在本文中,我们将向您展示 如何在没有插件的情况下在 WordPress 中创建相册库。
我们都知道,使用 WordPress 中的插件,没有什么是不可能实现的。
但是您使用的插件越多,您的网站性能下降得越多。
对于任何网站来说,图库都扮演着非常重要的角色。
如果您的画廊涉及复杂的作品和过滤器,则整个网站的性能可能会受到打击。
相册画廊应该有几张照片驻留在里面。
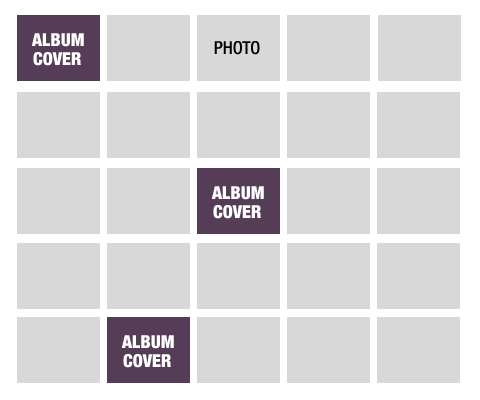
在这里,我们正在创建一个月度相册,以便每个相册都有一个封面图片,当点击封面图片时,它会带您进入相册以单独查看每张照片。
你还需要知道 如何在没有插件的情况下在 WordPress 中创建相册库 如果您想使用插件,则需要购买高级插件来完成复杂的任务。

此外,您可以使用这些照片编辑软件之一来编辑将附加到您的相册画廊的照片。

步骤 在没有插件的 WordPress 中创建相册库
实现该目的所需的所有功能都可以使用 WordPress 内置功能来完成。 将每个月度专辑视为具有自己单页的帖子。 将相册中的每个图像视为具有自己单页的附件。
相册需要缩略图,该功能内置在 WordPress 中。 如果您的网站是摄影师的网站,那么您可以将默认帖子转为相册。 否则,您必须创建自定义帖子类型。
创建特定于站点的插件(不是现成的)和自定义帖子类型
您需要创建一个不依赖于您的主题的特定于站点的插件。 它们对于创建自定义帖子类型、添加短代码、显示缩略图等非常有用。 要创建特定于站点的插件,您必须使用 FTP 转到插件目录。
在 wp-content/plugins/ 下创建一个新文件夹,并将该文件夹命名为与您要创建的插件相同的名称。 进入文件夹并创建一个与文件夹同名的 php 文件。 将以下代码粘贴到文件中。
/*Plugin Name: Site Plugin for website.com
Description: Site-specific code changes for website.com
*/
/* Start Adding Functions Below this Line */
/* Stop Adding Functions Below this Line */
保存文件并退出。 上述代码没有任何意义,在创建自定义帖子类型时会被替换。
从 WordPress 自定义帖子类型代码生成器生成自定义帖子类型的代码。
显示其他图像尺寸和其他字段–
在管理仪表板中,转到外观,然后转到编辑器。 找到文件 functions.php 并添加以下代码,用于为网格显示注册额外的图像大小。
add_image_size( 'album-grid', 225, 150, true );

