我们的世界充满了色彩。 颜色有可能引起反应、影响思维和改变行为。 它可以使事情看起来好或丑。 它可以舒缓你的眼睛,也可以刺激它们。
基本上,在我们所有的日常任务中,颜色都起着至关重要的作用。 因此,有必要选择一个宏伟的组合 有效网页设计的颜色. 因为人们对颜色有一种本能和自然的反应,所以不能低估它的力量。
它可以影响情绪和行为,因此从技术上讲,它可以决定访问者是留在网页上探索还是退出。 网站的每一个方面,如营销材料、标志、主题、设计和图片的颜色选择都是必不可少的。
颜色会产生影响,您必须决定要对浏览您网站的访问者产生什么样的影响。 在这里,我们将讨论如何为有效的网页设计选择最佳颜色,并探索与之相关的所有组件。
1. 心理因素:
每个拥有网站的人总是希望访问者与他们应该携带的页面进行交互。
它可以是关于任何博客、订阅、研究、购买、与您联系或您的网站必须提供的任何其他特性。 创建一个只有一种颜色并且涉及多种颜色的网站并不是一个好主意,这意味着要研究颜色组合。
多种颜色的组合反映了您的品牌身份,同时令人愉悦。 颜色可以鼓励您的网站采取正确的行动。 迷茫怎么办? 以下几点将对您有所帮助。
– 颜色将品牌认知度提高 80%
– 在一项调查中,85% 的受访者表示颜色是购买决策的主要影响因素
– 总共有 52% 的在线用户因为网站的美观性而不再返回网站
– 至少 42% 的在线用户仅根据整体设计对网站的看法
颜色通过刺激大脑的多个区域来促进兴奋或平静。 专注于这一方面,可以通过触发某些情绪并吸引他们的注意力来提高转化率。
2.组合:
抽象的颜色和围绕圆圈的色调的说明性组织称为色轮。 它表示两种或多种颜色之间的相互关系。
网页设计师和主题制作者使用色轮将凝聚在一起的颜色组合在一起。 它可以分为冷色和暖色。
– 冷色:用于传达专业、冷静和信任
– 暖色:它反映能量、激情和幸福
在结合暖色和冷色时应格外小心。 如果你没有做对,最终会让访问者感到困惑。 因此,为有效的网页设计推广正确的颜色组合至关重要。

3. Web的焦点颜色:
网站和主题中使用的颜色始终与特定行业或与其相关的业务部分相关。 颜色代表品牌的个性并有效地展示其服务/产品。
红色、蓝色和黄色是用于影响感知的原色。 二次色包括绿色、橙色、黑色、紫色、灰色和白色,它们是通过混合任何两种原色产生的。
设计师系统地结合主要和次要颜色,以实现有效的网页设计和品牌所需的各种情感的表现。
4. 决定选择配色方案:
可以很好地组合在一起的颜色组合是一种配色方案,通常,网页设计过程从选择一个开始。
在选择配色方案之前,必须记住,糟糕的设计反映了业绩不佳的业务,而糟糕的配色方案会让访问者望而却步。 配色方案必须反映您的品牌识别并与您的组织业务部门相匹配。
还必须考虑网站将吸引的受众类型,并且必须为他们选择最合适的颜色主题。
除非您网站的颜色与受众不相关,否则受众不会将自己与产品相关联。 以下是几种类型的方案,人们可以选择和最终确定有效网页设计的颜色。
4.1 – 单色配色方案:
一个有凝聚力的外观,由单一颜色的三个独立值抛光和制成。 因为它是由单一颜色制成的,所以很容易组合,它总是适合
4.2 – 互补配色方案:
此配色方案不是由相同的原色制成。 它通过组合两种相反的颜色来创建动态对比。
4.3 – 类似的配色方案:
通过组合上面讨论的色轮的三种相邻颜色,可以创建这样的方案。 它产生自然和平静的氛围。
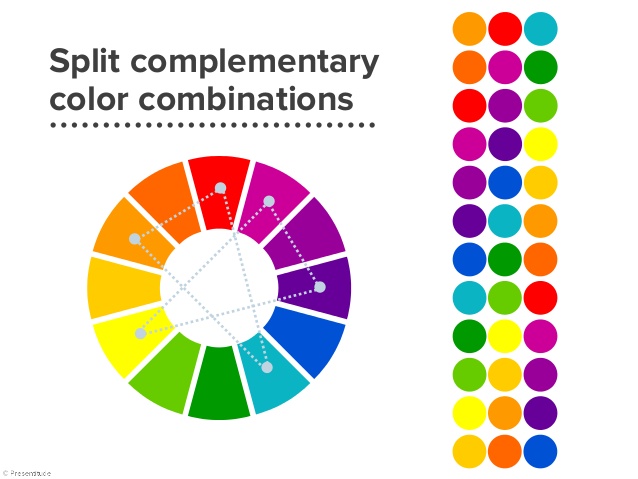
4.4 – 拆分恭维配色方案:
一种颜色与两种相邻的互补色相结合,营造出和谐感。 它具有高对比度,但低于互补色方案。
4.5 – 三色配色方案:
通过组合(从色轮)三种均匀分布的颜色,可以获得三色配色方案。 它被认为是最好的配色方案之一,因为它为背景、突出显示和内容分配了特定的颜色
4.6 – 四色配色方案:
通过使用至少两对互补的颜色并选择至少一种颜色作为主要颜色,形成了四色配色方案。 必须非常注意冷色和暖色之间的平衡,以避免最终可视化中的错误。
5. 颜色使用细节:
尽管很多时候它们可能并不明显,但颜色总是会有所作为。 为有效的网页设计分配颜色的区域包括边框、标题、按钮、背景、横幅和图形以及弹出窗口(如果有)。
对颜色的迷恋可以带来为您的网站尝试正确的配色方案所需的创造力。 选择正确的颜色可以显着增加网页上的流量。 通过发现您的完美配色方案来确定您网页的光环。

