WordPress 是一个极具突破性的 CMS,它附带了许多适应性强的亮点,使其能够适应各种客户的容器。
以下博客包含制作提示和技巧 客户的 WordPress 很难从不必要的、令人困惑的或不安全的角度限制功能。 这个博客可以帮助你解决那些很难让客户搞砸的事情。

禁用插件和主题编辑器:
没有理由或理由让任何人通过 WordPress 仪表板实时更改您的自定义主题或插件文档。 专家不会那样做,麻瓜们通常不明白通过避免单独的分号来破坏网站是多么自然。
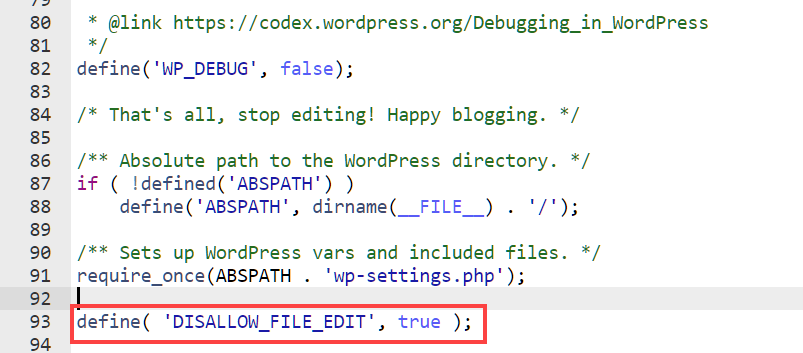
这也是程序员可能误用的安全无助。 幸运的是,我们在 WordPress.org 上的伙伴让限制这个元素变得非常简单。 基本上将随附的废料添加到 wp-config.php 文档中。
Define(‘DISALLOW_FILE_EDIT', true);
这也将禁用插件编辑器。
禁用可视化编辑器:
在主题的 functions.php 文件中添加以下代码,用于切换所见即所得编辑器的选项卡将消失。
Function disable_visual_editor(){# add logic here if you want to permit it selectively
Return false;}add_filter(‘user_can_richedit',disable_visual_editor',50);
这是一个不错的开始,但您会看到粗体和斜体按钮仍然存在于普通文字处理器上。
我想说的是,当 WYSIWYG 编辑器不再令人愉悦时,客户滥用这些按钮的频率会大大降低。 尽管如此,尽管我想驱逐他们,因为他们有点多。
从文本编辑器中删除粗体和斜体快速标签:
文本编辑器具有用于选定文本和 em 标记的快速标记按钮。 要删除粗体和斜体按钮,请在您的 functions.php 文件中添加以下代码。
# 从文本编辑器功能中删除粗体和斜体快速标签
quicktags_settings( $qtInit){// To disable ALL buttons it must be set to ","(not "")
$qtInit[‘buttons'] = ‘more,';
return $qtInit;}add_filter(‘quicktags_settings',);
这会评估您的客户选择、陈述、强调整篇文章的可能性。 尽管如此,这并不排除手动将标记组合到内容工具中的能力。 当您用尽所有其他选项后,有时这会被证明是有用的。
禁用可视化编辑器上的按钮
添加以下代码以禁用 funtions.php 文件中可视化编辑器上的按钮。 用于调整 TinyMCE 编辑管理器的 WordPress API 有点不稳定,因为您必须查看用于暗示您需要撤离的每个捕获物的代码名称。
# 移除可视化编辑器按钮
Function tinymce_buttons($buttons){
# Remove the text color selector
$remove = array('wp_adv'); //Add other button names to this array
# Find the array key and then unset
return array_diff($buttons,$remove);
}
add_filter(
'mce_buttons',
'tinymce_buttons'
);
删除“添加媒体”按钮:
“添加媒体”按钮理所当然地出现在自定义帖子类型支持经理突出显示的任何时候。 通过将随附的代码添加到主题 functions.php 文档中,您可以撤出按钮。
# Remove media buttonsfunction remove_add_media(){
# do this conditionally if you want to be more selective
remove_action( 'media_buttons', 'media_buttons' );
}
add_action('admin_head', 'remove_add_media');
禁用主题定制器选项:
如果您正在尝试子主题,父主题可能会提供不适合子主题的自定义选项。 自定义选项可能未在您的子主题中使用,或者可能会破坏某些内容。
无论如何,WordPress 主题定制器 API 让一切变得简单 客户的 WordPress 通过将随附的位添加到您的主题 functions.php 文档来处理它们。
# 删除定制器选项。
function remove_customizer_options( $wp_customize ) {// $wp_customize->remove_section( 'static_front_page' );
// $wp_customize->remove_section( 'title_tagline' );
$wp_customize->remove_section( 'colors' );
$wp_customize->remove_section( 'header_image' );
$wp_customize->remove_section( 'background_image' );
// $wp_customize->remove_section( 'nav' );
// $wp_customize->remove_section( 'themes' );
// $wp_customize->remove_section( 'featured_content' );
// $wp_customize->remove_panel( 'widgets' );
}
add_action( 'customize_register',
'remove_customizer_options',
30);
隐藏未使用的仪表板菜单项:
每个站点都包含博客不是强制性的,有些站点通常不包含博客。 因此,如果我们谈论 WordPress 仪表板或任何其他用户界面,它会造成混乱并不必要地显示无用的按钮。
要隐藏此类未使用的仪表板菜单项,请使用以下代码。
function custom_menu_page_removing() {// remove_menu_page( 'index.php' ); //Dashboard
// remove_menu_page( 'jetpack' ); //Jetpack*
remove_menu_page( 'edit.php' ); //Posts
remove_menu_page( 'upload.php' ); //Media
// remove_menu_page( 'edit.php?post_type=page' ); //Pages
remove_menu_page( 'edit-comments.php' ); //Comments
// remove_menu_page( 'themes.php' ); //Appearance
// remove_menu_page( 'plugins.php' ); //Plugins
// remove_menu_page( 'users.php' ); //Users
// remove_menu_page( 'tools.php' ); //Tools
// remove_menu_page( 'options-general.php' ); //Settings
}
add_action( 'admin_menu', 'custom_menu_page_removing' );
重要的是要理解,删除这些菜单内容并不会真正放弃 WordPress 以获得客户的同意。 在任何情况下,客户端都可以使用 URL 访问隐藏菜单。
如果目标是通过掩盖不必要的控件来减少仪表板的混乱,那么这很可能是好的。
要实现这一点,请包含一些类似于插件的实施挂钩的附件。
global $wp_roles; // global class$role="author";
$cap = 'delete_published_posts';
$wp_roles->remove_cap( $role, $cap );
使用 Mu 插件:
Mu代表必须使用,大多数黑客都不知道。 这是安装大多数插件的目录位置。
重要的是“必须使用”的插件自然是动态的,不能通过仪表板无意中禁用。 它们还堆叠在备用插件之前。
这对于网站合法运行必须可用的插件来说是完美的。 对于通常会卡在您的自定义主题 functions.php 文档中的非演示性黑客来说,这也是一个非凡的选择。
wp-content/mu-plugins/
plugins/
themes/
结论!
您可能会认为削弱 WordPress 为您提供的实用性是很奇怪的。 无论如何,请记住,您的客户并没有付钱给您给他们很多按钮。
您的责任是制作一个引人注目的、内容丰富的网站,该网站是定制的,以协调客户的目标。 通过削弱危险或不必要的用处,你实际上是在传递更多的价值。
该博客将帮助您使 WordPress 难以让客户搞砸。

