Pinterest 是一个视觉书签社交媒体网络和移动应用程序。 Pinterest 使用的界面允许您将照片固定在任何板上。 它使从互联网上发布内容变得容易。 这是增加流量的好方法。
如果你选择 集成 Pinterest 按钮 到您的网站,由于每天有数百万人登录 Pinterest,它将增加您网站的受欢迎程度。 此外,您的图片直接与您的帐户相关联,因此它还可以防止有人为您的图片盗用。
为什么要添加 Pinterest 按钮
Pinterest 是一个女性主导的社交网络。 因此,如果您的网站是关于女性时尚或任何迎合女性的东西,那么将 Pinterest 按钮集成到您的 WordPress 中是一个好主意。
Pinterest 上其他最受欢迎的主题是食品和饮料、家居装饰和手工艺品。 因此,如果您的 WordPress 网站与其中任何一个有关,您可以考虑添加一个 Pinterest 按钮。
另一方面,如果您的目标受众主要是男性,并且您的网站与摄影、艺术、设计或家居装饰无关,那么在将 Pinterest 按钮添加到 WordPress 之前,您可能应该三思而后行。
此外,根据 VWO 的一项案例研究,带有社交分享按钮的电子商务网站的访问量有所下降。 但是,建议您自己获取有关此问题的数据。
根据您的内容,Pinterest 按钮将帮助您为您的网站获得很大的吸引力。 它可以为您的营销策略增添更多力量,并且是吸引访问您网站的人们兴趣的好方法。 您将在您的内容和您的社交存在之间建立牢固的联系。

如果使用得当,Pinterest 按钮是一个很好的营销工具,用于增加您网站的关注者。 您应该了解您的内容的目标受众,然后确定您的 WordPress 网站是否需要 Pinterest 按钮。
如何将 Pinterest 按钮添加到您的网站
许多网站将 Pinterest 按钮集成到他们的网站订单中以增加流量。 碰巧的是,有几种方法可以将 Pinterest 按钮集成到 WordPress 中:
1) 嵌入 Pinterest 关注按钮:
按照以下步骤在 WordPress 中集成 Pinterest 按钮:
- 复制您的 Pinterest 帐户的 URL
- 转到 https://developers.pinterest.com/tools/widget-builder/ 构建您的按钮
- 选择关注按钮
- 粘贴您的 Pinterest 网址
- 输入按钮的名称
- 复制两行代码
- 在 WordPress 中,选择一个文本小部件并将其拖到侧边栏
- 将两行代码粘贴到文本框中
2) 使用社交分享插件添加 Pinterest 按钮:
使用社交分享插件,您可以轻松地在 WordPress 中添加 Pinterest 按钮。 安装插件后,您需要转到“设置”菜单。
从那里,前往显示部分,那里有一个“要显示的共享按钮”文本框。 单击它将打开一个下拉列表,您可以从中选择社交媒体服务。
在这里,您还可以选择按钮样式以及位置和帖子类型。
3) 在 WordPress 中手动添加 Pinterest 按钮:
对于那些不喜欢使用插件将 Pinterest 按钮集成到 WordPress 中的人,他们可以手动添加。 首先,您需要对您的网站进行完整备份。
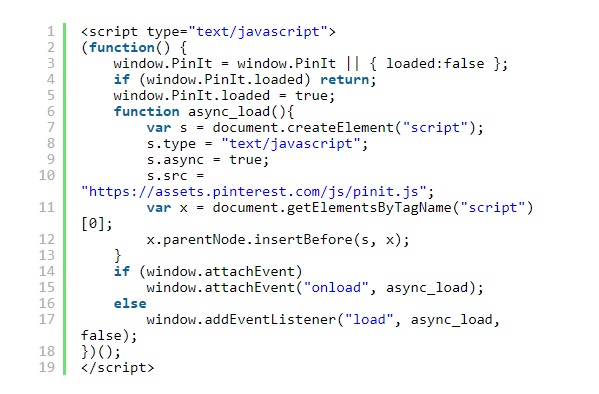
接下来,使用文件传输协议客户端,连接到 WordPress 主机并打开文件夹 /wp-content/themes/。 从当前主题文件夹下载 footer.php 文件。 使用文本编辑器打开文件并在标记之前添加以下脚本:

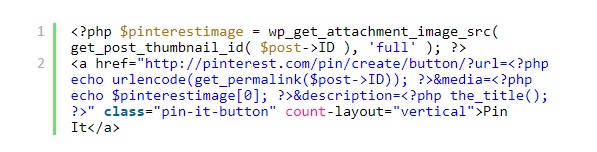
保存文件并将其放回文件夹中。 接下来,下载 single.php 文件以添加以下代码:
layout="vertical" 用于垂直分享按钮。 对于水平分享按钮,您应该将此参数的值更改为水平。 完成此操作后,保存文件并将其放回主题文件夹中。
4) 使用 Pinterest Pin It 按钮获取图像:
首先,从 WordPress 安装并激活 Pinterest Pin It Button for Images 插件。 您可以通过在 WordPress 仪表板中选择设置,然后选择 Pinterest Pin It 来更改插件的设置。
您可以调整内容宽度以满足您的需要。 您还可以选择显示 Pinterest 按钮的位置。 您可以在主页、单个页面、特定类别页面或所有页面上显示它。
5)复制Html代码:
为此,请登录 Pinterest。 在您的个人资料名称旁边,应该有一个关于选项卡。 在下拉菜单中搜索“Pin It”。 向下滚动到“固定按钮”部分。
添加页面的 URL、要固定的页面的 URL 以及要固定的内容的描述。 复制 Html 代码并将其粘贴到要固定的图像旁边。
配置 Pinterest 按钮
安装并激活 Pinterest Pin It 按钮后,您可以对其进行配置以调整设置以满足您的需求。
从左侧窗格中选择 Pinterest Pin It Button 选项卡。 您可以选择在读者阅读完帖子后显示该按钮。 您也可以在页面结束而不是帖子之后显示它。
您可以配置设置以在图像悬停时显示 Pin It 按钮。 每当用户将鼠标悬停在您页面上的图像上时,他们就会看到该按钮。
您也可以选择在移动设备上显示按钮。 当用户将鼠标悬停在按钮上时,您还可以决定按钮的颜色和大小。