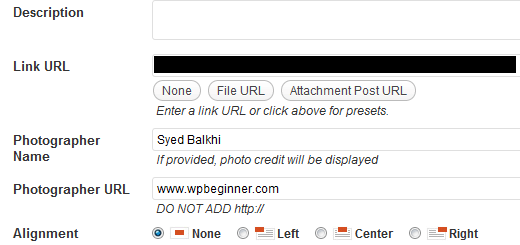
如果您想在上传图片时向 Media Uploader 添加其他自定义字段,例如摄影师的姓名、他们的页面和其他信息,您需要在 functions.php 中添加以下代码。
/*** Add Photographer Name and URL fields to media uploader
* @param $form_fields array, fields to include in attachment form
* @param $post object, attachment record in database
* @return $form_fields, modified form fields
*/
function be_attachment_field_credit( $form_fields, $post ) {
$form_fields['be-photographer-name'] = array(
'label' = 'Photographer Name',
'input' = 'text',
'value' = get_post_meta( $post-ID, 'be_photographer_name', true ),
'helps' ='If provided, photo credit will be displayed',
);
$form_fields['be-photographer-url'] = array(
'label' ='Photographer URL',
'input' ='text',
'value' =get_post_meta( $post-ID, 'be_photographer_url', true ),
'helps' = 'Add Photographer URL',
);
return $form_fields;
}
add_filter( 'attachment_fields_to_edit', 'be_attachment_field_credit', 10, 2 );
/*** Save values of Photographer Name and URL in media uploader
* @param $post array, the post data for database
* @param $attachment array, attachment fields from $_POST form
* @return $post array, modified post data
*/
function be_attachment_field_credit_save( $post, $attachment ) {
if( isset( $attachment['be-photographer-name'] ) )
update_post_meta( $post['ID'], 'be_photographer_name', $attachment['be-photographer-name'] );
if( isset( $attachment['be-photographer-url'] ) )
update_post_meta( $post['ID'], 'be_photographer_url', esc_url( $attachment['be-photographer-url'] ) );
return $post;
}
add_filter( 'attachment_fields_to_save', 'be_attachment_field_credit_save', 10, 2 );
如您所见,它将在媒体上传器中添加两个文本字段,即摄影师姓名和摄影师 URL。
创建页面以显示所有专辑
现在,是时候创建一些相册(自定义帖子类型)并向其中添加照片了。 特色图片将是专辑的封面图片。 您添加到帖子内容区域的内容将成为相册的描述。
相册模板页面
创建一个文件并将其命名为archive-albums.php。 复制页眉、页脚、侧边栏和其他 UI 元素代码并粘贴到其中。 将以下代码粘贴到其中以在一页中显示所有专辑。
<li class="album-grid">a href="https://www.sktthemes.org/wordpress/photo-album-gallery-wordpress-plugin/title=""</a></li>post_type == 'albums' $post-post_status == 'publish' ) {
$attachments = get_posts( array(
'post_type' ='attachment',
'posts_per_page' =-1,
'post_parent' =$post-ID,
'exclude' =get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $attachment ) {
$class = "post-attachment mime-" . sanitize_title( $attachment-post_mime_type );
$title = wp_get_attachment_link( $attachment-ID, 'album-grid', true );
echo '<li class="' . $class . ' album-grid">' . $title . '</li>';
}
}
}
将以下代码放在主题的主 CSS 文件中,以便封面图像显示在网格中。
.album-grid{width: 225px; height: 150px; float: left; list-style: none; list-style-type: none; margin: 0 18px 30px 0px;}每个图像的模板页面
创建一个文件并将其命名为 single-attachments.php。 复制主题的预构建 single.php 中的所有代码。 您可以在外观菜单的编辑器下找到它。 然后在您的 single-attachments.php 中找到循环代码并将该部分替换为以下内容。
if ( have_posts() ) : while ( have_posts() ) : the_post();
$photographer = get_post_meta($post-ID, 'be_photographer_name', true);
$photographerurl = get_post_meta($post-ID, 'be_photographer_url', true);
<h1>the_title();</h1>
<div class="photometa"><span class="photographername"> echo $photographer; </span> // <a href="https://www.sktthemes.org/wordpress/photo-album-gallery-wordpress-plugin/echo $photographerurl" target="_blank" class="photographerurl" rel="noopener noreferrer"> echo $photographerurl </a></div>
<div class="entry-attachment">
if ( wp_attachment_is_image( $post-id ) ) : $att_image = wp_get_attachment_image_src( $post-id, "full");
<p class="attachment"><a>id); "https://www.sktthemes.org/wordpress/photo-album-gallery-wordpress-plugin/title=" the_title(); " rel="attachment"<img src=" echo $att_image[0];" width=" echo $att_image[1];" height="echo $att_image[2];" class="attachment-medium">post_excerpt;" /</a>
</p>
else :
<a>ID) "https://www.sktthemes.org/wordpress/photo-album-gallery-wordpress-plugin/title=" echo wp_specialchars( get_the_title($post-ID), 1 )" rel="attachment"echo basename($post-guid) </a>
endif;
</div>
endwhile;
endif;

