如果您同时拥有 WordPress 网站和 YouTube 频道,您应该需要合并这些阶段。
一种方法是基本上在网站上发布您的视频,但是,您也可以 添加 YouTube 订阅按钮 为您的频道获得更多订阅。
在本博客中,我们将首先讨论为什么应该向 WordPress 网站添加 YouTube 订阅按钮。
届时,我们将分两步告诉您最好的方法。 我们如何有机会为您的频道提供更多视角!
如果您已经启动了 YouTube 频道来支持您的网站,那么添加订阅按钮是吸引更多观众的好方法。

为什么应该将 Youtube 订阅按钮添加到您的网站
我们经常在 Youtube 上观看视频时看到,第一个介绍部分的订阅者曾经说请订阅我们的频道,然后单击铃铛图标以获取更多更新和最新视频。
究竟会发生什么,通过点击订阅按钮,它可以帮助订阅者在 Youtube 上获得更多流量和更多观众以获得更多排名。
订阅按钮位于页面右侧或左侧角落的红色矩形框中。 实际的 Youtube 订阅按钮如下所示:

无论如何,这种直截了当的风格可以进一步增强你的好运,因为这意味着它们几乎适合任何网站结构。
在此期间,明确无误的红色阴影将保证尽管它们出现了一切,这与号召性用语 (CTA) 非常相似。
这是令人振奋的消息,因为它意味着您可以 添加 YouTube 订阅按钮 直接靠近您网站上的其他在线网络符号。
在您的网站上使用 YouTube 订阅按钮是一种增加订阅者数量的精明方法,而无需让个人离开您的网站。
如果您现在在您的网站上安装视频,这一点尤其有用。 它还使您可以轻松地在 YouTube 本身以外的媒体上推进您的频道。
如果您有 YouTube 频道,您可以使用小部件、在基本菜单上或基本上在您需要的任何其他地方添加订阅按钮到您的网站。 我们将讨论如何做到这一点。
如何向 WordPress 添加 Youtube 订阅按钮:
首先在这一步中,我们将手动生成一个 Youtube 订阅按钮,然后将其嵌入到网站中。 为此,一个人应该有一个 Youtube 帐户和一个 Youtube 频道的 ID。
第 1 步:配置 Youtube 订阅按钮:
如果您还不熟悉 Google Developers 网站,那么此时正是改变这种情况的理想机会。 Google Developers 是这家搜索巨头为网络开发人员提供工具的地方。
在这里,您可以发现有关即将到来的技术场合、新闻和工具集的数据,以使您能够组装和调整 Web 应用程序:
我们今天使用的设备是让我们有机会制作 YouTube 订阅按钮的设备。 要发现它,您可以访问 Google Developer 网站上的产品索引页面并发现 YouTube 订阅按钮替代方案:
现在点击该界面并在以下屏幕左侧搜索“配置按钮”选项。 目前,您将看到一个可以排列按钮的结构。 首先输入您的频道的 ID 或名称:
我们来看看您可以生产的这些不同样式的按钮中的一部分怎么样。
完整选项对于导航菜单来说可能有点大,但是对于侧边栏来说可能是理想的。 您还可以使用一个深色主题,但如果您正在尝试完整的布局,它可能会出现。
该替代方案可能是深色页脚区域的可靠匹配。 像往常一样,如何设置组件的样式由您决定! 同样值得记住的是,您可以为站点的各个区域创建大量按钮。
当您确定了一种风格后,您可以选择是否显示您的订阅者数量。 在大多数情况下,谈论,这里没有正确的选择。
例如,如果订阅者数量仍然很低,或者如果您需要按钮更清洁,您应该隐藏订阅者数量。
尽管如此,如果您现在有很多代言人,那么露面本身就是一个不引人注目的卖点。
最后,当您对设置感到满意时,请查看代码区域。 在里面,您会发现必须添加到您的网站以显示添加您的 YouTube 订阅按钮的剪贴簿留言。
接下来,我们将看看如何将该代码添加到您的网站!
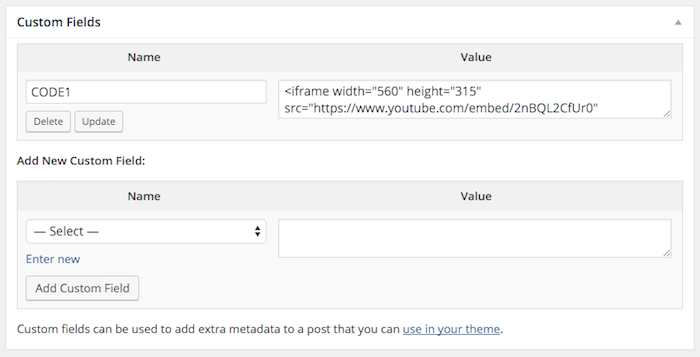
代码
第 2 步:使用小部件将您的嵌入代码添加到 WordPress:

您可以在您的网站上使用此代码片段的一种方法是转到 WordPress 仪表板上的外观 > 小部件选项卡。 在这里,您可以搜索自定义 HTML 小部件并将其移动到您需要显示 YouTube 订阅按钮的任何位置。
现在将上述代码粘贴到新小部件的内容部分,这是按钮外观的示例:
结论!
在一个完美的世界中,您的 WordPress 网站和 YouTube 频道应该利用基于互联网的社交媒体链接和连接将人们相互引导。
尽管如此,您通常可以通过在您的网站上添加一个 YouTube 订阅按钮来进一步实现这一点。 因此,观众将更容易订阅您的频道,简而言之,这对您有利。
将 YouTube 订阅按钮添加到您的网站所需的一切都是两个阶段:
- 利用 Google Developers 阶段安排您的 YouTube 订阅按钮。
- 使用小部件将您的嵌入代码添加到 WordPress。

