WordPress 是最受欢迎的内容引擎之一,可让您构建多组件在线平台。 您可以创建博客、在线商店、新闻门户和普通网站。 使用 WordPress,您将拥有有用的工具来自定义现成的模板和构建网站。
每个人都知道,引人注目的资源视觉外观的重要方面之一是和谐时尚的排版。 从字体取决于比你想象的更多。 他们可能会吸引客户,或破坏他们对网站的印象。
那么,回答这个问题:为什么要使用无聊且没有吸引力的脚本? 让您的网站大放异彩,充分传达项目的情绪和信息。 使用自定义、灵活的字体,使您的平台看起来比竞争对手的网站更好。 今天我们将向您展示如何在没有插件的情况下向 WordPress 添加自定义字体。
这样,您可以避免使用插件使网站超载并创建可爱的排版。 所以,我们走吧!

为什么要为 WordPress 网站使用自定义字体?

排版是一门使用脚本的完整科学。 用两个词告诉你是不可能的。 它不仅与字体有关,还与它的大小、坡度、厚度等有关。
最重要的是,您使用的字体与您的网站的感知方式有很大关系。 你的平台是什么? 有趣和有趣? 认真和专家? 访问者一眼就决定了,你的字体在这个过程中扮演着重要的角色。
字体的影响比你想象的要大得多。 它们提高了对您阅读内容的理解。 因为在潜意识层面,每个用户都会通过设计来评估网页的内容。 使用的脚本使其更易于阅读或强制用户离开网页。
所有现代浏览器都包含一组默认字体。 如果网页的 CSS 中没有指定字体,则将应用默认字体。 因此,为避免麻烦,您需要向 WordPress 网站添加自定义字体。
选择和下载字体
为您的 WordPress 网站选择合适的脚本是网页设计和网站品牌的核心部分。 排版在访问者如何看待您的网站方面起着重要作用,颜色、图像和其他元素也是如此。 幸运的是,WordPress 字体是您可以自由自定义的众多内容之一。
互联网上有大量资源,其中有不同的高级和免费字体。 我们建议您使用 MasterBundles 来寻找高质量的优质物品。 那里有独特和最好的脚本字体。 如果您想选择免费选项,请选择 Google Web Fonts。
在 Google 字体集合中寻找网络解决方案时,您可以参考用户界面。 在那里,您将能够找到适合您目的的完美脚本。 如果您已经选择了刻字,您只需在右侧边栏的搜索框中输入其名称即可。
如果没有,您可以通过不同的方式过滤脚本,例如按类别、语言、斜率、粗细等。 接下来,下载您选择的产品,现在您可以开始手动将字体添加到 WordPress。
在没有插件的 WordPress 中添加字体
在手动向 WordPress 添加自定义字体时,您有三个主要选项:WordPress 模板文件, @进口, 和 @字体脸 功能。 每种方法都有其优点和缺点,哪种方法最适合取决于您的能力。
1. WordPress模板文件的使用。
将自定义字体连接到您的站点的第一种方法是获取脚本库提供的代码并将它们复制到模板的 header.php 文件中。 大多数标准 WordPress 主题都有它。
确保将其放在两者之间
和括号。 这样,您的字体将在页面加载时加载。如果您使用的是子主题,请务必将父主题的 header.php 文件复制到子目录并对其进行更改。
一些主题带有允许您通过后端将自定义代码添加到页眉和页脚的设置。 这也是一个相当可行的选择。
2.CSS和@import的使用
如果您打算从 Google 字体集合中设置自定义字体,您可能会注意到它们有一个名为 @进口. 该服务为您提供了一段 CSS 代码。 例如:

您可以按原样将其粘贴到标题中,也可以将其不带“样式”括号复制到主题的开头 样式.css 文件。
它将字体从样式表加载到网站中。 这个方法很简单,但是它不允许浏览器同时加载多个样式表。 结果,网站页面的加载速度会变慢。
3.@font-face的使用
一种方法是在您的网站上放置字体并从那里将它们提供给您的浏览器访问者。 执行此操作时,请确保以 Web 字体格式获取它。 它应该是 TTF、OTF 或 WOFF 格式。
准备好脚本文件后,您需要通过 FTP 将它们上传到 WordPress 站点。 存储它们的好地方是在您的子主题名为 fonts 的子目录中。
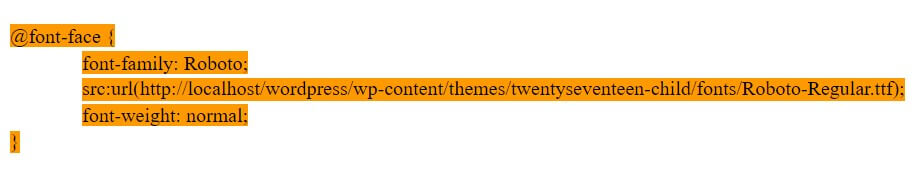
之后,您需要通过以下方式将字体加载到样式表中 @字体脸. 这是它的样子:

不要忘记替换您网站上的字体名称及其位置地址。 之后,您的新字体将可供使用。
还有一种大多数人认为最合适和正确的方法。 您可以使用当前活动主题目录和函数中的functions.php文件 wp_enqueue_script 或 wp_enqueue_style.
在他们的帮助下,我们可以获取字体站点提供的代码片段。 但是,不要将它们复制到文件中,而是通过函数将它们添加到标题中。
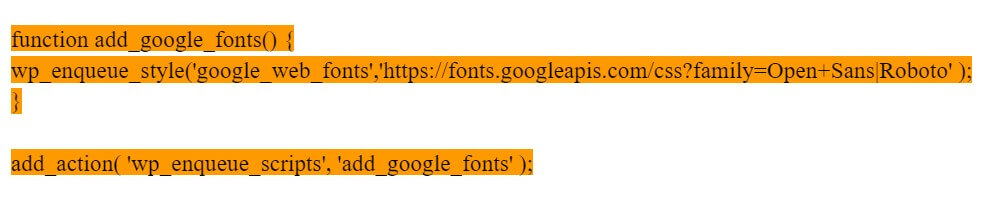
选择 Google Fonts 工作后,您应该使用以下代码将它们添加到站点:

就这样。 我们希望这篇文章对您的工作有所帮助,现在您可以通过不同的方式轻松地将字体添加到 WordPress。

