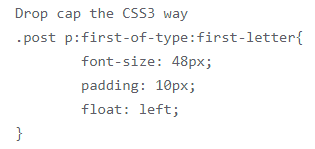
在 CSS3 方法中,您可以使用 CSS3 选择器创建首字下沉,例如 :first-letter 和 :first-of-type。 如果您将这些选择器一起使用,您可以专门针对构成您的帖子内容的段落的第一个字母。 这似乎是:

此代码片段表明您不必另外包含任何标记。 因此,它将自动进入帖子。 但如果有人是 Internet Explorer 等浏览器的用户,那么他们将无法看到首字下沉。 这将降低帖子呈现的质量。
综上所述,即使过程更简单并且不需要额外的标记,它也不适用于所有浏览器。 它甚至允许用户从帖子中选择文本。
底线:因此,您可以看到在写博客时添加首字下沉的不同方法。 添加 WordPress Posts Drop Cap 很有趣,而且过程非常简单。

